변수
console.log = 구글 console창에서 보여주는 것
변수 사용은 데이터를 편리하게 저장하고 꺼내 쓰는 것이다.
변수의 선언과 값의 할당
let name="hong";
let(선언) number(변수) =(변수값을 할당한다) 123(변수값);
변수를 선언하기 위해서는 let 키워드를 사용한다.
let word;
선언에는 CONST와 LET이 있다.
let은 값이 변하는 것을 선언 할 때. 또한 let으로 선언한 값은 바뀔 수 있다.
let i=1. 뒤에 i=2로 지정하면 바뀜.
보통 for문에서 많이 사용.
for(let i>0 등)
const는 상수. 변하지 않는 선언.
나중에 새로 바꿔서 지정할 수 없다.
const i=1. i=2로 안 됨.
자바스크립트에서 변수의 선언은 뒤에 나오는 변수를 지정(?)
즉, 선언은 뒤에 나오는 것이 변수임을 말하고 뒤에 나오는 변수에 변수 값을 넣어주는 것.
let myname;
myname="홍왕열";
let myname = "홍왕열";
int 정수
double 소수
string 언어
** 언어에는 쌍따옴표!
자바스크립트에서 쓰는 데이터타입
숫자(Number)
문자열(String)
불리안(Boolean)
객체(Object)
배열(Array)
함수(Function)
날짜(Date)
정규식(RegExp)
없음(Null)
정의되지 않음(undefined)
number: 0, -1, 1, 3.14 등 모든 수
string : '' 또는 "" 안에 입력된 값
boolean : 값이 참이면 true, 거짓이면 false
undefined : 변수가 선언은 되었으나 할당된 값이 없을 경우
object : 다양한 타입이 섞여있는 자료형
typeof 를 활용하여 특정 값의 타입을 확인할 수 있다.
typeof 숫자, 문자 = number인지 string인지 boolean인지 확인 가능
함수
{} 코드블럭 안에 있는 변수는 지역변수로 해등 코드블럭 안에서만 변수를 출력할 수 있다.
function name
함수 선언식
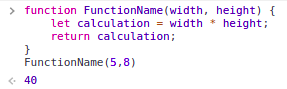
function getRectangleArea(width, height) { // 함수 이름과 파라미터를 지정
let rectangleArea = width * height; // 코드블럭{} 안에 값을 입력
return rectangleArea; // 할당된 값을 return
}
함수 표현식
let getRectangleArea = function (width, height) { // 변수에 함수를 대입
let rectangleArea = width * height; // 코드블럭({}) 안에 값을 입력
return rectangleArea // 할당된 값을 return
}
화살표 함수1 = function 삭제
let getRectangleArea = (width, height) => { // 변수에 화살표 함수를 대입
let rectangleArea = width * height; // 코드블럭({}) 안에 값을 입력
return rectangleArea // 할당된 값을 return
}
화살표 함수 2 = function과 중괄호 및 선언값, return 생략
let getRectangleArea = (width, height) => width * height
// 함수의 파라미터가 동일할 경우 생략가능
함수 호출은 함수NAME ()
function name()
console.log(name())
조건문
기본 공식처럼 외우자
|| = or true가 나오면 멈춘다
&& = and
! = not 연산자를 반대로 나타낸다.
힘내자