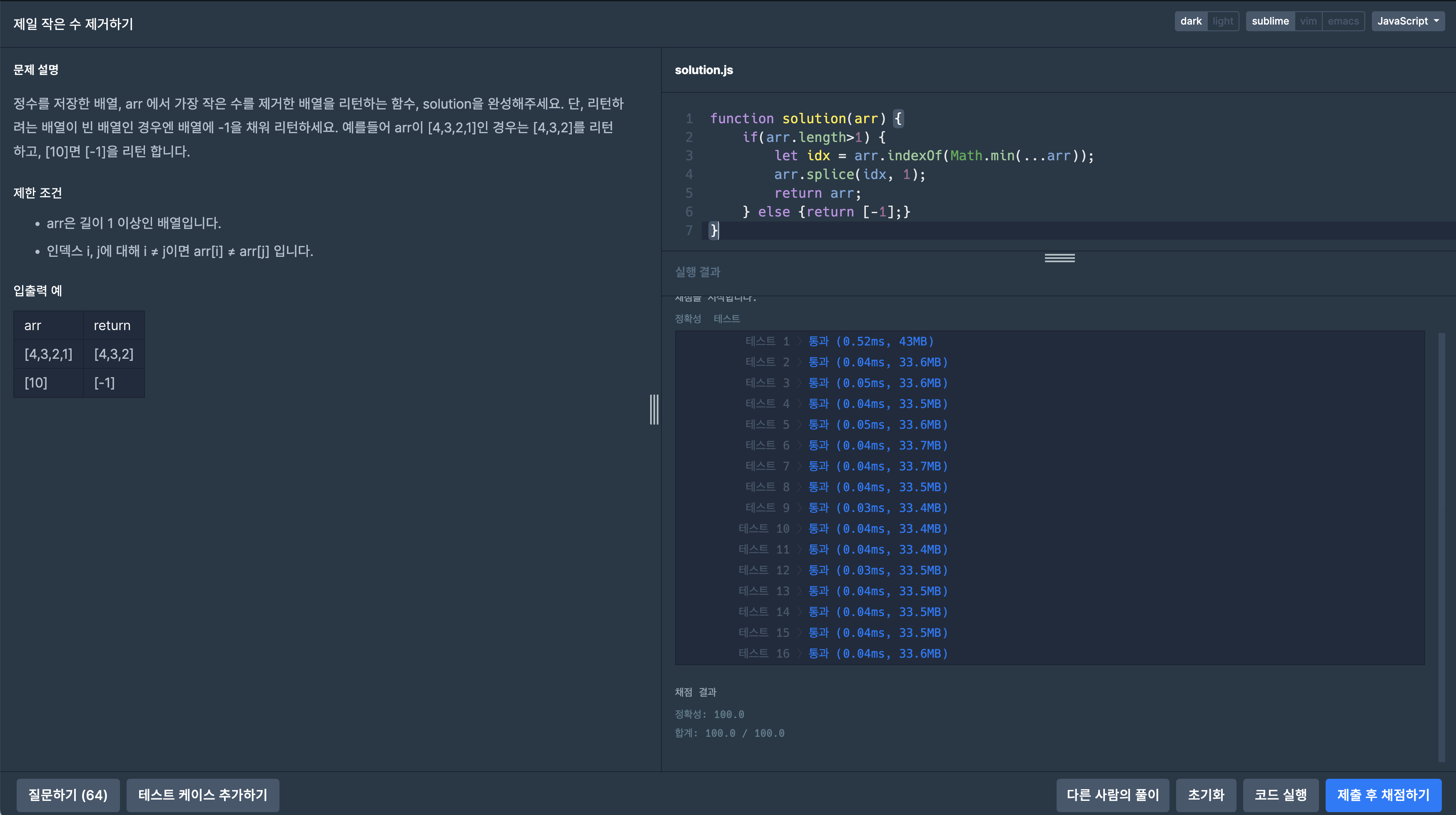
제일 작은 수 제거하기
문제 설명
정수를 저장한 배열, arr 에서 가장 작은 수를 제거한 배열을 리턴하는 함수, solution을 완성해주세요. 단, 리턴하려는 배열이 빈 배열인 경우엔 배열에 -1을 채워 리턴하세요. 예를들어 arr이 [4,3,2,1]인 경우는 [4,3,2]를 리턴 하고, [10]면 [-1]을 리턴 합니다.
제한 조건
arr은 길이 1 이상인 배열입니다.
인덱스 i, j에 대해 i ≠ j이면 arr[i] ≠ arr[j] 입니다.
입출력 예
arr return
[4,3,2,1][4,3,2]
[10][-1]
풀이 과정
var max = Math.max(...arr);문제를 보자마자 Math.max()가 떠올라 풀이하는 도중 Math.max.apply()와의 차이를 명확히 기억하기 위해 서치했다.
function getMaxOfArray(numArray) {
return Math.max.apply(null, numArray);
}max ()는 Math의 정적 메서드이기 때문에 만든 Math 개체의 메서드가 아닌 항상 Math.max ()로 사용해야합니다. (Math는 생성자가 아닙니다).
만약 아무 요소도 주어지지 않았다면 -Infinity로 반환합니다.
만약 한 개 이상의 요소가 숫자로 변환되지 않는다면 NaN로 반환됩니다.
한 줄로 적어보고 싶었는데 어쨌든 답안을 완성했다.
function solution(arr) {
if(arr.length>1) {
let idx = arr.indexOf(Math.min(...arr));
arr.splice(idx, 1);
return arr;
} else {return [-1];}
}
통과했다. 다른 분들의 답안을 확인했다.
많은 분들이 나처럼 함수 가동 이전에 조건문을 붙이는 것이 아닌 return 시 조건문을 붙이는 것을 보았다.
function solution(arr) {
const min = Math.min(...arr)
const result = arr.filter(v => v !== min)
return result.length === 0 ? [-1] : result
}
나도 내 답안을 더 수정해보았다.
function solution(arr) {
arr.splice(arr.indexOf(Math.min(...arr)), 1);
return arr.length>1?arr:[-1];
}