😮 WOW! aspect-ratio
aspect-ratio는 적용하는 요소의 사이즈를 지정한 종횡비에 맞춰 조정해준다.
aspect-ratio: 넓이/높이 를 지정하면 끝! 너무나 간단하고 파워풀해.

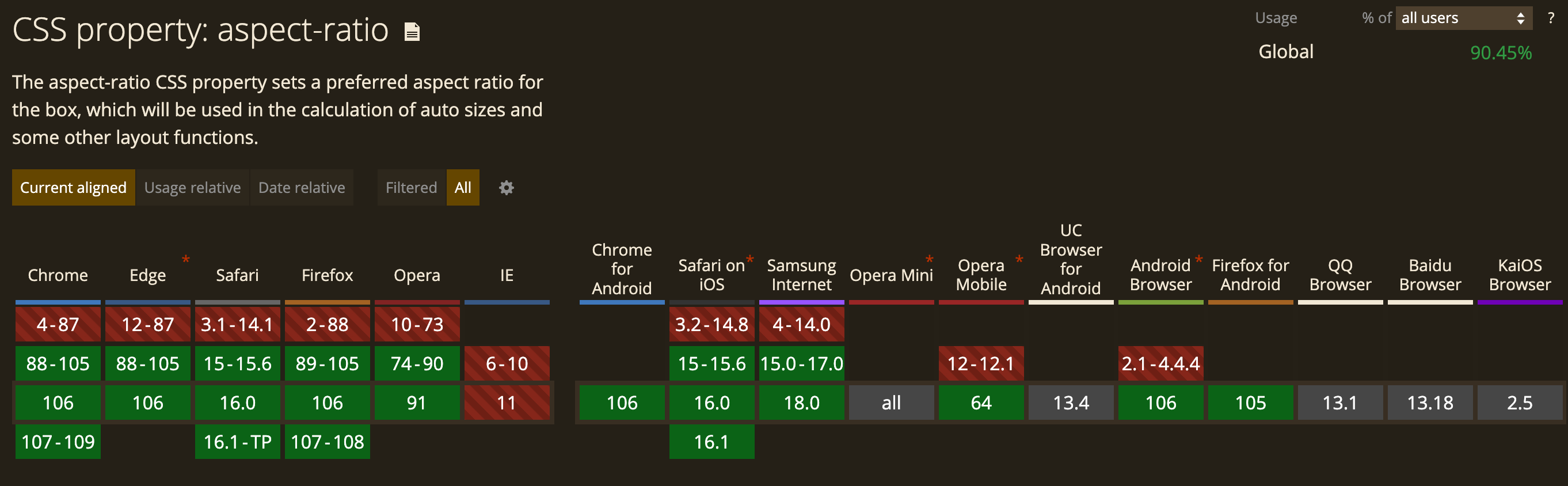
심지어 IE를 제외하면 거의 모든 브라우저에서 지원되는 아주 멋진 스타일 속성인데,
이걸 어디에 쓰지?

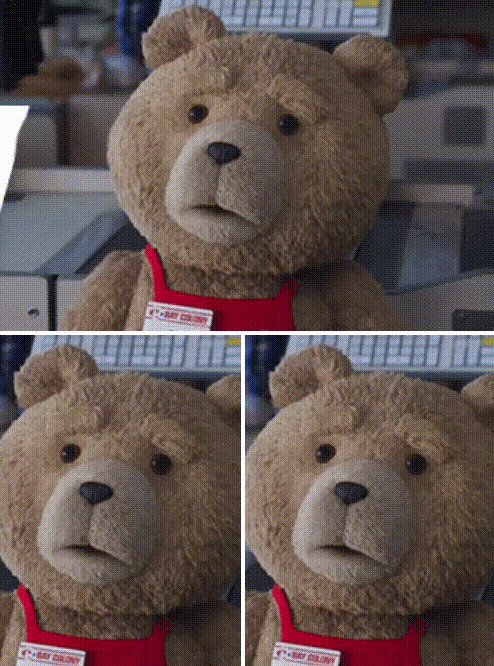
는 바로 여기↑
모바일 화면 내 피드형 UI에 들어갈 이미지 링크 요소인데, 케이스가 10가지 넘어가다보니 최대한 심플한 규칙으로, 상속은 최소로 만들어야할 필요가 느껴졌고. 마침 모바일 웹뷰라서 가벼운 마음으로 grid와 aspect-ratio를 사용해보았다.

HTML
<!-- 기본형(1:1) / 세 장일 경우 -->
<div class="container">
<!-- 기본형(1:1) / 세 장일 경우 -->
<div class="pictGrid pictGrid--pic3">
<a href="#" class="pictGrid__item"></a>
<a href="#" class="pictGrid__item"></a>
<a href="#" class="pictGrid__item"></a>
</div>
<!-- 3:4 / 세 장일 경우 -->
<div class="pictGrid ratio--34 pictGrid--pic3">
<a href="#" class="pictGrid__item"></a>
<a href="#" class="pictGrid__item"></a>
<a href="#" class="pictGrid__item"></a>
</div>
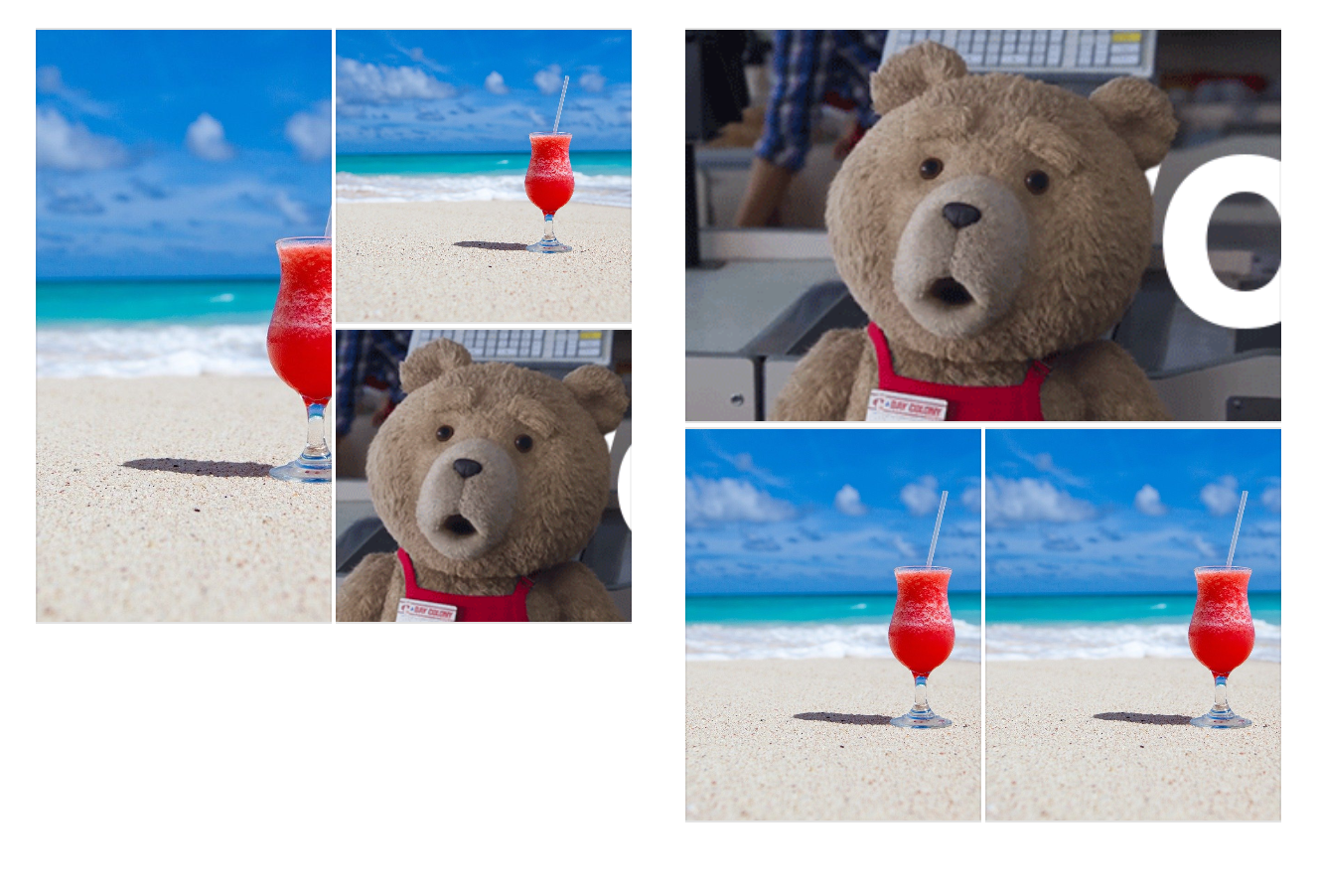
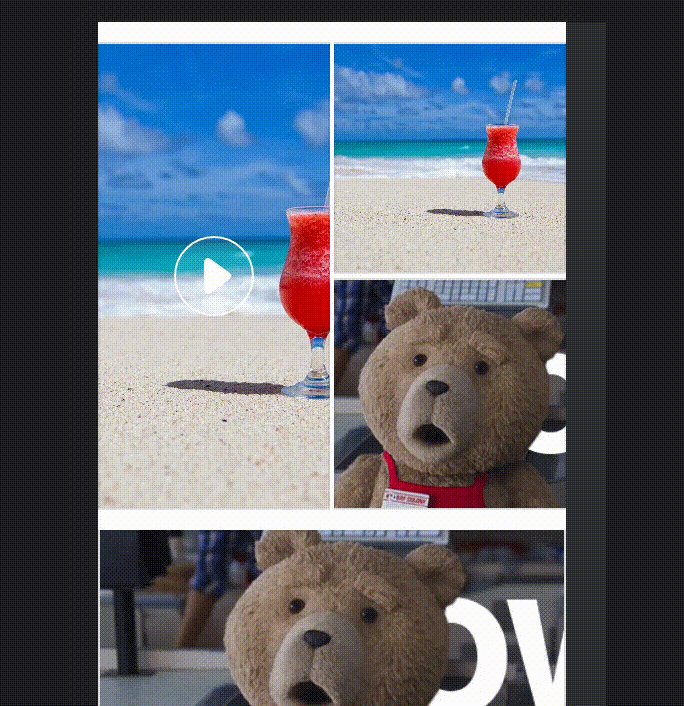
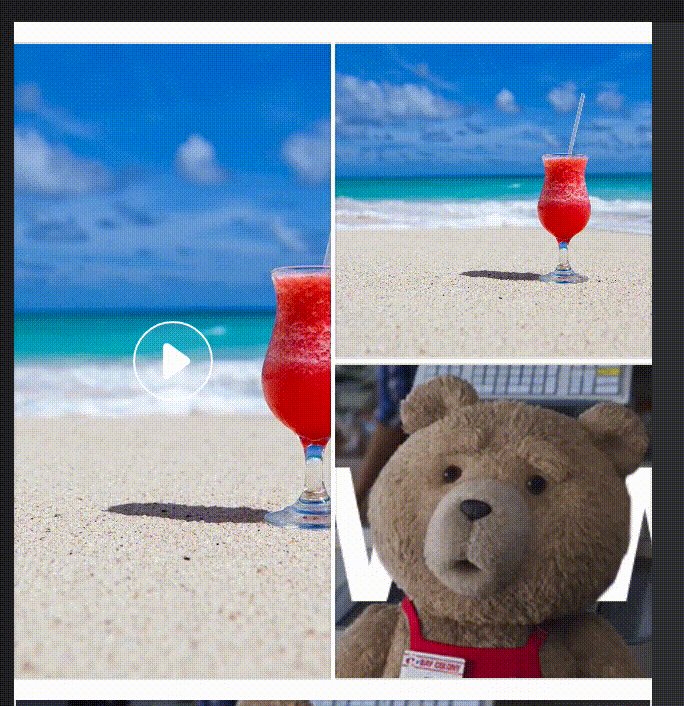
</div>두 가지 케이스 예시.
이미지 세 장을 보여주는 점은 같지만, grid의 합쳐지는 부분과 컨테이너의 종횡비가 다른 케이스다.
종횡비만 달라지면 너무 간단해서 재미 없잖아요(🙄?)
당연하지만 같은 구조를 사용하고, 클래스를 통해 케이스를 구분한다.
CSS
.pictGrid{display:grid;grid-gap:2px;aspect-ratio:1/1}
.pictGrid--pic3 .pictGrid__item:first-of-type{grid-row:1/3}
.pictGrid.ratio--34{aspect-ratio:3/4}
.pictGrid.ratio--34.pictGrid--pic3 .pictGrid__item:first-of-type{grid-row:1/2;grid-column:1/3}
[class*="pictGrid--pic"] {grid-template-columns: 1fr 1fr;}
.pictGrid__item{position:relative;background-color: #ddd;background-repeat:no-repeat;background-position:center center;background-size:cover}- 기본적으로 1:1 종횡비에 같은 비율의 column 2개를 사용한다.
aspect-ratio:1/1,grid-template-columns: 1fr 1fr; - 이미지 세 장일 경우 첫 번째 이미지는 2칸을 차지하도록 한다.
grid-row:1/3 - 3:4전용 클래스를 추가하면 종횡비가 3:4로 맞춰진다.
aspect-ratio:3/4 - 3:4면서 이미지가 세 장이면, 첫 번째 이미지는 한 줄/두 칸을 차지한다.
grid-row:1/2;grid-column:1/3
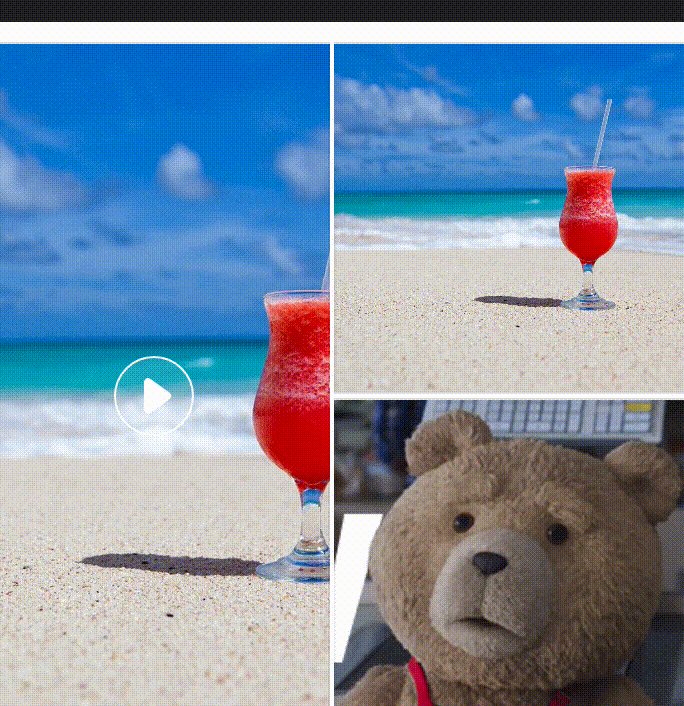
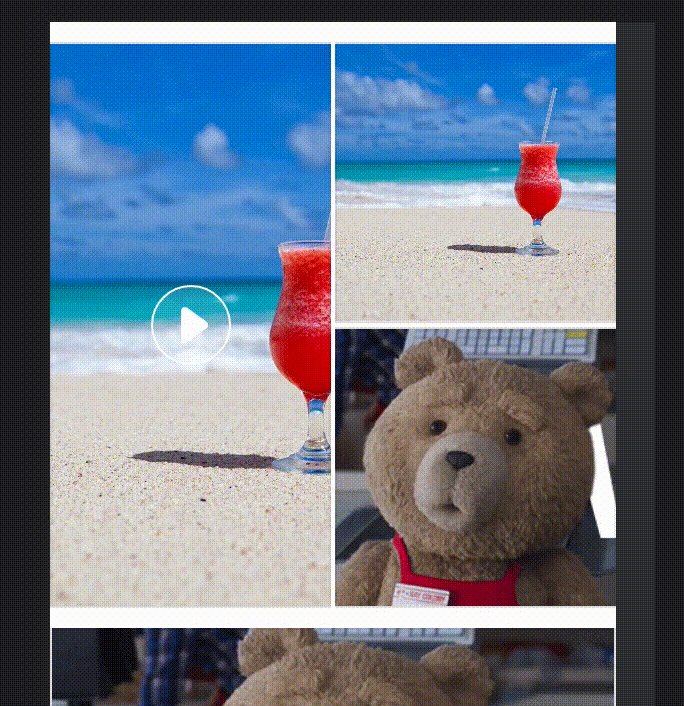
결과물

완성 !
👏🏻 마무리
🐱 : 이것의 이름을 뭐라고 부르면 좋지.. 뭐라고해야 누구나 이것을 알 수 있을까요. 종횡비 이미지 레이아웃? 이미지 썸네일..? 미리보기..? 캐러셀 UI? 피드형 리스트..? 페이스북 이미지 업로드 그거..??? ...?..?
아무튼 !
케이스마다 이미지들을 감싸는 컨테이너의 종횡비가 다르기도하고.. 이미지 배치가 다양해서..(구구절절)
모든 케이스가 자동으로 맞춰지는건 무리였지만 어쨌든 grid와 aspect-ratio를 사용하면 이정도는 쉽게 구현 가능하다. 재밌네요 또 하고싶어요 ! 조금 다른거로 !!!😉
더 간단하고 심플한 방법이 있다면 알려주시면 감사하겠습니다. (_ _)


