시작하다
오늘은 안과가서 눈의 염증을 치료했다. 눈이 퉁퉁 . 왠지 아픔을 잘 참는 나. 틈틈히 깃을 공부하고 연습해보아야겠다.
스케쥴
10-11
11-12 UX 세션 (윤지영 멘토님)
12-1
1-2
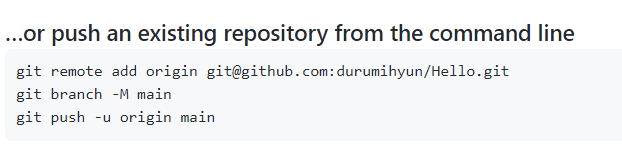
2-3 Git test&practice
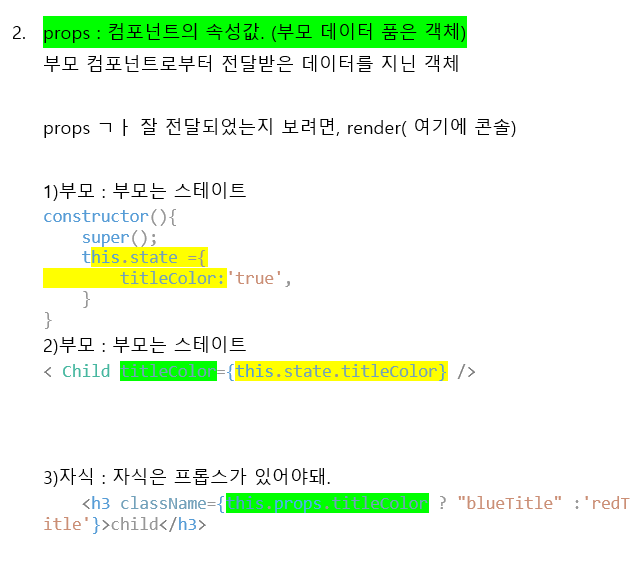
3-4 react(props,state)세션
4-5 react(props,state)세션
5-6
8-9 오늘정말
9-10 이고잉 리액트 끝낸다.
한일
1) UX 세션 (윤지영 멘토님)
- 버튼 이름과 버튼을 클릭할 수 있음을 명확히 나타내기
- 사용자 경험이라는 뜻인데
+더 찾아보기
같은 시안도 개발자마다 ux 정도가 다를 수 있는데, 어떻게 ux를 향상시킬 수 있을까.
로딩스피너(or 스켈레톤 UI) : 뭔가를 불러오고 화면을 그리고 있음을 보여주는 것을 통해
'기다림'이라는 경험을 향상시키기..(이 말 좋다. 기다림이라는 경험을 향상시키기..)
2,3초만 느려도 사용자는 오류라고 인식하고 이탈하거나 새로고침을 누르게 된다.
그게 아니고,

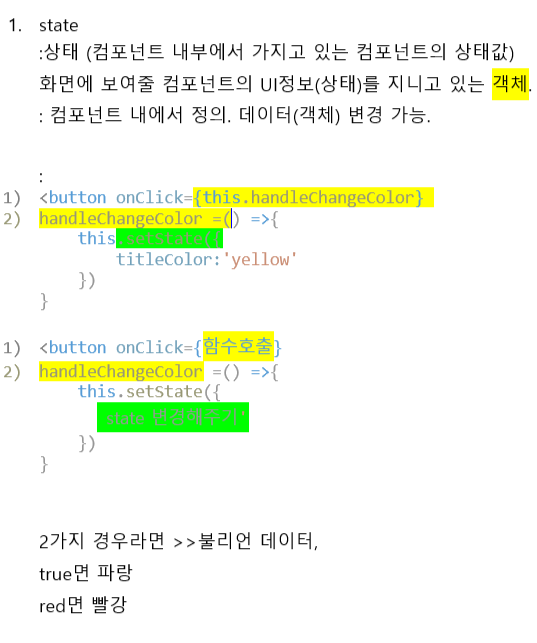
2) state : 해당 컴포넌트의 정보를 담고 있는, 변하는 (동적 값) 값을 가진 객체
1.


복습
:
- 리액트 단축키 rcc
