JSX
- JavaScript XML의 줄임말
- 문자열도아니고 HTML도 아님
- React에서 UI를 구성할때 사용하는 문법으로 javascript를 확장한 문법
- 이 문법을 이용해서 React 엘리먼트를 만들 수 있다.
JSX는 javascript가 확장된 문법이지만, 브라우저가 바로 실행할 수 잇는 javascript코드는 아니다. 브라우저가 이해할 수 있는 javascript코드로 변환 해주어야 한다.
이때 이용하는것이 "Babel"
Babel은 JSX를 브라우저가 이해할 수 있는 javascript로 컴파일 한다.
컴파일 후, javascript를 브라우저가 읽고 화면에 렌더링할 수 있다.
왜 JSX를 써야할까?
DOM에서 Javascript와 함께 사용하기 위해서는 HTML과 연결을 위한 작업이 필요하다.
하지만 React에서는 JSX를 이용해서 코드를 보다 명시적으로 작성할 수 있다.

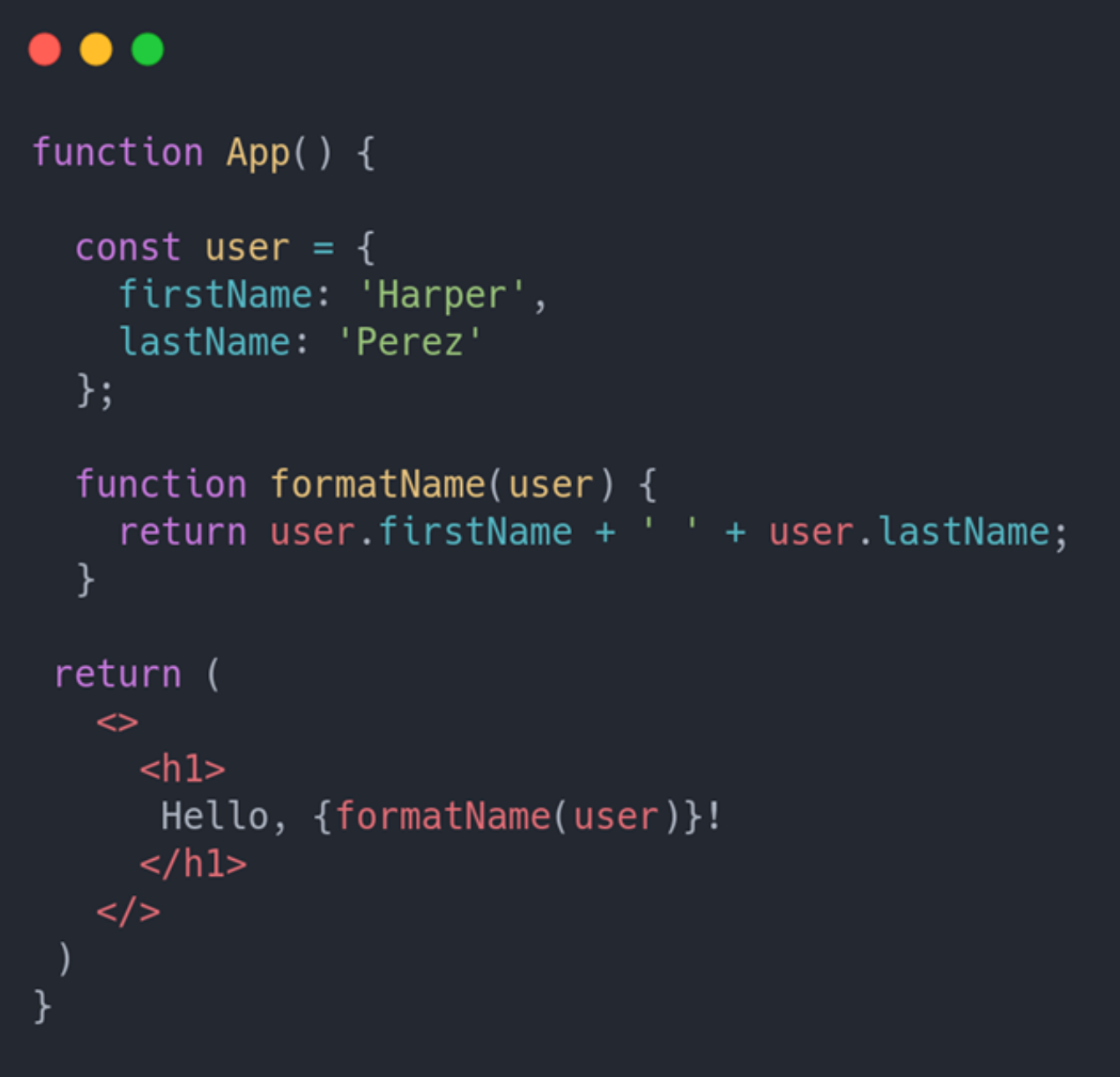
이런식으로 javascript문법과 HTML문법을 동시에 이용해 기능과 구조를 한눈에 확인할 수 있다.
이렇게 구조와 동작에 대한 코드를 한 뭉치로 적은 코드셋을 컴포넌트라고 한다.
JSX없이도 React 요소를 만들수는 있지만 코드가 복잡하고 가독성이 떨어진다.
