useRef
함수형 컴포넌트에서 useRef를 호출하면 오브젝트를 반환해준다.
const ref = useRef(value)
//{current :value}
우리가 인자로 넣어준 초기값은 ref 안에 있는 current에 저장이 된다.
반환된 ref는 컴포넌트가 계속해서 렌더링이 되어도 컴포넌트가 언마운트 되기 전까지는 값을 그대로 유지할 수 있다.
useRef를 사용하는 순간
1. 저장공간
- ref는 state와 비슷하게 어떠한 값을 저장해두는 저장 공간으로 된다. state를 변경하면 자동으로 컴포넌트가 렌더링된다.
- 함수형 컴퍼넌트는 함수이기때문에 리렌더링이되면 함수가 다시 불려지는 것이기때문에 내부에 있는 모든 변수들이 전부 다시 초기화된다.
- state대신 ref에 저장시 장점: 안에 있는 값들이 변경되도 컴포넌트가 다시 렌더링 되지 않는다.
state의 변화 -> 렌더링 -> 컴포넌트 내부 변수들 초기화
Ref의 변화 -> No 렌더링 -> 변수들의 값이 유지됨state대신 ref를 사용한다면 불필요한 렌더링을 막을수 있다. 또한 렌더링이 되더라도 ref안에 저장되어 있는 값은 그대로 유지된다. 변경시 값이 바꾸지 말아야 하는 값을 다룰때 유용하다.
2.DOM 요소에 접근에서 여러가지 일을 한다.
- 인풋 요소에 클릭하지 않아도 포커스를 주고 싶을때 많이 사용한다.
- 바닐라 자바스크립트의 Document.querySelector()와 같다.
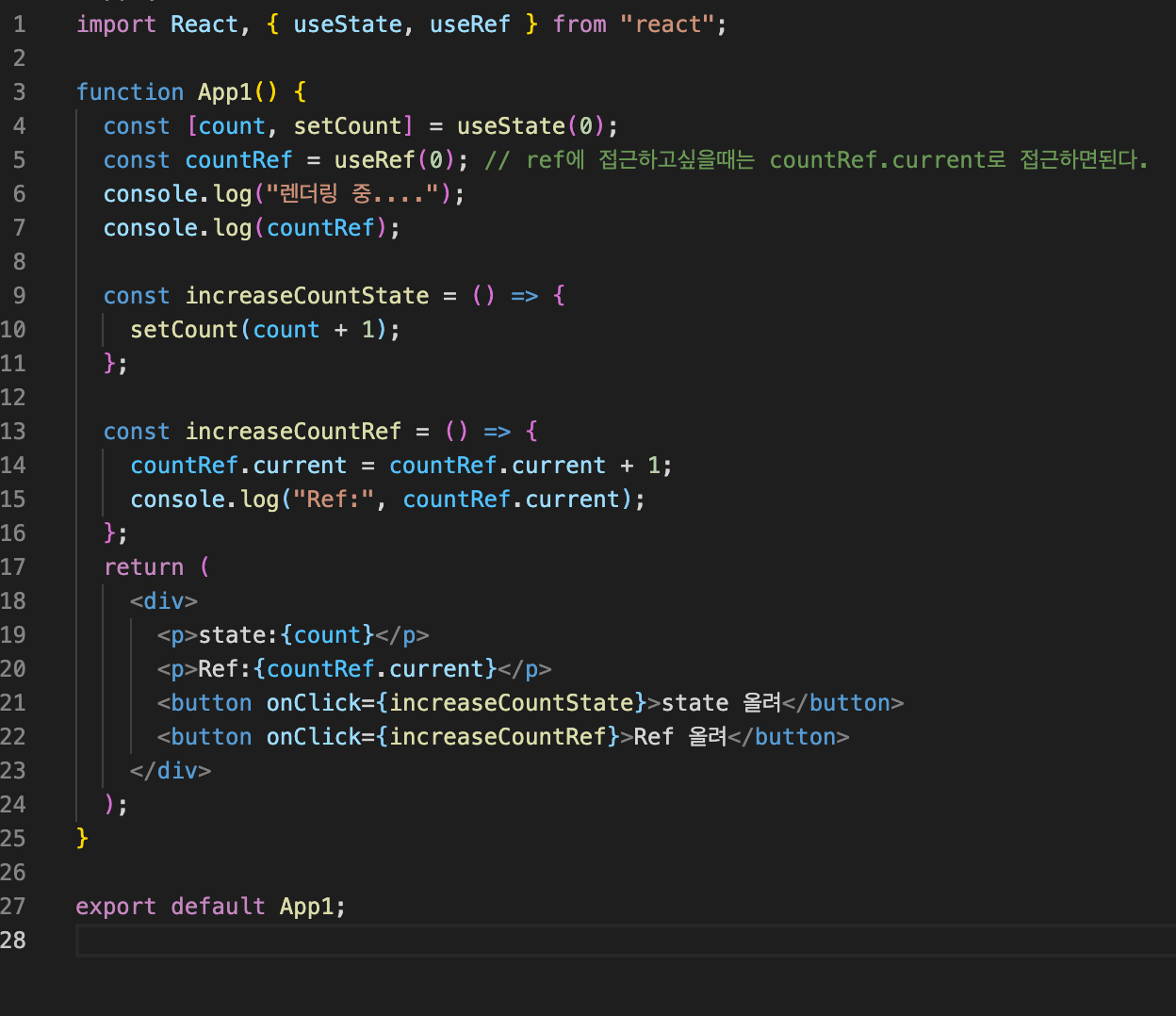
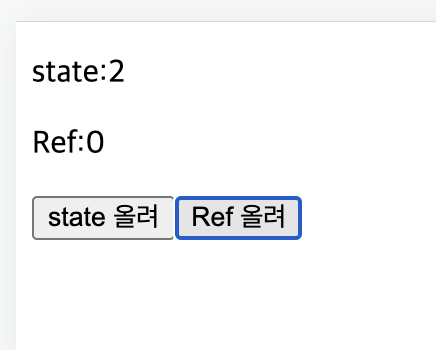
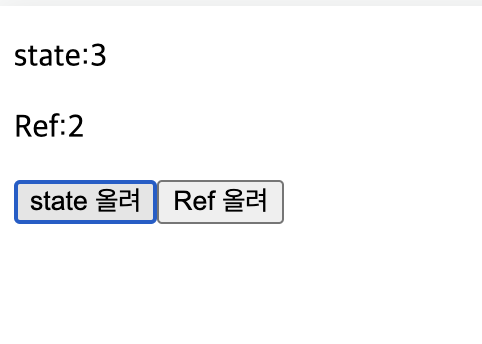
연습1. ref의 출력



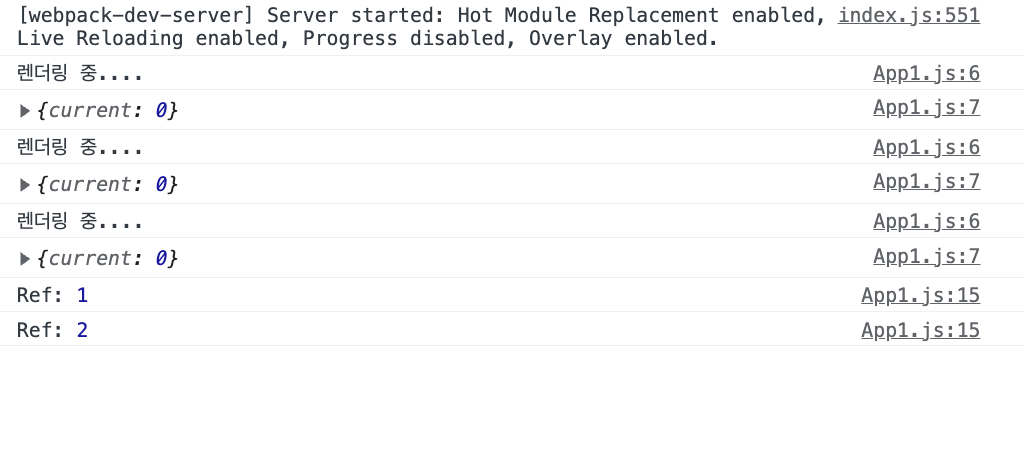
Ref올려 버튼을 두번 클릭했으나, 변화가 없다.
그이유는 변화는 있지만 렌더링이 되지 않기때문에 브라우저에 나타나지 않는것이다.
이에 state 올려 버튼을 클릭시 Ref에서 이루어지고 있던 변화가 출력이 될것이다.


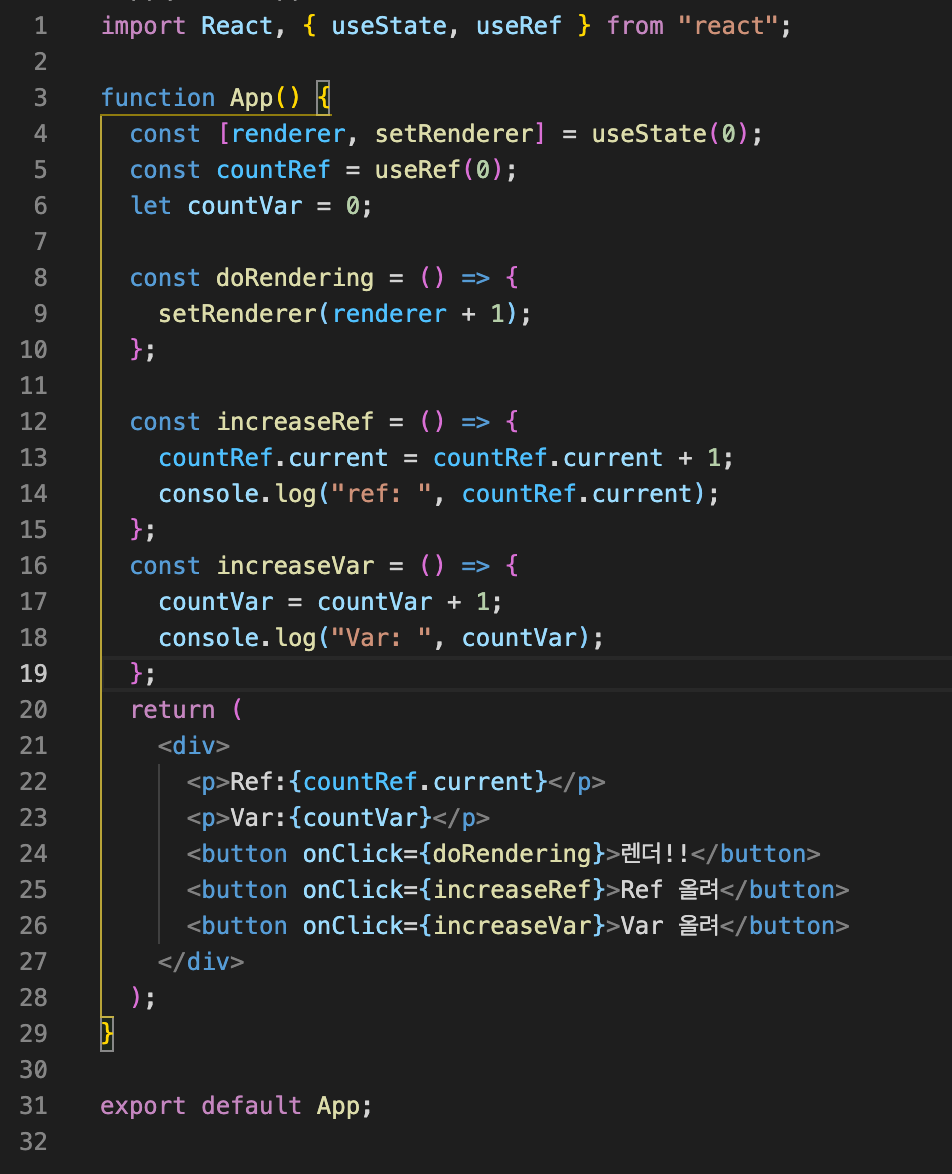
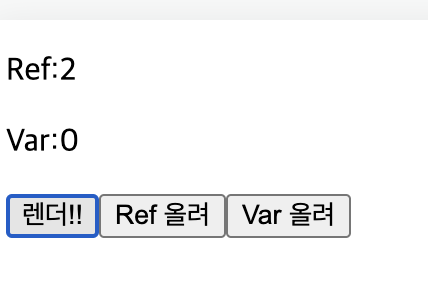
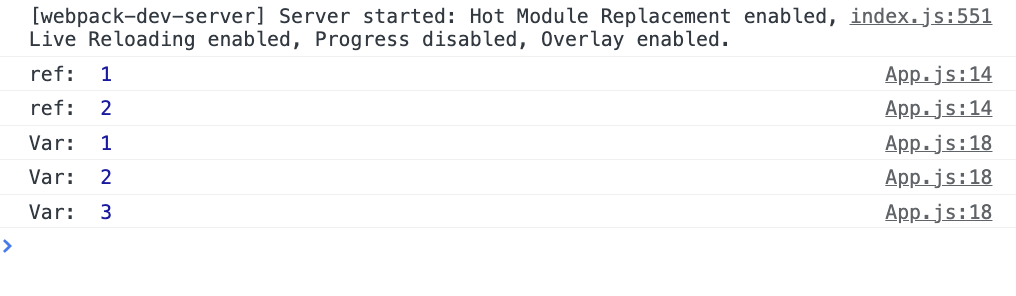
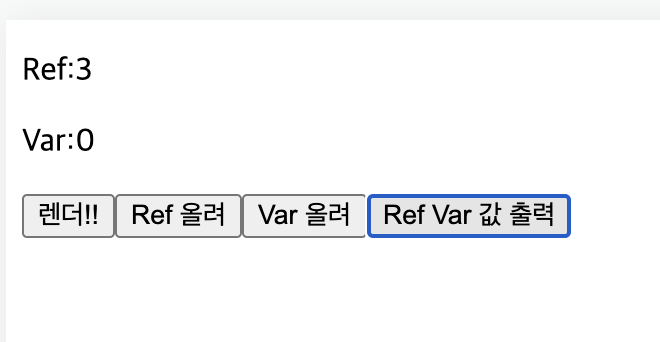
연습2. ref와 var의 차이

useRef를 이용한 count와 그냥 변수를 이용한 count를 만든뒤, 클릭을 해봐도 브라우저 상으로 확인이 안된다는 것을 알수 있다. 변화는 이루어지지만 렌더링이 되지 않아서 보여지지 않는다. 이에 렌더링 state를 만들어 렌더링을 시켜보면 어떻게 변화하는지 실행해보았다.


ref는 보여지지만, 변수는 출력되지 않은 것을 확인할 수 있다. 그이유는?
컴포넌트가 렌더링 된다는 것은 이 컴포넌트를 나타내는 함수가 다신 불린다는 것이다.
함수가 불릴때 마다 함수 내부에 있는 변수들이 다시 초기화가 된다.
즉! Var 변수는 함수가 호출될 때마다 계속해서 0으로 초기화가 된다.
ref는 다르다!
컴포넌트가 렌더링이 되도 계속 값을 유지한다.
왜냐하면 Ref의 값은 컴포넌트의 전 생애주기를 통해 유지가 되기 때문이다.
컴포넌트가 브라우저의 마운팅 된 시점부터 마운트 해제 될 때까지 같은 값을 계속해서 유지할 수 있다는 뜻을 가지고 있다.
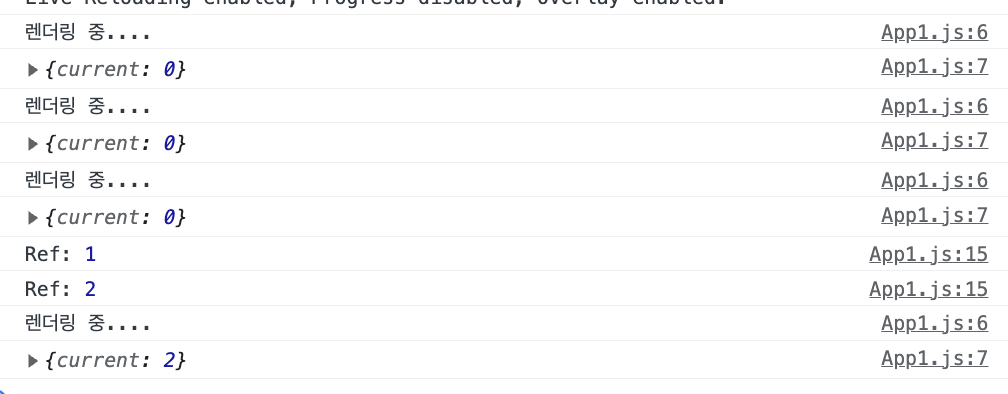
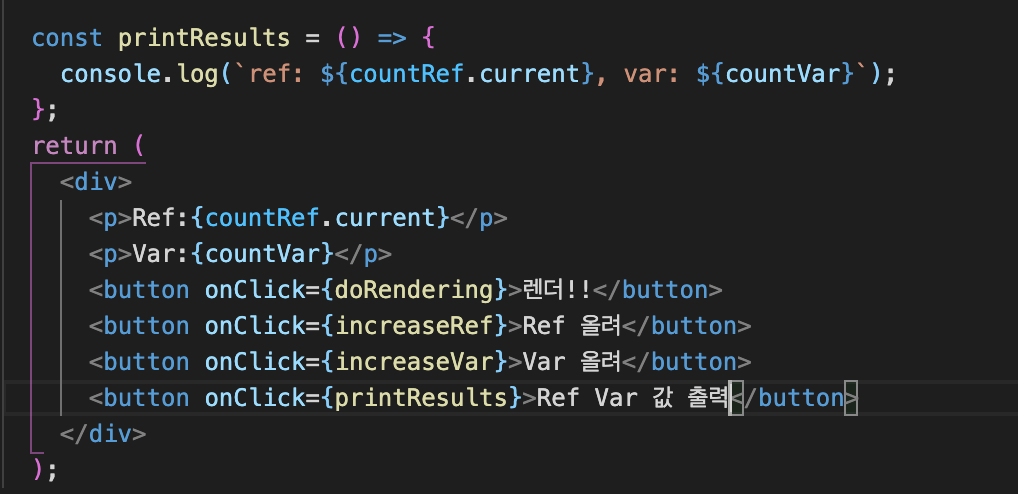
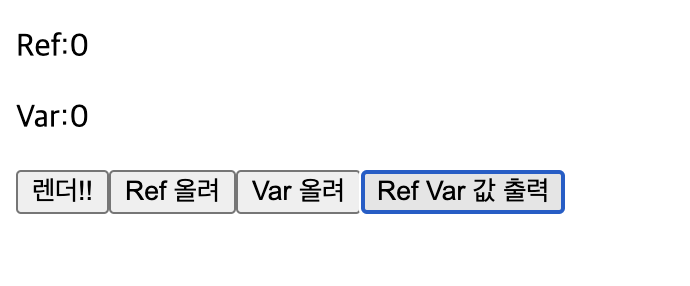
연습3.
printResults라는 함수를 만들어주고 콘솔에 ref와 var의 값을 출력해 보자.



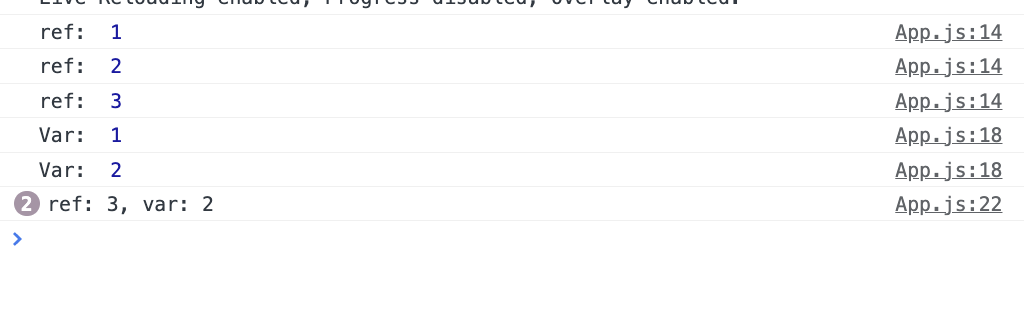
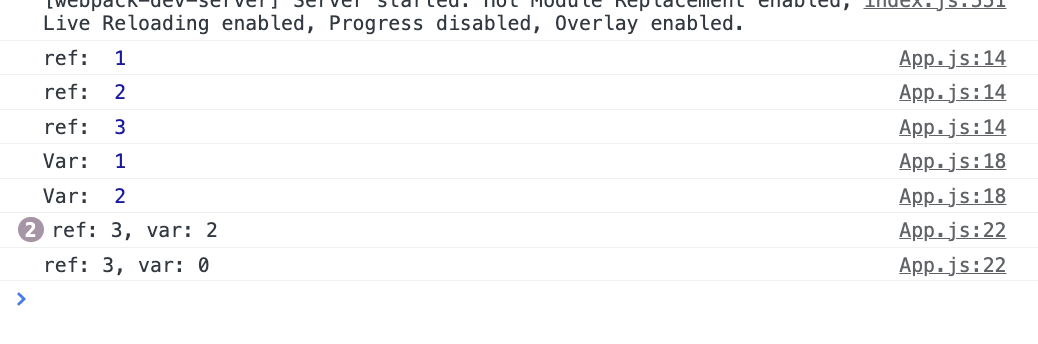
렌더를 클릭한 뒤, 출력이 되었다.

그리고 Ref Var 값 출력 버튼을 클릭시

변수는 렌더링 이후 초기값으로 돌아가고 ref는 지금 현재의 값이 그대로 출력된 것을 콘솔에서 확인할 수 있다.
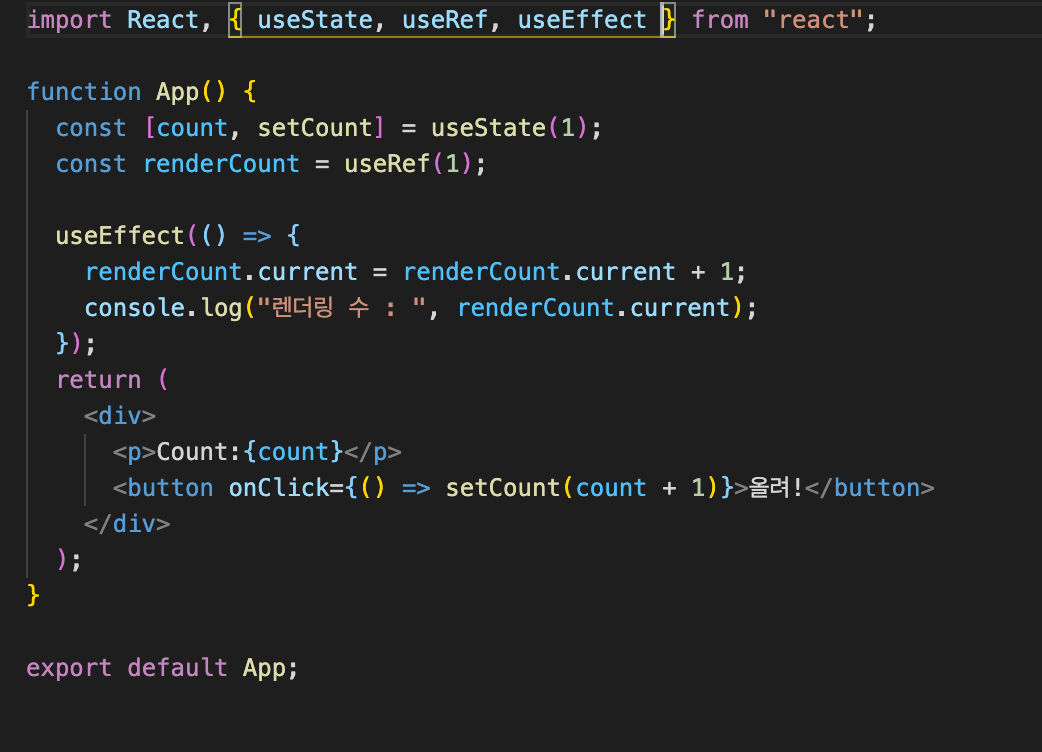
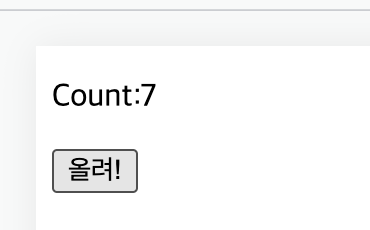
연습4.
카운트가 올라갈때마다 렌더링이 얼마나 되는지 알아보자.



ref는 리렌더링을 발생시키지 않는다. 무한 루프에 빠지지 않는다.
결과적으로 useRef는 변화는 있어야 하지만 그 변화로 인하여 렌더링을 발생시키면 안되는 값을 사용할 때 유용하다.
[https://www.youtube.com/watch?v=VxqZrL4FLz8]