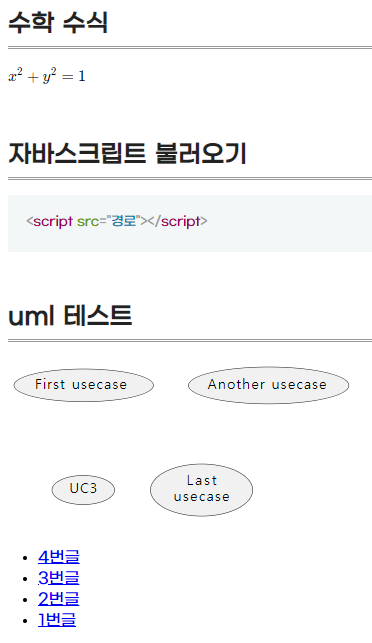
개요
- 목록을 누를 때마다 해당 페이지로 전환되는 형식으로 만들기
리포지터리 생성하기
- README 체크

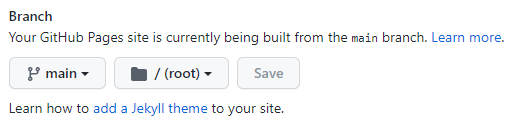
- Settings - Pages 에서
main/root

- 페이지 주소 :
http://[아이디].github.io/[레포지토리 이름]
- 처음엔 아무것도 작성안해서 404오류 남
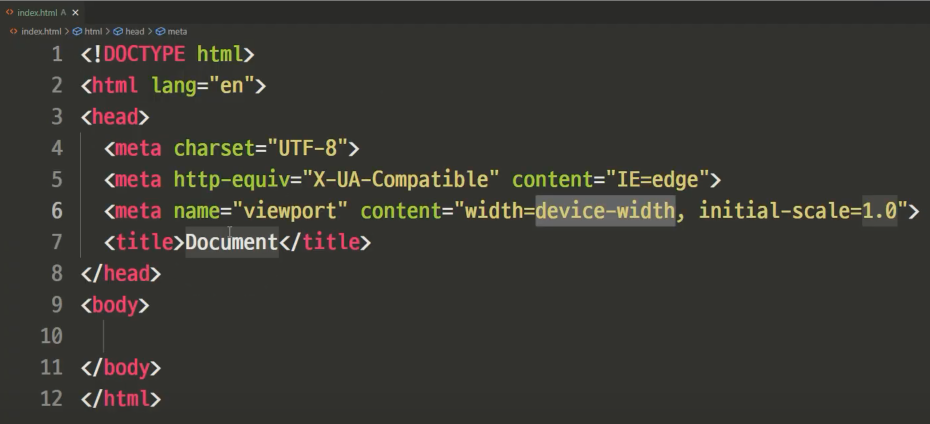
index.html 파일 작업하기
https://github.com/[아이디]/[레포지토리 이름]에서com을dev로 바꿔서 visual studio 코드로 접속
-https://github.dev/[아이디]/[레포지토리 이름]index.html추가

!+tab

- 기본 틀에서 수정 시작
- codepen에서 작업 후 복사하면 편함- 이전에 작업한 codepen 소스 코드 (https://codepen.io/heeyeon3050/pen/dyqVPKv)
- HTML 내용은
<head></head>안에 넣음 - HTML 내용 중
<template></template>은<body></body>안에 넣음 - CSS는
</head>위에<style></style>을 생성하여 안에 넣음 - JS 는
</body>위에<script></script>를 생성하여 안에 넣음 console.clear()있다면 제거
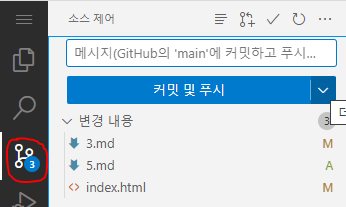
index.html 파일 저장하기
소스 제어클릭 후 메시지 작성하고커밋 및 푸시

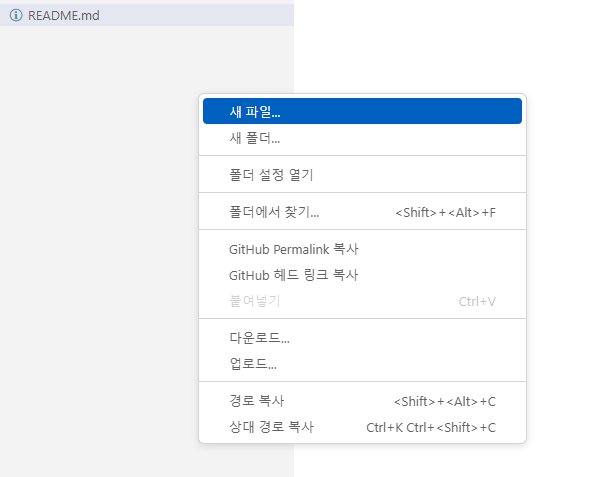
추가 파일 작업하기
index.html에 있던template삭제,stripindent삭제- 임의로
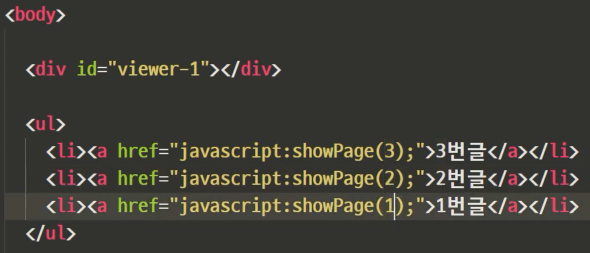
1.md,2.md,3.md파일 3개 생성 <body></body>안에<ul></ul>을 생성하여<li></li>넣음

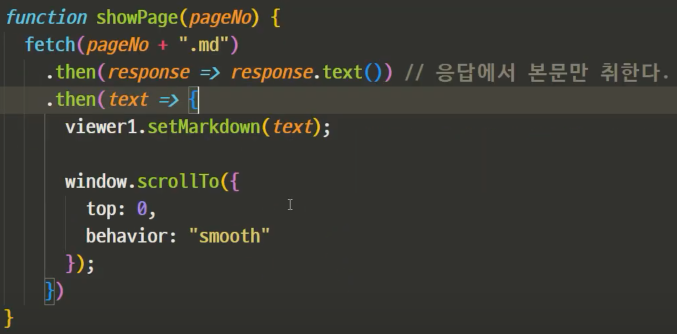
- showPage() 함수 생성

</script>바로 위에showPage([파일명]);를 쓰면 초기화면으로 나온다.- git
제목, 날짜 표시
- https://www.youtube.com/watch?v=CXGD8S1JZg4
- 테일윈드 치트시트 - https://nerdcave.com/tailwind-cheat-sheet
- 테일윈드는 유용한 CSS를 미리 만들어두어 사용자가 UI 작업을 쉽게 할 수 있게 해준다.
- p-4 => padding: 1rem
- gap-4 => gap: 1rem;
글 URL 생성
완성