- 전체보기(46)
- flutter(26)
- 일상(4)
- flutter error(4)
- git(3)
- flutter route(2)
- React(2)
- Firebase(2)
- component(1)
[Dart] v3.x Additional Syntax
Dart v3.8 after @docImport @docImport 으로 문서에서 import 하지 않아도 패키지를 그대로 사용할 수 있습니다. > 참고 문서: https://dart.dev/tools/doc-comments/references null-aware n

[Flutter] What’s new in Flutter 3.7
flutter v3.7.0으로 업데이트 되면서 많은 내용들이 수정 및 추가 되었습니다.참고: https://docs.flutter.dev/release/release-notes/release-notes-3.7.0UI관련하여 내용을 살펴보겠습니다.Stack 위젯
[Flutter] 라이프 사이클을 관찰 하는 WidgetsBindingObserver
앱을 구현하다 보면, 백그라운드 및 기본 위젯이 제공하는 override 메서드들 외에도추가적인 감지 기능이 필요할 때가 있습니다.그를 위한 것이, WidgetsBindingObserver 입니다.https://api.flutter.dev/flutter/wid
[Flutter] hooks_riverpod
Riverpod 는 여러 종류의 패키지가 있습니다. 각 패키지마다 사용 목적이 다르며, 어떤 패키지를 설치 할 것인지는 만드려는 앱에 따라 다릅니다.flutter_riverpod: Flutter 앱에 Riverpod 을 사용할 경우의 기본 패키지.riverpod: Fl
[Flutter] Widget을 Method / Class 로 분리의 장단점
각 화면을 이루는 page.dart 안에 여러 위젯을 한 번에 작성하여 가독성을 저하시키지 않고,Method 혹은 Class로 분리하여 가독성을 높일 뿐만이 아니며 성능 향상에도 도움을 줄 수 있도록 코드를 작성하실 것입니다.각, Method와 Class로 분리할 때의
[Flutter] SingleChildScrollView with Column & ListView
SingleChildScrollView에 child로 Column을 넣어 사용하다,문득 ListView와의 어떤 차이가 있는지 궁금해졌습니다.복잡한 레이아웃 구성이 가능합니다.Column 내부에 다양한 위젯과 레이아웃을 조합하여 복잡한 UI를 구성할 수 있습니다.스크롤
[Flutter] 'WillPopScope' is deprecated and shouldn't be used. Use PopScope instead. This feature was deprecated after v3.12.0-1.0.pre.
Flutter, Dart 버전을 마이그레이션 하면서 일부 Widget의 변화가 있었습니다.그 중, 가장 크게 눈에 띄었던 것은 WillPopScope 였습니다.WillPopScope 과 같이 보여지며, 아래의 메시지를 보여주었습니다.'WillPopScope' is de
[Flutter] go_router
go_router 패키지는 선언적 Navigation을 지원하여 더 간결하고 직관적인 라우팅 방식을 제공합니다.앱 내에서 페이지 간의 이동을 더 쉽게 관리할 수 있을 뿐더러, 고유한 URL 패턴과 딥 링크가 화면 간 탐색을 Handling 해줍니다.기존의 웹 기반 라우
[Flutter] flutter_hooks useCallback(4)
일반적인 함수처럼 사용됩니다. 아래와 같이 메서드를 인자로 받아 사용합니다.a와 b의 값을 각각 증가시켜 합을 반환하는 useCallback을 사용한 sumATOB 예시입니다.
[Flutter] flutter_hooks useMemoized(3)
Hook은 useMemoized 함수를 통해 계산 비용이 높은 함수의 반환 값을 저장하고,동일한 인자로 함수가 재호출 될 때, 이전에 저장한 값을 재사용하여 성능을 최적화 하는데 도움을 줍니다.함수가 반환하는 값을 기억하여 불필요한 재계산을 방지합니다.참고 문서:htt
[Flutter] flutter_hooks useEffect(2)
Flutter의 flutter_hooks 라이브러리 사용 시, 매개변수로 받아온 값에 대한 변동이 생길 경우에 useEffect 메서드를 실행하도록 코드를 작성하는 와중에,useState 함수로 매개변수의 값을 초기화한 변수의 값을 Text 위젯에 넣어 표기되도록 하려
[Flutter] flutter_hooks 개념(1)
Flutter hooks 란?React에서 사용되는 hooks라는 기능에서 영감을 받아, flutter에 맞도록 구현된 패키지 입니다.flutter에서는 대표적으로 StatlessWidget과 StatefulWidget이 있습니다.상태관리를 사용할 경우에는 Statef

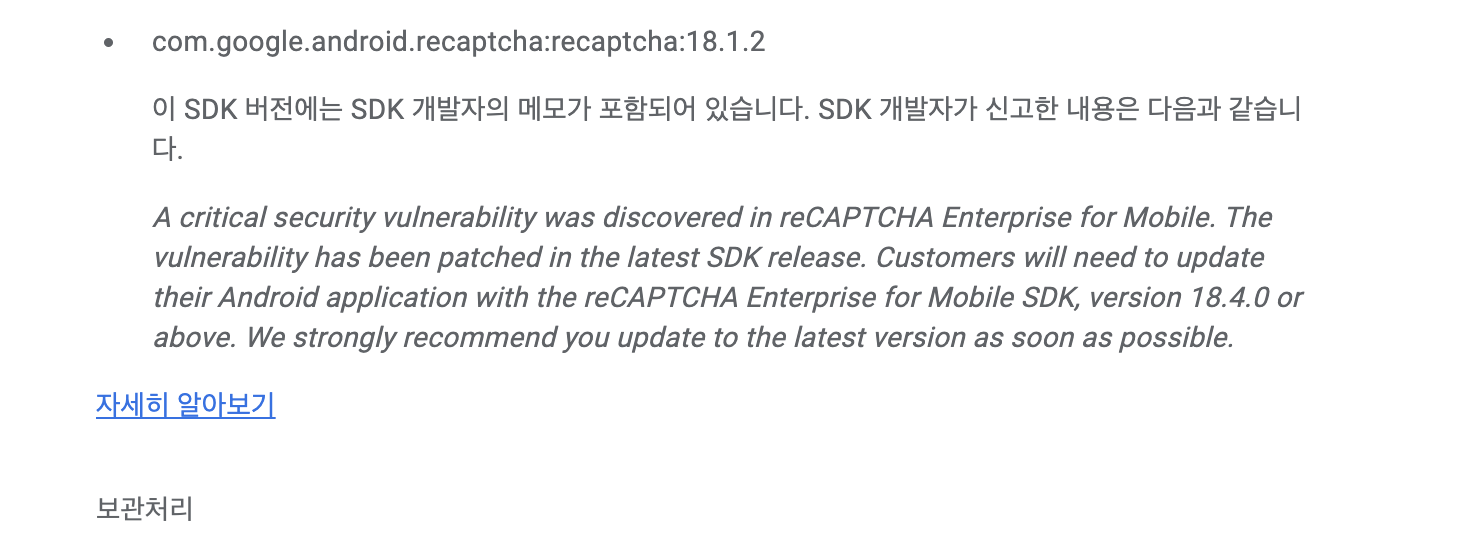
[Firebase] com.google.android.recaptcha:recaptcha:18.1.2
버전을 올리면서 아래와 같은 메시지를 받게 되었습니다.이 SDK 버전에는 SDK 개발자의 메모가 포함되어 있습니다. SDK 개발자가 신고한 내용은 다음과 같습니다.A critical security vulnerability was discovered in reCAPTC
[Flutter] “iproxy” cannot be opened because the developer cannot be verified
아이폰 기기로 Flutter 프로젝트를 실행해보려다가 아래와 같은 메시지가 뜨면서 앱 실행이 되지 않았습니다.시스템 설정의 개인정보 및 보안에서 무시하기가 있어서 클릭을 해도, 여전히 실행이 되지 않았습니다.그러던 중, 참고 문서의 조언으로 flutter sdk 폴더를
[Flutter] ..연산자 Cascade
Dart언어에서 Cascade 연산자인 .. 는 동일한 객체에서 여러 메서드 또는 멤버에 접근이 가능합니다. 이 연산자는 코드를 더 간결하게 만들어 줍니다.
[Flutter] FAILURE: Build failed with an exception.
기존 repo를 삭제하고 새로 clone 하고 실행하다가 아래와 같은 메시지를 만나게 되었습니다.위 에러는 key.properties 파일 경로를 찾지 못해서 나오는 것 이었습니다.android 폴더 하위에 key.properties 파일을 생성하여 필요한 내용을 작성
[Flutter] 애뮬레이터에서 인앱결제 에러 임시 해결방안
애뮬레이터에서 인앱결제가 포함된 프로젝트를 실행하려고하면 런타임에러가 발생한다. 에러가 발생하는 이유 테스트용 결제 환경 playstore등의 설치 환경이 애뮬레이터에서 제공되어 있지 않습니다. 결제 서비스 제한 일부 인앱 결제 서비스 제공업체는 애뮬레이터에서의

[Flutter] Lint를 사용하는 이유 및 적용
Lint란, 소스 코드에서 잠재적인 문제나 버그를 감지하고 개선하는 데 도움을 주는 정적 분석 도구입니다.즉, Lint 설정을 통해 규칙적인 코딩 스타일을 만들 뿐 아니라, 런타임 에러를 줄일 수 있습니다.팀 단위로 프로젝트를 진행하게 될 경우, 개개인의 코드 스타일이
[Flutter] flutter sdk 특정 버전 바꾸기
현재 flutter 개발 환경으로 vscode를 사용하고 있습니다. 각, 개발 버전을 정해두고 코드를 작성할텐데요. 이 글에서, flutter sdk를 특정 버전으로 변경하는 방법에 대해서 알아보겠습니다. 현재 버전 체크하기 cmd창에서 flutter 폴더로 이동 원하는 버전으로 체크아웃 > 만일, flutter error: ... 메시지가 뜨...

