REACT
npm install
npm install react-router-dom
react란 프론트앤드 개발을 위한 JavaScript 오픈소스 라이브러리.
react 3가지 특징
1.선언형
2.컴포넌트 기반 - 여러 종류의 코드를 묶어둔 컴포넌트를 기반으로 개발
3.범용성
jsx라는 문법을 사용하며, javaScript를 확장한 문법이다.
html과 비슷하게 생겼으나, html이 아니다.
jsx 규칙
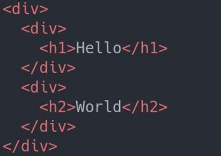
1. 여러 엘리먼트를 작성하고자 하는 경우에는 opening tag와 closing tag로 감싸주어야 한다.

2. Element Class를 사용 시 'className'으로 표기해야 한다.
만약 class로 작성하면 html class 대신 javascript의 class로 받아들이기 때문이 주의해야 한다.
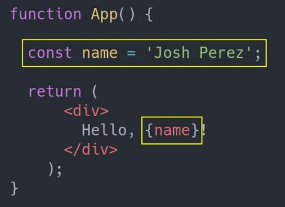
3. javascript 표현식 사용 시 중괄호{}를 이용한다.


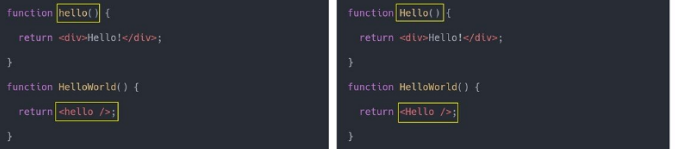
4. 사용자 정의 컴포넌트는 대문자로 시작

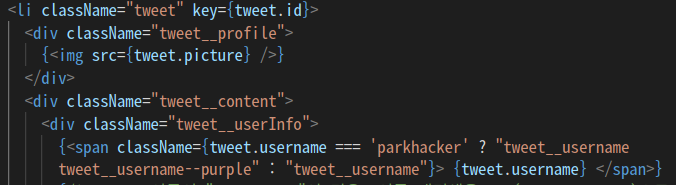
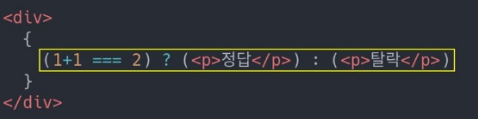
5. 조건부 렌더링에는 삼항연산자 사용

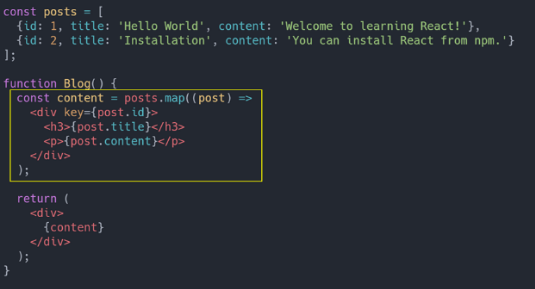
**6. 여러 개의 HTML 엘리먼트를 표시할 때는 'map()' 함수를 사용합니다.

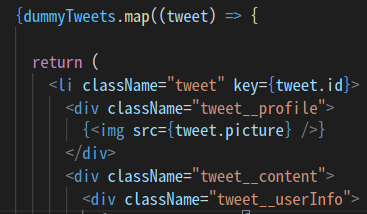
map
아래 그림을 보면 dummyTweets의 객체들을 tweet이라는 임의의 함수 인자에 넣어주는 것

오늘 배운 것
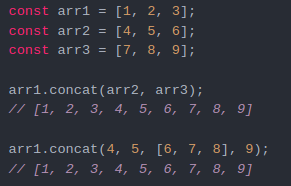
arr.concat()
파라미터로 받은 배열인 값들은 기존의 배열에 합쳐서 새로운 배열을 만들어서 리턴