1. flask 서버 구축
1) flask 서버란
: python 웹 프레임워크
간단하면서도 유연한 웹 애플리케이션 개발을 위한 도구로, 웹 요청을 처리하고 응답을 생성하는 데 사용. Flask는 WSGI(Web Server Gateway Interface)를 준수하며, 이를 통해 웹 서버와 통신하여 HTTP 요청을 처리하고 동적인 웹 페이지를 생성하는 데 적합
2) 3Dmol.js
3Dmol 오픈소스에서 제공하는 sample 코드를 실행해기 위해 'http-server'를 사용한다.
http-server는 Node.js 기반의 간단한 정적 파일 웹 서버로 동적인 기능이나 서버 사이드 언어를 사용하는 기능은 제공하지 않으므로 flask 서버로 구축이 본 연구에 적합
3) flask 서버 구축
가상 환경 생성
- python -m venv myenv
가상 환경 활성화 (window)
- source myenv/Scripts/activate
가상 환경에 flask 설치
- pip install flask
2. PDB Viewer 생성
1) pdb파일 경로 설정
└── web.py
├── static
│ ├── build
│ ├── css
│ └── complex
└── templates
└── index.html
- complex 디렉터리 내에 pdb파일이 존재
※ 디렉터리 구조 확인 방법 > 참고
2) web.py
① URL로부터 PDB ID 파싱
② pdb viewer의 'data-href' 속성 값 전달
import os
from flask import Flask, render_template, url_for
app = Flask(__name__, static_folder='static')
# /{PDB ID} 경로 요청
@app.route('/<pdb_id>')
def viewer1(pdb_id):
pdb_filename = f'{pdb_id.upper()}.pdb'
pdb_url = url_for('static', filename='pdbs/' + pdb_filename)
# index.html 템플릿 렌더링 및 'data-href'변수에 pdb_url 값을 전달하며 반환
return render_template('index.html', data_href=pdb_url)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8080)
3) index.html
① viewer의 'data-href' 속성 값에 pdb 경로가 URL에 따라 동적으로 적용
② 자세한 코드는 Github 참고
※ Github
<div id="viewercontainer" class="body row">
<div class="table">
<div class="tablerow">
<div id='viewer1' class='viewer_3Dmoljs' data-href='{{ data_href }}' data-backgroundcolor='0xffffff' data-select='{"hetflag":false}' data-style='{"cartoon":{"color":"spectrum"}}'></div>
</div>
</div>4) 실행 예시
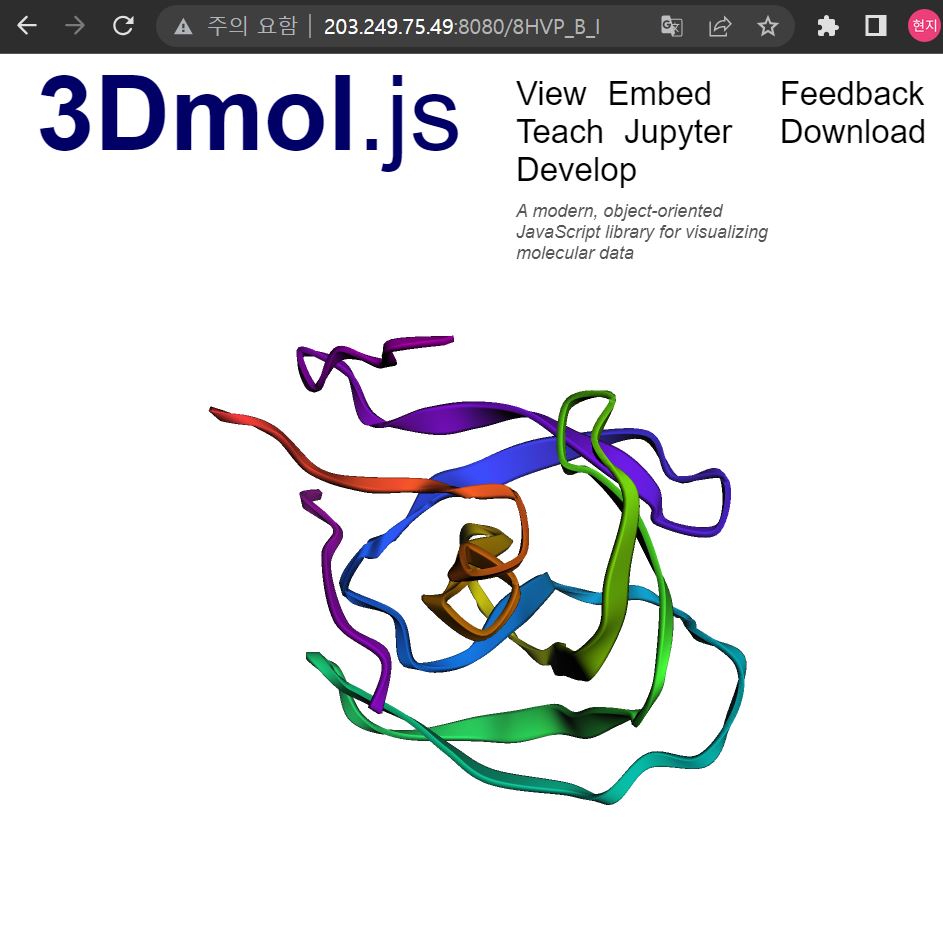
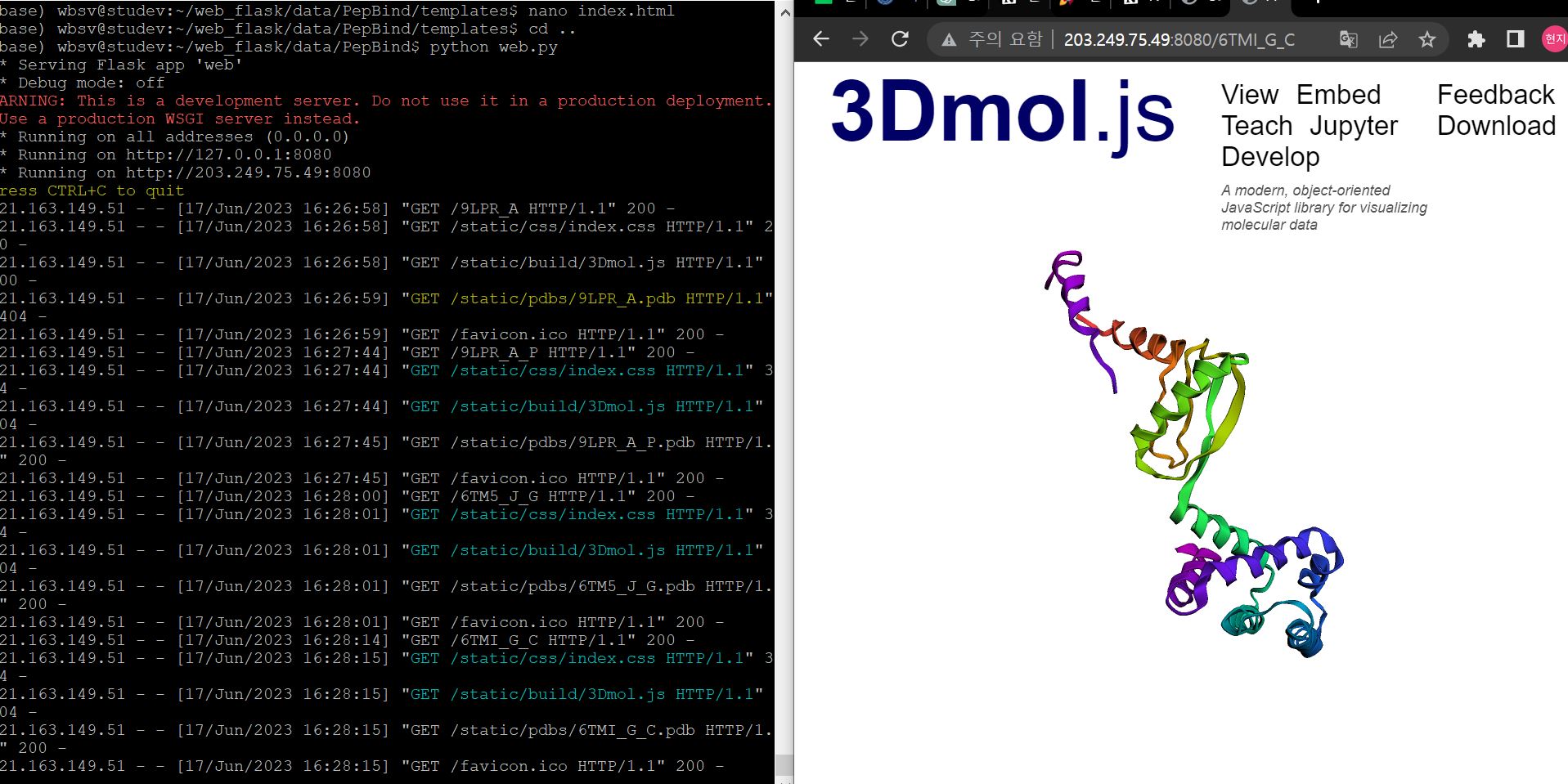
① python web.py 실행
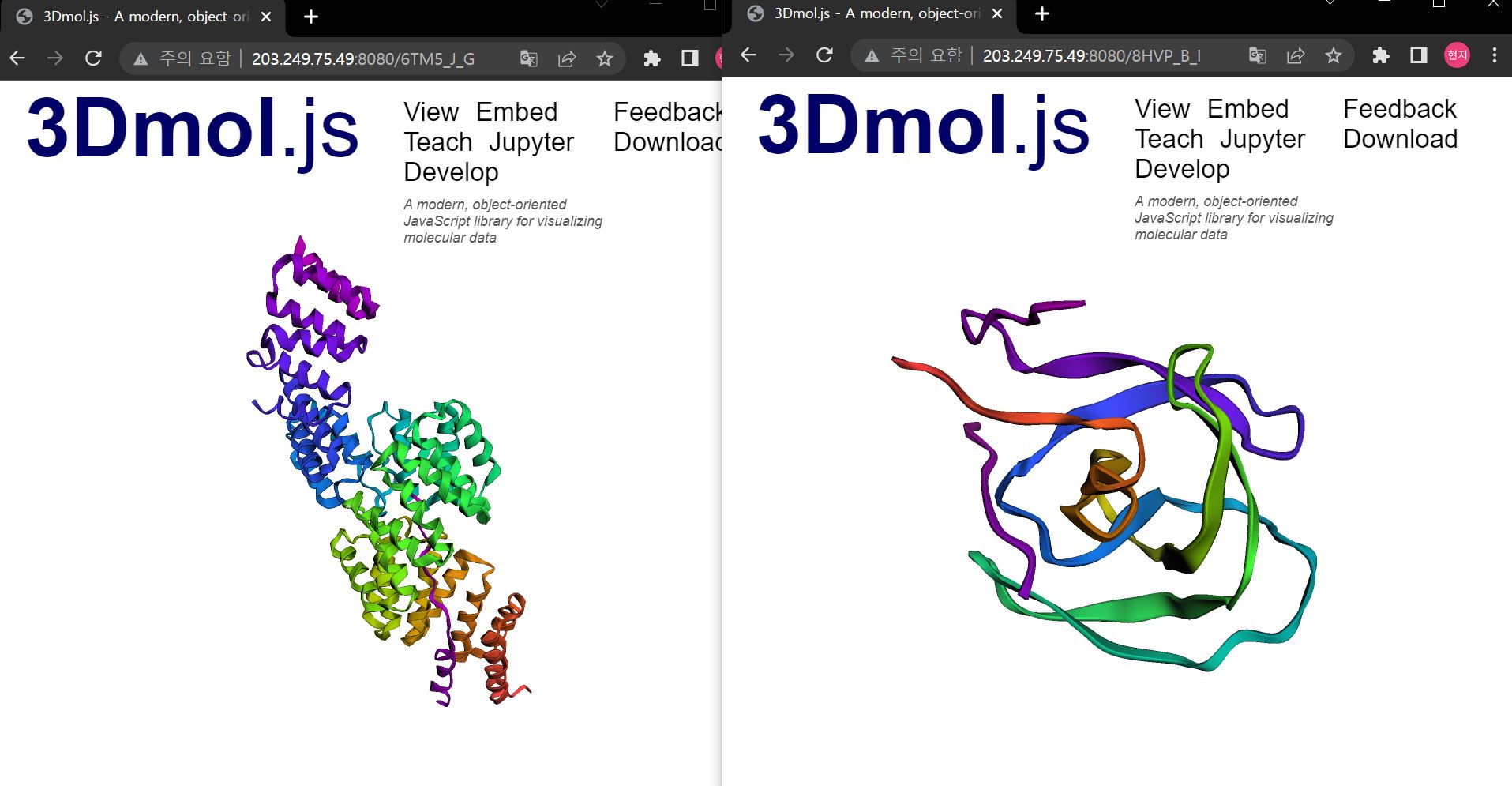
② /8HVP_B_I 접속
③ /6TMI_G_C 접속
④ PDB ID에 따라 동적으로 뷰어 생성