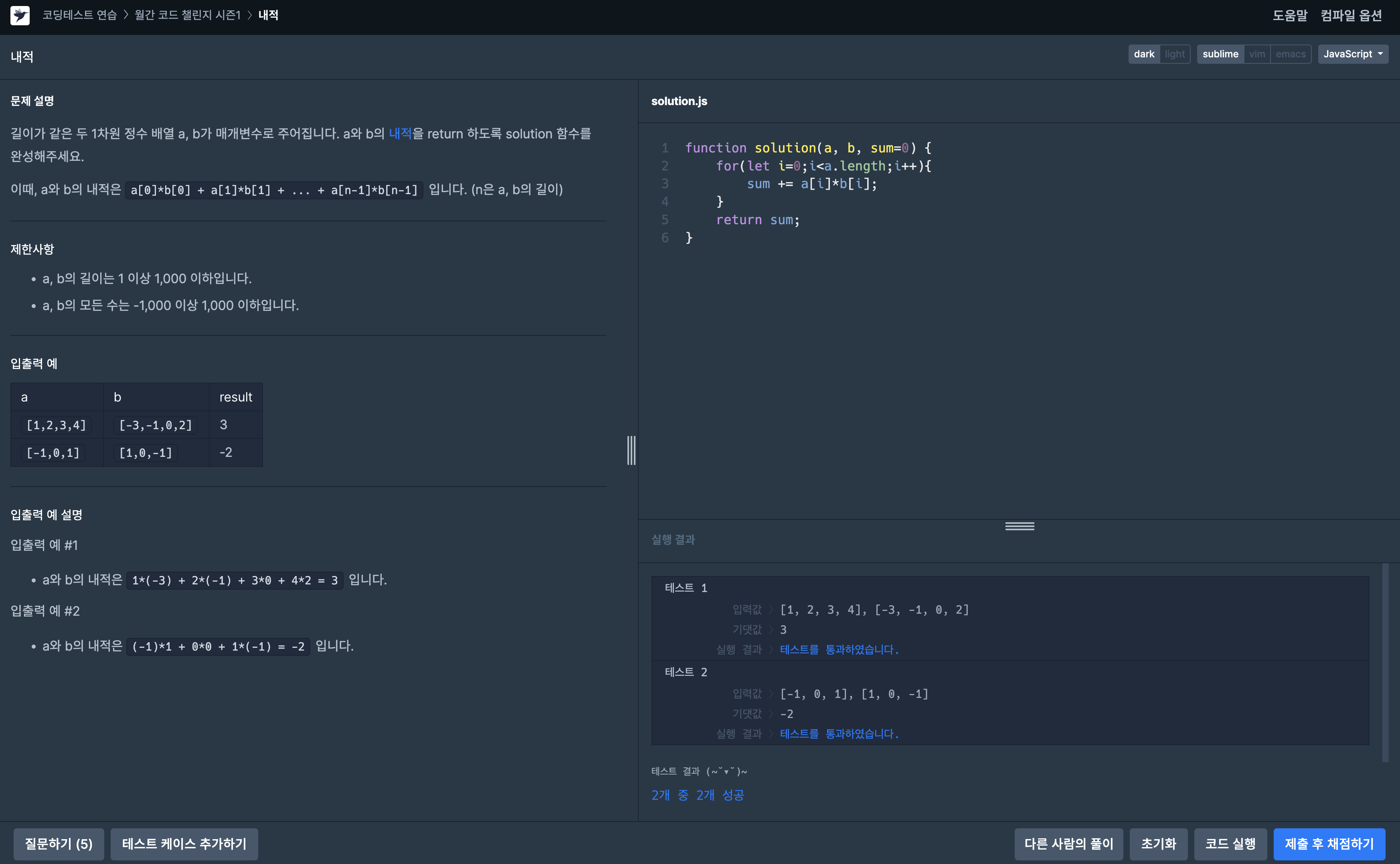
내적
문제 설명
길이가 같은 두 1차원 정수 배열 a, b가 매개변수로 주어집니다. a와 b의 내적을 return 하도록 solution 함수를 완성해주세요.
이때, a와 b의 내적은 a[0]b[0] + a[1]b[1] + ... + a[n-1]*b[n-1] 입니다. (n은 a, b의 길이)
제한사항
a, b의 길이는 1 이상 1,000 이하입니다.
a, b의 모든 수는 -1,000 이상 1,000 이하입니다.
입출력 예
a b result
[1,2,3,4][-3,-1,0,2] 3
[-1,0,1][1,0,-1] -2
입출력 예 #1
a와 b의 내적은 1(-3) + 2(-1) + 30 + 42 = 3 입니다.
입출력 예 #2
a와 b의 내적은 (-1)1 + 00 + 1*(-1) = -2 입니다.
풀이 과정
function solution(a, b, sum=0) {
for(let i=0;i<a.length;i++){
sum += a[i]*b[i];
}
return sum;
}
너무 간단해서 당황했지만 역시 남들은 나보다 더 기가 막힌 답안을 썼겠지?
1
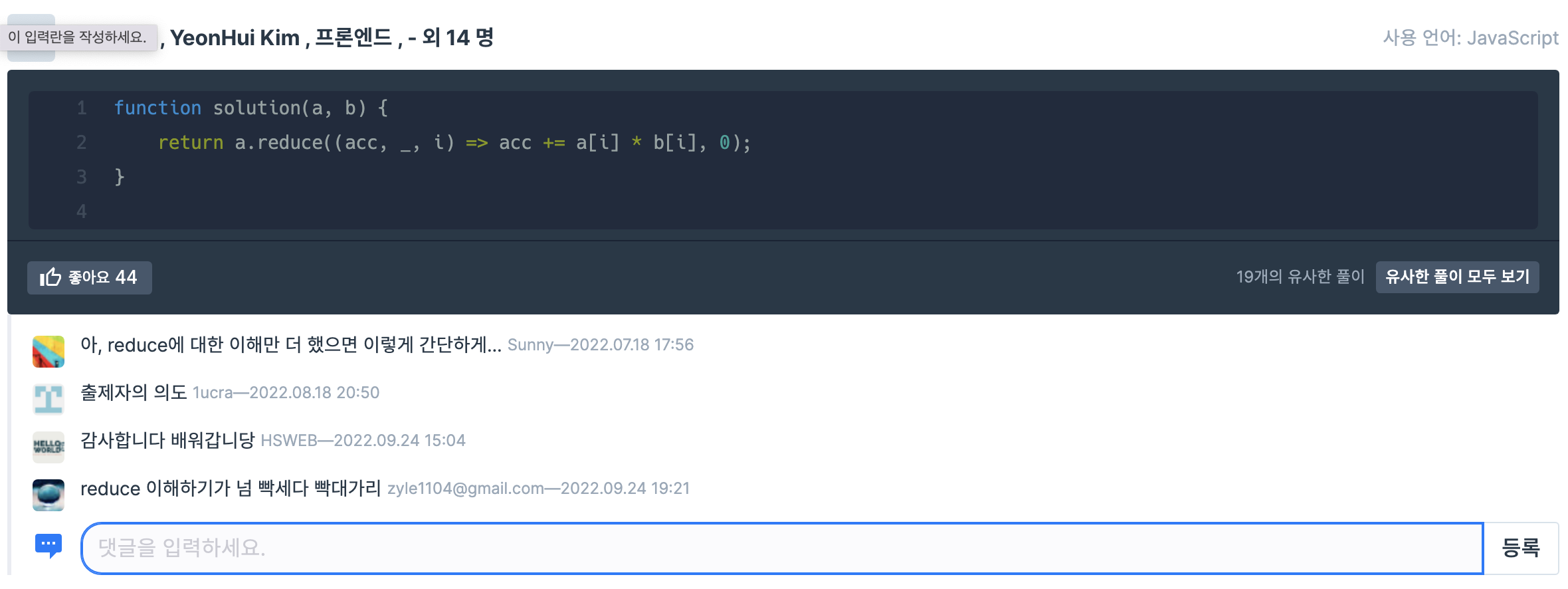
역시 reduce()의 존재를 까먹었다.
function solution(a, b) {
return a.reduce((acc, _, i) => acc += a[i] * b[i], 0);
}
MAP
배열.map((요소, 인덱스, 배열) => { return 요소 });
REDUCE
배열.reduce((누적값, 현잿값, 인덱스, 요소) => { return 결과 }, 초깃값);
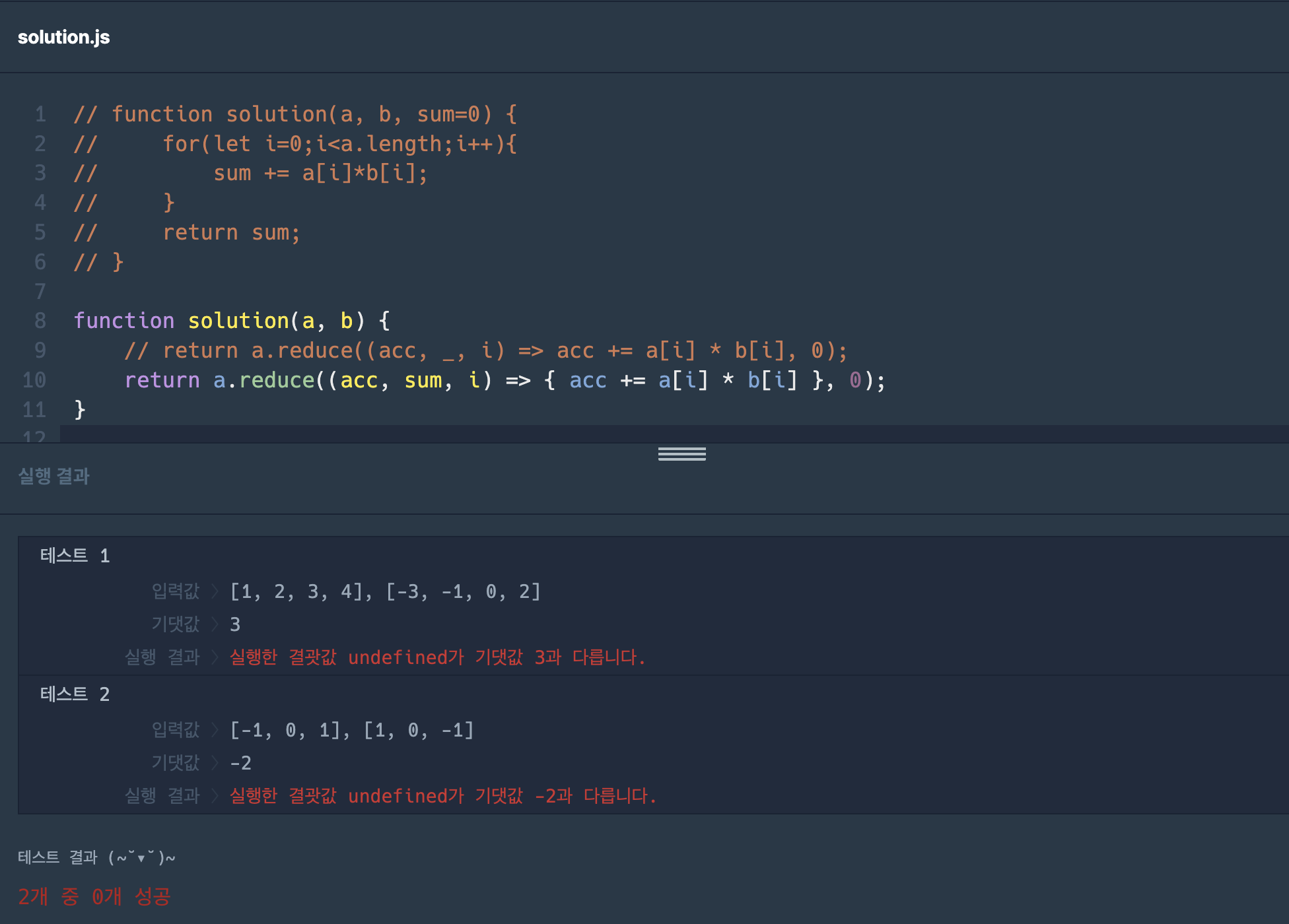
reduce()를 이용해 답안을 수정해보았다. 그런데 작은 혼동이 있었다.
wrong

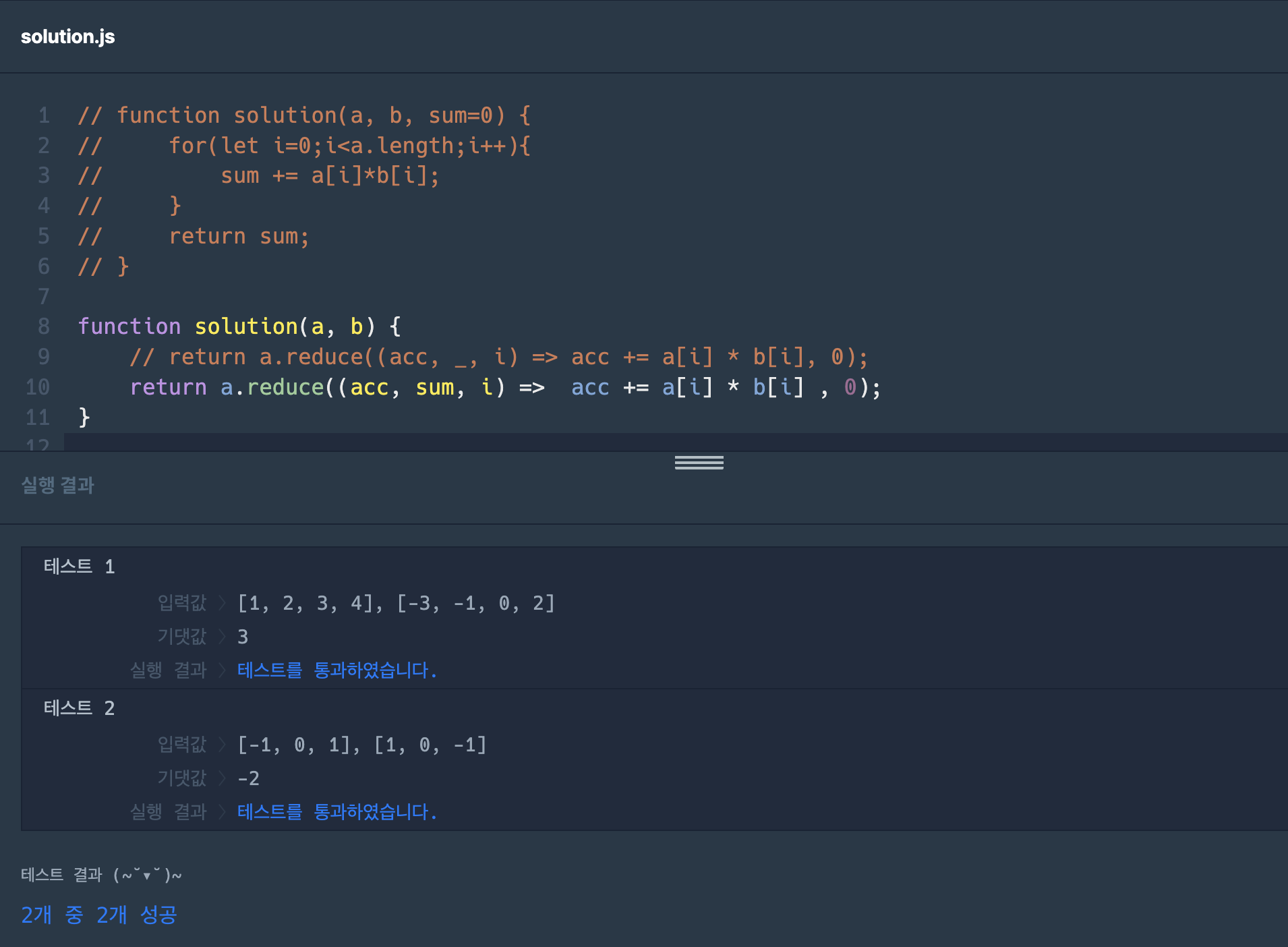
right

전자와 후자는 중괄호{}의 유무만이 다르다.
전자는 중괄호 안에 식만 쓰고 어떻게 리턴이 되는지 안 적혀 있어서 오류가 난다.
중괄호를 안 쓰고 코드가 작동하는 건 ES6 문법에 의해 화살표 다음에 자동으로 return이 붙는 격이 되기 때문이다. (배열 혹은 객체를 복사할 때 ...The Spread Operator를 쓰는 것 역시 ES6 문법이다.)
{ return acc += a[i] * b[i] } 중괄호 안에 return을 기입하면 의도대로 코드가 작동한다.
아래로 답안을 수정 완료했다.
function solution(a, b) {
return a.reduce((acc, sum, i) => {return acc += a[i] * b[i]} , 0);
}