프로젝트를 하던 도중 map을 돌린 div태그의 각각의 value를 받아와야했다.
<script> const createOptionList = e => { setSelectOptions({ ...selectOptions, option: e.target.value }); }; </script><script> {itemDetail.options.map((item) => ( <div onClick={createOptionList} key={item.id}>{item.name}</div> </script>
두번째 script의 div태그의 value를 받아오고 싶었다.
하지만div태그에는 value라는 Attribute를 사용할 수 없다.
그래서 등장한 dataset
사용법은
div태그에 data-{쓰고싶은이름 아무거나}
ex) data-value = {item.name}
data-value에 배열의 name을 넣어주었다.
<script> const createOptionList = e => { setSelectOptions({ ...selectOptions, option: e.target.dataset }); }; </script>
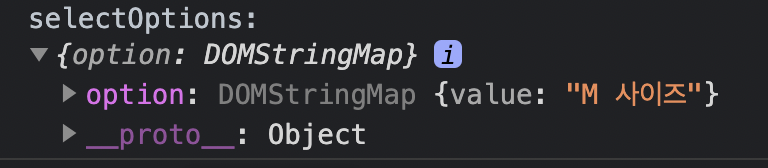
e.target.dataset으로 불러와주니

DOMStringMap으로 둘러쌓여있음을 알 수 있었고
<script> const createOptionList = e => { setSelectOptions({ ...selectOptions, option: e.target.dataset.value }); }; </script>
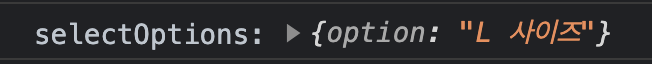
e.target.dataset.value

정상적으로 e.target 내가 지정한 값들을 객체에 저장이 가능했다.
