
사용자 인터페이스(UI; user interface)
인터페이스는 컴퓨터와 교류하기 위한 연결고리입니다. 버튼도 없고, 마우스도 없던 시대의 개발자는 자신이 만든 애플리케이션과 소통하기 위해서 CLI를 사용했습니다. 키보드로 작성한 비밀 암호같은 코드를 적어서 엔터를 눌러야만 애플리케이션을 작동시킬 수 있었습니다.
직관적이고 쉬운 UI 제작은 프론트엔드 개발자의 기본 소양
웹 프론트엔드 개발자는 웹 개발 기술을 기반으로 사용자와 소통할 수 있는 웹 페이지 제작을 담당합니다. 그래서 애플리케이션과 소통에 필요한 UI 제작은 프론트엔드 개발자의 기본 소양입니다. CSS를 이용하여 글자에 밑줄을 그어 하이퍼링크로 제작하는 것, 사각형 모양 도형 아래에 그림자 효과를 주어 버튼처럼 보이게 만드는 것, 콘텐츠가 더욱 잘 보이게 레이아웃을 적절히 디자인하는 것 모두 프론트엔드 개발자가 해야 할 일입니다.
좋은 사용자 경험(UX; user experience)은 직관적이고 쉬운 UI에서 나옴
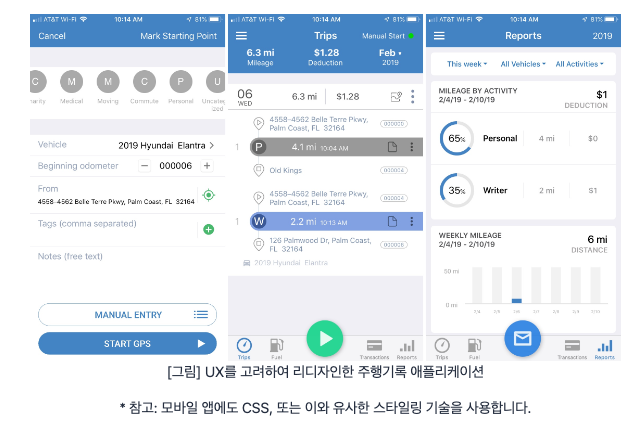
복잡한 내용을 단순하게 구분 짓고, 페이지를 나누어 사용자가 한 페이지에서 볼 수 있는 내용을 제한했습니다. 화면크기는 같지만, 사용자가 하나의 내용에 집중할 수 있도록 UX를 고려하여 리디자인 했습니다.

줄 바꿈이 되는 박스(block) vs. 옆으로 붙는 박스(inline, inline-block)
- block 요소의 대표적인 예는
,
inline 요소의 대표적인 예는
