22.04.18
🍞 박스 모델(box model)
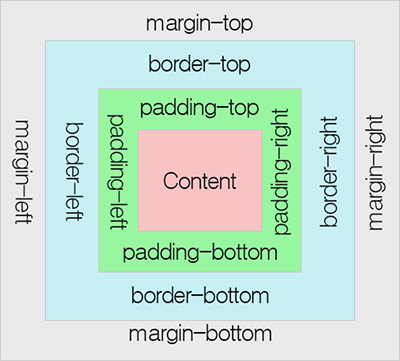
모든 HTML 요소는 박스(box)모양으로 구성되며, 이것을 박스 모델(box model)이라고 부릅니다. 박스모델은 HTML 요소를 패딩(padding),테두리(border),마진(margin),그리고 내용(content)으로 구분합니다.
✍(◔◡◔) 요소별 유형 🔑 block 요소 : 요소를 박스화시켜, 위아래의 줄바꿈이 일어나도록 합니다. 🔑 inline 요소 : 요소들을 같은 줄에 표시함으로써, 폭,높이 및 상하 여백 조정 불가합니다. 🔑 inline-block 요소 : 요소들을 같은 줄에 표시하되, 폭,높이 및 상하 여백 조정이 가능토록 합니다.✍(◔◡◔) CSS 박스 모델의 영역별 구분 📌 내용(content) : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분입니다. 📌 패딩(padding) : 내용과 테두리 사이의 간격입니다. 패딩은 눈에 보이지 않습니다. 📌 테두리(border) : 내용과 패딩 주변을 감싸는 테두리입니다. 📌 마진(margin) : 테두리와 이웃하는 요소 사이의 간격입니다. 마진은 눈에 보이지 않습니다.h1{ border:5px solid red; padding:20px; margin:0; display:block; }
🍬 height와 width 속성의 이해
모든 웹 브라우저에서 정확하게 HTML 요소들을 표현하려면 이러한 박스 모델이 어떻게 동작하는지 정확히 알아야만 합니다.
CSS에서 height와 width 속성으로 설정된 높이와 너비에 패딩(padding), 테두리(border), 마진(margin)의 크기는 포함되지 않습니다.h1{ border:5px solid red; padding:20px; display:block; width:100px; height:50px; }
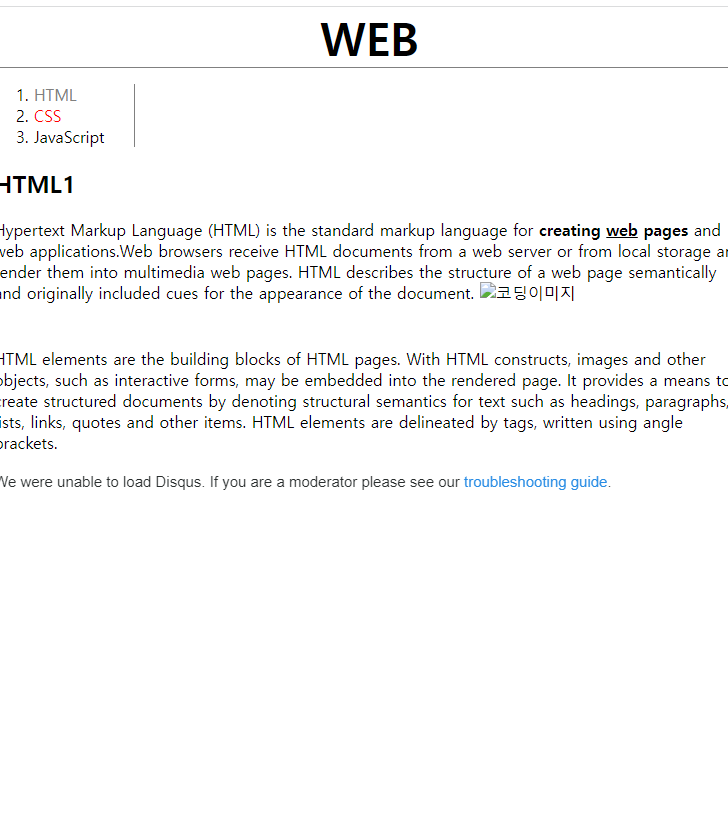
🥨 제목 아래 줄 넣기
📌 h1 태그의 테두리 사용한다.
<style> h1{ font-size:45px; text-align: center; border-bottom:1px solid gray; padding:20px; margin:0; } </style>📌 무엇을 수정해야하는지 알기 위해 검사를 통해서 수정하면 되는데, web 위의 공간이 많이 남는 것을 볼 수가 있습니다. 그 이유는 margin값이 있기 때문입니다. 즉, margin값을 없애야 공간이 남지 않습니다.
📌 margin값을 0으로 수정해주고 나면 margin값이 없어지고 위의 여백도 사라진 것을 볼 수가 있습니다.
🍨 목차 구분 세로선 넣기
<style>
ol{
border-right:1px solid gray;
width:100px;
}
</style>
📌 오른쪽의 선을 추가해야 하기 때문에 border-right를 통해 선을 추가하고 width로 선의 값을 조절합니다.🍦 줄 사이 여백 없애기
📌 목차 구분 세로줄을 넣고나니 위의 가로줄 사이에 여백이 보인다. 다시 검사를 해서 왜 여백이 생겼는지 찾아보면 margin값 때문에 여백이 생기는것을 확인할 수가 있습니다.
📌 margin값을 0으로 바꿔주니 줄 사이 여백은 사라졌지만 1.html이 위의 줄에 딱 붙어 있는걸 발견했다.
📌 padding값을 주어 간격을 넓혀줍니다.
`<style>`
ol{
border-right:1px solid gray;
width:100px;
padding:20px;
margin:0;
}
`</style>`📌 body 태그에 margin이 있는 것을 확인할 수 있고, margin을 0으로 바꿔 여백을 없앨 수 있습니다.
<style>
body{
margin:0;
}📌 margin값을 0으로 바꾸면 보이는 화면같이 여백이 없어졌다는걸 볼 수가 있습니다.