🗓 오늘 배운 내용
부모 요소에 적용해야하는 Flexbox 속성들
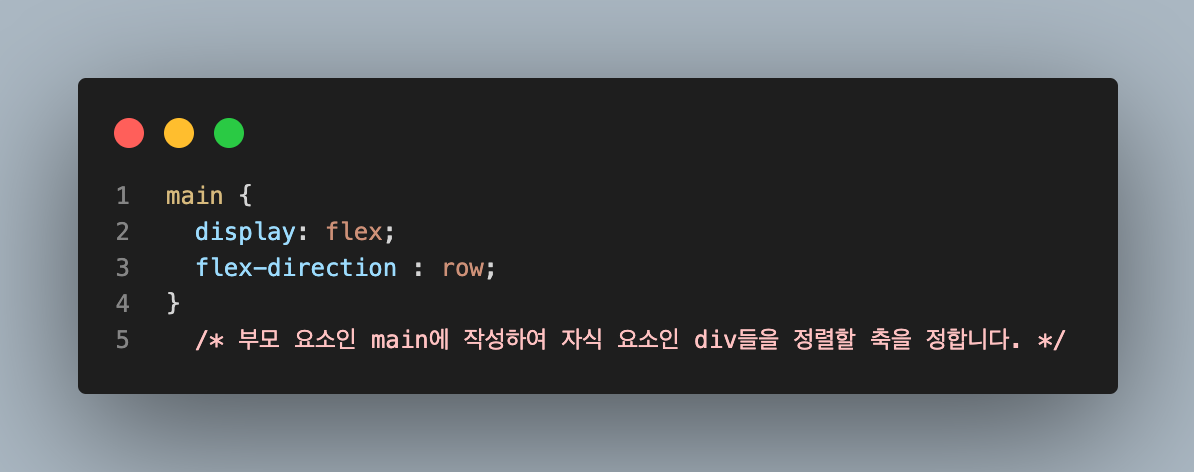
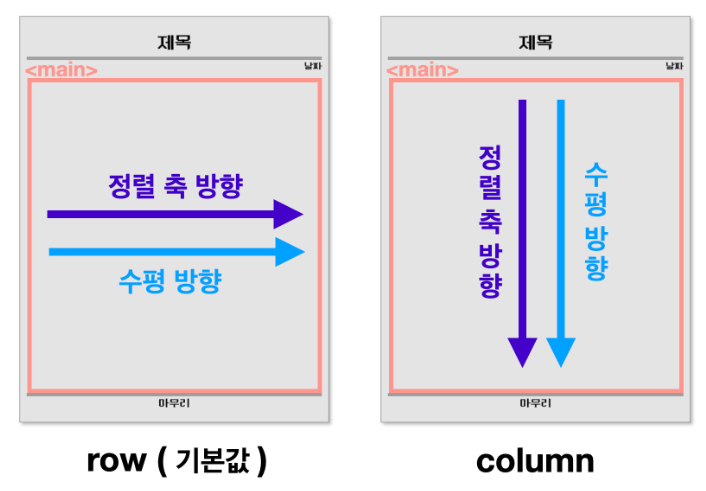
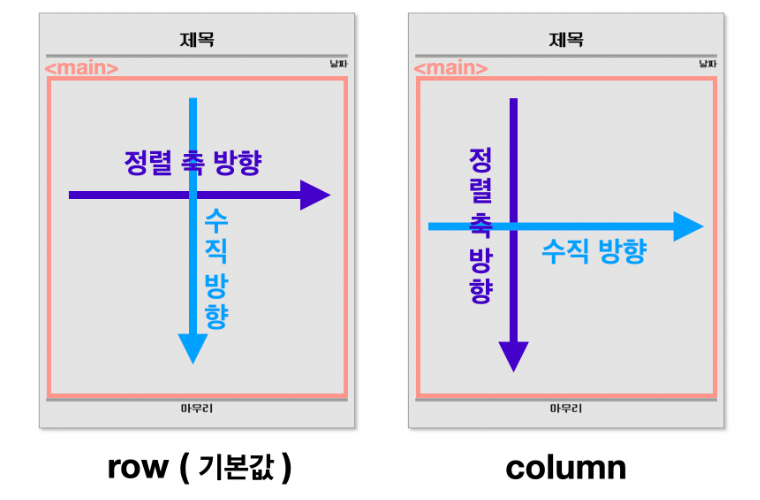
1. flex-direction : 정렬 축 정하기
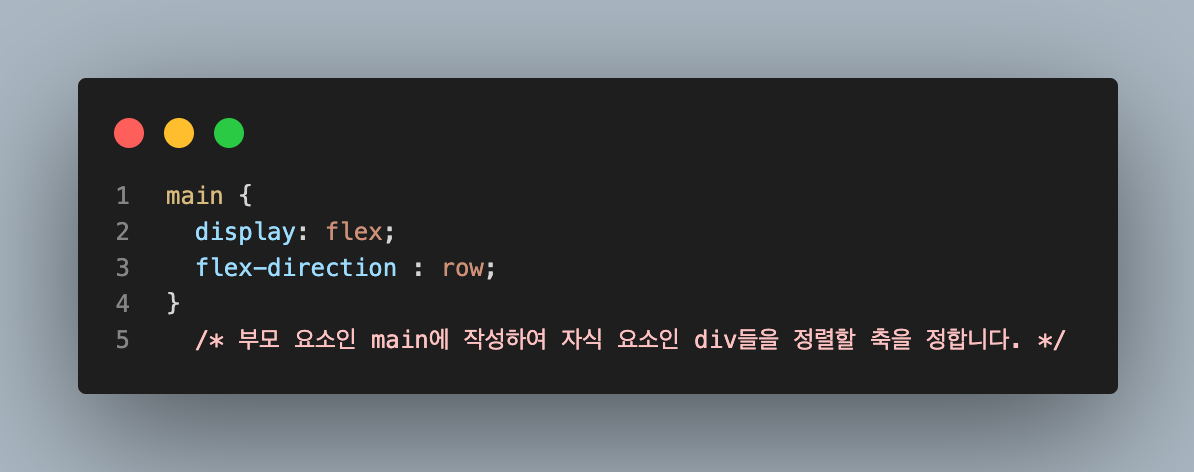
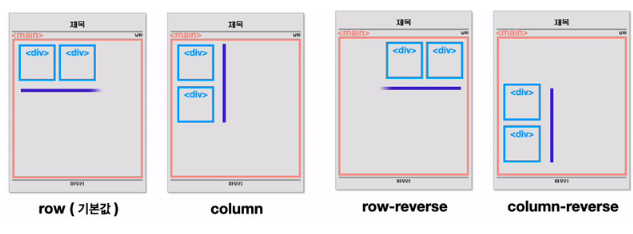
flex-direction 속성은 부모 요소에 설정해주는 속성으로, 자식 요소들을 정렬할 정렬 축을 정합니다. 아무 설정도 해주지 않으면 기본적으로 가로 정렬을 합니다.


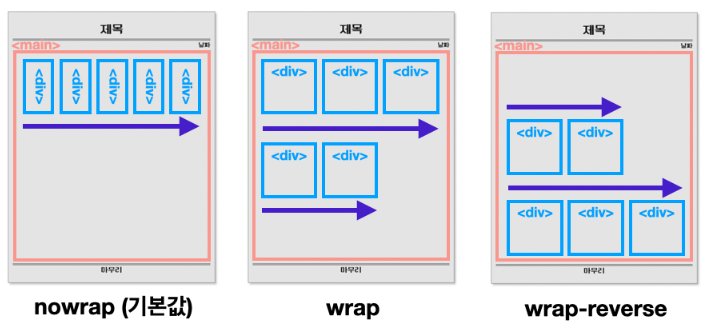
2. flex-wrap : 줄 바꿈 설정하기
flex-wrap 속성은 하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지 정합니다. 설정해 주지 않으면 줄 바꿈을 하지 않습니다.


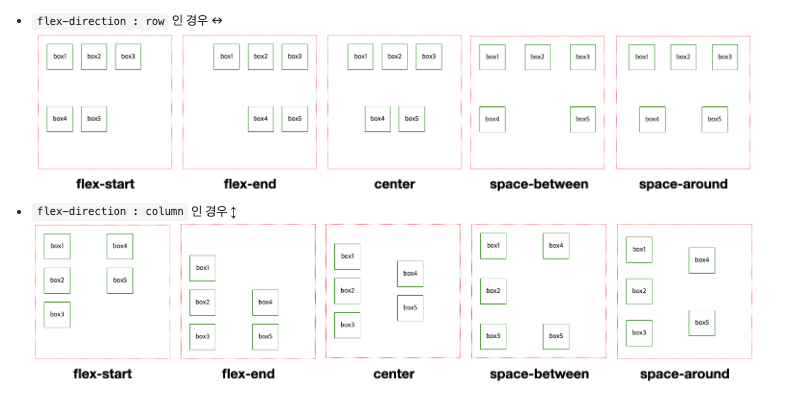
3. justify-content : 축 수평 방향 정렬
justify-content 속성은 자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정합니다. 요소들이 가로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지 정하는 속성입니다.


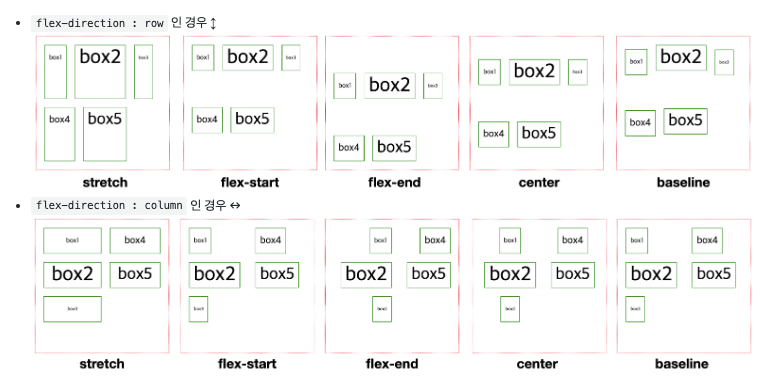
4. align-items : 축 수직 방향 정렬
align-items 속성은 자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정합니다. 요소들이 가로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지 정하는 속성입니다.


자식 요소에 적용해야 하는 Flexbox 속성
flex 속성의 값
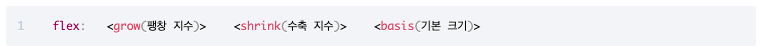
flex 속성에는 세 가지 값을 지정해줄 수 있습니다. 각 값이 의미하는 것은 다음과 같습니다.

grow(팽창 지수) 는 요소의 크기가 늘어나야 할 때 얼마나 늘어날 것인지, shrink(수축 지수) 는 요소의 크기가 줄어들어야 할 때 얼마나 줄어들 것인지, basis(기본 크기) 는 늘어나고 줄어드는 것과 상관없이 요소의 기본 크기는 얼마인지를 의미합니다.
자식 요소에 flex 속성을 따로 설정해주지 않으면 다음과 같은 기본값이 적용되며, 왼쪽에서부터 오른쪽으로 콘텐츠의 크기만큼 배치됩니다.
flex 속성 안에 세 가지 값을 한 번에 설정해줄 필요 없이, 다음과 같이 각 값을 따로 지정해줄 수 있습니다.
✏️ 패어 프로그래밍
계산기 목업
1. 와이어프레임
2. html 구조 잡기
3. 스타일시트
📗 회고
크리스마스 이브 전날 각자 개인일로 페어활동을 하지못하고 다음주 월요일 미뤘기에 혼자서 플랜을 짜보았다. 역시나 css 항상 어려운걸 느끼게 되고 html 에서는 머릿속에서 tabla 태그로 할까 button, span, data-속성 아니면 css에서 grid로 틀을 잡을까 여러 방향을 통해서 시도를 해봐야겠다는 의욕이 불타올랐다.
다음주 페어분과 잘 의논해서 좋은 결과물을 내보도록...