
📢 이 포스팅은 Mac 환경에서 지킬 블로그(Jekyll) 시작하기를 설명합니다.
🧪 지킬 Jekyll ?
깃허브(Github)를 통해 블로그를 만들 수 있다.
그 방법은 여러가지가 있겠지만지킬(Jekyll)을 사용하면 쉽고 빠르게 블로그를 세팅할 수 있다.
지킬에 대해서는 이미 많은 포스팅들이 있는데, 간단히 말하면..
- 깃허브(Github)를 통해 무료 호스팅이 가능하고
- 이미 존재하는 다양한 템플릿(테마)과 기능을 쉽게 설치할 수 있고
- Liquid 언어를 사용한다
이정도만 알아도 문제없이 지킬 블로그를 설치/사용 할 수 있다.
준비물이 있다면..
- 블로그를 세팅할 Github 계정 (계정.github.io)
- 구글
이면 준비 완료 ! 이제 시작해보자. ⚗️오류와 함께하는 지킬 세팅하기 !
🧪 지킬(Jekyll) 설치하기
들어가기 전에.
설치하면서 마주치게되는 에러들은 🚨이모지를 사용해 체크해둡니다.
1. homebrew 설치하기
homebrew는 MacOS에서 일반적으로 사용되는 패키지 관리자이다.
Ruby와 Git 으로 개발된 MacOS용 패키지 매니저로.. 이것을 사용해 지금 사용중인 맥북의 Ruby 버전을 업데이트 하기로 결정했다.
( 참고: Homebrew 사이트 바로가기 )
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"위 코드를 터미널에 입력 후
brew -v를 다시 입력해 버전을 확인한다.
🚨 /opt/homebrew/bin is not in your path. 에러가 나면서 버전확인이 안될 경우
vi모드로 들어가서 (터미널에서 vi 입력)
echo 'export PATH=/opt/homebrew/bin:$PATH' >> ~/.zshrc위 코드 입력 후 :w(저장) :q(나가기) 입력
zshrc가 수정된 후에는 꼭 source ~/.zshrc를 입력해서 반영 해야한다. 또는 터미널 껐다 켜기.
다시 버전을 확인하면 정상적으로 brew 명령어가 잘 작동하는 것을 확인할 수 있다. ⬇️

2. 새로운 Ruby 버전 설치하기위한 작업
새로운 Ruby 버전을 rbenv를 이용해서 설치하기로 결정. 여기서 또 몇가지 입력하는 단계를 거치며, 에러와 조우할 수 있다.☺️
brew가 최신 버전이 아닐경우 업데이트
$ brew updaterbenv 설치
$ brew install rbenv ruby-build새로운 루비 버전이 릴리스 된 후에는 아래의 명령 실행
$ brew upgrade ruby-build🚨 Warning: No available formula with the name "rbenv". 가 날 경우
brew doctor
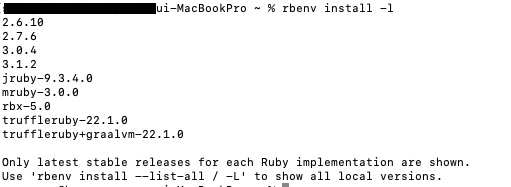
git -C $(brew --repo homebrew/core) checkout master3. 설치할 수 있는 Ruby 버전 확인
$ rbenv install -l
4. rbenv를 이용해 원하는 Ruby 버전 설치
$ rbenv install 3.1.2 && rbenv rehash🚨 ruby -v 로 확인 시 반영이 안되었을 경우?
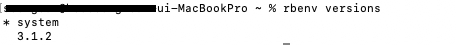
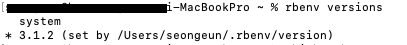
rbenv 의 버전들을 다시한번 체크해본다.
rbenv versions
rbenv의 버전이 system 에 체크되어있다.
Mac에는 기본적으로 Ruby가 설치되어있으므로 내가 설치한 버전으로 옮겨주는 작업이 필요하다. (설치 가능한 ruby 버전 확인은 rbenv install -l로 가능 (3번항목))
이 상태에서 global ruby로 선택을 변경
rbenv global 3.1.2그 뒤 터미널 vi모드에서 path를 설정하면 완료
# vi 편집모드 진입
vi ~/.zshrc
# i(편집)를 눌러 아래 두 줄을 추가 후 esc(편집종료)
export PATH="$HOME/.rbenv/bin:$PATH"
eval "$(rbenv init -)"
# 저장(:w) 후 vi 모드 종료(:q) (또는 :wq)
# 이후 터미널을 껐다 켜거나 source 명령을 실행하여 적용하면 완료
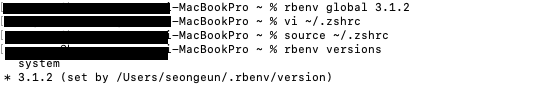
source ~/.zshrcrbenv versions을 체크하면 버전이 바뀌어있는 것을 확인할 수 있다
rbenv versions
정리하면 하단 이미지의 과정⬇️

ruby -v입력 후 다시 다시 ruby의 버전을 확인(ruby -v)하면 설치했던 버전이 표시되는 것을 확인할 수 있다.

+) which ruby도 확인해보자
$ which ruby
/Users/{user_id}/.rbenv/shims/ruby5. 지킬(Jekyll)을 설치한다
Ruby 설치가 완료되면 아래의 명령어를 통해 Jekyll을 설치한다
gem install jekyll bundler이 프로세스가 정상적으로 완료되면 지킬 설치가 완료된다! 여기까지 완료되면 이후는 더 쉽다.
🧪 테마 적용하기
1. 원하는 테마를 선택한다
2. 원하는 테마의 git repository로 이동
원하는 테마(템플릿)의 Git repository를 download zip
3. 다운로드한 폴더의 압축을 풀고, 적용할 폴더(ex: username.github.io)에 옮긴다
4. bundle 명령어 실행
터미널(command)이나 git bash에서 적용할 폴더(ex: username.github.io)로 이동
bundle install5. 로컬 서버 접속
bundle exec jekyll serve명령어 실행 후 127.0.0.1:4000 또는 localhost:4000 에 접속하면 테마가 적용된 페이지가 출력된다
🚨 테마 변경 시 오류
bundle install 및 bundle exec jekyll serve 를 재실행했음에도
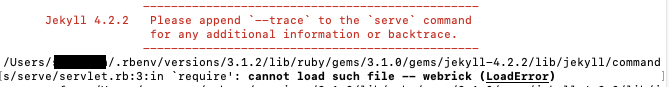
Please append --trace to the serve command for any additional information or backtrace.
라는 오류 발생

자세히보면 webrick 관련 이슈임을 확인할 수 있다.
하단의 명령을 실행하면 bundle이 다시 잘 실행된다.
bundle add webrick이후 실행은 되는데.. 화면 출력이 안된다면 (not found error)

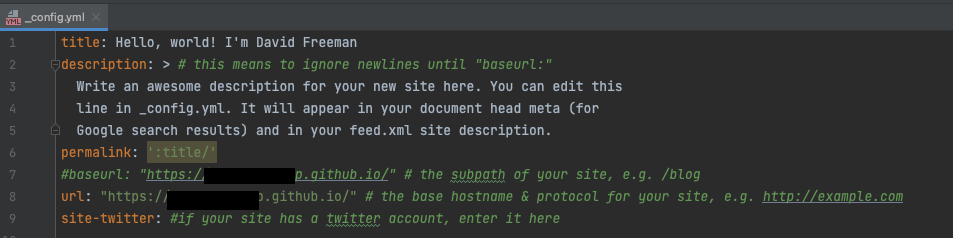
변경한 테마의 config 파일 내 baseurl/url 설정이 완료되어있지 않았기 때문일 확률이 높다.
url 설정 후 잘 출력되는 것을 확인하면 테마 변경도 완료

🧪 (선택) admin 추가하기
참조 : https://github.com/jekyll/jekyll-admin
조금 더 편리하게 사용하기 위해 admin 플러그인을 설치한다.
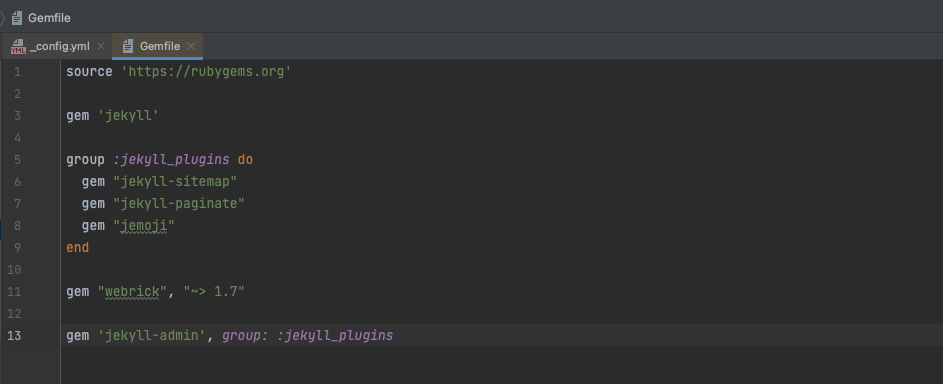
프로젝트 폴더 내 Gemfile 파일을 열어 하단에 아래 문구를 추가한다
gem 'jekyll-admin', group: :jekyll_plugins
터미널에 bundle install 하여 플러그인 설치를 진행한다
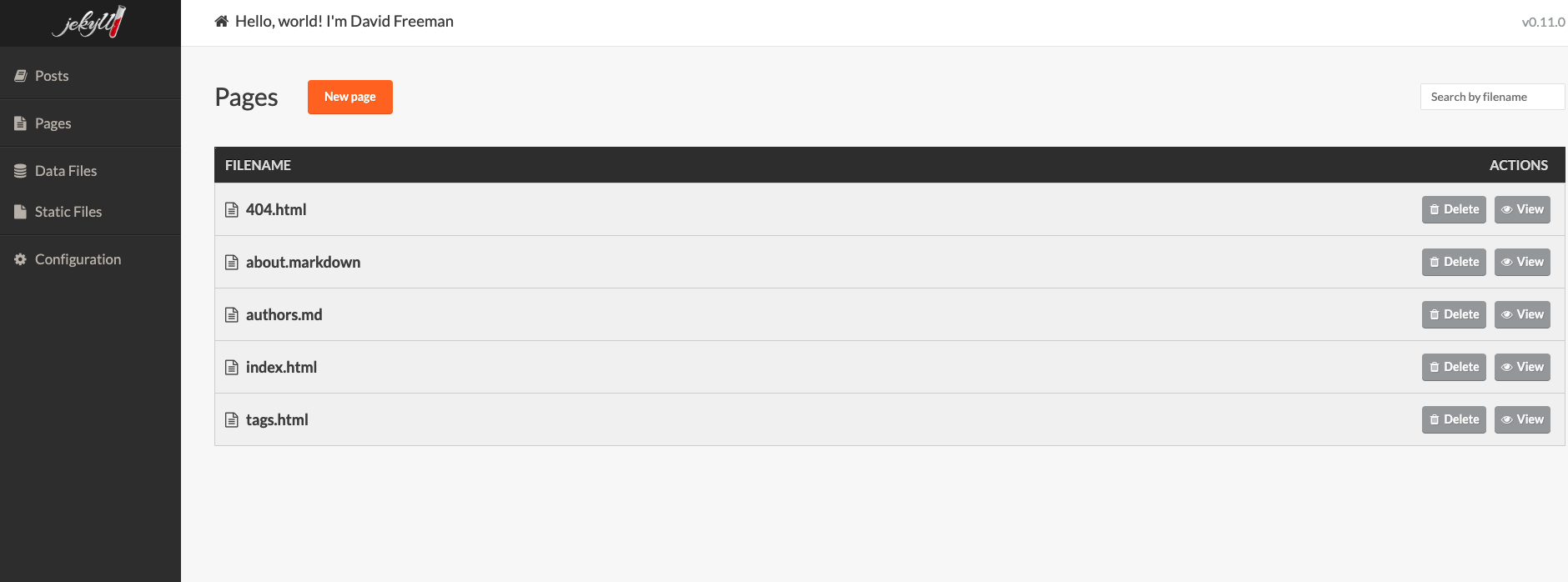
bundle install설치후 재실행하면 어드민 페이지를 확인할 수 있다.
bundle exec jekyll servelocalhost:4000/admin 로 접속 시 아래 화면을 확인할 수 있다.

🧪 (선택) 댓글 플러그인 추가 또는 교체
giscus(https://giscus.app/ko)를 사용하기 위한 세팅과정
*설치할 저장소는 public 이어야한다.
1. giscus app 설치하기
https://github.com/apps/giscus

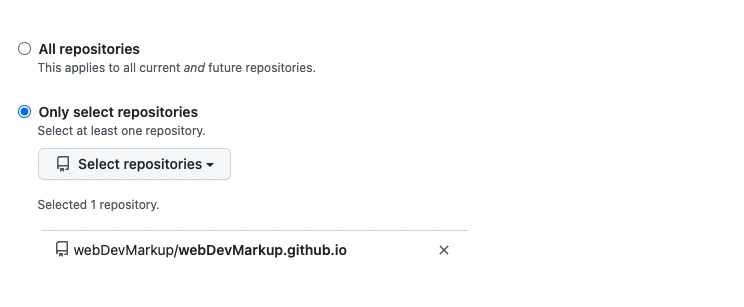
2. 설치할 저장소 선택 후 install

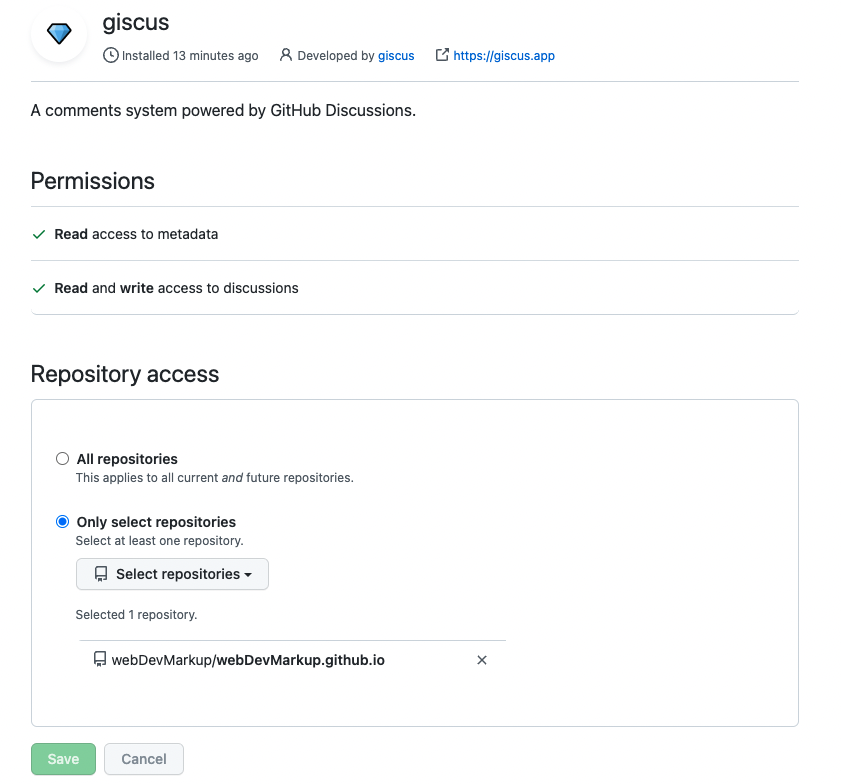
3. 설치가 완료되면 설정페이지로 넘어가진다

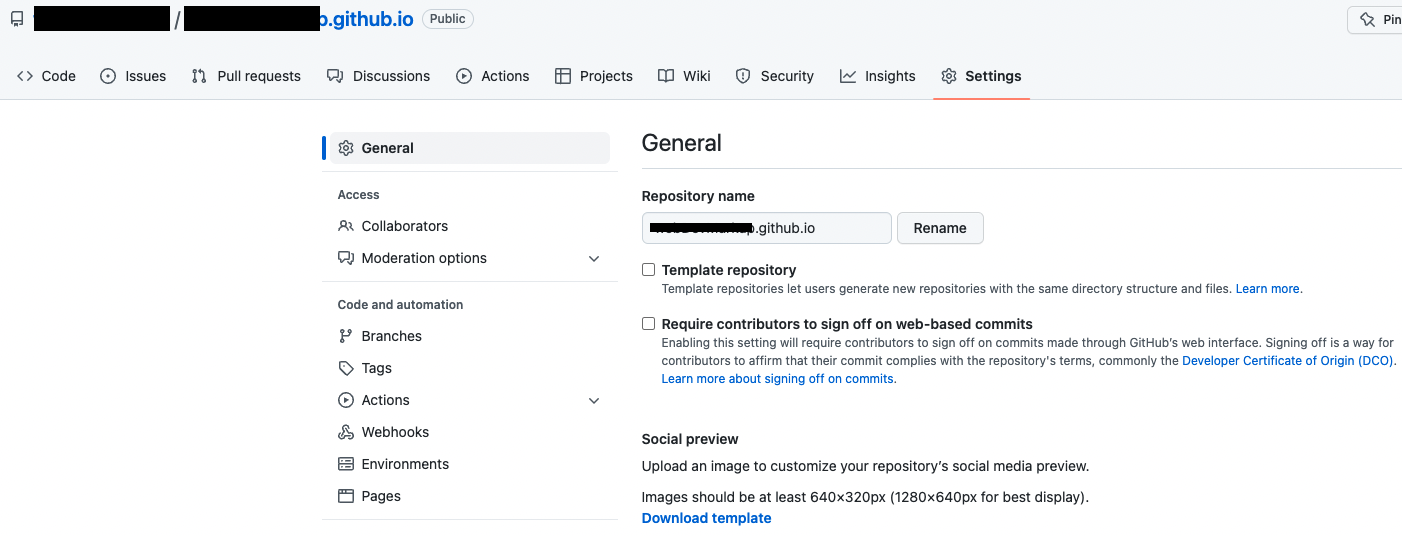
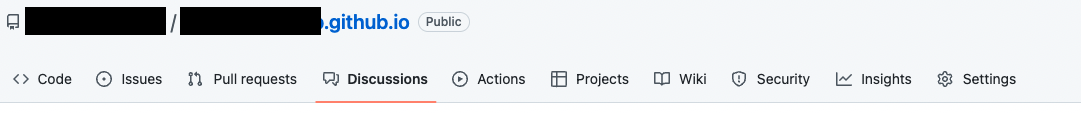
+) giscus의 경우 저장소 내 Discussions 기능이 활성화 되어있어야 한다.
저장소 - settings - 하단 Features 내 Discussions 체크

4. giscus의 설정페이지 내부에서 세부사항 설정

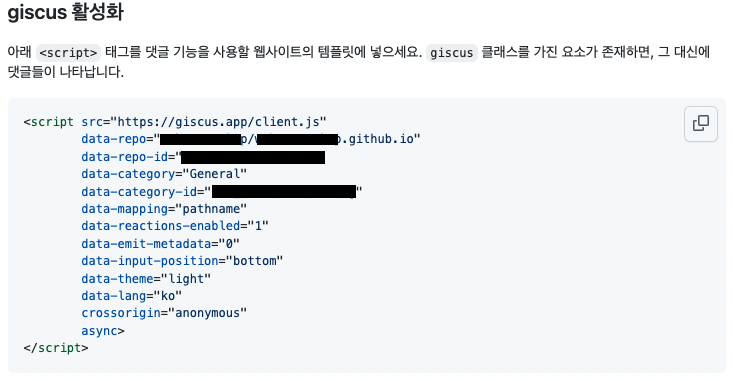
5. 생성된 스크립트 복사

6. 블로그 파일에 giscus 세팅하기
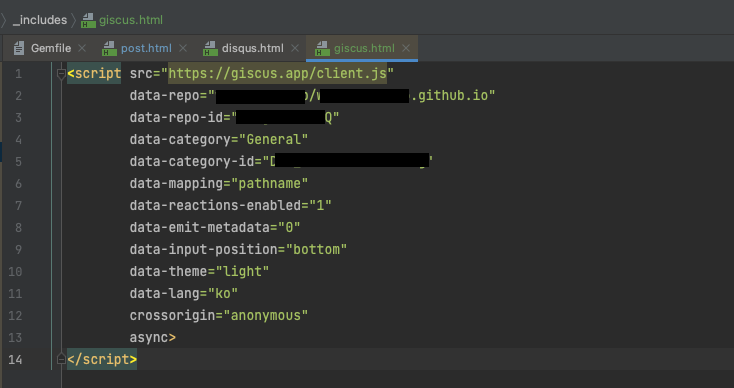
_includes폴더 내 giscus.html 파일 생성 후 스크립트를 붙여넣고,
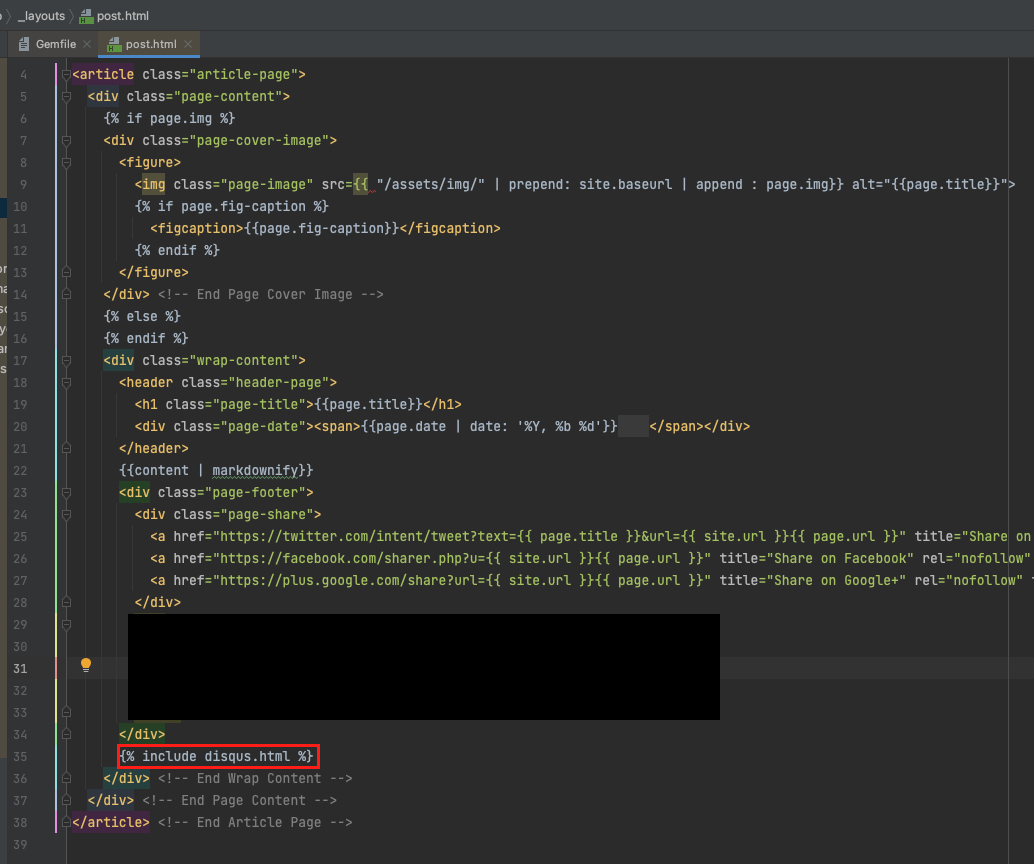
_layout/post.html 에 기존 사용되던 disqus를 인크루드 하는 영역을 수정한다. (예시의 경우 giscus.html 로 수정)


+) 댓글 관리(삭제/편집/숨김 등)의 경우 github 저장소 내 discussions 탭에서 가능하다.

👏🏻 완료
🐱: 매번 새로운 오류가 뜨지만 차근차근 하다보면 어느순간 세팅이 완료된다. 뭔가 안된다면 제일 먼저 해야하는건 침착하게 살펴보기..! 👀

설치 중 직면하는 오류에 대한 내용을 다루어 주셔서 감사합니다.
덕분에 설치할 수 있었어요!