프론트앤드와 백앤드
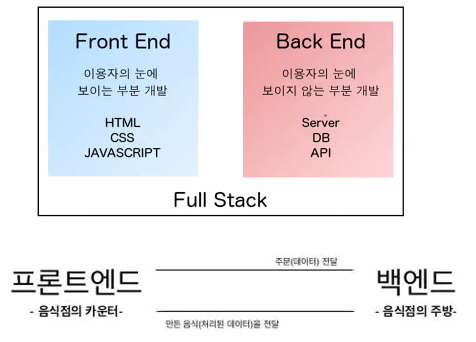
프론트앤드란
의미
- 우리 눈에 직접적으로 보여지는 영역
모니터 화면을 통해 보여지는 모든 것(레이아웃, 텍스트, 컬러, 이미지 등) - 사용자의 웹 화면에 보여지게 하는 기술을 프론트앤드 기술이라고 함
- 사용자와 직접 접촉하여 상호작용이 이루어짐
구성
- UX 디자이너 : 사용자에게 편리함을 주기 위한 사이트의 구성 및 담당
- 웹 디자이너 : UX를 기반으로 디자인
- 프론트앤드 개발자 : 디자인을 웹 페이지로 구현
기술
- HTML, CSS, 자바스크립트
- AngularJS, VueJS, ReactJS
- 사용영역 : 사이트의 구성 및 기능
백앤드란
의미
- 우리 눈에 보이지 않는 서버에서 작용하는 기술
- UI에서 요청을 통해 DB나 인터페이스를 통해 시스템에 접근하는 방식
- 웹페이지 컨텐츠를 공급. DB 저장 및 관리
구성
- 서버 관리자 : 서버 환경 설정, 서버 구성 관리
- DB 관리자 : DB 설계, 데이터 관리 및 최적화
- 백앤드 개발자 : 서버 개발
기술
- Node.js, PHP, ASP.NET, Django, JAVA, JAVA, 스프링 등
- MySQL, Oracle, SQL Server 등
- 사용영역 : 서버 개발
풀스택 개발
- 프론트앤드와 백앤드를 모두 개발하는 것

웹(web)
웹이란
- 웹은 사전적 의미로 '거미줄'이라는 의미를 가지고 있다.
- www(World Wide Web)은 세계적 규모의 거미줄 정도의 의미이다.
- 웹의 창시자는 팀 버너스리(Time Berners-Lee)이다.

웹과 인터넷의 차이
- 일상에서 웹과 인터넷이라는 단어를 혼용해서 사용한다. 하지만 이 둘은 엄연히 다르다.
- 인터넷은 서비스로써 내 컴퓨터를 인터넷의 바다로 항해하도록하는 물리적 망이다.
- 웹은 인터넷 망 서비스 중에 하나로 World Wide Web이 있고, 텔넷, 유즈넷, FTP, 고퍼 등의 서비스들이 있다.
- 우리가 웹 서비스를 많이 사용하기 때문에 인터넷이 마치 웹인 것처럼 착각하는 것이다.
앞으로 알아야 할 지식 방향
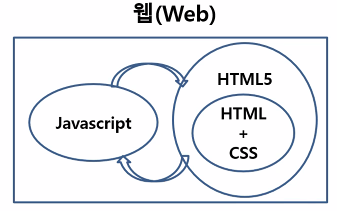
- HTML과 CSS는 웹 문서의 근간을 이루고 스타일을 설정한다.
- HTML5는 HTML 버전의 가장 최신 버전이다.
- HTML 문서는 정적인 문서인데 자바스크립트를 통해서 동적 문서가 지원된다.

문서의 뼈대를 만드는 HTML
-
HTML은 밑그림을 그릴 때 사용하는 연필과 같다.
그림을 어떻게 완성할지 생각하고 전체 구조를 스케치하는 역할. -
웹 페이지의 제목을 정하고, 아이디와 비밀번호 입력란을 만들고 [로그인] 버튼을 넣는 등 엡 브라우저 화면의 뼈대를 만든다.
화면을 꾸며주는 CSS
- CSS는 그림을 그릴 때 사용하는 물감과 같은 역할을 한다.
- HTML로 그린 뼈대에 색을 칠하고 그 위치를 구체적으로 지정하면서 화면을 꾸민다.
- 로그인 화면에 색을 추가하거나 크기를 조절해서 보기 좋게 만든다.
기능을 담당하는 자바스크립트
- 자바스크립트는 지금까지 완성한 그림에 기능을 만들어주는 역할을 한다.
- HTML과 CSS로 만든 웹 브라우저 화면을 움직이게 하거나, 사용자 동작에 반응하고, 서버와 데이터를 주고 받을 수 있다.
- 로그인 화면에서 아이디를 입력하지 않으면 경고 메시지를 보내거나, 로그인에 성공했을 때 페이지를 전환하는 일을 한다.
HTML
HTML이란
- HTML은 Hypertext Markup Language의 약자이다.
- 하이퍼텍스트(Hypertext)와 마크업(Markup)의 속성을 가진 언어(Language)라는 의미이다.
- 문서간의 이동이 가능한 문서를 하이퍼텍스트(Hypertext)라고 한다.
- 마크업이란 문서의 실제 내용에 관한 정보가 아니라 문서 내의 표나 그림에 대한 배치, 글자에 대한 간격, 여백 등에 대한 정보들을 의미한다.
- HTML이란 WWW(World Wide Web)을 통해 볼 수 있는 문서를 만들 때 사용하는 마크업(Markup) 언어로 문서간 링크로 인해 이동 가능한 문서 구조의 정보를 가지고 있는 언어라고 정의할 수 있다.
웹 브라우저의 종류
인터넷 익스플로러(Internet Explorer)
- 윈도우가 1995년 윈도우 95로 pc 시장을 점유하면서 전 세계시장의 시장 점유율 95%를 기록하기도 하였다.
- 익스플로러 11버전이 마지막이며 현재는 엣지가 사용되고 있다.
크롬(Chrome)
- 2008년 구글에서 정식으로 출시한 오픈소스 웹브라우저이다.
- 윈도우 운영체제 및 리눅스 운영체제 모두 사용 가능하며, 안드로이드 및 iOS와 같은 모바일 기기에서도 사용가능하다.
사파리(Safari)
- 애플이 2003년 맥(Mac) 운영체제에 탑재하기 위해서 만들었다.
- 맥 운영체제 및 iOS 기반에서 동작하도록 만든 웹브라우저이지만, 사파리 3.0부터 윈도우 운영체제에서도 사용할 수 있게 되었다.
오페라(Opera)
- 궁극적인 목적은 모든 운영체제 기반에서 어떠한 접속 환경에서도 웹을 이용할 수 있게 하는 것이었다.
- 현재는 스마트폰 및 TV, 닌텐도 게임기 등의 다양한 기기에서도 사용되는 브라우저로 개발되었다.
- 가볍고 속도가 빠르다는 장점을 가지고 오페라는 현재 모바일용 웹브라우저로 주목을 받고 있다.
파이어폭스(Firefox)
- 통합 인터넷 응용 프로그램들을 제작 배포하는 모질라 재단의 웹브라우저이다.
- 오픈소스로써 성능이 빠르고, 윈도우 운영체제 및 리눅스 운영체제, 맥 운영체제 등의 여러 기반에서 실행이 가능하다.
HTML의 기본 구조
태그란
- 태그(Tag)란 사전적 의미로 '꼬리표'라는 뜻을 가지고 있다.
- 브라우저 상에 보여지지는 않지만 특정한 기능을 가진 문자를 태그(Tag)라 부른다.
- 태그의 기본 형태
<태그 이름>
HTML 기본 태그
- 문서 또한 제공하는 기본 뼈대 태그들이 있는데 다음과 같다.
| 기본 태그 | 설명 |
|---|---|
<html> ~ </html> | HTML 문서의 시작과 끝을 알리는 태그이다. |
<head> ~ </head> | 직역하면 머리를 나타내는데, HTML 문서의 정보를 담고 있는 부분이다. |
<body> ~ </body> | 직역하면 몸통이다. 사람의 몸을 생각한다면 모든 보이는 행동들을 다 처리한다고 보면 되는데, HTML 문서로 보면 실제 문서상에 보여지는 모든 기능들을 처리한다. 이 부분에서 실제로 수많은 태그들이 사용된다. |
<html>
<head>
(문서의 기본 정보를 작성한다.)
</head>
<body>
(문서의 모든 보여지는 기능들을 작성한다.)
</body>
</html>글자 관련 태그
-
<b>태그
이 태그 사이에 있는 글자를 진하게 표현한다.
같은 기능<strong>태그.

-
<u>태그
밑줄

-
<del>태그
취소선

-
<mark>태그
강조

-
<sub>태그
아래첨자

-
<sup>태그
위첨자

-
<blockquote>태그
인용구

-
<marquee>태그
오른쪽에서 왼쪽으로 글자가 흘러감

-
<i>태그
기울임