
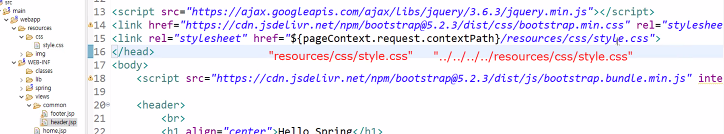
<link rel="stylesheet" href="${pageContext.request.contextPath}/resources/css/style.css">경로인 ${pageContext.request.contextPath} 를 넣어주면 ../../../../ 굳이 안 넣고 바로 webapp 밑에라는 뜻이 됨.


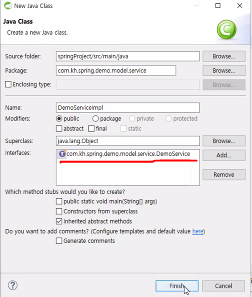
임플리먼트를 만든다 하면 add 누르고 interface 선택하여 넣어주면

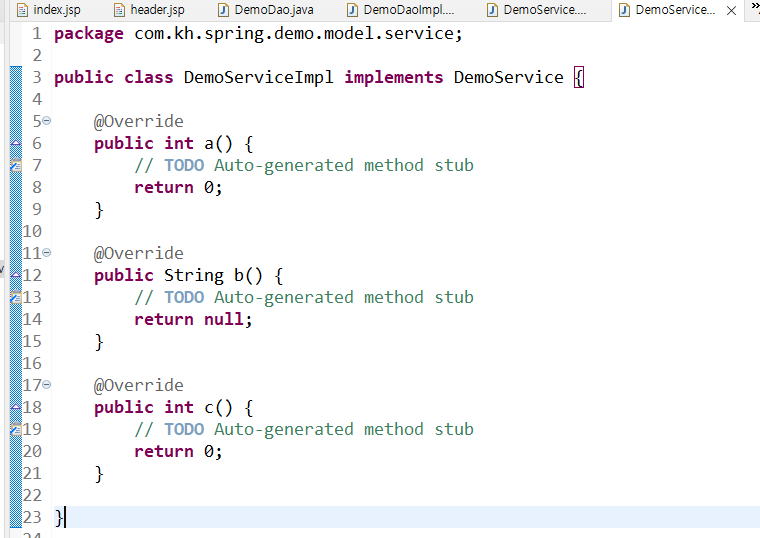
이렇게 자동으로 메소드 생성됨

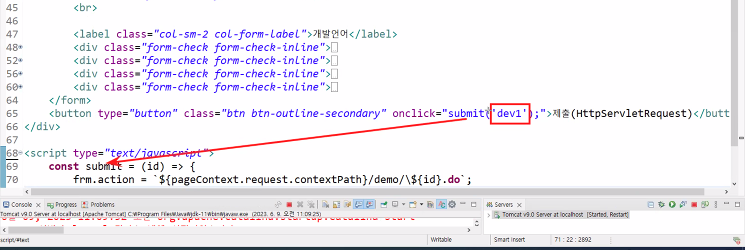
위는 화살표 함수로 이루어짐. 값이 저렇게 이동
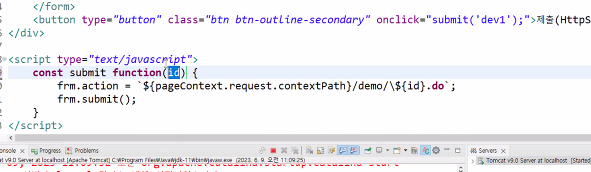
만약 function함수라면?


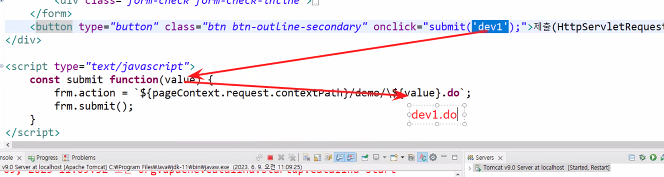
화살표 함수가 아닐 때는 변수명이 되어서 저런식으로 실행

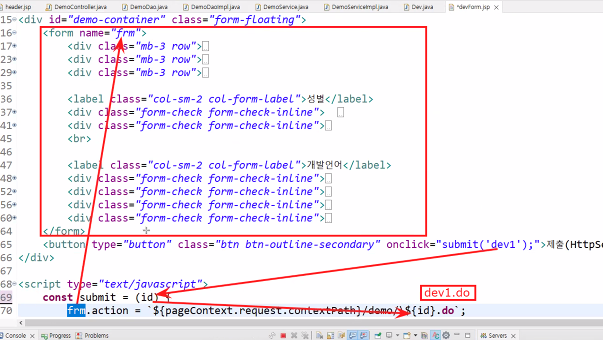
최종 실행은 이런식으로 되는 것임. frm에 있는 값들 모두 dev1.do로 넘겨줌
lombok 설치
https://mvnrepository.com/artifact/org.projectlombok/lombok/1.18.24
에서 jar파일 설치

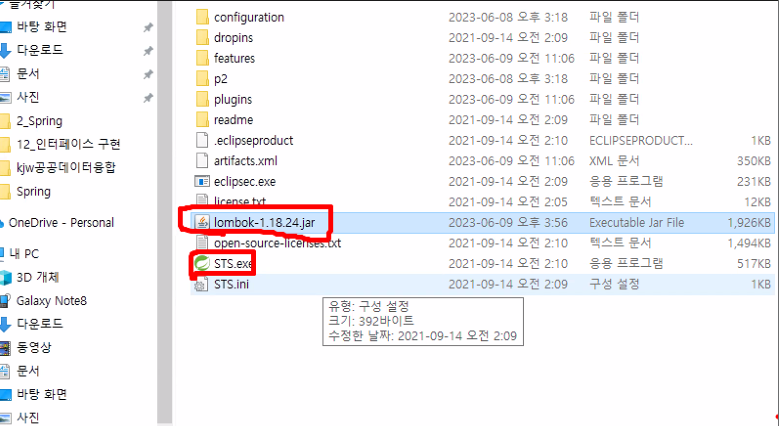
다운받은 자로파일 여기에 복붙

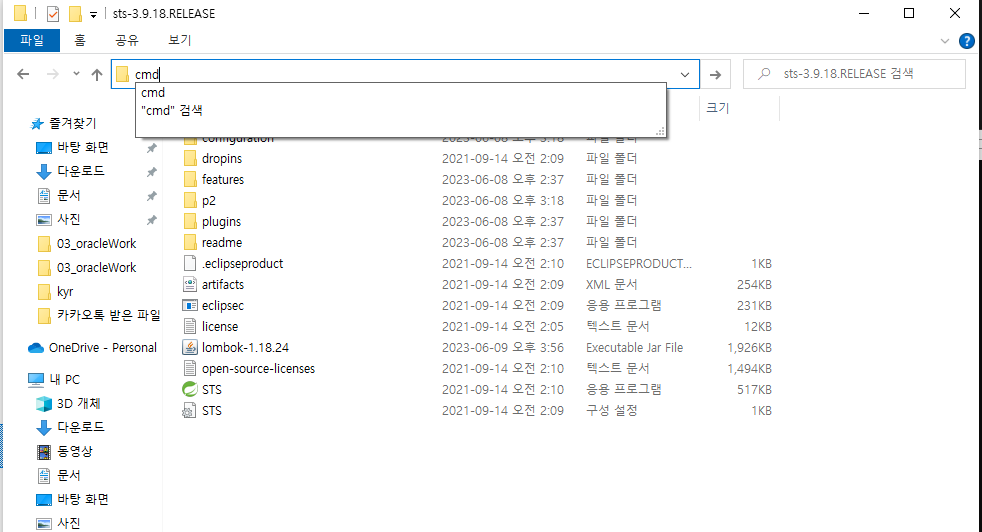
검색해서 엔터 누르고 실행

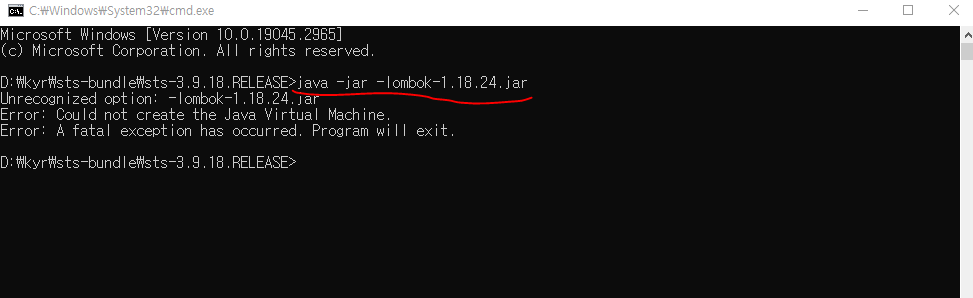
써주고 엔터
java -jar lombok-1.18.24.jar 가 맞음!!! 사진에서 jar와 lombok 사이 -대시 잘못들어감

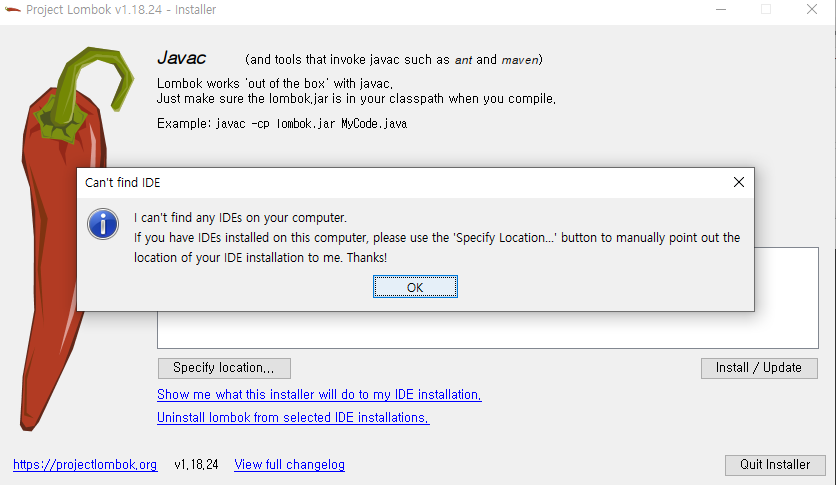
ok눌러서 무시

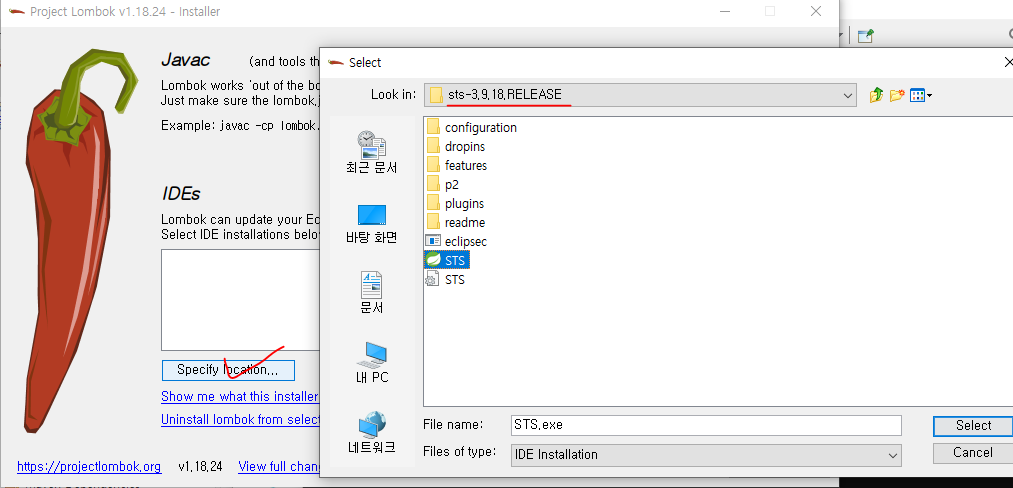
location 누르고 설치한 경로 파일 찾아 select하고 install/update하면 됨

스프링 무조건!! 껐다가 다시 켜야 lombok 실행됨
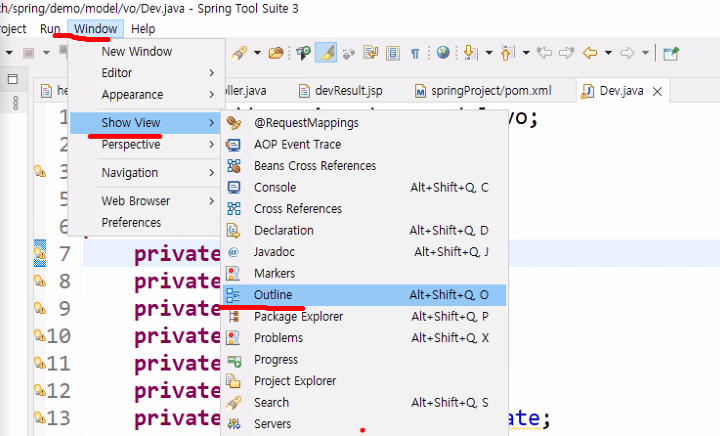
다시 키고 저 메뉴탭에 들어가서

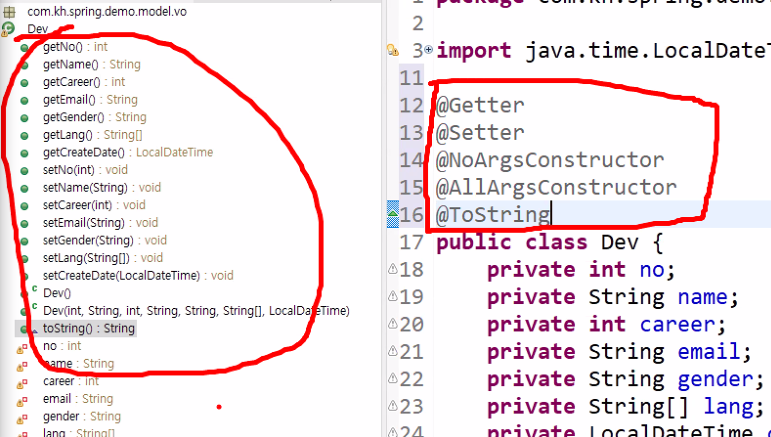
Bean파일에서 어노테이션만 붙여주고 import해주면 outline을 확인하면 자동으로 생성됨

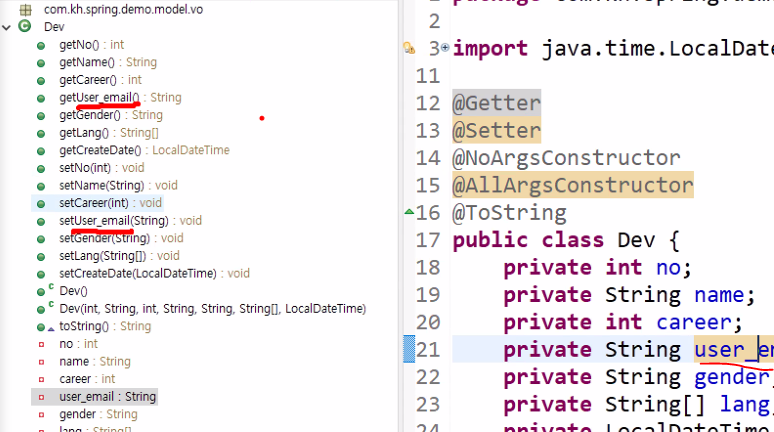
또한 필드에서 자료형이라든지 변수 이름을 고쳐도 자동으로 수정됨
