220425 과제
달력만들기

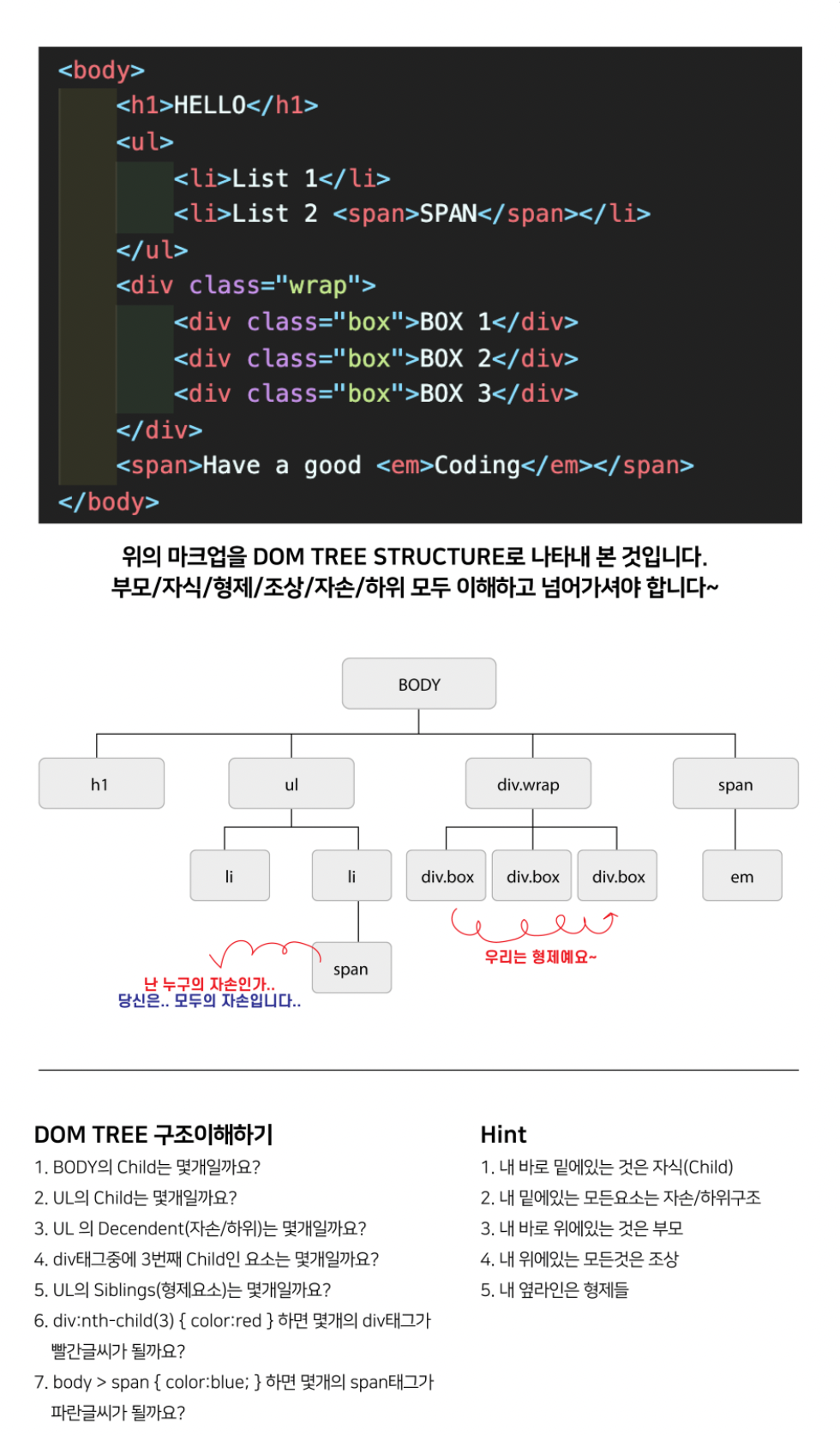
문제

- 1번 : 4개
- h1
- ul
- div.wrap
- span
-
2번 : 2개
- li
- li
-
3번 : 3개
- li
- li
- span
-
4번 : div.wrap, div.box
-
5번 : 3개
- h1
- div.wrap
- span
-
6번 : 2개
-
7번 : 1개(span)
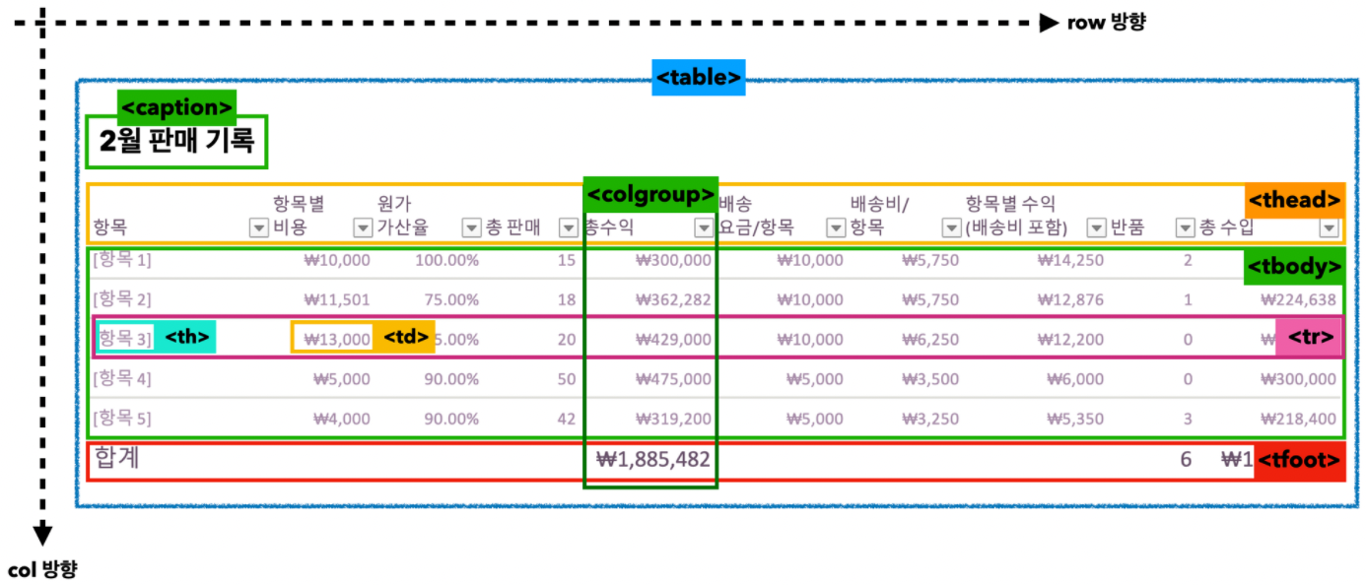
table
마크업 구조
caption: 제목
tr : 행
col: 열
th: 셀 제목
td: 셀
scope: th와td의 연결관계
- ex)
<th scope="col">월요일</th> <th scope="row">메뉴</th>
-
열 + 열 = 가로방향 병합 (colspan)
-
행 + 행 = 세로방향 병합(rowspan)
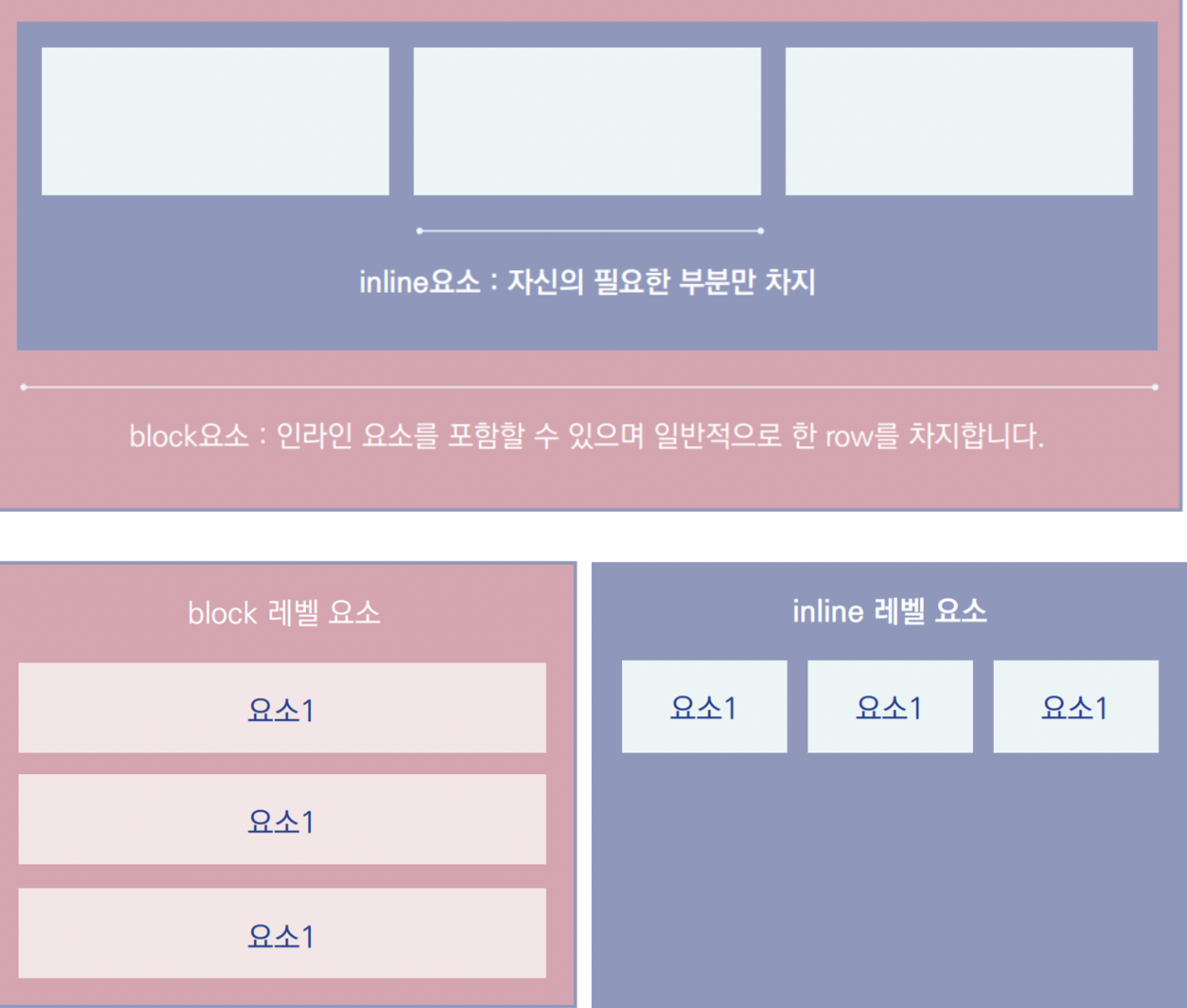
인라인과 블록라벨 차이
인라인 : 인라인 요소만 중첩이 가능, 컨텐츠 자신의 크기 만큼 영역을 가지는 요소
span, strong
블록라벨 : 블록요소와 인라인요소를 모두 포함, 가로 폭 전체를 차지
<article>, <header>, <nav>, <section>, <div>
요즘 FE 개발자 채용 문제 추세
- 알고리즘(추세 X, 고연봉 O)
- 단순 UI 구현 - 연봉테이블 낮음
- class, event 왜 이렇게 사용했나?
- tab 눌러보며 웹 접근성 확인
- SPA 구현 -> 추세 O
- 단순 UI 구현이 X
- vanilla JS로 컴포넌트화
- http://35.76.53.28:8080/mall
(JSON 데이터 가져와서 만든다)
validator.w3.org : 여기서 마크업 에러없는지 확인해보기