
왜 맨날 월요일 일까? 생각한다.
TabBarView !
저번 글에서 우리는 AppBar랑 BottomNavigationBar 를 사용해서 멋지게 만들었다 하지만 ,
하단 Tab을 클릭 했을 경우 화면도 마찬가지로 적용시켜주고 싶은 욕구가 생겼다! 그래서 작성한다!!
먼저 Stateless Widget을 StatefulWidget으로 변경해준다, 그 후 TabBarView 의 controller 를 넣어주기 위해 선언을 해준다
class _RootTabState extends State<RootTab> with SingleTickerProviderStateMixin{
int index = 0;
late TabController controller;
}index 값은 초기 몇번째 tab 을 가리킬 건지 설정해 놓은것이고, TabController를 사용할려면 with SingleTickerProviderStateMixin 를 작성 해줘야 한다.
여기서 우리는 한번도 써보지 않은 late가 등장한다, 초기에 null 있어서 이다 하지만
null 로 처리할 경우 매 순간 controller를 사용 할때마다 null 처리를 해줘야 한다 반대로 late 같은 경우, 나중에 값이 입력이 될꺼다, 나중에 쓸때는 선언이 되어있다 라는 늬앙스라고 생각하면 편하다
이어서 initState를 작성해주며,
controller = TabController(length: 4, vsync: this);length : tap 의 개수
위에서 SingleTickerProviderStateMixin 를 작성 해준 이유가 vsync 에서 this 를 가리켜야 하는데 여기서 this로 가리켜야 하기 떄문이다.
우리는 이제 어느정도 controller를 사용할 준비를 다해놨다,
1. controller가 변경 될 때마다 인지할수 있게. addListener 함수를 만들어준다.
@override
void initState() {
super.initState();
controller = TabController(length: 4, vsync: this);
controller.addListener(tabListener);
}
void tabListener () {
setState(() {
index = controller.index;
});
}
@override
void dispose() {
controller.removeListener(tabListener);
super.dispose();
}tab이 변할때 index 에다가 controller의 index 값을 변경해줘서 bottomNavigationBar 의 currenIndex 가 누군지도 알수 있게 해준다,
2.BottomNavigationBar 부분에서
bottomNavigationBar: BottomNavigationBar(
onTap: (int index) {
controller.animateTo(index);
},onTap 으로 controller 로 index 전달 -> controller.addListener(tabListener); 에서 확인을 한 후,
void tabListener () {
setState(() {
index = controller.index;
});
}아까 작성 해둔 setState가 작동하는 방식이다, 두서없이 글을 쓴거 같지만 차근하게 읽으면 이해가 간다.
마지막은 간단하게, View 부분이다,
return DefaultLayout(
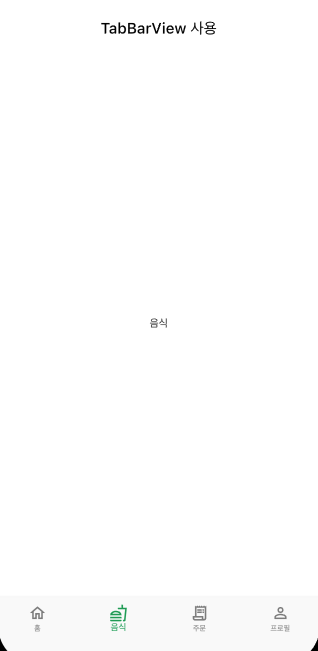
title: 'TabBarView 사용',
child: TabBarView(
physics: NeverScrollableScrollPhysics(),
controller: controller,
children: [
Center(
child: Text('홈'),
),
Center(
child: Text('음식'),
),
Center(
child: Text('주문'),
),
Center(
child: Text('프로필'),
),
],
),controller 에다가 controller를 넣어줌으로 해당 인덱스를 감지해서 뷰를 보여준다,

탭이동과 view과 완벽하게 잘 동작하는 것을 볼 수 있다.
Tips physics: NeverScrollableScrollPhysics(), 이렇게 설정 할 경우 View 영역에서 스크롤은 되지 않는다!
오늘은 여기까지~!
