🗓 오늘 한 일
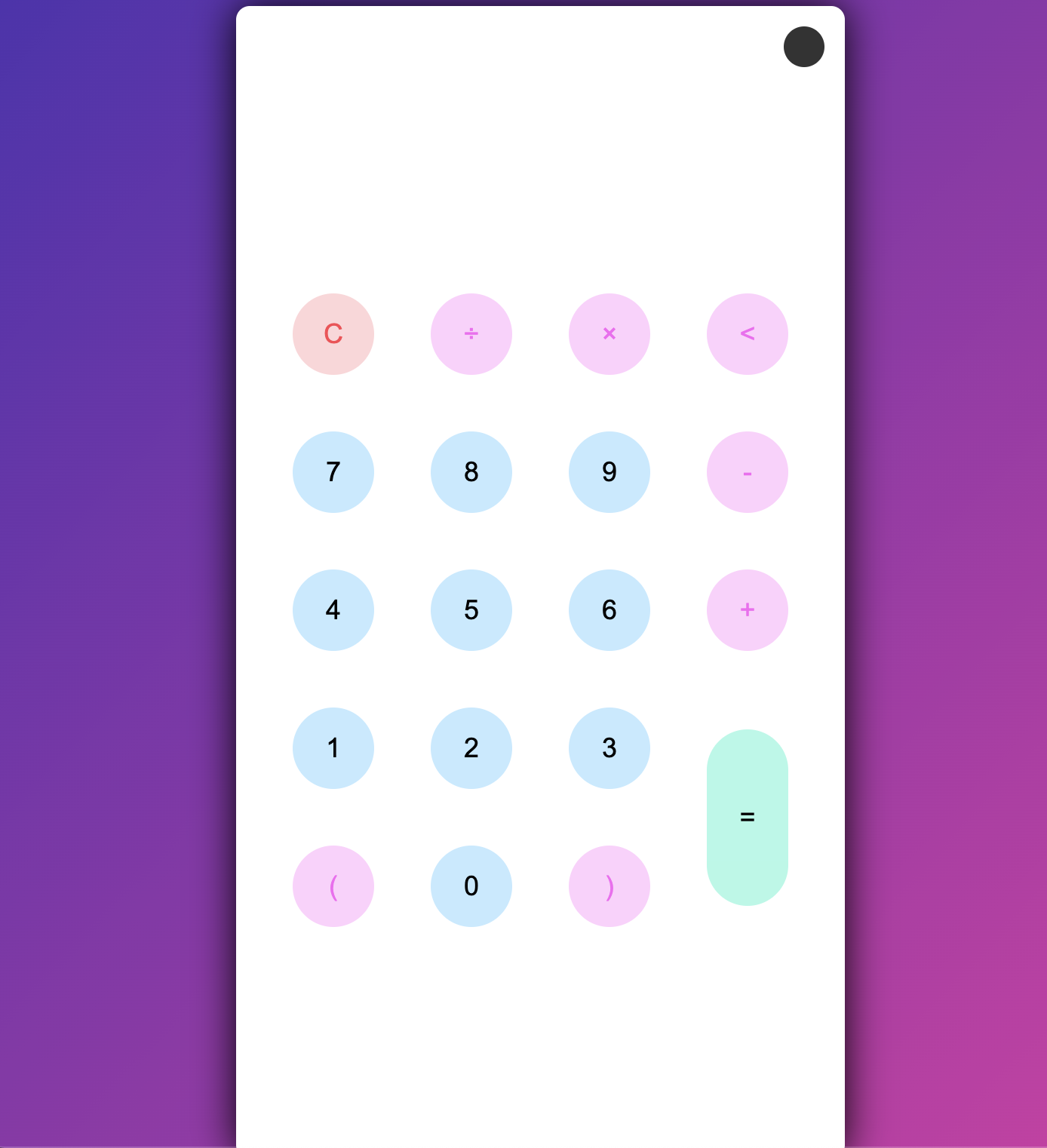
- 계산기 목업 만들기 (페어분과)
- HYML 구조
- css 스타일
🌈 회고

- 계산기 컨셉
화면 밝게 어둡게 애니메이션 효과
- 버튼 정렬
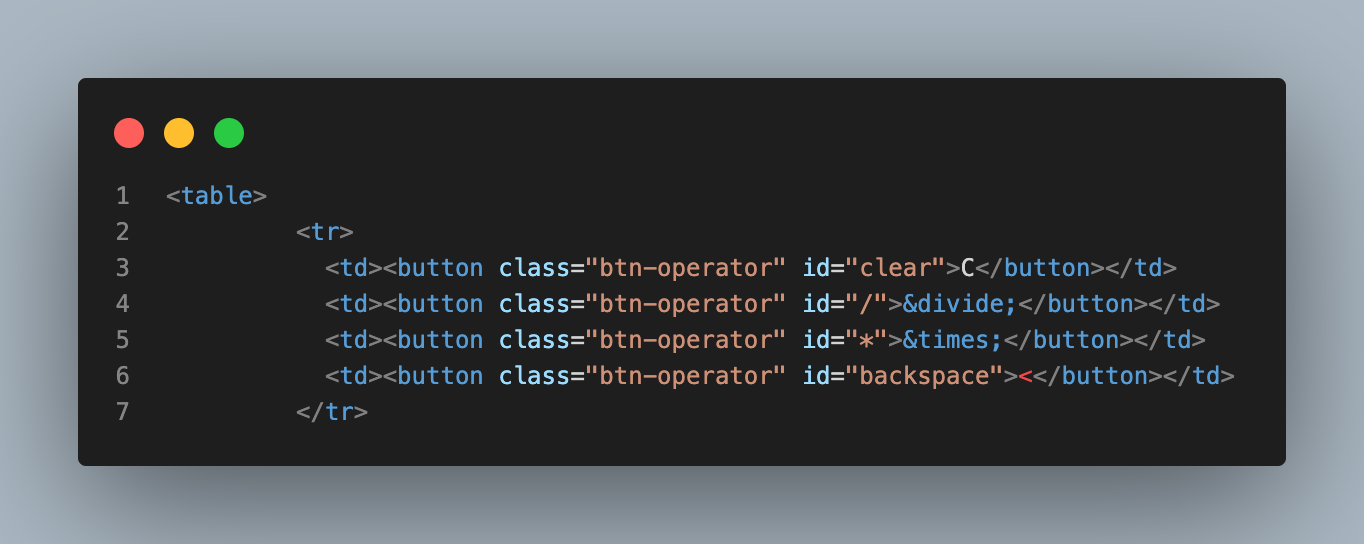
- 첫번째는 table tag로 이용헤 버튼을 만들기
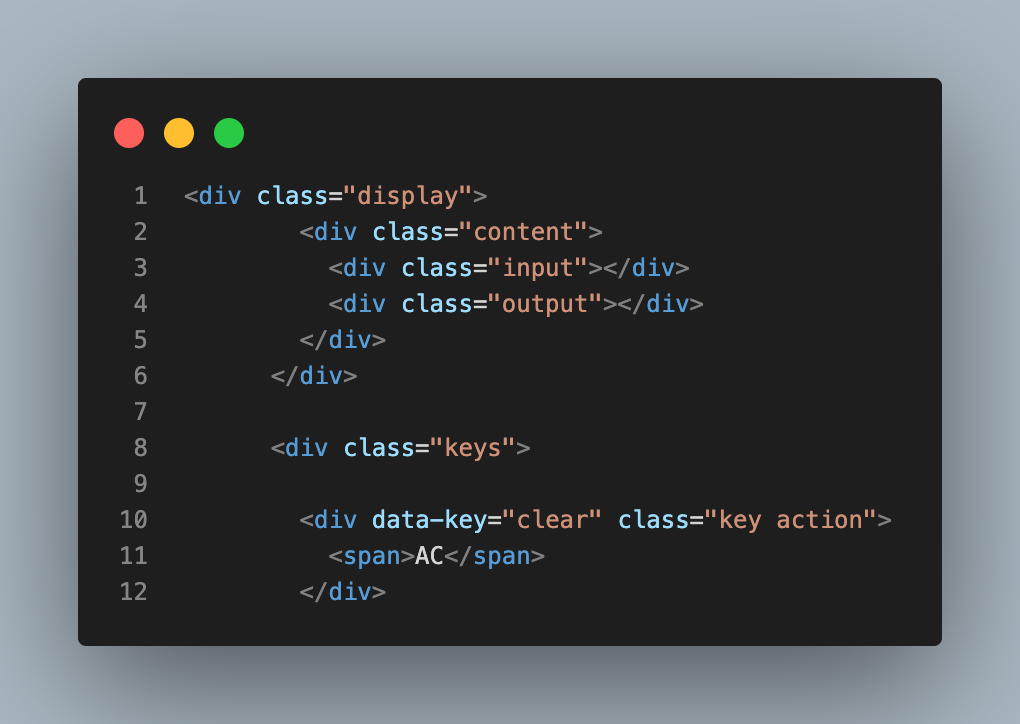
- 두번째, data-속성 값으로 간단하게 구현
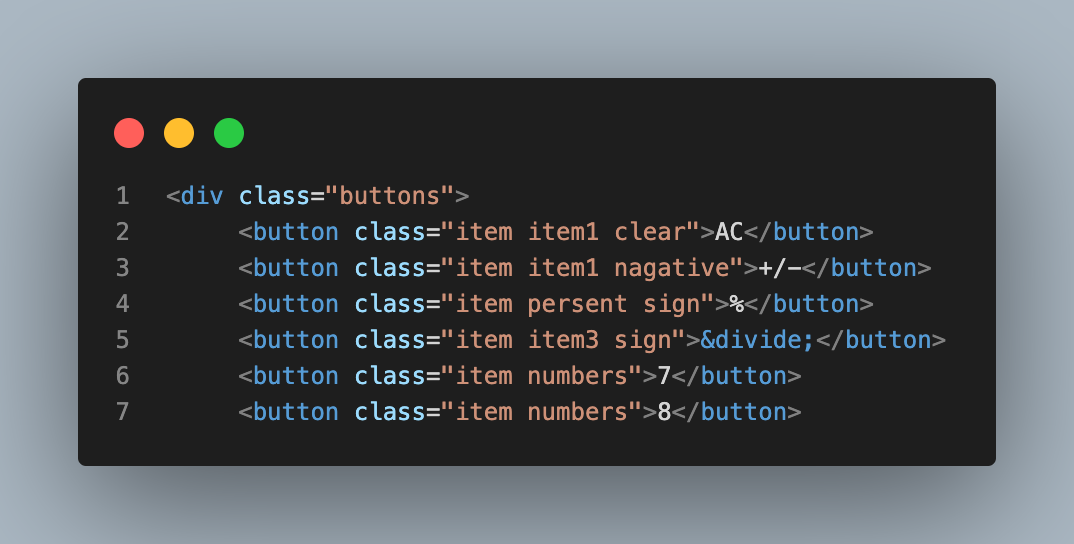
- 세번째,
- CSS 속성
- flex 속성 이용하여 정렬
- transition
- grid-template-colums
- 실패 경험 & 배운점
- grow/basis 개념이 제대로 잡혀 있지 않았는지 여러번 시행착오가 있었다.
- grow/basis 개념을 다시 알게 되었고 디자인 아이디어를 페어분들이 공유 덕분에 공부를 해야겠다.
- 더 발전하고 싶은 것!
- 디자인 면에서 너무 아쉽고 창의적인면과 응용력이 많이 떨어진다는 생각도 들었다.
- 우선 버튼을 다양하게 구현하는 목적에 심취되어 디자인을 많이 신경을 못 쓴 점이 아쉽다.
- 주말애 꼭 다시 나만의 디지인으로 구현해보기