2023.12.04 1일차 수업
🙋🏻♀️1분 자기소개 후 간단하게 UIUX에 대한 개념 설명
UX(User Experience)
: 사용자 경험을 설계한다
UX Designer
: 제품의 첫 사용단계부터 도움말, 서비스, 유지관리 단계까지 모든 것들이 원활히 작용되도록 고려해야한다.
by 디자인과 인간 심리(Designing Everyday Things)’의 저자 돈 노먼(Don Norman)
UX 디자이너: 사용자의 problem(욕구)을 찾아서 solution(해결)까지 가는 과정을 설계하는 것
e.g.) 식당에 간다 → 인테리어, 맛, 식기 뿐만 아니라 향, 동선, 음악 등 전체적인 경험을 설계해야함. 사용자들이 제품을 더 쉽고 안락하게 사용할 수 있게 도와줌
사용자의 욕구(배고픔) = Problem
해결방법(배달앱) = Solution
UX와 UI 의 차이
사용자에게 좋은 제품을 제공하기 위함이라는 공통점
UX 디자이너: 사용자들의 요구를 메우는 과정까지 전반을 아우르는 분석적 process (사용자 요구가 needs의 간극을 메우는 일)
(사용자 조사, 유저 시나리오 고려, 와이어프레임 설계, 프로토타이핑 제작, 제품 디자인)
UI 디자이너: 시각적인
UX와 UI의 조화로운 협력이 있어야 완성도 높은 제품의 개발이 완성된다.
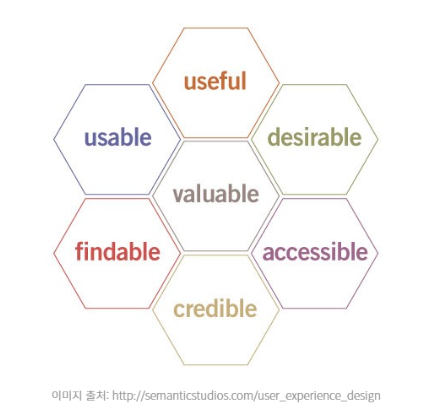
사용자 경험의 7가지 원칙(피터 모빌)
검색 2.0: 발견의 진화 ambient findability'에서 소개
UserExperience HoneyComb (UX 벌집 모형)

1. Useful 유용성
사용자에게 좋은 솔루션을 제시할 수 있는지, 목적과 부합하는지의 여부
e.g) 안경점에 가지 않고도 AR로 안경을 써볼 수 있는 앱(라운즈업)
2. Usable 사용성 (매출 관련)
얼마나 직관적인가?
사용성이 떨어져도 목적성이 있으면 사용하긴 함.. 그치만 사용성이 좋은게 더 좋다.
e.g) 비밀번호 생성시: 그냥 비밀번호 설정하라고만 되어있는 것과 비밀번호의 규칙을 입력가이드를 제시해주는 것의 차이
3. Desirable 매력성
제품에 대한 기대감 상승, 그에 따른 파급력 생성.
e.g) 일관된 브랜드 이미지는 갖고 있어야함
4. Findable 검색 가능성 (매출 관련)
사용자가 원할 때 제품을 쉽게 찾을 수 있게 하는 것.
e.g) 검색기능을 빠르게 할 수 있게 함
5. Accessible 접근성
다양한 사용자. 일반인, 장애인(저시력자, 색맹 등) 등 모든 사람들에게 서비스를 활용가능하게 하는 것
e.g) 캡차(CAPTCHA; 사람과 컴퓨터를 구분하기 위한 자동 텍스트)
6. Credible 신뢰성
사용자의 기대에 걸맞는 퀄리티 보장
퀄리티가 좀 떨어지더라도 사용자들의 소리에 귀기울이고 피드백 반영을 하면 장기고객화 가능 → 이건 신규고객 유치로 이어지는 선순환
e.g) 정직한 이미지와 평판, 매너온도에 대한 신뢰성/ 매너온도만으로도 ‘당근’ 플랫폼을 떠올릴 수 있음(라이팅이 잘된 예)
7. Valuable 가치성
투자 가치가 있는가
1~6의 키워드를 통해 투자 가치가 있는 것을 만든다.
다양한 UX 프로세스
IT 회사의 실무 프로세스
 프로세스는 회사마다 다 다름! 프로세스에는 오버랩이 있음.
프로세스는 회사마다 다 다름! 프로세스에는 오버랩이 있음.
1. 기획 - 설계
기획
문제 인식이 잘 되어야 해결이 가능함. 사용자 리서치는 정량, 정성평가 다 가능함. 하지만 사용자 리서치는 비용이 많이 들어가기 때문에 모든 프로젝트에서 진행하는 건 아니고, (간단한 기능의 업데이트 및 수정인 경우) 데스크 리서치나 로그데이터 기반으로 진행하는 경우가 더 많음. 아예 새로운 기능을 하는 경우엔 사용자 리서치 없이 만들 수 없기 때문에 진행함.
설계
IA(Interface Architecture)
2. 디자인
와이어프레임은 정말 간단한 화면 설계
** UX디자이너와 UI디자이너의 구분이 명확한 경우엔 (UX→ 와이어프레임, UI → UI 디자인)
UI 디자인 - 브랜드 컬러, 전체적 쉐입, 서비스 특성
인터렉션 디자인 - 전문 인터렉션 디자이너가 없다면 퀄리티가 떨어질 수 밖에 없음..
프로토타이핑 - 하이 퀄리티의 프로토타입이 나오면 개발자들에게 넘김
3. 개발 - 출시
개발
출시
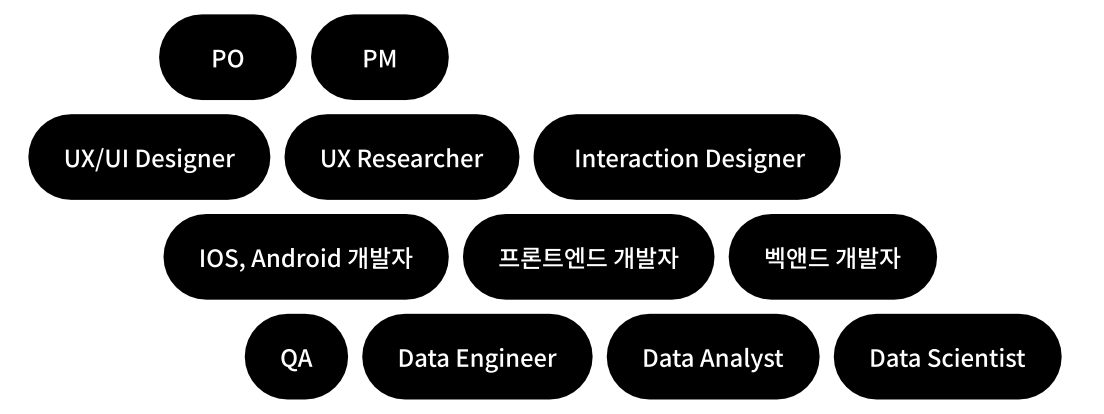
각 직군별 역할

PO, PM, PL
-> 모두 고객의 니즈를 파악하여 제품/서비스가 가야할 방향을 설정, 우선순위 결정, 고객이 만족할 만한 제품을 만들어가는 사람
PO(Product Owner)
: 총괄 제품 전체를 책임지고 만들어가는 사람
PM(Product Manager)
: 프로젝트 단위(제품 안에 여러 개의 프로젝트)
PL(Product Leader)
: 프로젝트 단위 내 기능적 리더(프로젝트 안에서 기획/디자인/개발 담당의 리더)
UX Researcher
: 사용자 리서치
Interaction Designer
: 마우스, 손, 손가락 등으로 유저 인터페이스와 어떻게 상호작용을 할지, 버튼을 클릭할 수 있도록 어떤 힌트를 제공할 것이냐(깜박임 등) 이런 역할, 사용자가 서비스를 사용할때 어떤 일이 일어나고 어떻게 진행하는지 alert 주는 것 등
전반적 interaction design을 하기 때문에 어떻게 보면 UI Design에 포함될 수 있지만 좀 더 전문적인 느낌
QA(Quality Assurance)
: 서비스 품질 보증, 서비스에 대한 전반적인 이해가 필요함. 단순 에러뿐만 아니라 여러 가지 테스팅이 이루어짐. (시작부터 마무리까지 모든 것들.. 리소스가 낭비되는지 등)
서버 과부하, 로딩 오류, 리소스 낭비 등 전반적인 모든 것.. 그래서 개발도 어느정도 알아야함.
Data Engineer
: 데이터 수집/가공, 파이프라인 구축 등
Data Analyst
: 데이터 분석, 머신러닝 등
Data Scientist
: 데이터 분석 모델 개발
다양한 UX 프로세스
더블 다이아몬드 [기본]
: 사고의 발산과 수렴 과정을 두번 거치기 때문에 두 개의 다이아몬드가 존재하는 형태
각 단계에서 뒤로 돌아가거나 처음부터 다시 시작도 가능한 유동적인 구조
1. Discover 발견
더블 다이아몬드의 시작점이 되는 단계
문제를 넓은 범위에서 찾는 과정
데스크리서치, 필드리서치, 인터뷰 등을 통한 문제점 발견 & 사용자 관찰, 조사를 통해 서비스 사용 동기 및 needs 파악
2. Define 정의
3. Develop 발전
아이디어를 찾고 구체화하여 본격적으로 서비스를 발전시키는 단계
4. Deliver 전달
앞에서 나온 아이디어를 실제 디자인 산출물로 만들어가는 단계
#1~#4 이 모든 과정을 통해 제품을 출시를 했는데, 문제가 있다면 그 문제에 대하여 다시 더블 다이아몬드 과정을 거치면 됨.
Waterall 워터폴
: 전체적인 서비스의 구성을 모두 갖추어 한 번에 런칭
→ 대기업들이 많이 사용, 업데이팅이 쉽지 않은 제품인 경우 사용 (냉장고, 세탁기, 휴대폰 등)
휴대폰도 기능을 추가해서 업데이트 되긴 하지만(아이폰 10, 11 등) 그 텀이 1~2년으로 길다.
- 장점
프로세스의 순서가 잡혀있어서 팀의 규모와 무관하게 따르기 쉬움
프로젝트 전 과정에 필요한 예산 및 자원이 초반에 확정되어 결과와 리스크 통제가 쉬움
프로젝트 요구사항이 확정되어 있어 목표 변경이 잦지 않고 실행이 수월 - 단점
순차적 개발 진행으로 앞단계가 완성되어야 다음 단계 가능
테스트 단계가 되어야 이슈 발견 가능
개발 요구 사항이 초기에 확정되어 변경이 자유롭지 못해 유연성이 떨어짐 - 사용하는 경우
개발상의 변경이나 리스크에 덜 민감할 때
체계화된 문서를 기반으로 안정적 진행을 원할 때
순차적인 프로젝트 타임라인을 원할 때
높은 예측가능성, 사전에 확정된 예산을 원할 때
Agile 애자일
: 최소한의 기능을 갖춰 오픈 후, 기능을 디벨롭하여 개발하고 런칭하는 과정 반복
→ 앱이나 사이트 등
가장 대표적인 예는 에어비앤비. 첫 시작은 사용자의 needs를 확인하기 위해 블로그에 본인 집의 방 한칸을 올려 빌려주는 것으로 시작. 이후 계속 업데이트
- 장점
개발 과정이 빠르고 유연
짧고 반복적인 스프린트로 구성돼 있고, 품질에 기준을 맞춰 빠르게 결함 식별 가능
사용자와의 지속적 커뮤니케이션을 통해 변화하는 요구사항 수용 가능 - 단점
사용자가 수많은 변경사항을 받아들여야하는 번거로움
팀원간 소통이 원활하지 않을 경우(자립성이 없거나 흩어져있을 경우) 애자일 프로세스를 채택하면 문제 발생 가능 - 사용하는경우
사용자와의 의사소통과 피드백을 중시할 때
프로세스를 간소화하고 변화에 신속하게 대응하고자 할 때
경쟁 차별화 요소에 퀄리티가 포함될 때
지속적인 개선에 초점을 맞출 때
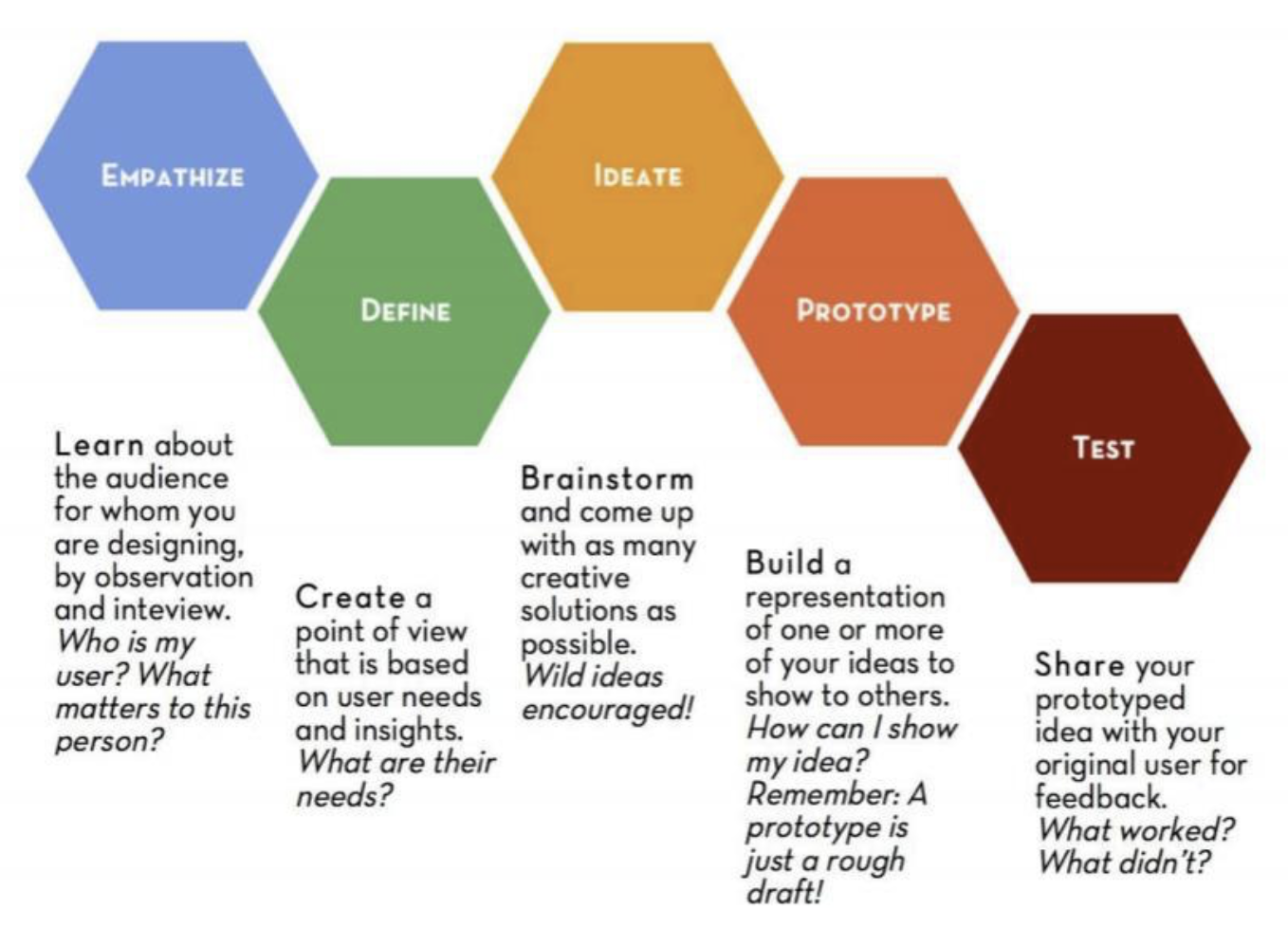
Design Thinking (UX에서 빠질 수 없지~~)
IDEO 프로젝트의 진행과정

1. Empathy 공감
해결하고자 하는 문제와 사용자에 대해 파악 및 이해
2. Define
공감단계에서 수집한 정보를 바탕으로 핵심 문제 정의
3. Ideate
정의된 문제를 어떻게 해결할지 다양한 방법 고민
4. Prototype
도출된 아이디어 중 최선의 해결책 찾기, 아이디어가 제대로 작동하는지 확인
5. Test
사용자들에게 프로토타입을 보여주어 피드백을 받으며 제품을 평가
린UX (Lean UX)
불필요한 낭비를 줄이는 프로세스
기획(린 스타트업), 개발(애자일 개발 방법론), 디자인(디자인 띵킹)
3가지 과정을 토대로 한다.
린 스타트업은 프로젝트 위험을 최소화하고 사용자에게 가치 있는 제품을 만들기 위해 '제작-측정-학습'이라는 순환 피드백을 활용하는 방식
- 애자일과의 차이점
폭포수방식: A→ B→ C
애자일방식: A, B, C 따로 개발(시간 단축의 장점). 사용자에게 런칭하기 이전까지 사이클을 빨리 돌린다.
린방식: 서비스 런칭하고 난 후에 사용자들의 피드백을 반영함
MVP(Minimum Viable Product) 최소 기능 제품
구글 스프린트
일주일 안에 아이디어를 내는 방법
(디자인 씽킹과 프로세스는 같지만 그걸 일주일안에 빠르게 진행함)
월요일 Map
- 목표를 세우고, 주요 타깃 선정
화요일 Sketch
- 주어진 과제에 대한 해결책 찾기
수요일 Decide
- 중요한 결정 내리기
목요일 Prototype
- 프로토타입 제작하기
금요일 Test
-
사용자 반응을 토대로 앞으로의 방향 결정
실무에 필요한 용어 (UX 용어)
스토리 보드
: 각 페이지의 구성 요소에 대한 정보와 흐름을 표현 화면 설계도
- 목적과 구성요소
- 사용자 경험
- 구현 방법
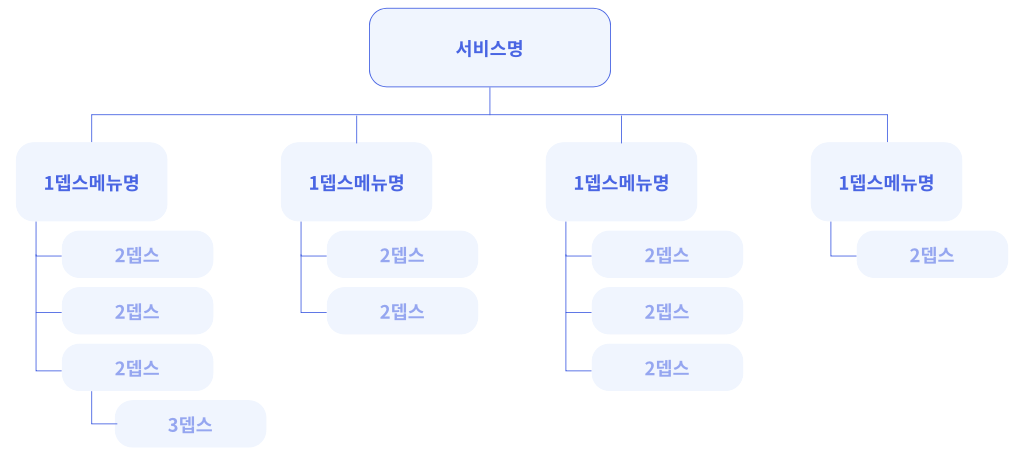
IA(Information Architecture) 정보구조설계
제품 서비스를 구성하는 정보구조와 우선순위 흐름을 설계하는 서비스 구축의 가장 기초적인 작업

Mental Model 심성모형
사람들이 자기 자신, 다른 사람, 환경, 자신이 상호작용하는 사물들에 갖는 모형
사람들은 심성모형을 경험, 훈련, 지시를 통해 형성하며, 한 도구의 심성모형은 주로 그 장치의 작용과 가시적 구조를 지각하고 해석함으로써 형성된다.
『The Design of Everyday Things』의 번역본인 『디자인과 인간심리』에서
기존에 가지고 있는 사람들의 생각, 새로운 서비스에 대한 심성모형을 어떻게 만들어줄 것인지에 대한 생각을 해야함
e.g) 긍정: 우측/ 부정: 좌측, 수도꼭지의 좌/우에 따른 온/냉수 등
Persona 대표사용자
사전적 정의
그리스 어원의 ‘가면’이라는 뜻
사람(person), 성격(personality)의 어원이 되고 심리학 용어로 쓰임
UX관점에서의 정의
’페르소나’란 가상이지만 조사결과와 정보를 기반으로 만들어진 서비스의 대표적인 타깃사용자를 지칭함
Wireframe 와이어프레임
선입견이 생길 수 있기 때문에 컬러나 디자인을 지정하지 않는 것이 좋음. 디자인적인 디테일이 들어가는게 아니라 위치와 동선이 중요한 단계
펜과 종이를 이용한 스케치나 피그마, 스케치를 이용한 간단하게!!! 제작
Wireframe 제작이유
- 말로 설명하는 것보다 하나의 그림으로 설명하는 것이 이해관계자나 팀원들이 의사결정을 빠르게 할 수 있도록 돕는다.
- 초기단계에서 수행되기 때문에 위치를 바꾸는 실험이나 사용자 경험 플로우상의 문제를 발견할 경우 수정하기가 쉽다.
- 초기 조사 단계에서 피드백을 수집하는 데에는 용이하다.
Wireframe 사용 시 주의 사항
- 전반적인 사용자 경험을 평가 X
- 애니메이션, 인터렉션 등 복잡한 제스쳐 설명 X
Prototype 프로토타입
화면을 최종적으로 나올 서비스처럼 재현하여 제품의 인터렉션을 경험할 수 있도록 구축하는 프로세스
- 유저 인터페이스의 상호작용 시뮬레이션
- 사용성/기능성 등 테스트 가능
- ‘디자이너 - 개발자 - 사용자’ 간의 커뮤니케이션으 위해 사용됨
프로토타입의 목적
사용자가 Flow, Interaction 등을 경험할 수 있도록, 해당 화면의 기능과 목적을 명확하게이해시킬 수 있어야 함
↓
사용자 흐름에서 보이는 잠재적 문제점을 디자인 초기 단계에 찾을 수 있다
Fidelity 충실도
팀의일정/기대치/리소스에따라 어떤 수준의 피델리티를 갖춘 작업물로
동료와 소통할 것인지 잘 선택하여 제작하는것도 중요
Hight Fidelity
: 주로 프로토타입형으로 최종 디자인에 가까운 결과물을 표현할 때 사용
- 빠르게 작업하여 공유
- 미학이 아닌 기능에 집중하여 콘텐츠의 흐름을 파악
- 초기에 합의점을 도출하는 것이 목적
Low Fidelity
: 손으로 그린 스케치나 와이어프레임처럼 최소한의 구성 요소만으로 정보를 배치한 정도의 충실도를 갖춘 상태
- 실제로 개발되기 전의 앱/웹의 모양과 느낌을 그대로 나타남
- 상호작용 또는 애니메이션이 추가되어 충실도가 높음
- 디자인 프로세스의 마지막 단계에서 가장 유용
MVP(Minimal Viable Product)
제품의 기능을 최소화한 버전
ㅇㅇㅇ
Affordance 행동유도성
어떤 형태나 이미지가 행위를 유도하는 힘
e.g) 콘텐츠를 한개 반을 보여주면서 슬라이드하면 더 많은 콘텐츠가 있다는 것을 인지시킴
FGI(Focus Group Interview)
포커스 그룹이란 함께 모여 면접하는 피험자집단을 지칭하는 말
주로 상품평가와 같은 사용자 의견 및 경향을 파악하기 위해 모집
A/B Testing
A와 B 두 개(또는 그 이상)의 변수를 갖는 실험
서비스의 여러 버전을 테스트하여 가장 효과적인 변수를 식별하고 최적의 개선안을 선정하는 것
Web/App 제작 시 필요한 UI Component 용어
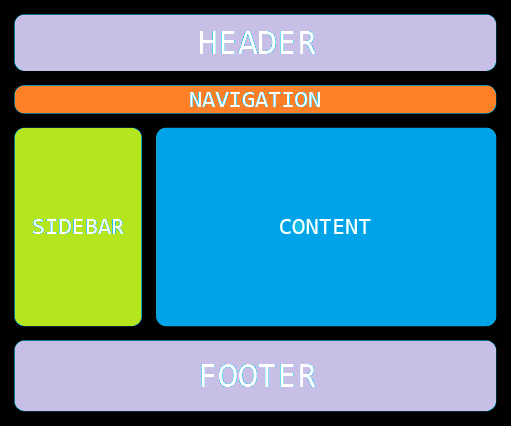
Header / Footer

Header
로고, GNB 등의 사이트 내 주요 기능과 아이덴티티가 나타나는 영역
Footer
약관, Copyright, 마크, 회사소개 등 사업정보에 대한 표기영역
GNB(Global Navigation Bar)
사이트 최상위 전체 공통 네비게이션 (어느페이지에서나 볼 수 있는 것)
메인 메뉴, 대문류 메뉴, 전체 사이트에서 사용되는 공동 메뉴바
LNB(Local Navigation Bar)
현재 서비스 영역(Local)만 해당되는 네비게이션
서브메뉴,중분류메뉴,각서브분류별사용되는메뉴바
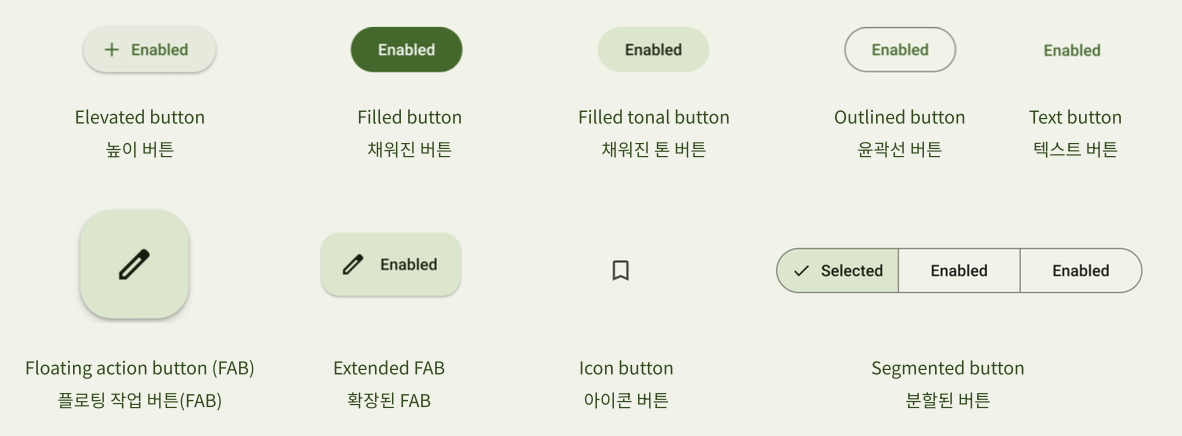
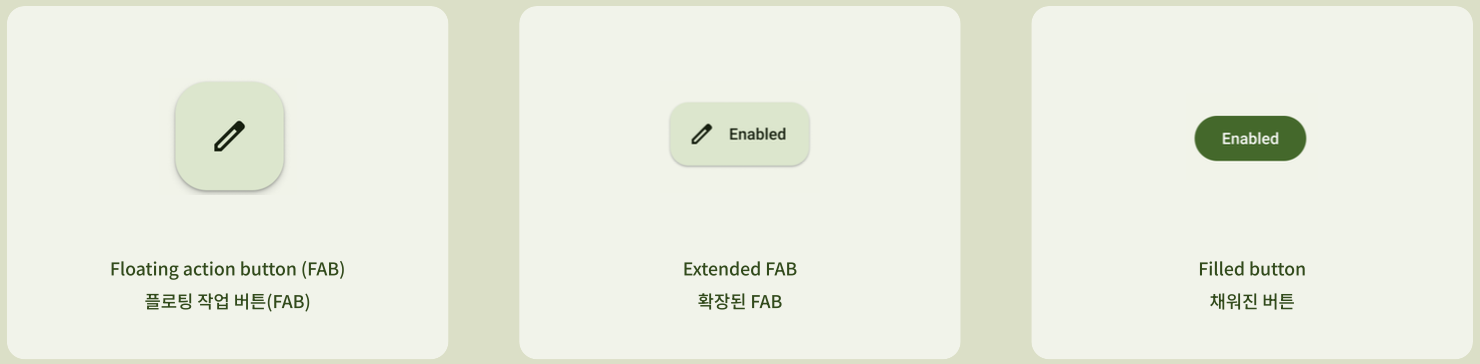
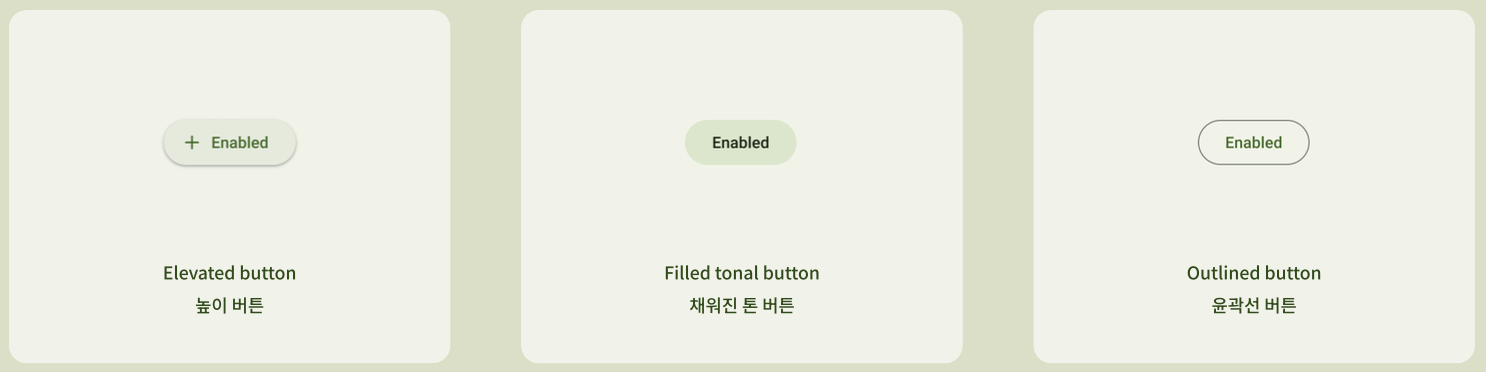
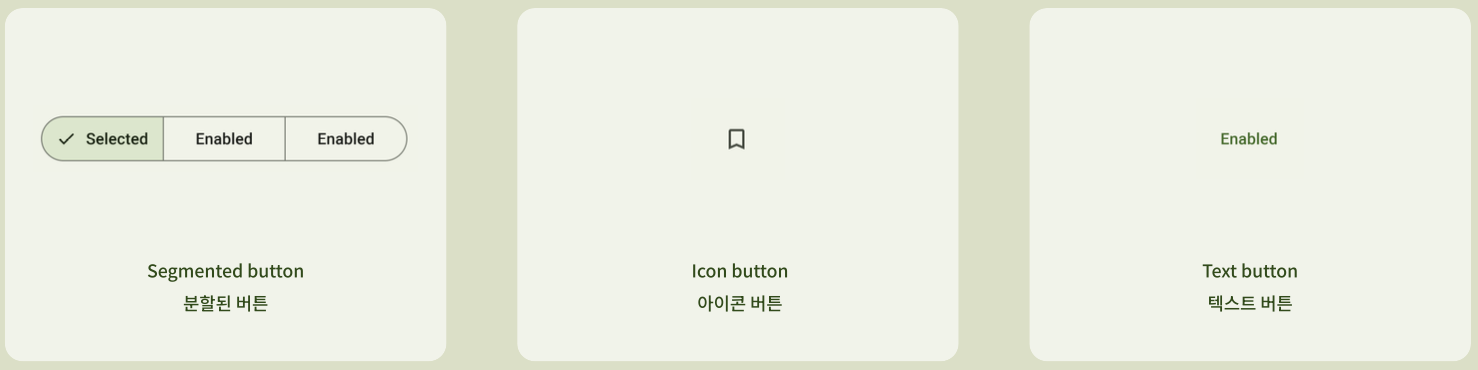
Button

강조도가 높은 버튼 (주로 한 페이지당 한 개 정도 사용)
- 가장 관련성이 높거나 자주 사용되는 동작을 강조해주는 버튼
- 앱의 강력한 특징을 나타내는 동작에 사용됨

강조도가 중간인 버튼
- 화면의 다른 요소를 방해하지 않는 중요한 동작

강조도가 낮은 버튼
- 중요도가 가장 낮은 선택적인 동작에 사용되는 버튼

| 버튼 종류 | 설명 |
|---|---|
| Check Box | 사용자가 하나 이상의 항목을 선택할 수 있으며,옵션을 켜거나 끌 수 있음 |
| Radio Button | 사용자가 하나의 옵션을 선택해야 할 때 사용 |
| Switch(=Toggle) | 단일항목의상태를켜거나끔 |
| Sliders | 사용자가값범위에서선택이가능 |
| Progress Indicators | 앱 로드 또는 양식 제출과 같은 진행 중인 프로세스의 상태를 사용자에게 알려줌 |
| Tab | 탭은 다양한 화면, 데이터 세트 및 기타 상호 작용에서 콘텐츠를 구성 개별 정보 그룹과 관련된 정보 그룹 보기 사이를 전환하는데 유용 |
| Text Field | 사용자가 UI에 텍스트를 입력할 수 있습니다. - 텍스트 필드는 눈에 띄어야 하며 사용자가 정보를 입력할 수 있음을 나타내야 합니다 - 텍스트 필드 상태는 서로 명확하게 구분되어야 합니다 - 텍스트 필드는 요청된 정보를 쉽게 이해하고 오류를 처리할 수 있어야 합니다 |
| Dialogs(팝업창) | 다이얼로그는 사용자 흐름에 중요한 부분을 유도하는 역할을 합니다 |
| Snack Bar | 화면하단에 메시지를 통해 작업의 피드백 제공하는 UI 스낵바는 사용자가 조치를 취하거나 닫기 어포던스를 선택할 때까지 지속 |
| Toast Message | 토스트메시지 동작에 대한 간단한 피드백을 유도하는 Popup UI 저절로 몇 초 뒤에 사라지기 때문에 직접 닫을 수 없음 |
UX/UI History
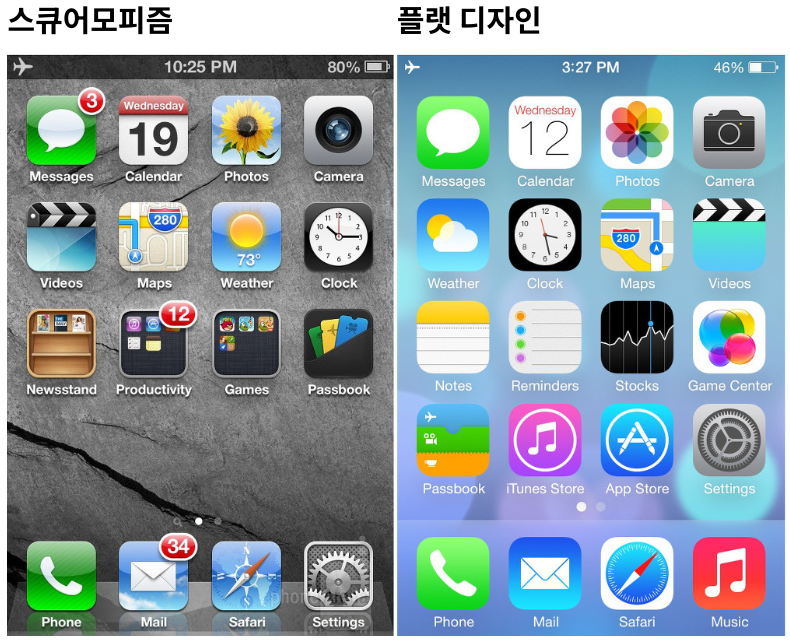
Skeuomorphism 스큐어모피즘
- 사용자의 인지를 돕기 위해 실제 사물을 현실적으로 표현한 형태의 UI
- 사용자를 이해시키기 쉽고,친근하다
- 디자인하는데 시간이 많이 들고,각종 디바이스를 대응하기 어렵다.
💡 애플의 인터페이스는 iOS7을 기점으로 스큐어모피즘에서 플랫 디자인으로 변화했다!

플랫 디자인
평면적 요소를 사용하여 단순화
- 깔끔한 느낌을 줌
- 통일성이 있음
플랫 디자인의 단점 ⇒ 가독성을 높이는 것 같지만 어떤 때에는 가독성을 저하시키는 경우도 있음
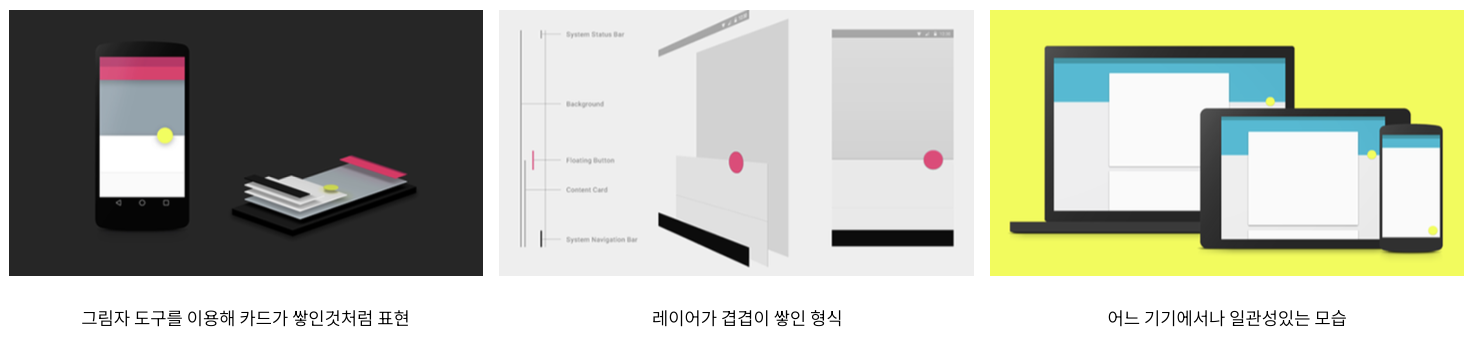
구글 머티리얼 디자인
- 디자인의 원리를 종합한 시각 언어
- 사용자의 환경을 통합하는 단일 기본 시스템
- 브랜드 표현을 위한 유연한 기반을 제공받아 커스터마이징할 수 있다

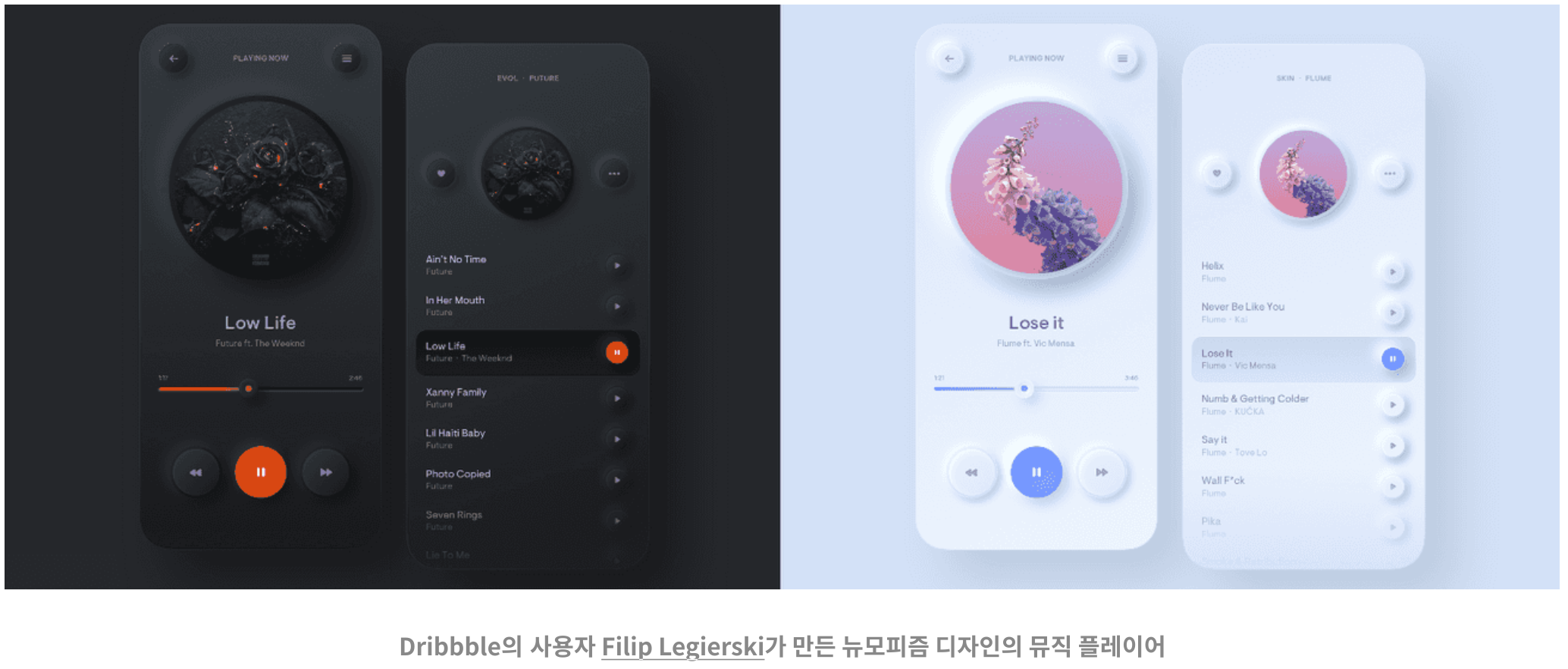
뉴모피즘
- 컬러가 아닌 빛으로 오브젝트와 기능을 구분하기 때문에 디자인이 깔끔하고 시각적으로 아름답다
- 가독성이 좋지 못하고 그림자 효과의 과한 영역차지로 기능 요소를 넣는데에 한계가 있음
- 그림자 효과 구현을 위해 단색 배경 컬러만 사용이 가능하고 하드웨어 리소스를 많이 소모하는 단점

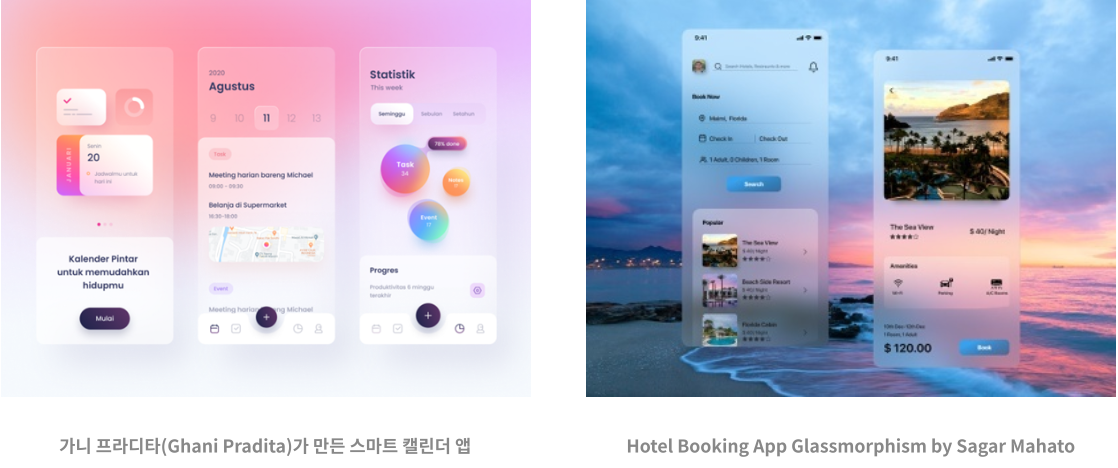
글래스 모피즘
불투명한 유리를 댄 것 같은 느낌으로 시각적인 계층을 표현되어 공간에 물체가 떠있는듯한 효과

클레이모피즘
부드러운 점토 느낌의 디자인 표현기법으로 3D비주얼이나 이를 이용한 애니메이션, 혹은 목업이미지 등에 적극적으로 활용됨