7일차 과제(220406)
1. 마진 병합 현상 블로깅하기
2. 인라인 요소, 블록 레벨 요소 블로깅 하기
3. 문제 풀이
마진 병합 현상 블로깅 하기
마진 병합현상이란 ?
✍
.section {
background-color: white;
border: 1px solid #999;
margin: 20px;
padding: 20px;
}💻
.png)
- section #1과 #section #2의 사이는 40px이 되어야한다.
- div의 상하단 margin은 병합이되게끔 설계가 되어 편하게 작업 가능(우리를 도와주는 이로운 현상)
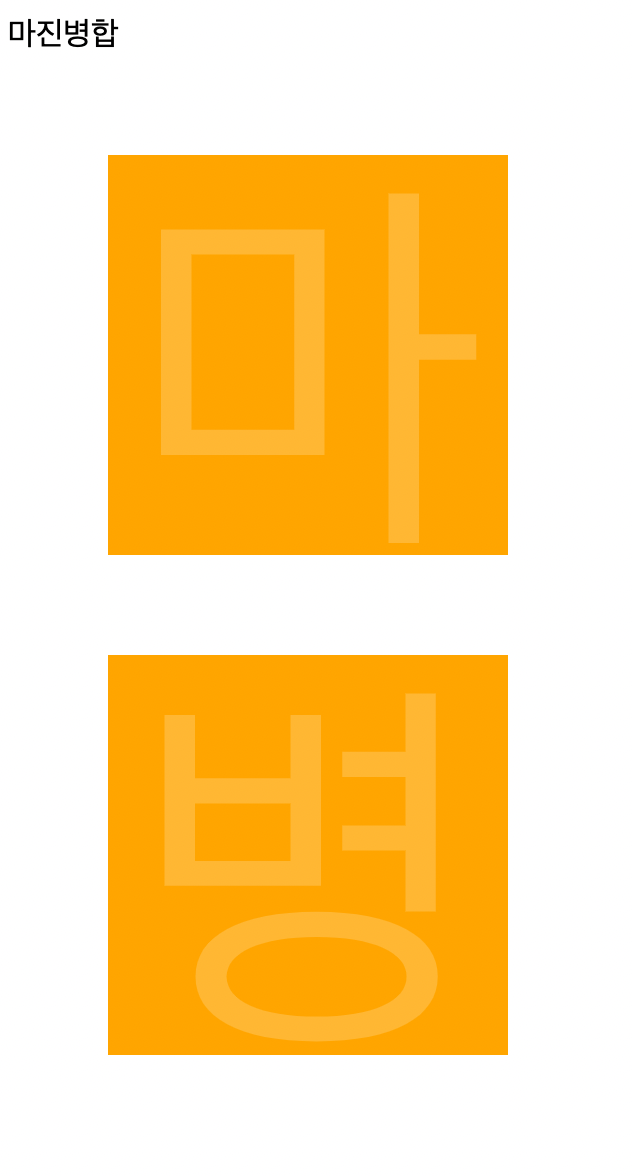
마진병합 조건
- 인접해있는 Block요소끼리만 일어난다.
- 상하단만 해당한다.
마진병합 문제점
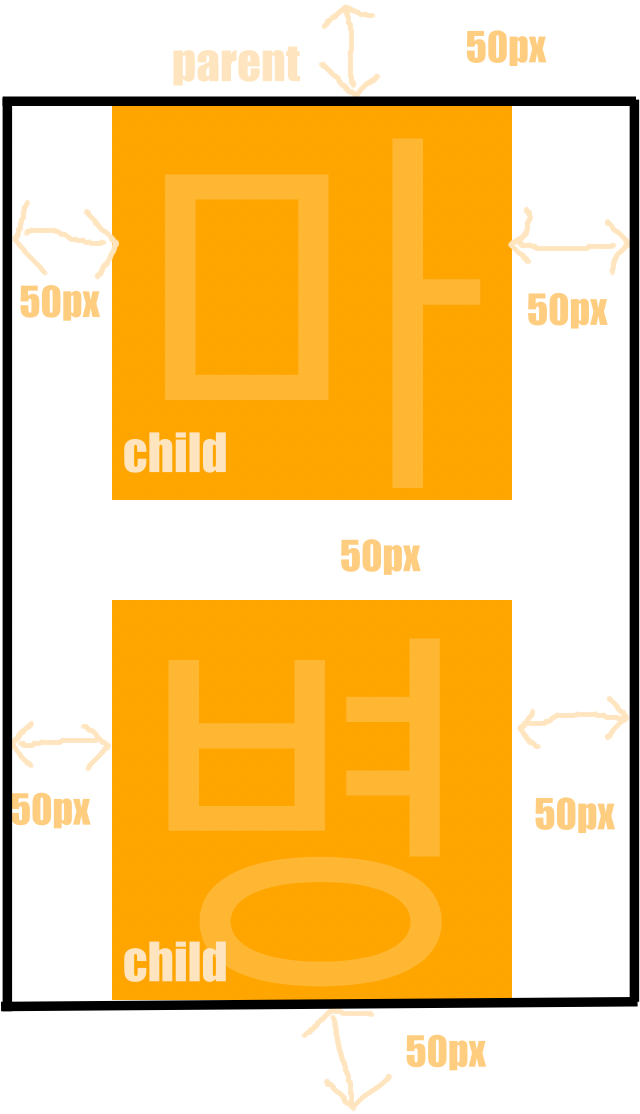
- 부모의div도 블록요소이고, 자식인div도 블록요소이기때문에 서로 인접해 있는 상하단 margin이 병합이 된다.

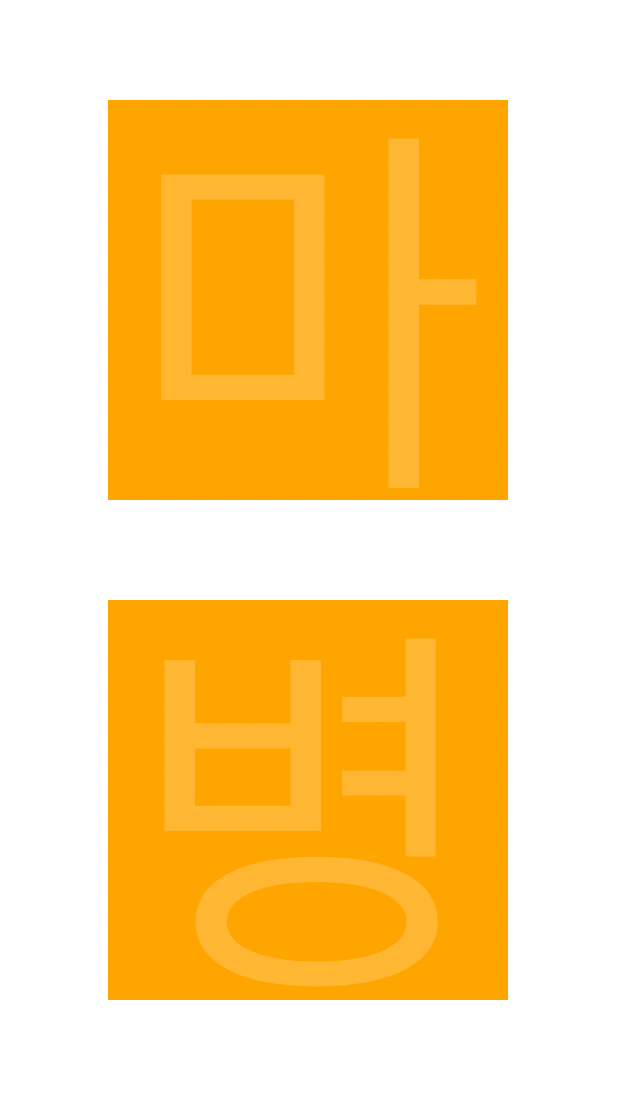
일어나지않는 조건
- 공간을 차지하고 있는 어떤 요소가 저 공간에 들어가게되면 마진병합현상은 일어나지않는다
(부모와 자식이 온전히 떨어져서)
ex)
<div class="parents">
마진병합
<div class="children">마</div>
<div class="children">병</div>
</div>
- 부모에 padding 1 넣기
.paents {
padding: 1px;
}- 부모에 border 1 주기
.paents {
border: 1px solid transparent;
}
내가 의도한 디자인과 멀어 질 수 있음..paents {
overflow: hidden;
}
가장 확실한 방법
더 자세한 내용은 뒤에 더 알려주신다고 했다 !
인라인 요소, 블록 레벨 요소 블로깅 하기
인라인요소
a, span, strong, img 등 ...- 줄바꿈이 X
- width,heght 지정 X
- padding, border 지정 O
- margin은 좌우만 지정 O
블록레벨요소
section, article, header, nav, div, h1~h6, p, ul, li- 줄바꿈 O
- width, height, margin, padding, border 지정 O
✍
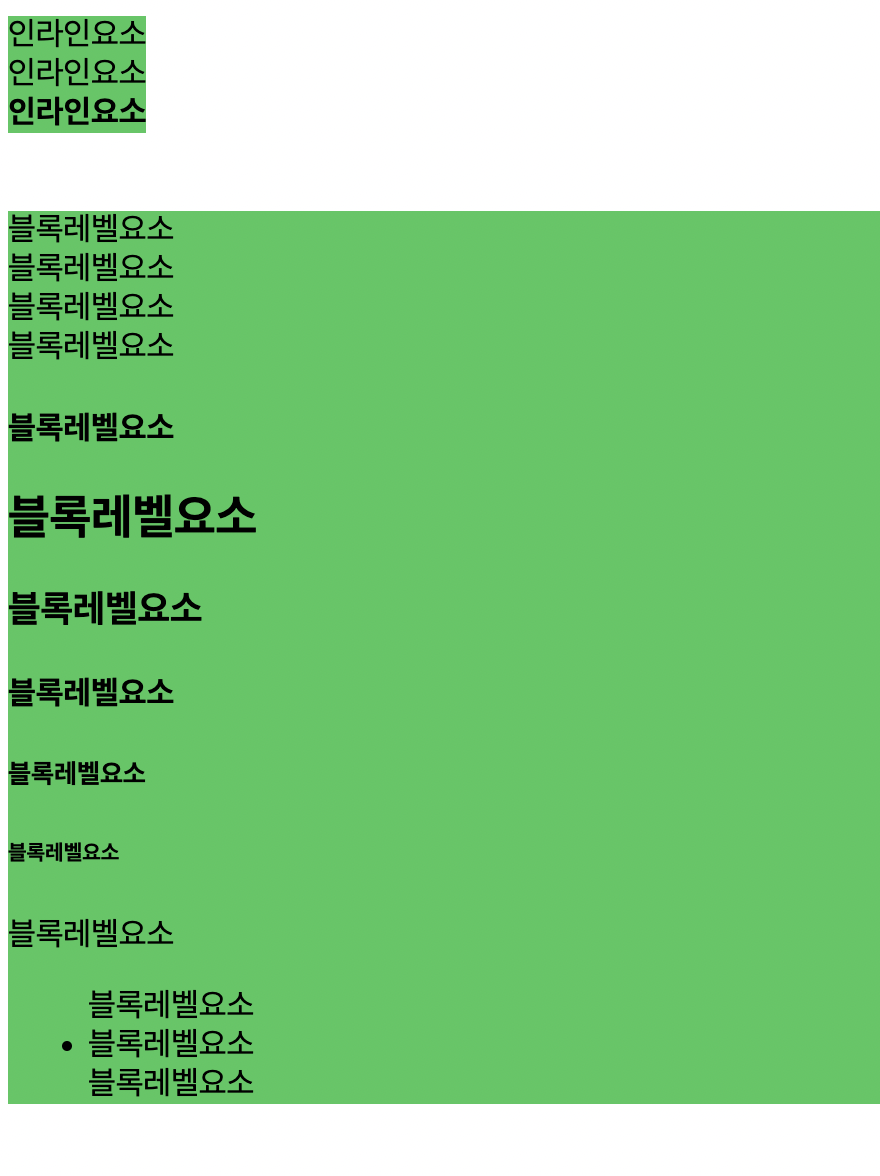
<title>블록레벨요소</title>
<style>
.highlight {
background-color: rgb(104, 197, 104);
}
</style>
</head>
<body>
<a class="highlight">인라인요소</a><br>
<span class="highlight">인라인요소</span><br>
<strong class="highlight">인라인요소</strong>
<br>
<br>
<br>
<div class="highlight">
<section>
블록레벨요소
<article>
블록레벨요소
<header>
블록레벨요소
<nav>
블록레벨요소
<h1>블록레벨요소</h1>
<h2>블록레벨요소</h2>
<h3>블록레벨요소</h3>
<h4>블록레벨요소</h4>
<h5>블록레벨요소</h5>
<h6>블록레벨요소</h6>
<p>블록레벨요소</p>
<ul>
블록레벨요소
<li>
블록레벨요소
<div>블록레벨요소</div>
</li>
</ul>
</nav>
</header>
</article>
</section>
</div>
</body> <style>
.highlight {
background-color: rgb(104, 197, 104);
}
</style>💻
문제풀기
- ✍

-
-
💻

어떤 li가 빨간배경? 어떤 li가 글자크기가 변경될까요? 그 이유는요 ? .a + li : a의 동생 + li 이기에 mango 다음의 a(banana)+li(melon)이 빨간배경이 된다. li + li + li : li로 처음 시작하는 apple의 동생의 동생인 banana, mango의 동생의 동생인 melon, banana의 동생의 동생인 straawberry까지 총 3개가 글씨가 커집니다.
-
오늘의 꿀팁 (?)
- 많은 대규모 웹 사이트 및 앱에서 CSS의 문제는 우선순위를 유지하는 것이 너무 어려워 어느 시점에서 추가
!important를 피하기 어렵다.
그리고 스타일을 섯불리 제거하거나 수정하면 다른 구성 요소가 손상될 수 있으므로important를 사용한다.
-
들여쓰기 단축키
Ctrl + ]
내어쓰기 단축키
Ctrl + [ -
논문이 이해안될때는 100번까지 써라 필독
근데 100번 전에 이해 된다.
한 권 먼저 혼내주자!!!
나도 계속 눈에 바르도록 해야겠다 !!!