22.04.19
⚾ 그리드란?
🎲 그리드는 수평선과 교차해서 이루어진 집합체입니다. 하나의 집합체는 새로 열을 그리고 다른 하나는 가로 행을 정의합니다. 각 요소는 이러한 열과 행으로된 라인을 따라 생성된 그리드에 배치할 수 있습니다.
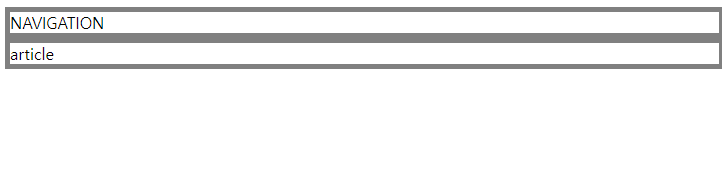
<<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <tittle></tittle> <style> div{ border:5px solid gray; } </style> </head> <body> <div>NAVIGATION</div> <div>article</div> </div> </body> </html>🎲 이런 코드를 작성했을 때, 웹페이지에는 이러한 출력이 나타납니다.
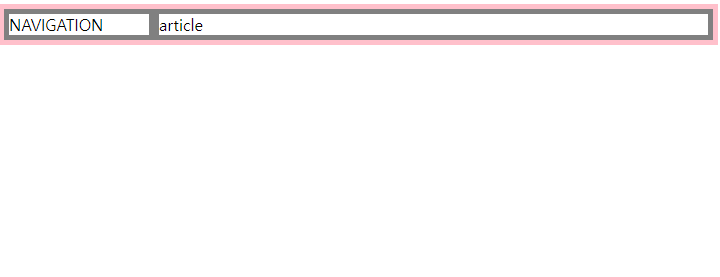
🎲 여기에서 만약 레이아웃을 세로 나열이 아닌 가로 나열을 바꾸고 싶다면 아이디 그리드엔 대한 스타일을 지정합니다.<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <tittle></tittle> <style> #grid{ border:5px solid pink; display: grid; grid-template-columns: 150px 1fr; } div{ border:5px solid gray; } </style> </head> <body> <div id="grid"> <div>NAVIGATION</div> <div>article</div> </div> </body> </html>🎲 요소를 어떻게 보여줄지를 나타내는 속성이 display이다. 여기에서 속성을 display, 값을 grid로 한다면 세로로 나열되었던 박스들이 가로로 배열됨을 알 수 있다.
🎲 위는 왼쪽 columns의 부피가 150px,오른쪽 columns은 나머지를 모두 차지한다는 뜻으로 의미합니다.
🎲 이때, 화면을 크게하거나 줄여도 왼쪽 columns의 부피는 150px로 유지가 되고 오른쪽은 크기가 조절됩니다. 만약 이를 1fr로 바꾸면 전체화면의 크기를 2라고 했을 때 1:1의 비율로 화면의 크기에 따라 부피가 조절된다는 것을 알 수 있습니다.
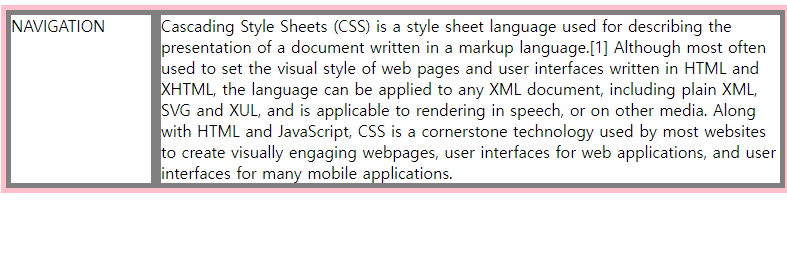
만약, 박스안의 텍스트가 늘어나도 크기는 자동으로 조절이 됩니다.