
🖥️ 자바스크립트는 인터프리터 방식
인터프리터(Interpreter): 코드를 한 덩어리씩 실행해 결과를 출력하는 방식컴파일(compile): 코드를 컴퓨터가 이해할 수 있는 언어로 변환하는 과정을 거친 후 한 번에 실행하는 방식REPL특성을 가진 브라우저 콘솔- 브라우저의 콘솔은 코드를 한 줄씩 입력 받고(
Read), - 받은 입력을 평가하고(
Eval), - 결과를 출력한 뒤(
Print), - 다시 프롬프트가 나타나 새로운 입력을 기다리는 과정을 반복한다(
Loop).
- 브라우저의 콘솔은 코드를 한 줄씩 입력 받고(
자료형
값(value)은 프로그램이 조작할 수 있는 데이터를 의미
- 값의 종류를
자료형(data type)이라고 한다. - 문자열, 숫자, 불 값, undefined, null, object, symbol
1️⃣ 문자열(string)
이스케이핑
문자열 안에 큰따옴표(\")가 있어요- 큰 따옴표로 감싼 문자열 안에 큰 따옴표가 또 사용될 경우,
\표시를 통해 해당 문자열을 기존과는 다르게 처리하라고 엔진에게 알려준다. - 이를
이스케이핑이라고 하며,따옴표를 이스케이핑한다라고 표현한다.
템플릿 리터럴
`저도 문자열입니다.`- 백틱으로 감싸진 문자열을
템플릿 리터럴이라고 한다. - 백틱을 이용하면
\n을 사용하지 않아도 줄바꿈이 된다.
2️⃣ 숫자(number)
5- 따옴표로 감싸지 않은 숫자는 숫자형
- 따옴표로 감싼 숫자 (
"5"는 자료형)
지수표기법(expotential notation)
5e4 // 5 * 10000 = 50000
5e+4 // 5 * 10000 = 50000
5e-3 // 5 * (1/10000) = 0.005- 매우 큰 숫자나 소수점 아래 자릿수가 많을 때 숫자를 표현하는 방식
2진법, 8진법, 16진법
숫자형 앞에 다음과 같은 형태를 붙이면 다양한 진법 표현이 가능하다.
0b: 2진법0o: 8진법0x: 16진법
문자열을 정수로 바꾸기
parseInt
parseInt("3.14") // 3문자열을 실수로 바꾸기
parseFloat
parseFloat('3.14') // 3.14parseInt를 활용해 다른 기수법 적용하기
- 해석하려는 값 뒤에 적용하려는 기수법을 의미하는 숫자를 콤마로 구분해 작성
parseInt(111, 2) // 111의 2진법 표현 = 7typeof NaN === number
- Not a number 를 의미하는
NaN도 타입은 숫자형이다.
typeof Infinity === number
2 / 0 // InifnityInfinity의 타입도 숫자형이다.
형 변환(type casting)
'1' + 0 // "10"- 문자열과 숫자형을 더하면(+) 문자열로 변환되어 출력된다.
'9' - 5 // 4- 문자열과 숫자형을 빼면(-) 숫자형으로 변환되어 출력된다.
이처럼 값의 자료형이 바뀌는 현상을 형 변환이라고 한다.
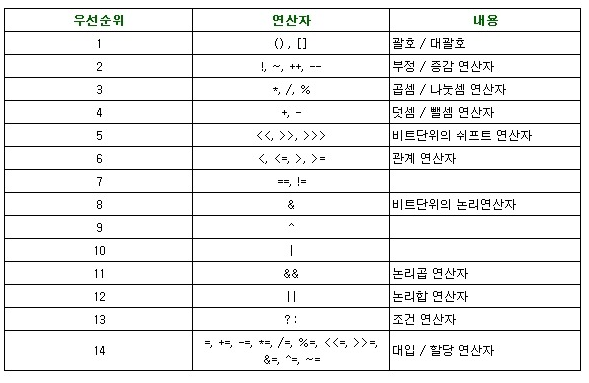
연산자 우선순위

(출처: https://toma0912.tistory.com/66)
실수 연산 시 주의할 점 - 부동소수점 (⭐️)
0.1 + 0.2 // 0.3000000000000004- 컴퓨터는 0과 1밖에 알지 못하기 때문에 2진법으로 실수를 표현하면 무한 반복되는 실수가 있어서 어쩔 수 없이 근삿값으로 저장한다.
- 따라서 우리가 사용하는 10진법으로 계산한 결과와 차이가 발생하는 경우가 생긴다.
- 이것이 대부분의 프로그래밍 언어가 겪고 있는
부동소수점 문제이다.
3️⃣ 불 값(boolean)
- 영국의 수학자 조지 불(George Boole)에서 따온 이름
컴퓨터는 1과 0밖에 모른다.
1과 0은 참(true)과 거짓(false)에 대응된다.
비교연산자 특이사항 (⭐️)
NaN == NaN // false
NaN != NaN // true- NaN은 비교연산자에서
false를 출력한다. - 다만
!=비교 연산자에서는true를 출력한다.
true > false // true
true < false // falsetrue는false보다 큰 값이다.- true =
1, false =0이기 때문에 당연함.
'b' > 'a' // true
'ad' > 'ab' // true- 문자열끼리 비교하는 경우, 기본적으로 문자의 번호를 따른다.
'a'.charCodeAt() // 97- 문자의 번호를 알아보려면
charCodeAt을 사용한다.
'3' < 5 // true- 다른 자료형끼리 비교할 때, 다른 자료형이 모두 숫자로 형 변환된 후 비교된다.
'abc' < 5 // false'abc'를 숫자형으로 비교하면 NaN이 된다.- NaN은 false를 반환한다고 했으므로 위 비교연산자 결과도 false
논리연산자
10 > 5 && 6 < 8&&연산자는 좌, 우 표현식이모두 true여야true를 반환한다.
10 < 5 || 6 < 8||연산자는 둘 중하나만 true여도true를 반환한다.
10 < 5 || 6 > 8- ⭐️
||연산자는모두 false여야false를 반환한다.
'a' // true
!!'a' // true!연산자를 두 번 썼기 때문에, 거짓이 되었다가 다시 참이 된다. 대부분의 값이true를 반환한다.
!!false // false
!!'' // false
!!0 // false
!!NaN // false- ⭐️
!연산자를 두 번 쓴 경우false를 반환하는 값은 몇 가지 없으나, 위 4가지가 가장 대표적이다.falsy, truthy
이렇게 형변환 후false가 되는 값들을거짓인 값(falsy value)라고 하며,true가 되는 값을참인 값(truthy value)라고 한다.
4️⃣ undefined
typeof undefined // undefined
!!undefined // false
undefined == false // falseundefined는 형 변환을 하면false가 나오기 때문에falsy한 값이다.- 그러나
undefined와false는 같지 않다.
5️⃣ null
undefined == null // true
undefined === null // false
!!undefined // false
null == false // falseundefined와null모두 빈 값을 의미하지만,- 자료형은 다르다.
undefined도 형 변환을 하면false가 나오기 때문에falsy한 값이다.undefined도false와 같지는 않다.
typeof null // object
null의 타입은object로 나오는데, 이는 유명한 자바스크립트 버그다.null의 타입은null이 나와야 하나, 언어가 만들어진 초창기 실수 때문에obejct가 되었다.
