
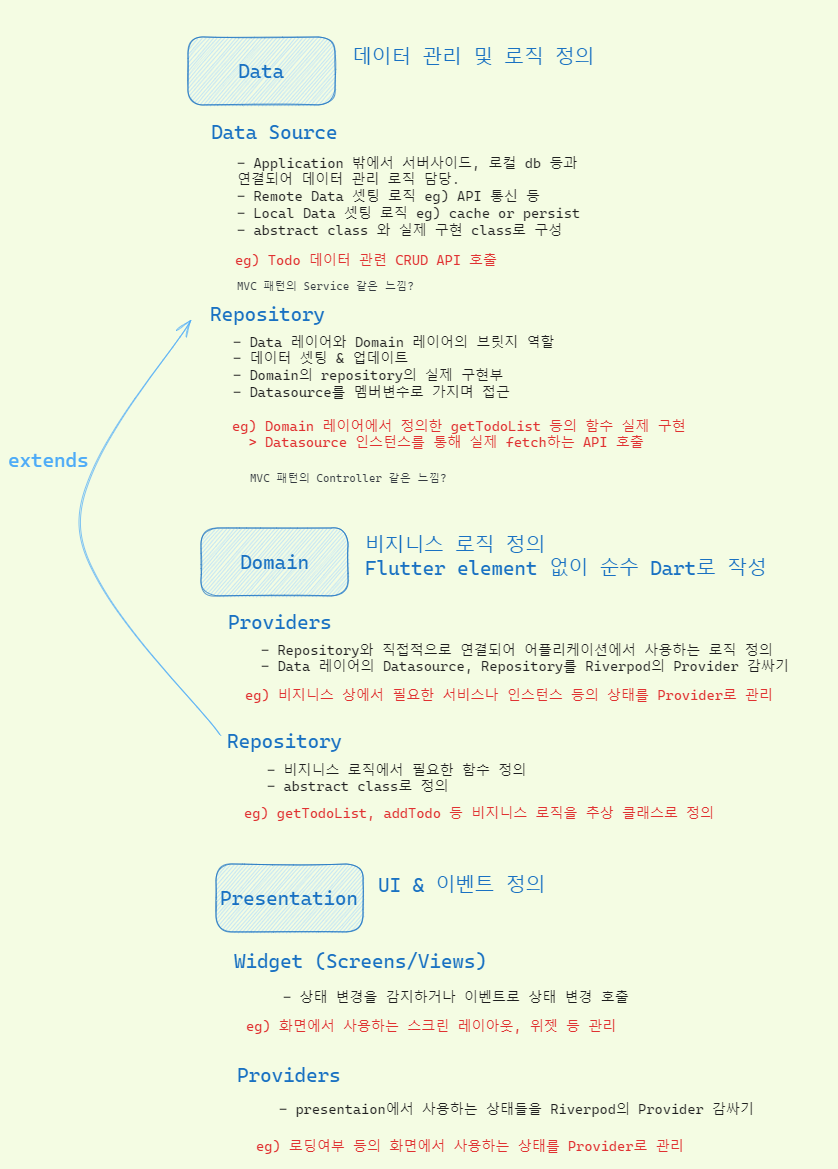
Flutter Riverpod과 클린 아키텍처 정리
Riverpod 라이브러리를 처음 써봐서 그런지 이것저것 이해가 안 가는 게 투성이다.그래도 공식 사이트에 설명도 잘 되어 있고, 다양한 예제들이 있어서 (1버전 2버전 중구난방인게 좀 흠이지만) 다행이다.Riverpod 공식 사이트에 있는 클린 아키텍쳐 코드를 보면서

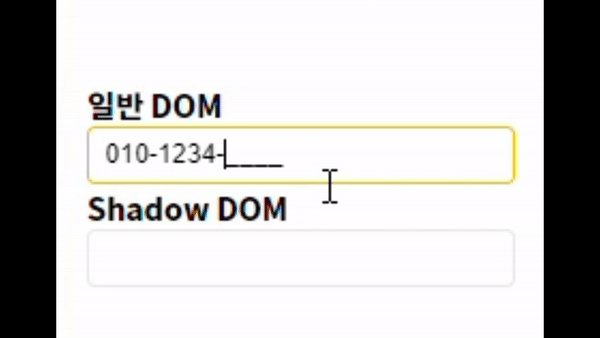
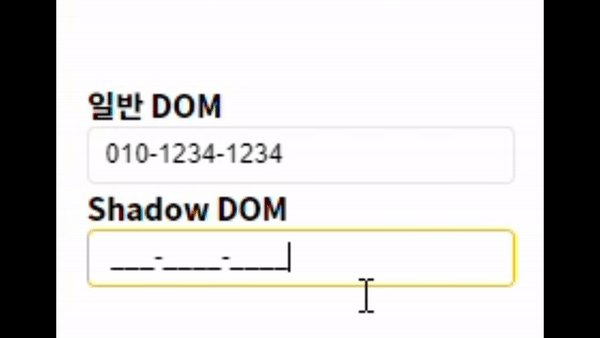
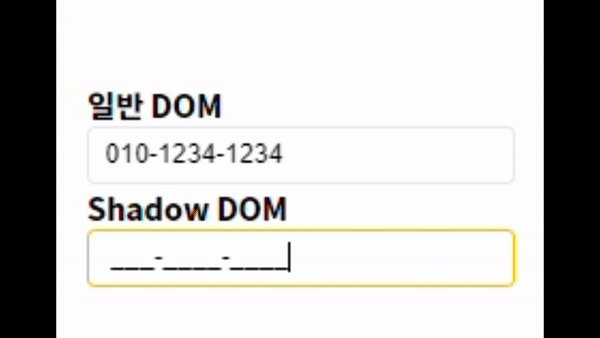
Inputmask 오픈소스에 PR 올리기 (ShadowDOM에서 정상 동작하지 않는 이슈)
현재 진행하고 있는 프로젝트에서 Inputmask 오픈소스 라이브러리를 사용해서 마스킹 처리 하는 기능을 개발하게 되었다.그런데 개발 환경에서는 동작이 잘 되었는데 실제 빌드된 환경에서는 제대로 동작하지 않는 상황이 발생했다.위 gif 처럼 일반적인 DOM에서는 휴대폰

Vitest로 Vue Component 테스트 코드 작성하기
설치Vite로 Vue + Typescript 기반으로 Vue 환경 셋팅 pnpm create vue-component-test --template vue-tsUnit Test Framework인 Vitest(https://vitest.dev/) pnpm

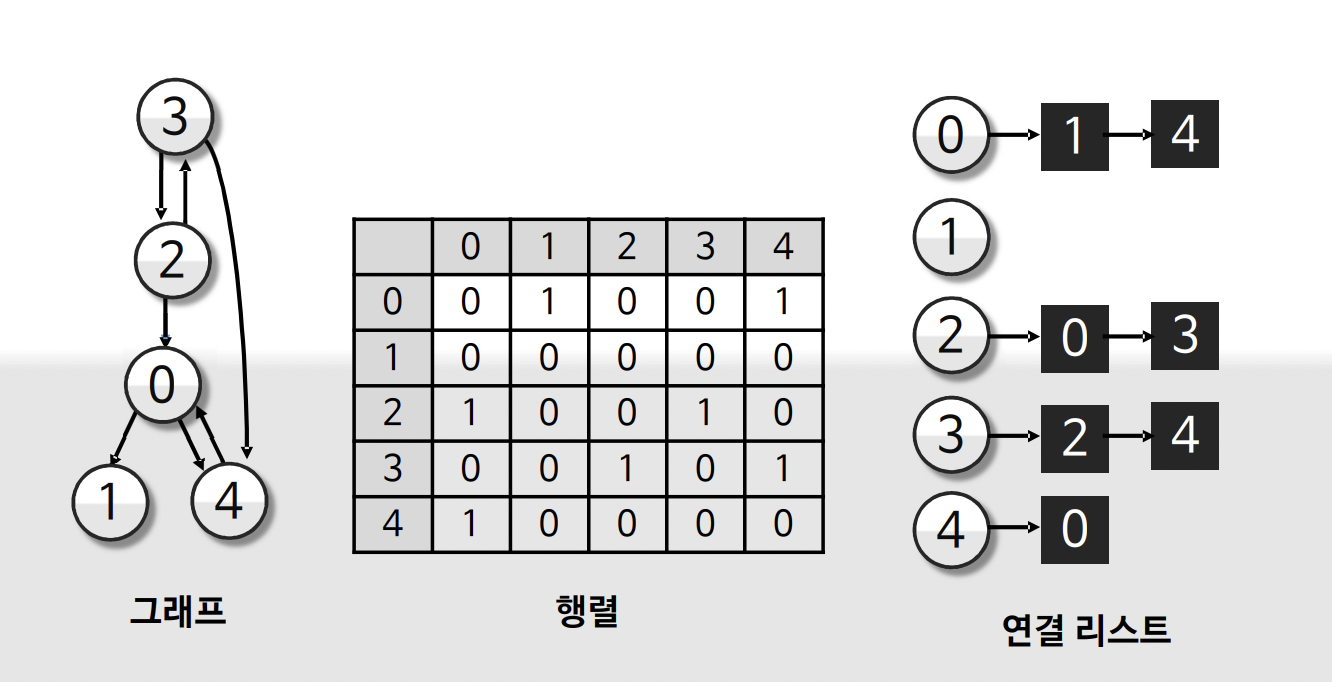
그래프 자료 구조와 DFS, BFS
연결되어 있는 개체 간의 관계를 표현할 수 있는 자료 구조어떤 자료나 개념을 표현하는 정점(Vertex, Node)들의 집합과 이들을 연결하는 간선(Edge)들의 집합으로 이루어짐.현실 세계의 사물이나 추상적인 개념 간의 연결 관계 표현도로망, SNS 지인 관계, 웹

Vue.js의 새로운 상태 관리 라이브러리 Pinia
현재 Vue2를 기반으로 만들어진 기존 레거시 프로젝트를 Vue3로 마이그레이션 하는 작업을 진행중이다. 이 과정에서 자연스럽게 기존에 사용하던 상태 관리 라이브러리도 Vuex에서 Pinia로 변경하는 작업을 진행중이다. 그 과정에서 Pinia의 핵심을 정리해보고 Vu

Vue 3.0과 Composition API
지금까지 회사에서 주로 사용해본 Vue.js 버전은 2.0 기준이었다.2020년 9월 Vue 3.0이 등장했고 드디어 2022년 2월 Vue.js의 기본 버전이 3버전으로 설정되었다.이번에 회사에서 Vue 3.0를 주제로 발표 준비를 하면서 짧게 학습한 Vue 3.0의

[사이드 프로젝트] 심플리 정산 프로젝트 제작기
심플리정산 페이지로 이동 개요 > 시작은 친구 나랑의 아이디어에서 시작했다. 모임에서 각자 정산하는 과정이 생각보다 까다로웠다는 나랑의 문제의식에서 시작해 간단하게 정산해주는 웹사이트를 제작하기로 했다. 사실 작년 연말에 시작해서 길어야 한 두달이면 끝나겠거니..
API 호출 로직에 Typescript 입히기
1. Request 파라미터 타입 정의 서버에 데이터 요청시 공통으로 사용하는 파라미터의 타입들을 정해준다. 주로 리스트의 데이터를 가져오는 API 호출을 많이 사용해서 Request에 paging 관련 정보를 넣었다. 2. Response 데이터 타입 정의 서버에
Click 이벤트 시 Blur 이벤트 막기
위와 같은 Pagination UI 컴포넌트 개발시 이상한 이슈를 겪었다. 문제 상황 페이지를 입력하는 input 창에 Blur 이벤트가 걸려 있고, 양쪽의 Prev, Next 버튼에 Click 이벤트가 걸려 있는 상황이었다. 그런데 양쪽 버튼 클릭시 이벤트가

[Vue.js] 라이브러리 없이 Drag & Drop 가능한 파일 업로드 만들기
보통 Drag & Drop이 가능한 파일 업로드 기능을 구현할 때는 기존에 있던 라이브러리를 쓰면 간단하고 빠르게 해결할 수 있다. 지금까지 제일 유명한 Dropzone.js나 filepond.js 등을 사용해봤는데, 이번에는 라이브러리 없이 간단하게 파일 업로드를 구

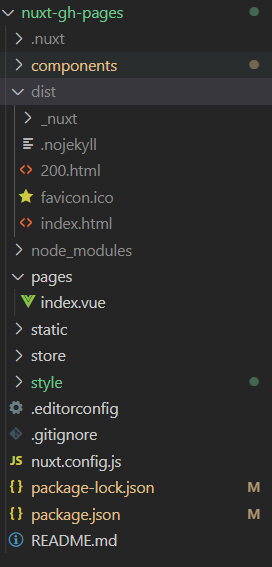
Nuxt.js로 github pages에 정적 사이트 배포하기
최근에 회사에서 하며 Nuxt.js로 만든 프로젝트를 배포해야 했는데, 배포하며 겪었던 시행착오를 정리해보려 한다.결론만 말하자면, Nuxt.js 공식 사이트에 친절히 다 적혀있으니 그대로만 하면 된다^^ 항상 늘 그렇듯이 공식 사이트에 모든 설명과 힌트가 있는데 혼자
Vue.js .sync modifier
Vue.js에서 양방향 바인딩을 한 경우 자식 컴포넌트에서 부모 컴포넌트로 이벤트 emit을 통해 값 변경시 'update:myPropName' 패턴이 권장됨.v-bind & .sync 수식어는 표현식과 함께 동작하지 않음출처vue.js 공식 사이트 https: