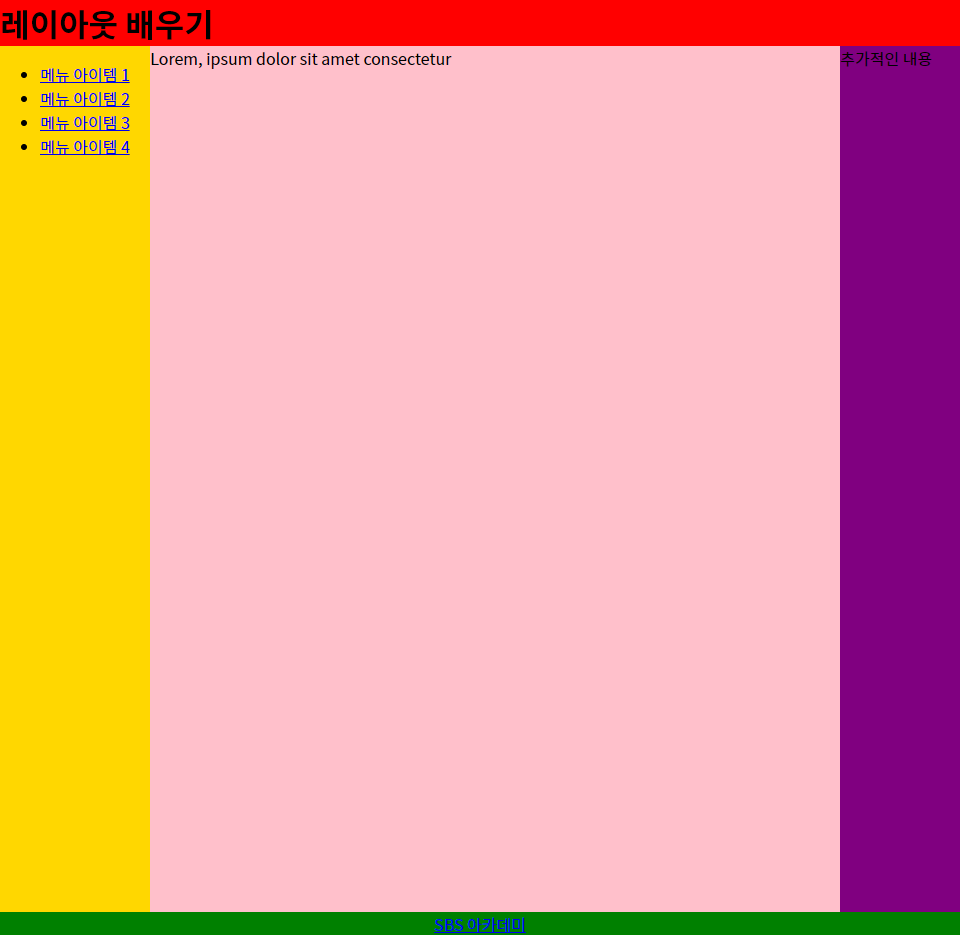
목표

1단계
목표 : 푸터안의 텍스트를 가운데 정렬해주세요.
- display: flex;
- justify-content: center;
- https://codepen.io/jangka44/pen/KKprqVJ
2단계
목표 : 중단부분을 마크업 해주세요.
3단계
목표 : 중단부분의 세 부분을 세로가 아닌 가로로 배열해주세요.
4단계
목표 : 양쪽 사이드바가 남는 공간을 1:1 비율로 나눠가지도록 해주세요.
5단계
목표 : 왼쪽 사이드바의 너비는 150px, 오른쪽 사이드바의 너비는 120px, 나머지 여백은 중앙박스가 차지하게 해주세요.
- flex-grow: 1 or 0;
- https://codepen.io/jangka44/pen/ZEGmyez
6단계
목표 : 컨테이너의 높이기 100vh 이상이 되도록 해주세요.
- min-height: 100vh;
- https://codepen.io/jangka44/pen/PoqxjOa
7단계
목표 : 중단부분의 높이가 헤더와 푸터가 사용한 나머지를 차지하게 해주세요.
- flex-grow: 1 or 0;
- https://codepen.io/jangka44/pen/ZEGmyrY
8단계
- 목표 : 중앙박스에 텍스트를 길게 넣고, 화면의 너비를 줄여서, 양쪽 사이드 박스의 너비가 언제 달라지는지 확인해주세요.
- 화면의 너비를 천천히 줄여보세요.
- https://codepen.io/jangka44/pen/VwLVWXM
9단계
- 목표 : 화면의 너비가 줄어들어도 양쪽 사이드바의 너비가 바뀌지 않게 해주세요.
- flex-shrink: 1 or 0;
- https://codepen.io/jangka44/pen/BaNGZrq
