1. 기초 연구
아래는 pdb파일(protein set/ peptide set)으로부터 blastSearch를 위한 local database를 생성하는 기초 작업 과정이다.
① pdb to fasta 변환
② fasta 병합
- 현재 디렉터리 내에 존재하는 모든 .fasta파일 병합(merged.fasta)
cat *.fasta > merged.fasta③ makeblastDB
- merged.fasta 파일로부터 prot_db 생성
makeblastdb -in merged.fasta -dbtype prot -out prot_db④ query 생성
- Sequence input을 포함한 query.fasta 파일 생성
> seq1
AAWRVLSSIEQKSNEEGSEEKGPEVREYREKVETELQGVCDTVLGLLDSHLIKEAGDAES
RVFYLKMKGDYYRYLAEVATGDDKKRIIDSARSAYQEAMDISKKEMPPTNPIRLGLALNF
SVFHYEIANSPEEAISLAKTTFDEAMADLHTLSEDSYKDSTLIMQLLRDNLTLWT
⑤ qeury 실행 및 result.txt 확인
blastp -query [쿼리파일] -db [데이터베이스파일] -out [결과파일]
blastp -query query.fasta -db prot_db -out result.txt
2. 추가 작업
- prot_db와 pep_db 통합
- 디렉터리 재구성
3. Blast.py
위 기초 작업 중 ④,⑤ 을 웹 페이지로 구현 및 분자 구조 페이지(complex)와 링크하고자 한다.
1) blast.py
import subprocess
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def blast_search():
# 1:POST요청만 처리
if request.method == 'POST':
sequence = request.form.get('sequence')
result = run_blast_search(sequence)
return render_template('main.html', blast_results=result)
# 2:POST요청이 없거나 GET요청인 경우
return render_template('main.html')
# BlastSearch 수행
def run_blast_search(sequence):
with open('query.fasta', 'w') as file:
file.write(f'>query\n{sequence}')
subprocess.run(['blastp', '-query', 'query.fasta', '-db', 'prot_db', '-out', 'result.txt'])
with open('result.txt', 'r') as file:
result = file.read()
return result
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8080)
2) main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Blast Search</title>
</head>
<body>
<form action="/" method="post">
<label for="sequenceID">Sequence</label>
<!-- input field -->
<input type="text" name="sequence" id="sequenceID" />
<button type="submit">Search</button>
</form>
{% if blast_results %}
<h2>Blast Search Results</h2>
<pre>{{ blast_results }}</pre>
{% endif %}
</body>
</html>
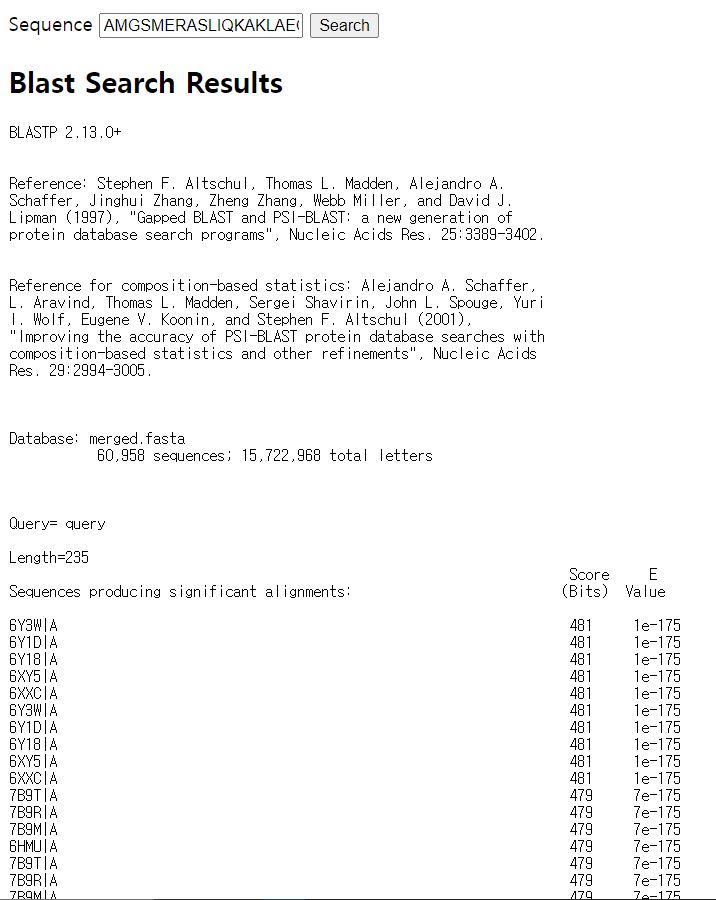
- 초기 실행 예시