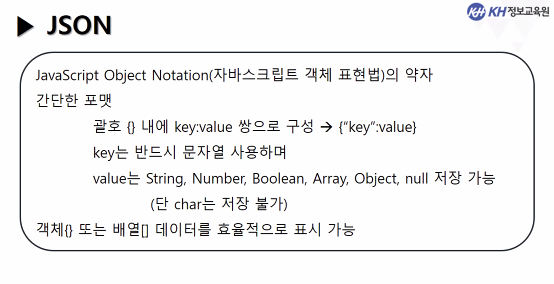
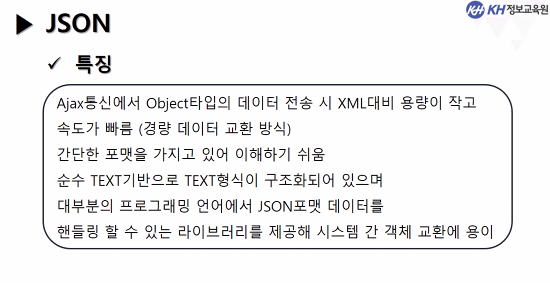
JSON

char는 String하고 ""쌍따옴표로 넣어주면 됨


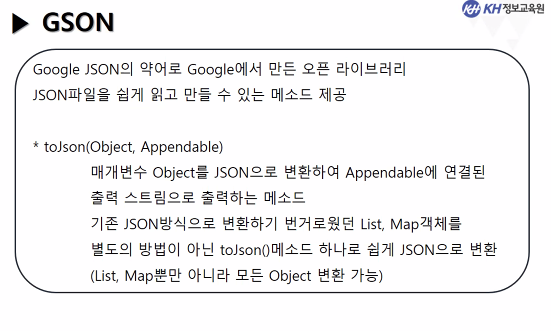
GSON

toJson(응답할 자바 객체, 응답할 String)으로 넣어주면 됨
--홈페이지 index jsp파일
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
String id = (String)session.getAttribute("idKey");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link href="resource/css/style.css" rel="stylesheet" />
</head>
<body>
<header>
<div class="logo"><img src="https://www.iei.or.kr/resources/images/main/logo.svg"></div>
<nav>
<ul class="nav">
<li><a href="poll/pollList.jsp">투표프로그램</a></li>
<li><a href="board/list.jsp">게시판</a></li>
<% if(id == null) { %>
<li><a href="member/login.jsp">로그인</a></li>
<% } else { %>
<li><a href="member/logout.jsp">로그아웃</a></li>
<% } %>
</ul>
</nav>
<div id="login">
<% if(id != null) { %>
<p>[<%=id %>님 로그인 상태]</p>
<% } %>
</div>
</header>
<article id="content">
<img src="resource/img/slide2.jpg">
</article>
</body>
</html>--홈페이지 jsp파일에 대한 css파일
/* 전체 */
* {margin: 0 auto; padding: 0; text-decoration: none; list-style: none; color: black;}
a:hover {color: inherit;} /*li에 있는 속성과 똑같이*/
body {width: 1000px;}
/* 헤더 부분 */
header {height: 100px;}
header>.logo {float: left;}
header>.logo>img {width: 150px; padding-top: 20px; padding-left: 20px;}
header>nav {float: right; margin-top: 20px;}
.nav {width: 600px; height: 20px;}
.nav>li {
float: left;
text-align: right;
padding: 10px 0;
background-color: burlywood;
position: relative;
}
.nav>li:hover {
background-color: blueviolet; color: white;
}
header>#login {
clear: both;
text-align: right;
margin-right: 30px;
}--index jsp파일
<h3>2. 버튼 클릭시 post 방식으로 서버에 여러 개의 데이터 전송 및 응답</h3>
이름: <input id="input2_1"><p/>
나이: <input id="input2_2"><p/>
<button onclick="test2();">전송</button>
응답: <lable id="output2" />
<!-- ver1.
<script>
function test2() {
$.ajax({
url : "jqAjax2.do", //ajax 실행하면 jqAjax2.do로 넘어감
data : {
//파라미터값들 넘겨줌
name: $("#input2_1").val(),
age: $("#input2_2").val()
}
type:"post",
success: function(name, age) {
//응답받는 데이터는 첫번째 변수에만 저장됨
뒤에 따라오는 변수는 소용없음
(ajax는 데이터 하나만 받기 때문)
console.log(name);
console.log(age);
},
error: function() {
console.log("ajax 통신 실패");
}
});
}
</script>
-->
<!-- ver2. 배열이나 객체로 받기 -->
<ul id="output2"></ul>
<script>
function test2(){
$.ajax({
url : "jqAjax2.do", //servlet으로 감
data : {
name : $("#input2_1").val(),
age : $("#input2_2").val()
},
//받은 값 다시 되돌려주기
type : "post",
success:function(result) { //result에 jArr값들 들어옴
/* ver2 - 방법1. 배열로 받았을 때
console.log(result);
console.log(result[0]);
console.log(result[1]);
const value = "<li>" + result[0] + "</li>"
+"<li>" + result[1] + "</li>";
$("#output2").html(value);
//output2에 value(변수에 들어있는 것)을 html로 보여주라는 뜻
$("#input2_1").val(""); //input박스에 값을 넣고 박스를 공란으로 만드는 것
$("#input2_2").val("");
*/
// ver2 - 방법2. 일반 객체로 받았을 때(key:value쌍으로 출력됨)
console.log(result);
console.log(result.name);
console.log(result.age);
const value = "<li>" + result.name + "</li>"
+"<li>" + result.age + "</li>";
$("#output2").html(value);
$("#input2_1").val("");
$("#input2_2").val("");
},
error:function() {
console.log("ajax 통신 실패");
}
});
}
</script>
<h3>3. 서버에 데이터 전송 후, 조회된 bean객체를 응답데이터로 받을 때</h3>
검색하고자 하는 회원ID : <input id="input3">
<button onclick="test3();">조회</button><p/>
<div id="output3"></div>
<script>
function test3() {
$.ajax({
url: "jqAjax3.me",
data: {id3: $("#input3").val()},
success: function(result){
console.log(result);
const value = "======= 검색 결과 ======<br>"
+ "ID : " + result.id + "<br>"
+ "NAME : " + result.name + "<br>"
+ "GENDER : " + result.gender + "<br>"
+ "EMAIL : " + result.email + "<br>"
$("#output3").html(value);
},
error: function(){
console.log("ajax 통신 실패");
}
});
}
</script>
<h3>4. 응답데이터로 조회된 여러 bean객체에 담겨있는 ArrayList 받기</h3>
<button onclick="test4();">회원 전체 조회</button>
<table id="output4" border="1">
<thead>
<tr>
<th>ID</th>
<th>이름</th>
<th>성별</th>
<th>이메일</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
function test4() {
$.ajax({
url: "jqAjax4.me",
//data 다 넘겨줄 거면 쓸 필요x
success: function(result) {
let value = "";
for(let i=0; i<result.length; i++) {
value += "<tr>"
+ " <td>" + result[i].id + "</td>"
+ " <td>" + result[i].name + "</td>"
+ " <td>" + result[i].gender + "</td>"
+ " <td>" + result[i].email + "</td>"
+ " </tr>";
}
$("#output4 tbody").html(value);
},
error: function() {
console.log("ajax 통신 실패");
}
});
}
</script>
</body>
</html>--JqAjaxController3 servlet파일
package com.kh;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
@WebServlet("/jqAjax3.me")
public class JqAjaxController3 extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//index에서 아이디 받아온 거
String id = request.getParameter("id3");
MemberBean bean = new MemberMgr().getMember(id);
//받은 값 넘겨주기
//response.getWriter().print(bean); //1. 모든 값들이 문자열 하나로 반환됨
//2. 받은 값 각각 하나하나씩 반환해주려면 JSON사용
/*
JSONObject jObj = new JSONObject();
jObj.put("userId", bean.getId());
jObj.put("userName", bean.getName());
jObj.put("userGender", bean.getGender());
jObj.put("userEmail", bean.getEmail());
//이렇게 받아올 값이 많을 때 GSON을 이용하여 자동으로 만들어 줄 수 있음
response.setContentType("application/json; charset=utf-8");
response.getWriter().print(jObj);
*/
//3. GSON
/*
JSON 과정을 알아서 해주는 GSON라이브러리
검색어(mvnrepository) -> GSON 검색
*/
response.setContentType("application/json; charset=utf-8");
//만드는 건 GSON이지만 데이터는 JSON타입임
/* Gson gson = new Gson();
gson.toJson(bean, response.getWriter());
밑에서 한 줄로 표현 */
new Gson().toJson(bean, response.getWriter());
}
}
--MemberMgr java파일
//JqAjaxController3를 위한 데이터 베이스 연동 (이름,아이디,성별,이메일 가져오기)
public MemberBean getMember(String id) {
Connection con = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
MemberBean bean = new MemberBean();
try {
con=pool.getConnection();
String sql = "SELECT id, name, gender, email from member where id=?";
pstmt = con.prepareStatement(sql);
pstmt.setString(1, id);
rs = pstmt.executeQuery();
if(rs.next()) {
bean.setId(rs.getString(1));
bean.setName(rs.getString(2));
bean.setGender(rs.getString(3));
bean.setEmail(rs.getString(4));
}
} catch (Exception e) {
e.printStackTrace();
}finally {
pool.freeConnection(con, pstmt, rs);
}
return bean;
}
public ArrayList<MemberBean> getAllMember() {
Connection con = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
ArrayList<MemberBean> alist = new ArrayList<MemberBean>();
try {
con=pool.getConnection();
String sql = "SELECT id, name, gender, email from member";
pstmt = con.prepareStatement(sql);
rs = pstmt.executeQuery();
while(rs.next()) { //데이터가 하나가 아니니까 while로 모두 다 돎
MemberBean bean = new MemberBean(); //객체 생성하여 한 행씩 넣어줌
bean.setId(rs.getString(1));
bean.setName(rs.getString(2));
bean.setGender(rs.getString(3));
bean.setEmail(rs.getString(4));
alist.add(bean);
}
} catch (Exception e) {
e.printStackTrace();
}finally {
pool.freeConnection(con, pstmt, rs);
}
return alist;
}--JqAjaxController4 servlet파일
package com.kh;
import java.io.IOException;
import java.util.ArrayList;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.simple.JSONObject;
import com.google.gson.Gson;
import com.google.gson.JsonArray;
@WebServlet("/jqAjax4.me")
public class JqAjaxController4 extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
ArrayList<MemberBean> alist = new MemberMgr().getAllMember();
//Gson방식
response.setContentType("application/json; charset=utf-8");
new Gson().toJson(alist, response.getWriter());
/*
JsonArray jArr = new JSONArray();
for(MemberBean m : alist) {
JSONObject jobj = new JSONObeject();
jobj.put("id", m.getId());
jobj.put("name", m.getName());
jobj.put("gender", m.getGender());
jobj.put("email", m.getEmail());
jArr.add(jobj);
}
response.setContentType("application/json; charset=utf-8");
response.getWriter().print(jArr);
*/
} //doGet 메소드 end
}--MemberBean java파일
//toString을 해야 JqAjaxController3에서 MemberBean bean객체를 불러올 때 주소가 안 나옴!
@Override
public String toString() {
return "MemberBean [id=" + id + ", name=" + name + ", gender=" + gender + ", email=" + email + "]";
}