🌯 SwiftUI 스택
- SwiftUI는 3개의 스택 레이아웃 뷰를 제공
- VStack(수직) / HStack(수평) / ZStack(중첩되게 배치하는 뷰)
VStack{
Text("Financial Results").font(.title)
HStack{
Text("Q1 Sales").font(.headline)
VStack{
Text("January")
Text("February")
Text("March")
}
VStack{
Text("$1000")
Text("$200")
Text("$3000")
}
}
}

🥠 Spacer, Alignment, 그리고 Padding
- Spacer : 뷰 사이에 공간을 추가하기 위한 컴포넌트, 스택 안에 사용하면 Spacer는 배치된 뷰들의 간격을 제공하기 위해 스택의 방향(수평 or 수직)에 따라 유연하게 확장/축소한다.
- Alignment : 스택의 정렬은 스택이 선언 될 때 정렬 값과 간격(spacing)을 지정하면된다
- Padding : 뷰 주변의 간격을 설정하는 것, 매개변수 없이 호출시 화면크기에 대한 최적의 간격을 자동으로 사용, 특정 방향에만에도 적용 가능
VStack(alignment:.center,spacing:15){
Text("Financial Results").font(.title)
HStack(alignment:.top){
Text("Q1 Sales").font(.headline).padding(.top,10)
Spacer()
VStack{
Text("January")
Text("February")
Text("March")
}
Spacer()
VStack{
Text("$1000")
Text("$200")
Text("$3000")
}
.padding(5)
}
}
🥗 Group
- 컨테이너 뷰는 직접적인 하위 뷰를 10개로 제한
- 스택 컨테이너가 10개 이상의 자식 뷰를 담으면 오류를 표시
- 자식 뷰가 10개를 넘어야한다면 Group 뷰를 활용
VStack{
Group{
Text()
Text()
Text()
Text()
Text()
Text()
}
Group{
Text()
Text()
Text()
Text()
Text()
Text()
}
}
🍫 텍스트 줄 제한과 레이아웃 우선순위
- HStack은 Text뷰를 한 줄로 보여준다
- 그러나 공간이 충분하지 않을 경우 텍스트는 자동으로 여러 줄로 표시
- 하지만 반드시 한줄로 표시되어야하는 경우도 있음
- lineLimit(라인 수) : 텍스트를 몇 줄로 표현할지 정하는 것
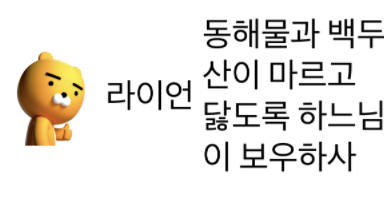
- 라인 제한 없는 때

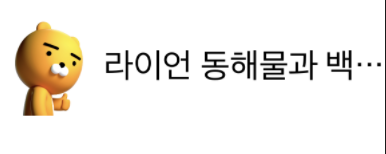
- 라인 제한 넣을 때

- layoutPriority(중요도 값) : 우선 순위에 따라 라인 표시를 더 해준다
🏒 SwiftUI 프레임
- 뷰는 자신의 콘텐츠와 자신이 속한 레이아웃에 따라 자동으로 크기가 조절
- 대부분은 뷰의 크기와 위치는 스택 레이아웃을 사용하여 조절 가능
- 때로는 뷰 자체가 특정 크기나 영역에 맞아야한다
- 이때 사용하는 것이 frame() 수정자
- frame은 화면을 채울 때 안전영역(safe area)를 준수한다
- 안전 영역 밖까지 frame을 채우려면 edgesIgnoringSafeArea(.all)를 적용하면 된다
🧊 GeometryReader
- 프레임은 뷰들을 담고 있는 컨테이너의 크기에 따라 조절되도록 구현 가능
- 이를 위해서 GeometryReader로 뷰를 감싸고
- 컨테이너의 크기를 식별하기 위한 리더(reader)를 이용하면 된다
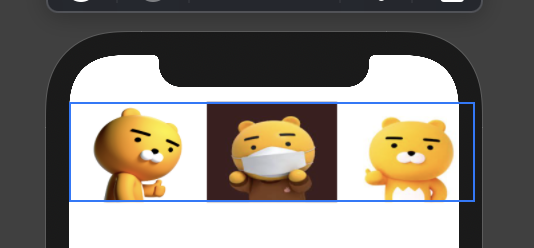
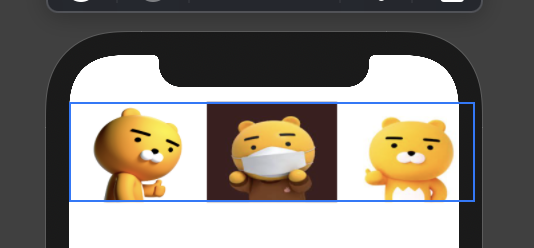
GeometryReader{
geometry in
HStack{
Image("img01")
.resizable()
.frame(width: geometry.size.width / 3, height: 100, alignment: .center)
Image("img02")
.resizable()
.frame(width: geometry.size.width / 3, height: 100, alignment: .center)
Image("img03")
.resizable()
.frame(width: geometry.size.width / 3, height: 100, alignment: .center)
}
}
- 스택의 각각 1/3씩 공간을 차지