이후 수정함. 11. 상세페이지 생성하기 참고할것.
구현할 내용
- 업로드하는 정보들을 firebase DB에서 관리
- 파이어베이스 연결
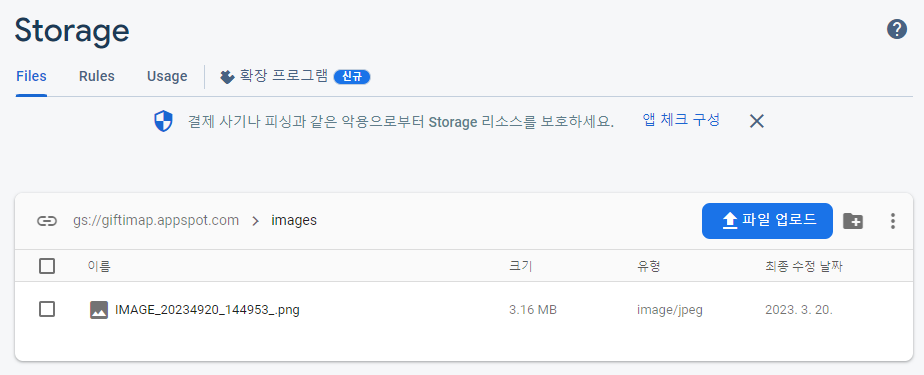
- 사진 업로드
참고 링크
- firebase 계정 생성, 연동: https://gloria94.tistory.com/18

1. ManageActivity.kt (업로드)
class ManageActivity : AppCompatActivity() {
private var uri: Uri? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_manage)
var addbtn: Button = findViewById(R.id.button1)
addbtn.setOnClickListener {
val intent = Intent(Intent.ACTION_PICK)
intent.type = "image/*"
startActivityForResult(intent, REQUEST_CODE)
uri?.let {
uploadImageTOFirebase(it)
}
}
}
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
if (resultCode == RESULT_OK && requestCode == REQUEST_CODE) {
uri = data?.data
}
}
private fun uploadImageTOFirebase(uri: Uri) {
val storage: FirebaseStorage = FirebaseStorage.getInstance()
val fileName = "IMAGE_${SimpleDateFormat("yyyymmdd_HHmmss").format(Date())}_.png"
val imagesRef = storage.reference.child("images/").child(fileName)
imagesRef.putFile(uri)
}
companion object {
private const val REQUEST_CODE = 100
}
}추후 폴더를 username으로 지정, DB에 따라 파일명도 수정해야함
그에 따라 배포할 시 로그인 기능 필요
