postcss 설치?
-
if(만약) create react-app 을 이용하여 프로젝트를 시작했다면 설치 노노 (이미 설치되어 있음.)
-
create react-app 을 이용하여 프로젝트를 시작했다면 자동으로 포함(설치)되어 있으므로 별도로 postcss를 설치할 필요 없이 곧바로 사용가능.
postcss 사용하는 이유
-
각 컴포넌트 별로 개별적인 css 를 적용하기 위해 사용합니다.
-
가장 나중에 임포트된 css 정의 규칙이 우선적용(덮어쓰기) 됩니다.
핵심키워드 는 ".module.css" 로 파일명을 정하고 컴포넌트 파일에서 임포트하여 사용하는 것입니다.
사용예시
- Button1 & Button2 각 컴포넌트에 개별적인 css 적용하는 예시
- Button1 컴포넌트 및 css
// react/basic/src/temp/Button1.jsx
import React from 'react'
import style from './Button1.module.css'
export default function Button1() {
return (
<button className={style.button}>Button1</button>
)
}// react/basic/src/temp/Button1.module.css
.button {
color: red;
font-size: 30px;
}- Button2 컴포넌트 및 css
// react/basic/src/temp/Button2.jsx
import React from 'react'
import style from './Button2.module.css'
export default function Button2() {
return (
<button className={style.button}>Button2</button>
)
}// react/basic/src/temp/Button2.module.css
.button {
color: aqua;
}
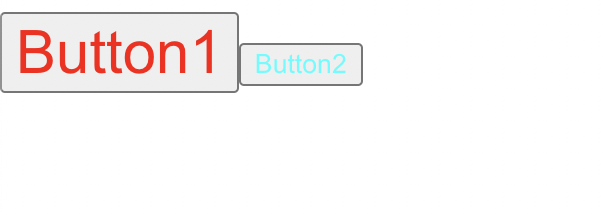
- 결과물