CSS:


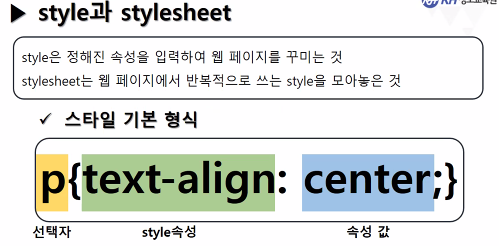
선택자:
특정 html요소를 선택하고자 할 때 사용하는 기능
해당 요소를 선택하여 원하는 '스타일'과 '기능'을 적용


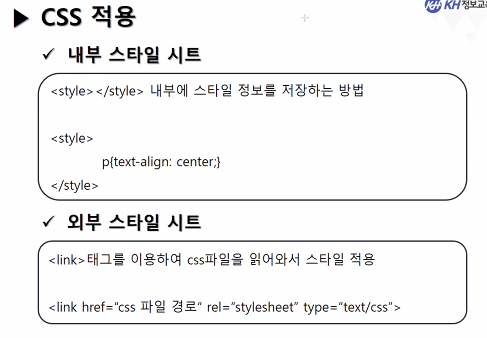
style태그(내부 스타일 시트)는 별로 권장하지 않음

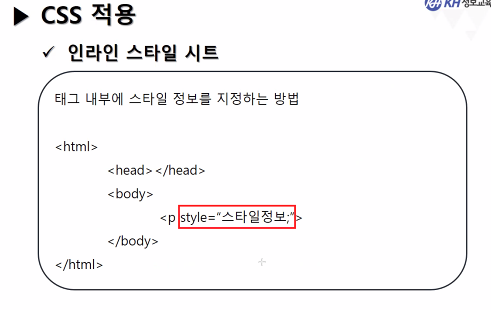
태그 옆에 선언하는 걸 인라인이라고 함
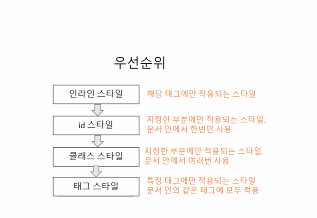
우선순위가 젤 높음
특정부분만 다른 스타일을 적용하고 싶을 때 사용함
* VScode의 01.기본선택자, 02.기타선택자, resourses\CSS\02style.CSS 확인선택자 우선순위:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>선택자 우선순위</title>
<style>
h1{
background-color: blueviolet;
color: aliceblue;
}
h1 {
background-color: cadetblue;
}
#id1 { /*중간에 껴도 우선순위가 class보다 높기 때문에 얘가 적용*/
background-color: violet;
}
.class1 { /*중간에 껴도 우선순위가 태그선택보다 높기 때문에 얘가 적용*/
background-color: bisque;
color: black;
}
div {
background-color: tomato !important;
color:azure !important; /* !important 넣으면 우선순위 최상위 됨*/
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<h1>선택자 우선순위</h1>
<p>
기본적으로 CSS는 위에서부터 아래로 적용됨<br>
동일한 요소를 다양한 선택자로 CSS가 부여된 경우 우선순위에 따라 적용됨<br>
태그선택 -> 클래스선택자 -> 아이디선택자 -> 인라인스타일방식 -> !important
</p>
<div id="id1" class="class1">우선순위테스트</div>
</body>
</html>
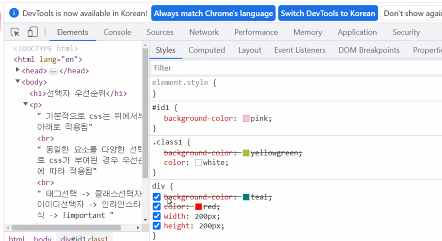
중간줄이 그어지면서 우선순위에 따라 스타일이 적용되지 않았다는 것을 웹에서 확인가능
* rel ="stylesheet" 이건 스프레드 시트를 내가 스타일시트로 사용할 거라고 속성같이 설정해주는 것!
stylesheet: 스타일 시트(stylesheet)로 사용할 외부 리소스를 불러옴.
