JSX 규칙
React에서의 CSS class 속성지정은 "className"
- 만약 class로 작성하게 된다면 React에서는 이를 HTML 클래스 속성 대신 자바스크립트 클래스로 받아들이기 때문에 주의하야 한다.
JSX에서의 표현식 사용지 중괄호( {} ) 이용
- 중괄호를 사용하지 않은면 일반텍스트로 인식하기때문에 중괄호를 사용하여 구분.
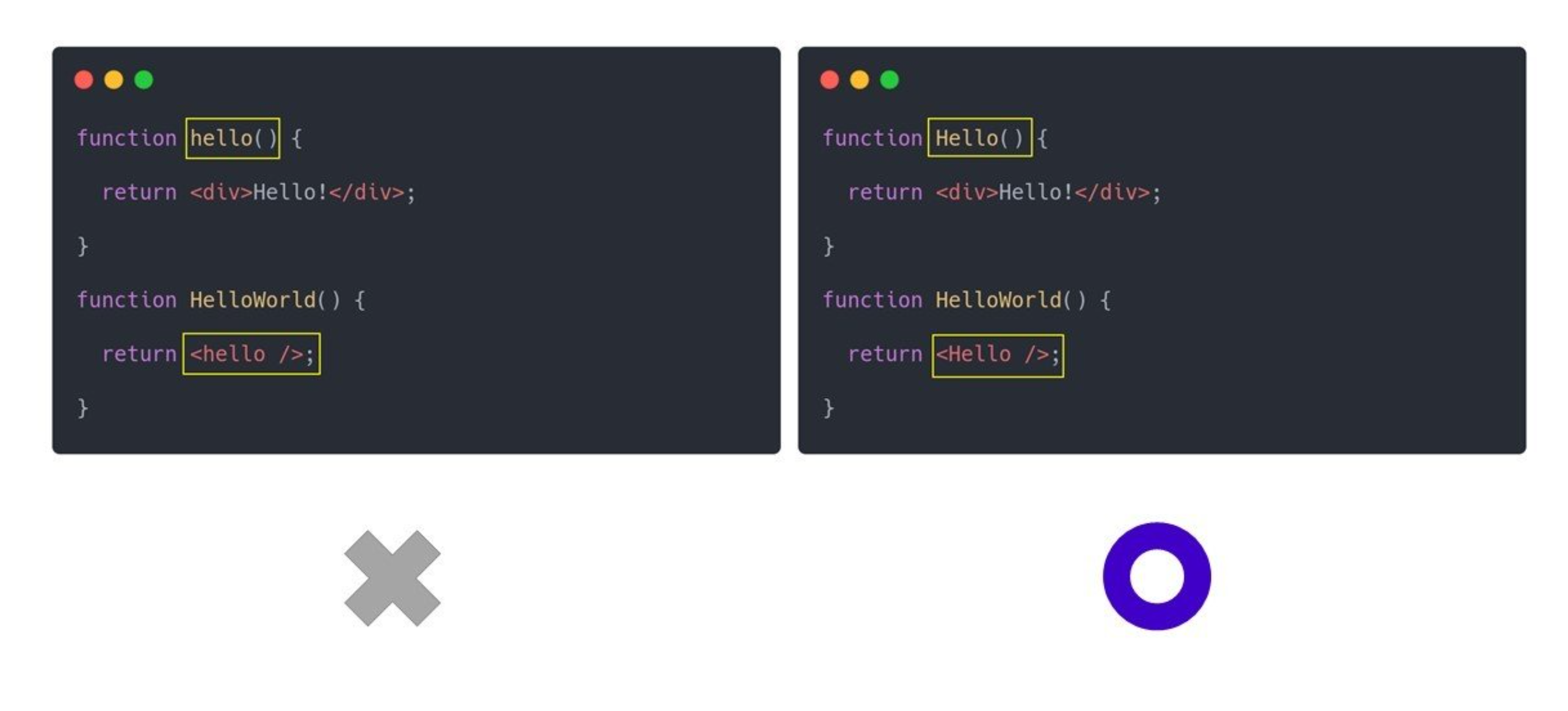
사용자 정의 컴포넌트는 대문자로 시작 (PascalCase)

- 소문자로 시작하게 되면 일바나적인 HTML엘리먼트로 인식을 하기때문에
대문자로 시작해야한다. - 이렇게 대문자로 작성된 JSX 컴포넌트를 따로
사용자 정의 컴포넌트라고 부른다.
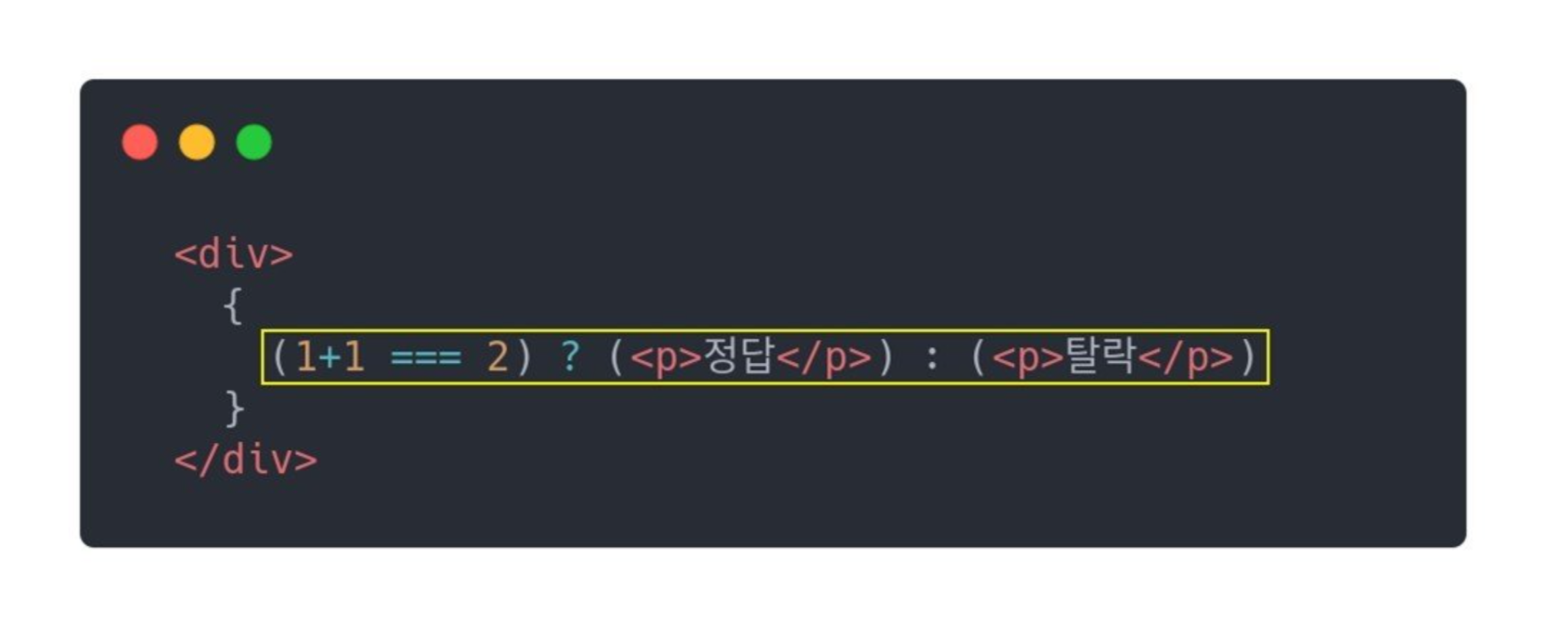
조건부 렌더링은 if문이 아닌 삼항연산자를 이용해야한다.

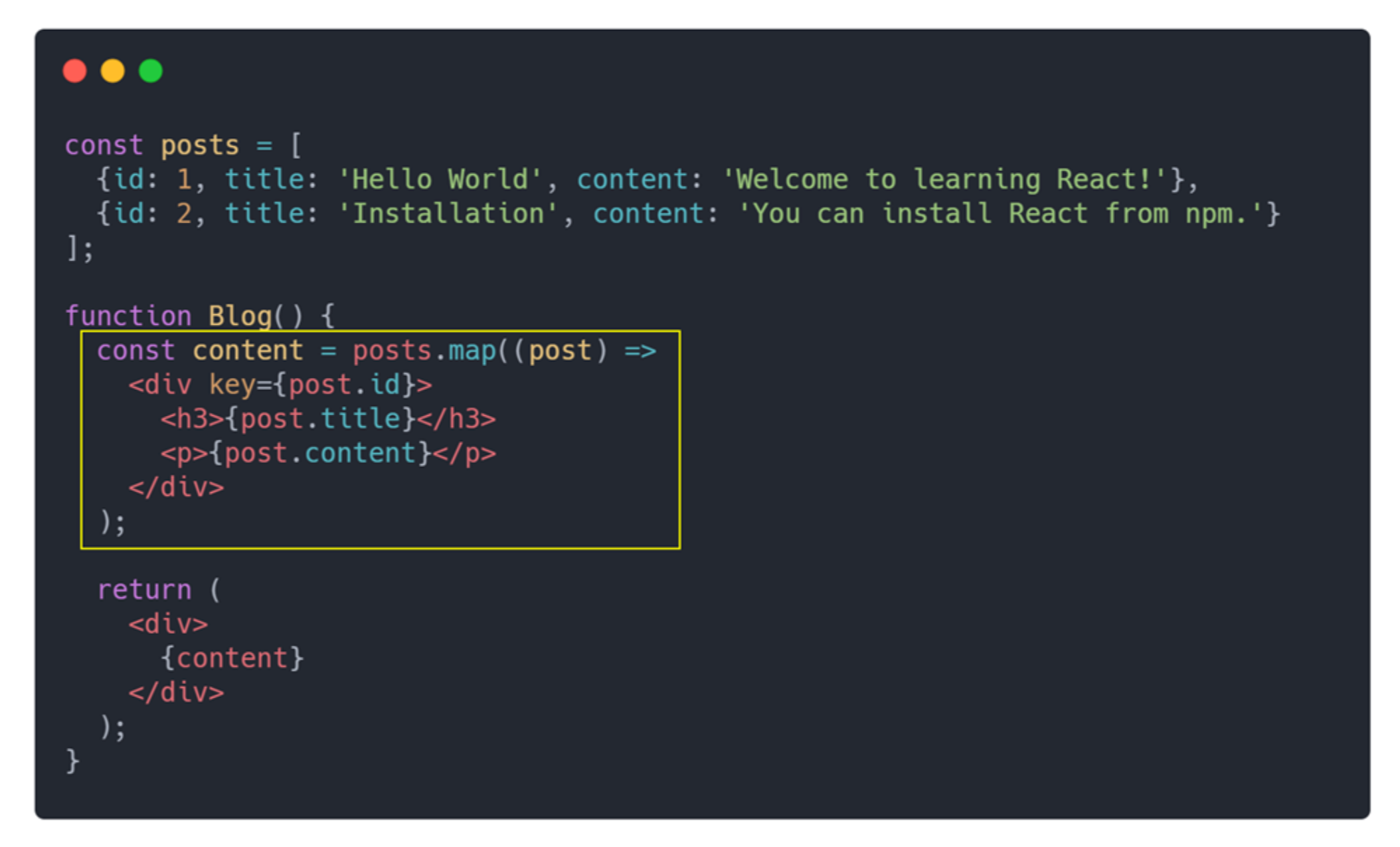
여러 개의 HTML엘리먼트를 표시할 때, map()함수를 이용

- map() 함수를 사용할 때는 반드시 "key" JSX속성을 넣어야한다.
넣지않으면 리스트의 각 항복에 key를 넣어야 한다는 경고가 표시된다.
