cra 설치
$ npx create-react-app 폴더명
라우터 설치
$ npm install react-router-dom --save
사스 설치
npm install node-sass@4.14.1 --save
리액트 스니펫
rcc :클래스 컴포넌트
con : 클래스 컴포넌트 안의 constructor
gitignore에 추가
// .gitignore
.eslintcache
10-11
11-12
12-1
1-2
리액트 TODO 리스트 만들기
App.js
import React, { Component } from 'react';
import Todolist from './Todolist';
class App extends Component {
constructor(props){
super(props);
this.state={
items:[],text:''
}
}
render() {
return (
<div>
<h3>todolist</h3>
<Todolist items={this.state.items} />
<form onSubmit={(e)=>{
e.preventDefault();
const newItem={
id:Date.now(),
text:this.state.text
}
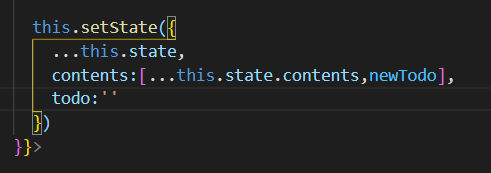
this.setState(state=> ({
items:state.items.concat(newItem) ,
text:''
}))
}}>
<label>내용</label>
<input
onChange={(e)=>{
this.setState({
text:e.target.value
})
}} />
<button>Add</button>
</form>
</div>
);
}
}
export default App;todolist.js
import React, { Component } from 'react';
class Todolist extends Component {
render() {
return (
<div>
<ul>
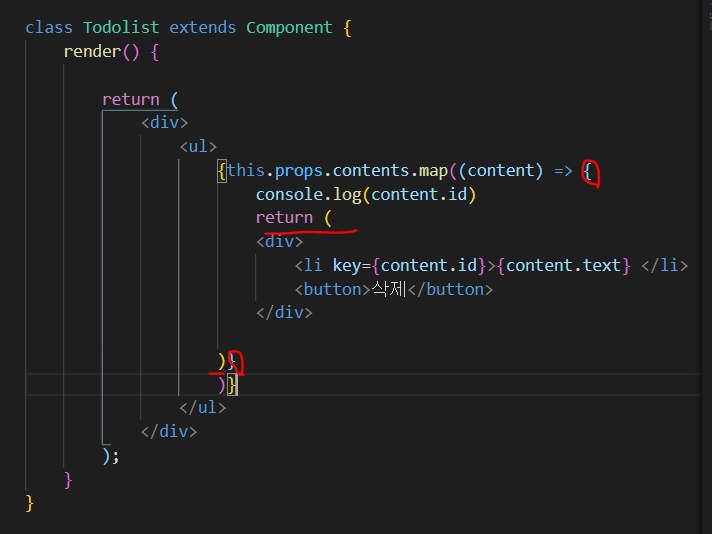
{this.props.items.map(item =>(
<li key={item.id}>{item.text} </li>
))
}
</ul>
</div>
);
}
}
export default Todolist;


//콘솔로그(0)
//함수분리(0)
//스프레드문법
//todolist(0)
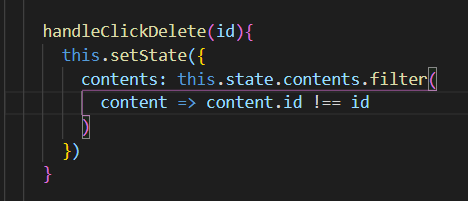
// 키값-삭제- 필터
컨트롤 D
한번에 잡고 삭제하는 것