HTTP에 대해 설명하고, 알고있다면 HTTP 메세지 구조에 대해 더 자세히 설명해주세요
-
브라우저와 서버가 통신하기 위한 프로토콜.
-
특징: 비연결성, 무상태성
- 비연결성: 리소스 응답이 정상적으로 받아지면 연결을 끊음 → 리소스 요청 때마다 연결해야하는 오버헤드 비용 발생 ⇒
Connection: keep-alive설정을 통해 유지 및 기존 연결의 재사용 가능 - 무상태성: 서버가 클라이언트의 요청 각각을 독립적으로 여겨 식별할 수 없음을 의미 → cookie, session 등을 이용해 클라이언트의 상태를 식별할 수 있도록 함
- 비연결성: 리소스 응답이 정상적으로 받아지면 연결을 끊음 → 리소스 요청 때마다 연결해야하는 오버헤드 비용 발생 ⇒
-
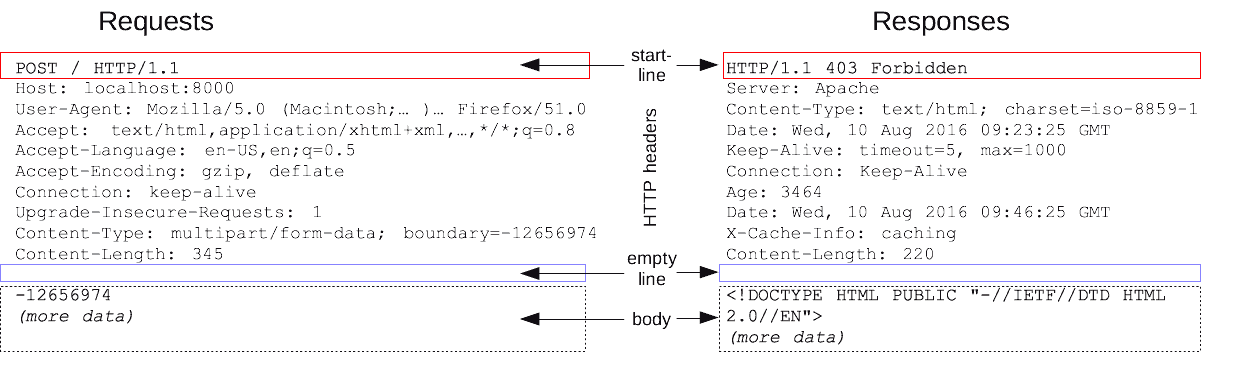
HTTP 메세지 구조
- 요청(request)과 응답(response)
request: 클라이언트가 서버로 전달해서 서버의 액션이 일어나도록 하는 메세지response: 요청에 대한 서버의 답변
- ASCII로 인코딩된 여러 줄의 텍스트 정보
- 소프트웨어, 브라우저, 프록시, 웹 서버에서 제공

- start line: 실행 요청, 요청 수행에 대한 성공, 실패 기록 = status line in 응답
- HTTP headers: 요청에 대한 설명, 메시지 본문에 대한 설명
- empty line: 요청에 대한 모든 메타 정보가 전송되었음을 명시
- body(optional): HTTP 메세지의 페이로드 - 요청과 관련된 내용 및 응답 document가 해당
- 요청(request)과 응답(response)
참고 문서
position 을 어떻게 사용하는지 알려주세요
- CSS position: 문서에 요소를 배치하는 방법을 지정.
- static: 속성의 디폴트 값. 요소를 일반적인 문서 흐름에 따라 배치.
top,right,bottom,left,z-index영향 안 받음 - relative:
top,right,bottom,left의 값에 따라 위치 변경. 요소를 원래 위치 기준으로 상대적 배치. - absolute: 요소를 일반적인 문서 흐름에서 제거. 가장 가까운 부모 요소에 position이 있을 경우 그 위치에 대한 상대적 배치.
- fixed: 요소를 일반적인 문서 흐름에서 제거. 항상 화면에 고정이 되는 요소
- sticky: 스크롤이 되어 해당 요소가 화면에 나오면 고정시킴
- static: 속성의 디폴트 값. 요소를 일반적인 문서 흐름에 따라 배치.
