useContext
리액트는 위에서 아래로 내려가면서 진행된다.
context
-
앱 안에서 전역적으로 사용되는 데이터들을 여러 컴퍼넌트들이 쉽게 공유할수 있는 방법을 제공해준다.
-
context를 이용하면 props로 데이터를 일일이 전달 해주지 않아도 해당 데이터를 갖고 있는 상이 컴포넌트가 이데이터를 필요로 하는 하위 컴퍼넌트들에게 알려줄 수 있다.
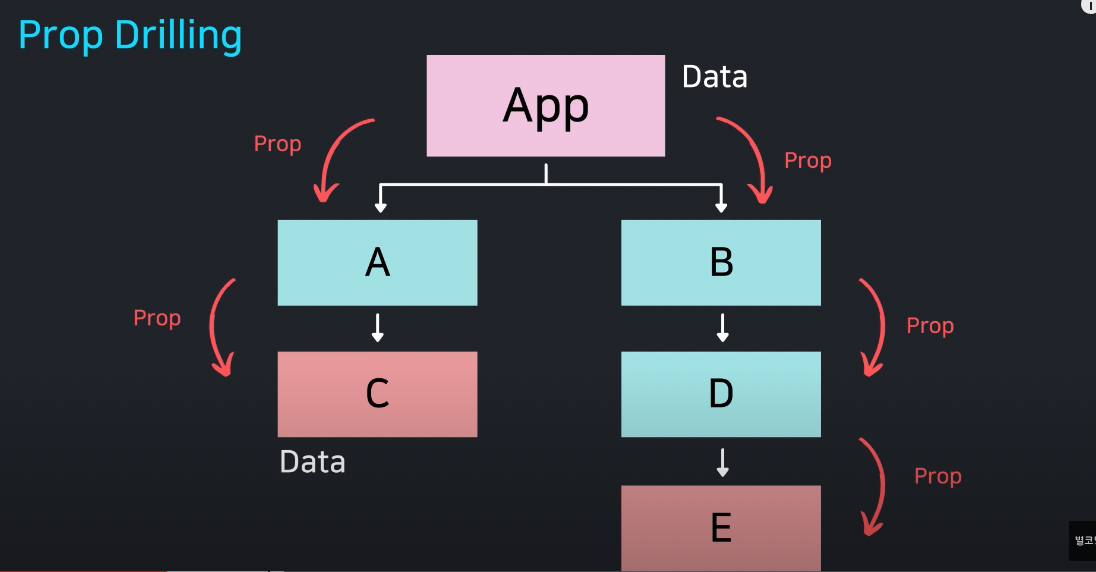
하위 컴포넌트들은 트리아래 어디에 위치해 있던 상관없이 필요로 하면 해당 값에 접근 할 수 있게 해준다.컴포넌트 구조를 보자.

가장 아래 있는 컴퍼넌트에 데이터가 필요함에도 불구하고 전달하는 과정에서 중간과정의 컴퍼넌트는 불필요한 데이터를 읽고 전달한다. 코드도 지저분해진다.
컴포넌트들이 더 많다면 수정시 굉장히 복잡해 질 수도 있다.
그런 문제점을 해결하기 위한 방법으로 useContext가 있다.
useContext는 context로 공유한 데이터를 쉽게 받아 볼수 있게 도와주는 역할을 한다.
이렇게 생각하면 props를 내려주는거 말고 다 useContext로 사용하자고 할것이다.
이에 대해 설명하면 context를 사용하면 컴퍼넌트를 재사용하기에 어려워질수 있기 때문에 꼭 필요한 경우에만 써야한다.
컨텍스트의 주된 목적은 다양한 레벨에 있는 많은 컴포넌트에 전역적인 데이터를 전달하기 위함이다.
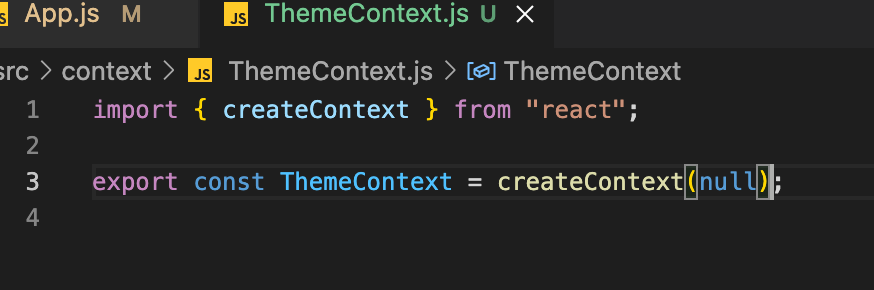
props drilling을 피하기 위한 목적이라면 Component합성을 먼저 고려해보고 사용해야한다.만약 useContext로 themeContext 정보를 받아왔는데 상위에서 해당context.provider로 감싸주지 않았다면...(=value가 없는것) 그럴경우 우리가 themeContext에서 인자로 넘겨준 기본값 즉, 초기값이 받아오게 된다.
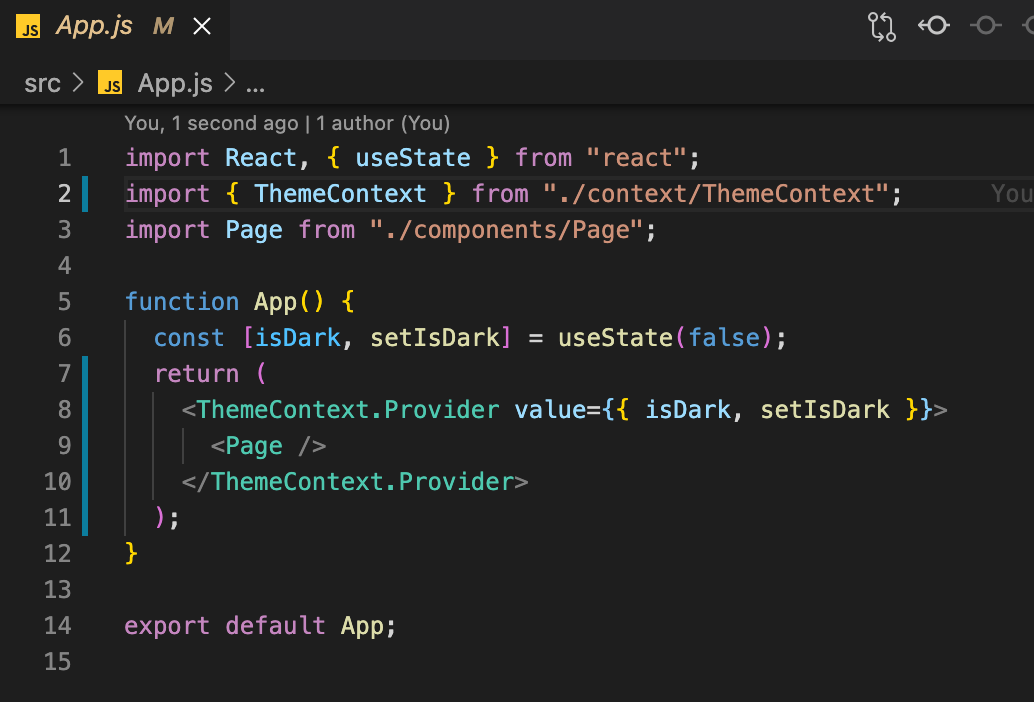
(예- app에서 provider를 지우고 , value를 없애고, 그럼 콘솔에는 null이 찍힌다.)

value를 이용해서 값을 준다면 초기값이 필요하지 않다.

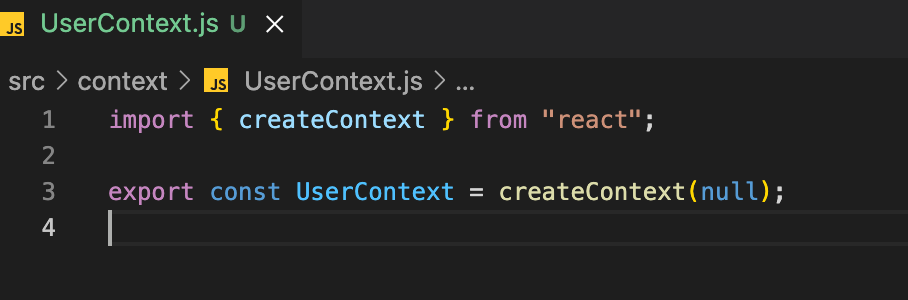
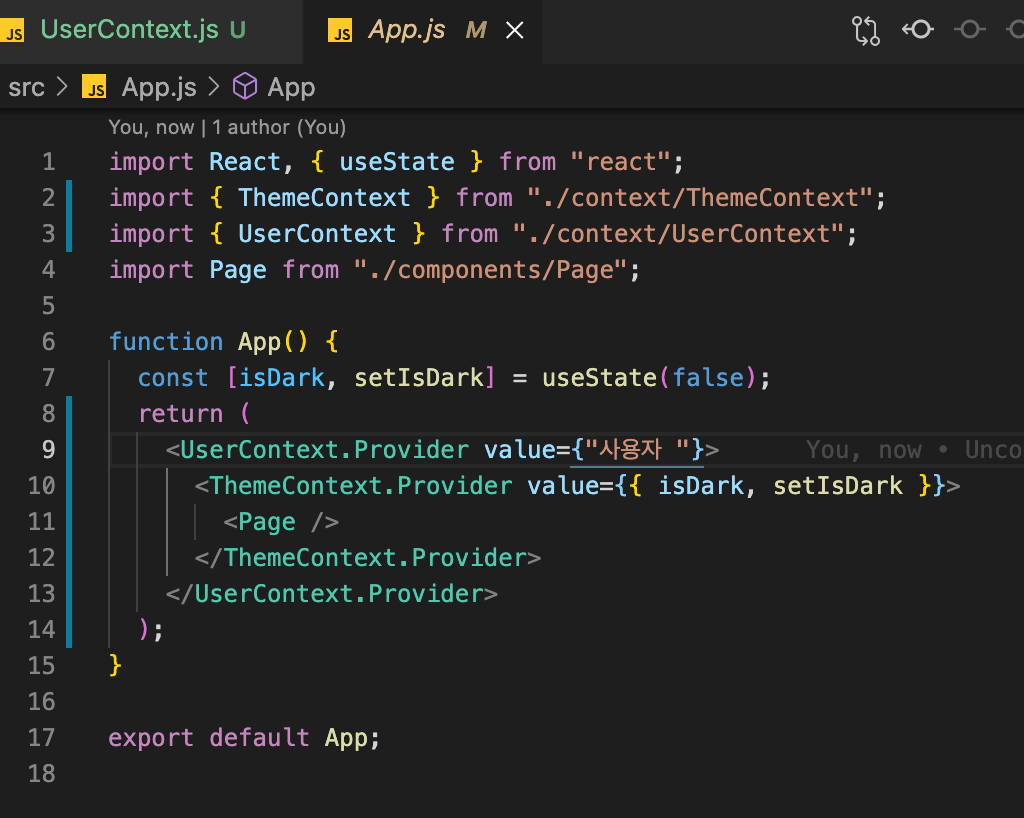
UserContext 추가해보기


값을 사용자로 줌

useContext로 UserContext 받고 변수로 지정해주면 된다.
content.js와 footer.js도 똑같이 해주면 된다.