이후 수정함. 12. 리사이클러뷰에 DB정보 읽어오기 참고할것.
구현할 내용
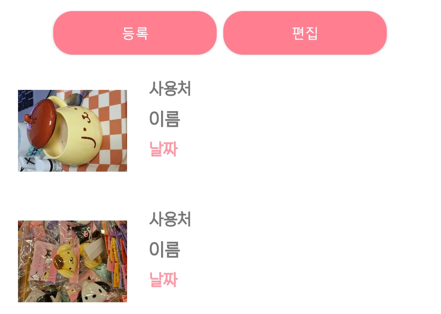
- firebase에서 이미지 uri를 읽어 리사이클러뷰에 나타내기
- 올린 이미지 바로바로 업데이트 가능하게 하기

1. ManageActivity.kt
class ManageActivity : AppCompatActivity() {
private var uri: Uri? = null
private lateinit var recyclerView: RecyclerView
private lateinit var imageAdapter: ImageAdapter
private lateinit var imageList: ArrayList<String>
private val storageRef = FirebaseStorage.getInstance().getReference("images")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_manage)
// 기프티콘 업로드
var addbtn: Button = findViewById(R.id.button1)
addbtn.setOnClickListener {
val intent = Intent(Intent.ACTION_PICK)
intent.type = "image/*"
startActivityForResult(intent, REQUEST_CODE)
}
// 리사이클러뷰 이미지
recyclerView = findViewById(R.id.listgift)
recyclerView.layoutManager = LinearLayoutManager(this)
imageList = ArrayList()
imageAdapter = ImageAdapter(imageList)
recyclerView.adapter = imageAdapter
storageRef.listAll().addOnSuccessListener { listResult ->
listResult.items.forEach { item ->
item.downloadUrl.addOnSuccessListener { uri ->
imageList.add(uri.toString())
imageAdapter.notifyDataSetChanged()
}
}
}.addOnFailureListener {
Toast.makeText(this, "Failed to fetch images", Toast.LENGTH_SHORT).show()
}
}ㄴ 리사이클러뷰를 LinearLayoutManager를 이용해 수직으로 아이템을 정렬하도록 함
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
if (requestCode == REQUEST_CODE && resultCode == Activity.RESULT_OK && data != null) {
uri = data.data
uri?.let {
uploadImageTOFirebase(it)
}
}
}
private fun uploadImageTOFirebase(uri: Uri) {
val storage: FirebaseStorage = FirebaseStorage.getInstance()
val fileName = "IMAGE_${SimpleDateFormat("yyyymmdd_HHmmss").format(Date())}_.png"
val imagesRef = storage.reference.child("images/").child(fileName)
imagesRef.putFile(uri)
.addOnSuccessListener {
// 성공적으로 업로드가 완료된 경우, 업데이트된 이미지 리스트를 로드
storageRef.listAll().addOnSuccessListener { listResult ->
imageList.clear()
listResult.items.forEach { item ->
item.downloadUrl.addOnSuccessListener { uri ->
imageList.add(uri.toString())
imageAdapter.notifyDataSetChanged()
}
}
}.addOnFailureListener {
Toast.makeText(this, "Failed to fetch images", Toast.LENGTH_SHORT).show()
}
}
.addOnFailureListener {
Toast.makeText(this, "Failed to upload image", Toast.LENGTH_SHORT).show()
}
}
}ㄴ 이미지 선택 이후에 업로드를 진행하여 uri가 null이 되는 것을 방지
또한 성공적으로 업로드가 완료되면 리사이클러뷰에 새 아이템을 추가하도록 addOnSuccessListener 아래에 설정하였다.
