Props
props란 HTML과 javascript에서 말하는 속성이다.
변하지 않는 외부로부터 전달되는 값.
해당 컴포넌트가 가진 속성을 그대로 가져오는데, 부모로부터 전달을 받아야 한다.
읽기 전용이다.
props는 부모와 자식을 잘 이해해야 한다.
부모에서 자식으로 내릴 수는 있지만, 자식에서 부모한테 갈 수는 없다.
자식에서 함수 인자를 (props)로 받고 return <'p>{}</'p>
부모에서는 <자식할당할변수>{}</자식할당할변수>
State
어플리케이션의 상태
useState를 사용하려면 import를 해야한다
import React, { useState } from "react";
가장 기본적인 사용법
const [isChecked, setIsChecked] = useState(false);
const [state 저장 변수, state 갱신 함수] = useState(상태 초기 값);
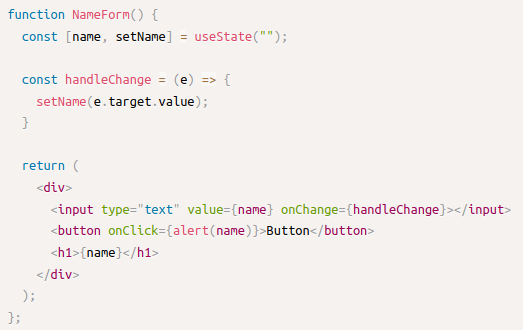
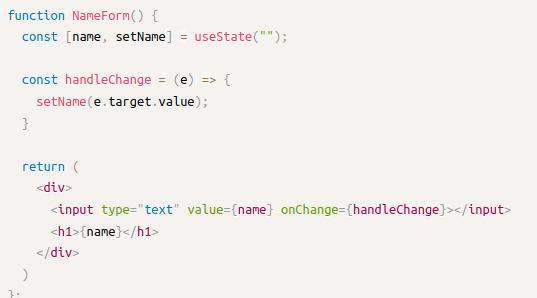
event 처리
React에서 event는 소문자 대신 카멜 케이스(camelCase)를 사용합니다.
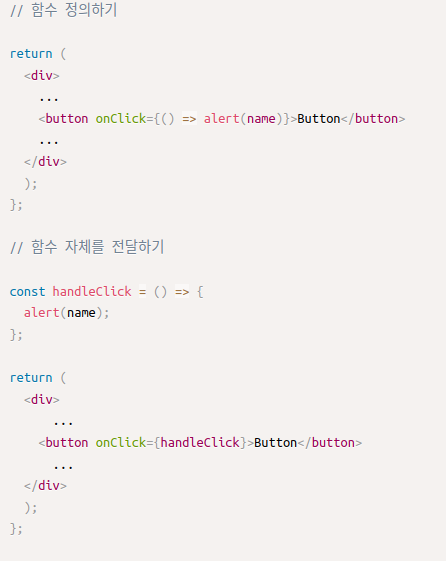
jsx를 사용하여 문자열이 아닌 함수로 이벤트 처리 함수를 전달합니다.
<//button onClick={handleEvent}>Event</button//>
onChange

onClick