
2023.12.08 5일차 수업: UX Writing + UX 심리학
UX Writing 작성하기 전 이것만 알아두자!!
- 우리 서비스 핵심 타겟, 타겟의 상황 명확히 하기
- 필수적인 문장, 부가적인 문장 분리해서 표현하기
- 모호한 표현 사용하지 않기
- 긍정적인 표현 사용하기
- 행동을 유도할 수 있는 부분을 확실히 UX Writing으로 유도해주기
UX Writing의 개념
-
UI 안에서 사용자의 행동에 직접 관련된 단어 또는 문구
구매를 위한 버튼에 '구매하기' 워딩 -
사용자 행동에 동기 부여(Motivation)
구매를 유도하는 워딩 '지금 구매하면 30% 할인 혜택이 있어요!'
- 사용자 행동에 동반되는 지침
❌ 구매버튼과 함께 있는 '구매 취소' 버튼
✅ 구매버튼과 함께 있는 '더 구경할래요' 버튼
- 사용자 행동 이후의 피드백(Feedback)
결제 이후에 결제가 완료됐다는 멘트와 함께 배송과 관련된 멘트를 추가하는 것이 좋다.
결제 완료가 멘트가 없으면 결제 여부를 확인하기 위해 구매자가 마이페이지에 들어가서 더 확인을 해야하는 불편함이 있다.
UX Writing의 중요성
1. 긍정적인 경험을 만들어 사용자를 사로잡는다

2. 사용성을 향상시킨다
유저 입장
- 제대로된 UX Writing은 유저의 혼란을 덜어줌
서비스 입장
- 사용성이 높은 서비스는 핵심 행동까지 빠르게 유도할수 있음
❌ 입력을 취소하시겠습니까? → 취소 / 입력 취소
✅ 입력을 그만두실 건가요? → 그만 입력할래요 / 이어서 입력해볼게요
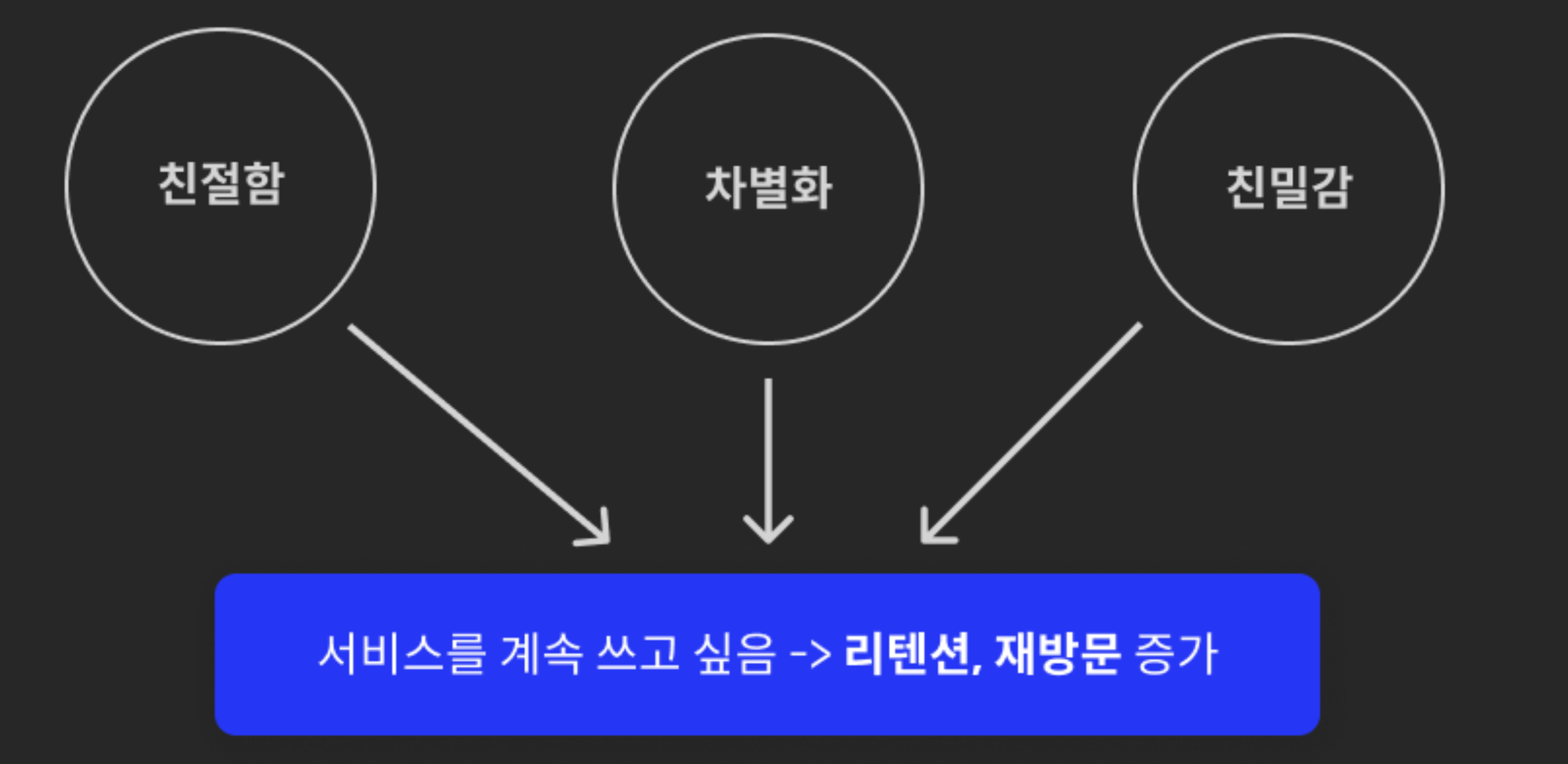
3. 브랜딩과 차별화를 강화한다
나이
10대, 20대, 30대, 40대, 50대, 60대, 70대 이상
성별
여성, 남성, 모두
산업
패션, 금융, 음식, 미디어, 건강, 부동산 등
➡️ 20, 30대 패션을 좋아하는 여성들을 위한 커머스
타겟을 고려한 UX Writing은 레드 오션에서 살아남는 차별화 전략이 될 수 있다.
UX Writing의 과거 VS 현재
과거
- 간결하게 의도만 딱딱하게 전하는 경향
- 꼭 필요한 정보가 아니라면 안내하지 않는 경향
현재
- 유저가 혼란하지 않게 풀어서 설명할 부분은 풀어서 설명하는 추세
- 유저들에게 도움이 될 부분은 방해하지 않는 선에서 안내하는 추세
- 서비스 성격에 따라 유머를 섞어 유저들에게 긍정적인 경험을 주기도 함
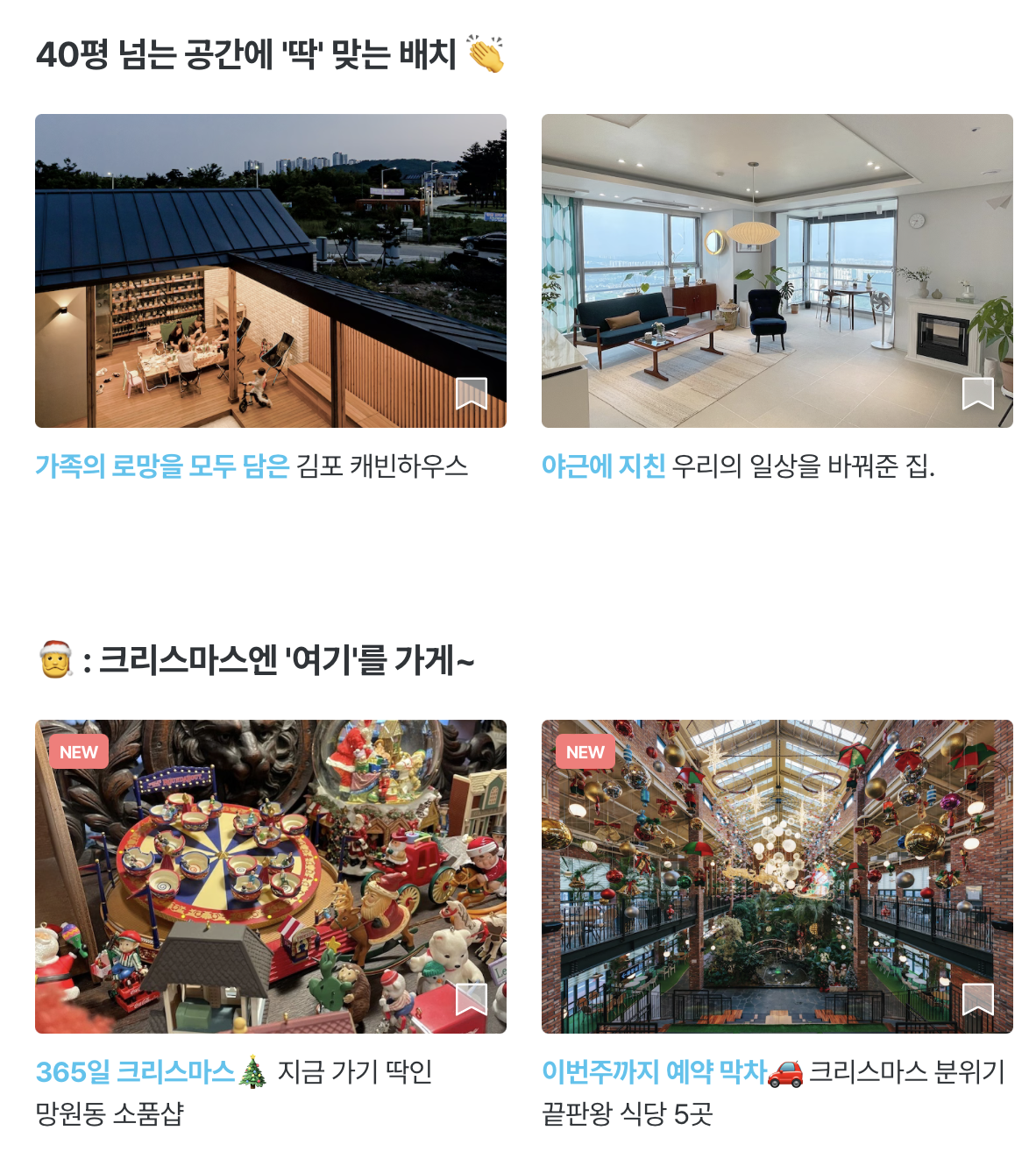
e.g) 오늘의 집의 경우
날씨에 따라, 평수에 따라, 귀여운 이모티콘과 함께 귀엽게 풀어내고 있다.
이런 몇 가지만 봐도 어떻게 유저들에게 다가가는지 서비스의 성격을 알 수 있다.
UX Writing의 4가지 핵심 원칙
1. 사용자의 입장에서 작성하기
- 문장을 읽는 주체가 누구인지 확인하기
- 문장이 누구에 대해 이야기하고 있는지 확실히 하기
은행 앱에서 송금을 할때
보통 '받는 사람'이라고 표현되어 있는데, 이 송금을 하는 주체는 '나'이다.
'받는 사람' 대신 "어디로 돈을 보낼까요?" 로 표현해주는 것이 돈을 보내는 사람 기준에서 작성한 UX Writing이다.
2. 고객을 기분 좋게 하기
- 적절한 유머는 고객들에게 긍정적인 경험을 주어 더욱 행동하도록 만들 수 있음
- 기분 좋은 경험은 고객들이 서비스를 기억하고 다시 방문하게 하는 데 영향을 줌
배달 앱에서 결제를 하고 음식을 기다릴 때
"맛있게 만들고 있어요", "거의 다 왔어요" 라는 멘트에서 "맛있게", "거의 다" 등의 긍정적인 단어를 활용하여 고객에게 기분 좋은 경험을 제공할 수 있다.
3. 행동의 결과로 얻게 되는 것을 분명히 하기
- 결과로 얻는 혜택을 확실히 안내하여 행동 유도하기
- 결과로 얻게 되는 것을 분명하게 하여 유저들의 막연함 없애주기
발란 앱에서
"첫 리뷰 작성학고 2,300원 혜택 받기"
이런 멘트는 리뷰를 쓰지 않으려고 했던 사람에게도 다시 한 번 생각하게 하는 효과를 준다.
첫 제품을 구매했을 때는 리뷰를 작성하지 않았더라도 해당 쇼핑몰을 재 이용하게 됐을 때, 리뷰를 작성하여 받은 포인트를 쓰기 위해 리뷰 작성을 할 수도 있다.
4. 사회적 증거를 함께 보여주기
- '다른 사람들도 ~만큼 좋아했다'라는 안내는 유저의 결정에 도움을 줌
- 나와 비슷한 고민을 했던 사람들의 판단은 불확실성을 줄여줌
온라인 쇼핑몰(에이블리)에서
"리뷰를 작성한 사람 중 94%가 만족한 상품", "키와 몸무게"에 따른 리뷰 확인
해당 상품을 구매하기를 고민하고, 구매까지 한 사람들이 어떤 반응을 했는지 수치로 안내하여 결정에 도움을 준다.
사람들은 나 혼자만 튀는 것보다는 다른 사람들과 융화(?)되고자 하는 마음이 크다.
(물론 아닌 사람들도 있다 ^^)
그래서 제품을 구매할 때 리뷰나 후기를 확인하거나 하곤 한다.
다른 사람들의 제품에 대한 생각을 궁금해하기 때문에 그를 같이 보여주는 것이 좋다
UX Writing이 영향을 크게 미치는 UI Component
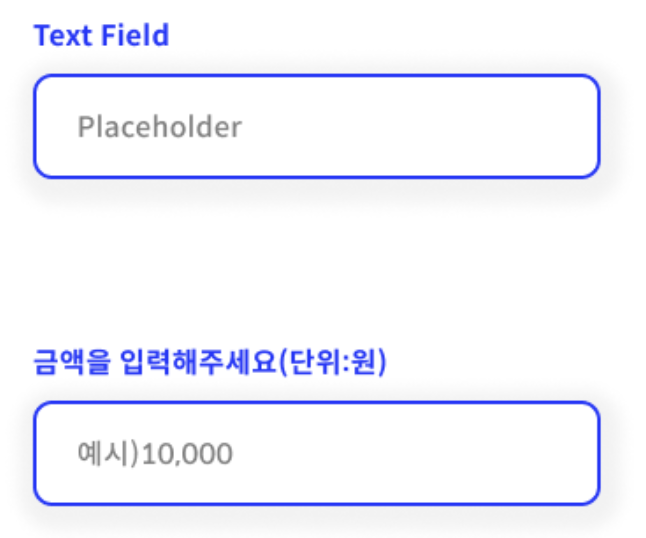
1. 플레이스 홀더
플레이스 홀더란, 텍스트 필드 내에 텍스트 필드에 무엇을 입력해야할지 알려주는 것이다.

플레이스 홀더에 적용된 UX Writing의 역할
- 무엇을 입력해야할지 명확하게 안내
- 예시를 통해 유저들에게 가이드를 줌
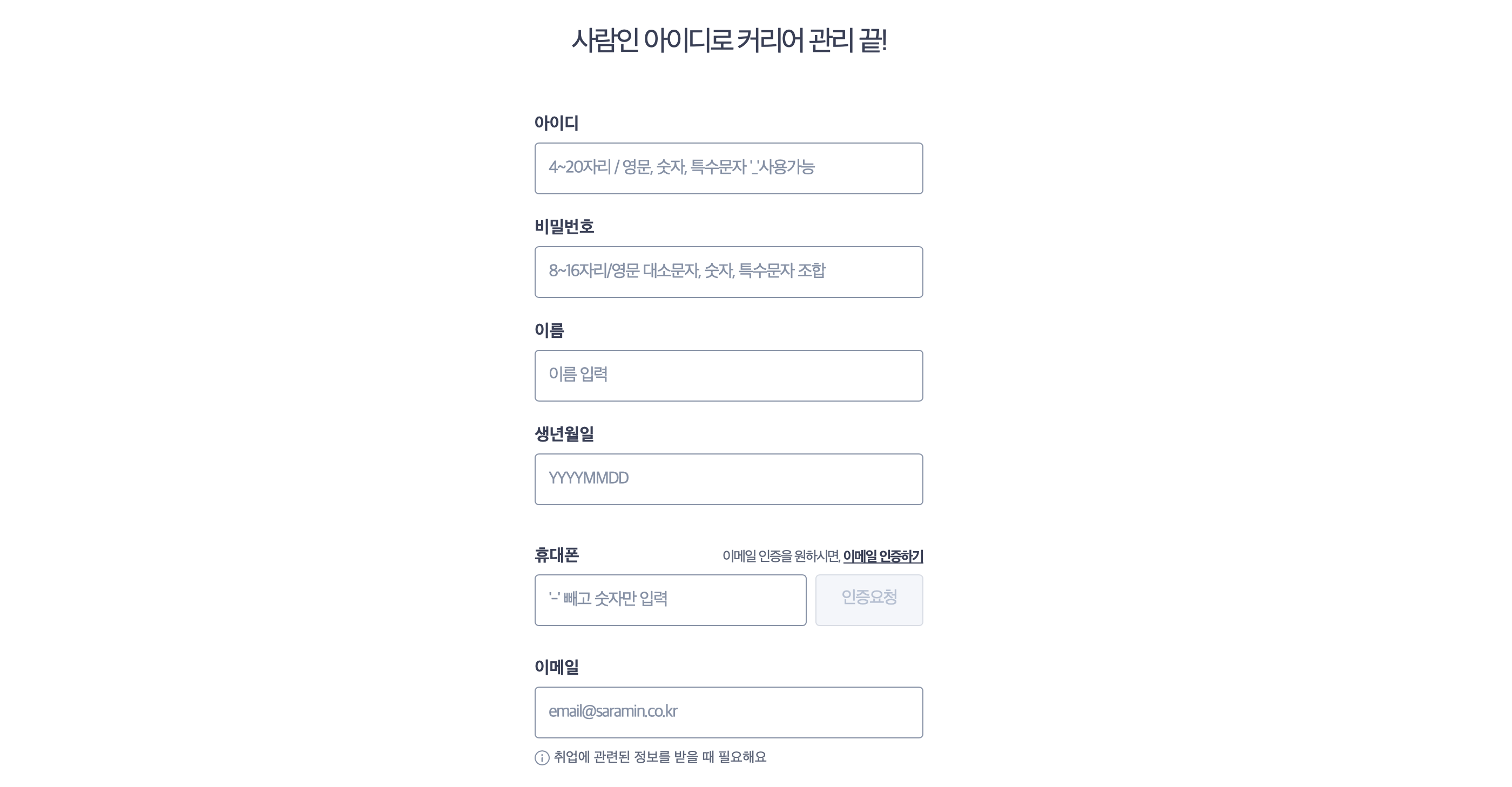
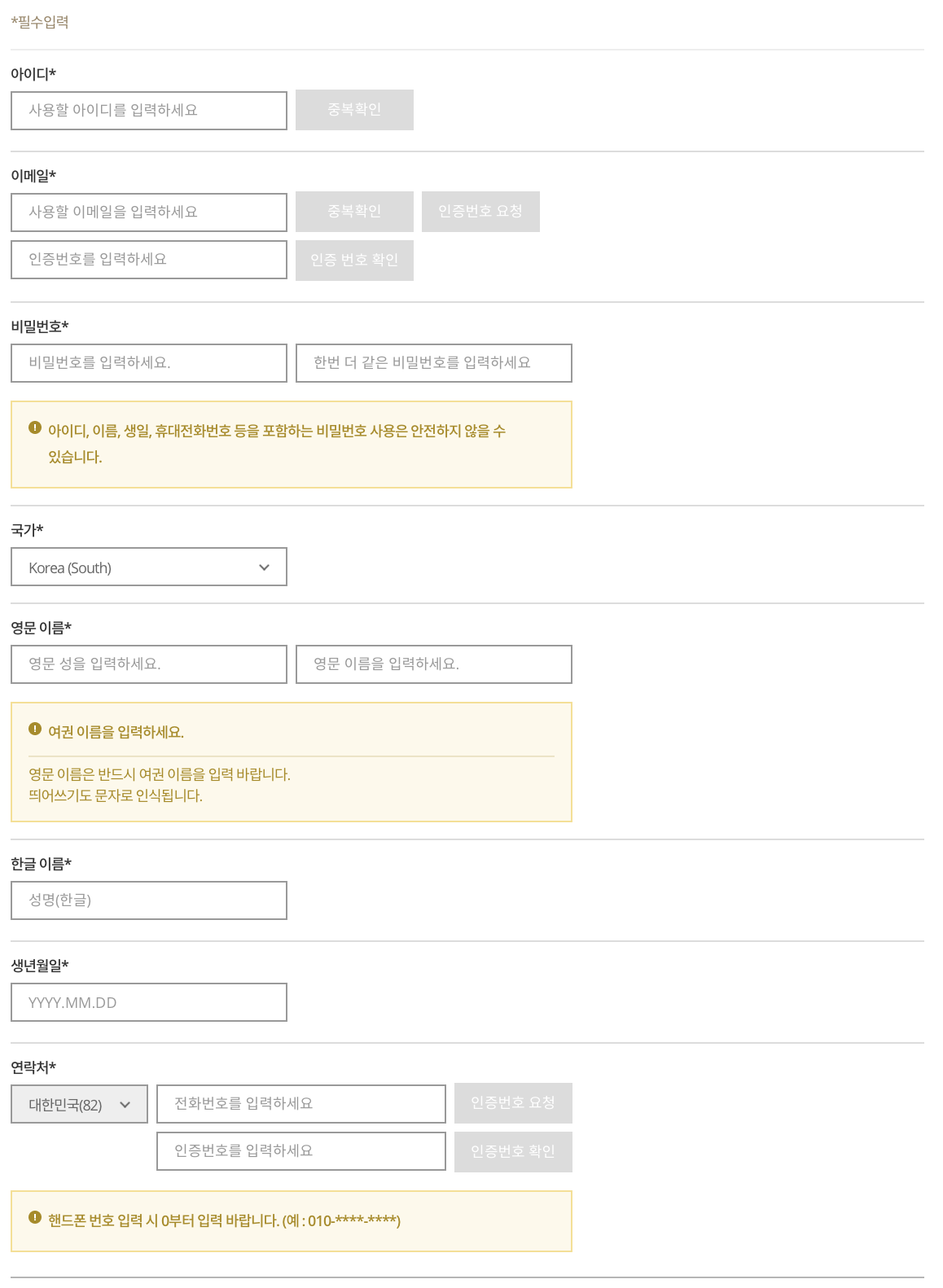
회원가입
회원가입
✅ 영문과 숫자를 조합하여 아이디를 입력한 예시를 통해 유저에게 가이드
✅ 휴대번호를 어떻게 입력해야할 지 플레이스 홀더에 예시로 안내 ('-'의 포함여부)
❌ 플레이스 홀더 미입력 / 입력해주세요
: 모든 항목에 플레이스 홀더를 미입력하거나 그냥 'ㅇㅇㅇ을 입력해주세요'라고 되어 있으면 어떤 조건으로 입력해야 하는지 예시와 안내가 없어 회원가입에 지연 발생
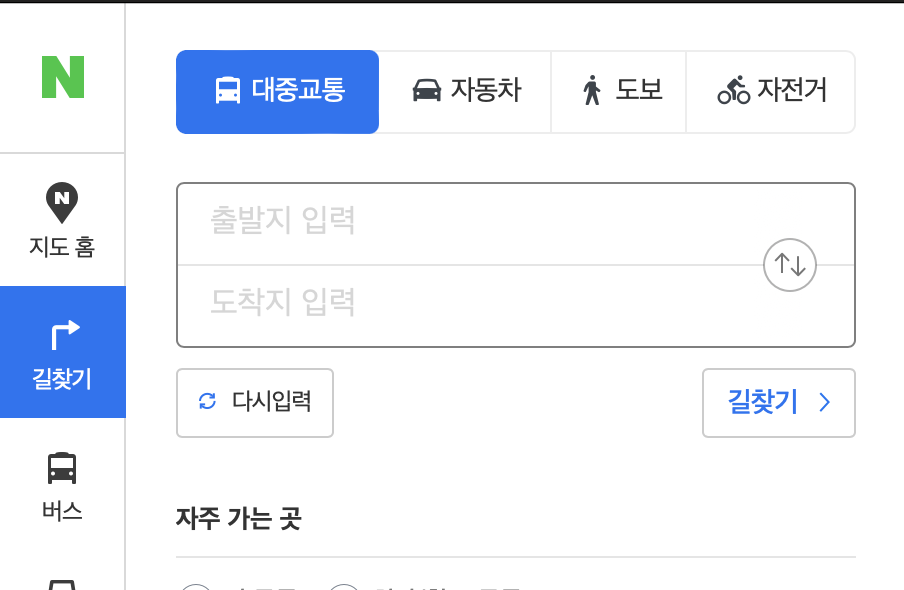
검색
검색
✅ 출발지, 도착지 검색 필드에서 무엇을 검색해야 하는지 명확하게 안내
리뷰
후기 작성
✅ 구매하신 아이템의 후기를 20자 이상 남겨주시면 다른 구매자들에게도 도움이 됩니다
→ 후기 입력 글자 수에 대한 조건과 입력된 내용이 어떻게 도움이 될 지 안내
✅ 이 장소에서의 경험과 추억을 공유해주세요
→ '경험'과 '추억'을 공유해 달라는 Writing으로 더 풍부하게 작성할 수 있도록 동기 부여 및 구체적인 안내
❌ 후기를 작성해주세요
→ 어떻게 입력해야할지 가이드가 없어 막연하고, 플레이스 홀더가 딱딱하게 작성되어 있어
더욱 상세하게 작성하고 싶은 생각이 들지 않음
글 작성
게시글 작성
✅ 나누고 싶은 생각을 적어주세요 (커리어리)
→ 서비스 성격에 맞게 직무 관련하여 어떤 생각을 작성하여 공유하고 싶은지 안내
✅ 작품에 대한 생각을 자유롭게 적어주세요 (왓챠피디아)
→ 작품에 대해 어떤 생각을 공유하고 싶은지 작성해 달라고 안내
❌ 작성해주세요
→ 무엇에 대해 작성할지 구체적인 설명이 없어 막연함, 작성에 대한 동기 부여가 생기지 않음
2. CTA 버튼
⭐️ CTA(Call to Action) 버튼이란?
서비스 내 목표를 달성하기 위해 유저에게 '행동'을 유도하는 버튼

CTA버튼에 적용된 UX Writing의 역할
- 서비스가 원하는 목표로 유저의 행동을 빠르게 유도
- 서비스를 쉽고 명확하게 이해할 수 있도록 도움
- 유저들이 다음 행동에 대해 쉽게 예측할 수 있도록 가이드
❗️ CTA버튼은 한 화면에 하나인 게 좋다
한 화면 내에서 CTA버튼이 너무 많으면 유저에게 혼란을 줄 수 있음
** CTA버튼에서 UX Writing ** 금융, OTT, 배달, 여행, 패션 커머스 웹툰
금융
금융
❌ 매수, 매도
✅ [ 구매하기 ], [ 판매하기 ]
주식 거래에서 '매수', '매도'라는 단어 대신에 '판매하기', '구매하기'라는 쉬운 용어를 사용해 유저가 해당 버튼을 눌러 어떤행위를 하는 것인지 명확하게 안내
OTT
OTT (영화를 재생하는 행동이 핵심!!)
"감상하기"라는 OTT 서비스에 적합한 용어를 사용하여 확실한 행동 유도 & 서비스의 브랜딩 강화
배달
배달
❌ "담기"
무엇을 얼마나 담고 있는 것인지 상세하게 안내하지 않아 유저가 중복으로 체크해야 하는 불편함✅ 음식 배달 직전화면에서 " ⓶ 배달 주문하기 18,800원 "
"배달 주문하기"라는 서비스 핵심 행동 관련 용어 사용 & 보조 숫자들(주문 음식 개수, 총 주문 금액)로 명확하게 정보 안내
여행
여행
✅ [ 숙소 검색 ], [ 객실 보기 ]
다음으로 어떤 행동으로 할 수 있는지 버튼 안에 UX Writing으로 예측할 수 있기에 유저의 빠른 행동 유도
❌ "검색하기", "더보기"
내가 어떤 행위를 하는 것인지 인지하는 데에 한계가 있으며 여행 서비스만의 특징이 담기지 않아 차별성이 떨어짐
패션 커머스
패션 커머스
✅ 상품 결제 직전 화면에서 [ 134,100원 결제하기 ]
'ㅇㅇ원 결제하기' 라는 용어로 다음은 결제화면으로 이동할 것을 유저에게 미리 인지시킴
❌ "다음으로"
결제의 경우, 유저입장에서 민감한 행위이기에 모호한 표현보다 얼마를 어떤 단계에서 지불하게 될 지 명확하게 안내해야 함
웹툰
웹툰
✅ 웹툰 상세페이지에서 [ 무료로 첫화보기 ]
"무료", "첫화" 라는 긍정적이고 구체적인 표현을 사용하여 유저들이 핵심 행동을 빠르게 할 수 있도록 유도
❌ "보기"
몇 화를 보는 것인지, 혜택은 어떤 게 있는지 안내가 없어 유저들은 혼란하고 동기 부여가 되지 않는 문제 발생
3. 확인/취소 안내
❗️ 확인/취소 안내는 남발하면 사용성이 안 좋아지므로 잘 고려해서 사용
확인/취소 안내 UX Writing 예시
1. 확인
: 사용자 행동의 영향이 클 경우, 확실히 결정할 수 있게 확인시켜줌
- 행동이 다른 사람에게 영향이 있을 경우 한번 더 확실하게 확인
- 행동이 돈, 개인 정보 등 민감한 내용과 관련있을 경우 한번 더 확실하게 확인
2. 취소
: 사용자가 잘못 눌렀을 경우를 대비하여 한번 더 확인시켜줌
- 이제까지 유저가 했던 행동이 날아가도 되는지 확실하게 확인
모빌리티
[ 가까운 타다 선택 ]
도착지로 [타다]를 부르는 과정에서
타다 옵션을 고르고 나서 바로 배차되는 게 아니라, 한번 더 선택할 것인지 확인하도록 안내
금융
" ㅇㅇㅇ님에게 ㅇㅇ원을 보낼까요? "
송금하는 화면에서
받는 계좌와 금액을 입력한 후에 마지막으로 한번 더 보내는 사람과 금액을 확인하도록 안내
OTT
다운로드 버튼을 눌렀을 때
작품을 다운로드하고 데이터 걱정 없이 감상해보세요!
지금 바로 이용을 시작하고 작품을 다운로드해보세요.
[ 나중에 ] | [ 시작하기 ]작품을 다운로드하는 과정에서 데이터를 많이 사용할 수 있는 다운로드 전, 한번 더 확인하고 시작할 수 있도록 안내
라이프스타일
주문 취소하는 과정에서
아직 주문이 접수되지 않았습니다. 주문을 취소할까요?
[ 네, 취소할게요 ] | [ 아니요, 계속 할게요 ]이제까지 유저가 작성한 값을 바로 리셋시키지 않고 취소할 것인지 확인하도록 안내
SNS
게시글 업로드를 취소하는 과정에서
[ 삭제 ] | [ 임시 저장 ]
업로드 취소 전 바로 삭제할 것인지 혹은 이제까지 입력한 과정을 임시 저장할 것인지 확인시켜줌
패션 커머스
리뷰를 작성하다가 나가는 과정에서
정말로 나가실건가요? 입력하신 내용은 임시저장됩니다.
[ 나가기 ] | [ 계속 진행하기 ]화면을 나가기 전 이제까지 작성한 과정을 마무리하지 않고 나갈 것인지 한번 더 확인
생산성
게시글을 작성하다가 나가는 과정에서
작성을 종료하시겠습니까? 편집한 내용이 저장되지 않습니다.
[ 계속 작성 ] | [ 작성 종료 ]이제까지 작성한 내용을 바로 날려버리기 전, 작성한 내용이 저장되지 않는다는 정보와 함께 안내
4. 오류 메세지
왜 다음 단계로 진행이 되지 않는지 명확히 안내
&
쉽게 행동할 수 있도록 설계
오류 메세지 UX Writing의 역할
- 어떤 부분 때문에 원하는 대로 진행되지 않는지 명확하게 안내
- 필수 조건을 충족할 수 있도록 사용자에게 피드백
필수 조건들이 존재하는 이유
- 앱 내에 카테고리화하여 관리하여 추후 카테고리별로 분석할 환경을 미리 설계
- 결제, 비밀번호의 경우 제도적으로 보안 등의 절차를 갖춰야하기 때문
오류 메세지 UX Writing
- 가입/로그인
-
포스팅
방 인테리어 사진 올리는 과정에서
✅ " 잠깐! 사진의 공간을 선택해주세요 "
→ 포스팅을 하기 위해 필수 단계인 '공간 선택'에 대해 피드백하여 사용자가 공간 선택 후 올릴 수 있도록 안내
❌ 오류! 필수 입력값을 모두 채워주세요
→ 어떤 값들을 필수로 채워야 하는지 안내가 없어, 유저가 하나씩 찾아야 하는 수고로움 발생 -
상품 등록
중고 물건을 올리기 전
✅ " 카테고리는 필수 입력 항목이에요 "
→ 플랫폼에서 정한 조건에 맞게 업로드할 수 있도록 필수 입력값에 대한 피드백 안내
❌ 등록 불가! 등록할 수 없습니다
→ 어떤 이유로 등록할 수 없는지, 필수 입력값이 빠졌는지, 등록 불가한 물건인지 확인할 수 없음
- 리뷰 작성
리뷰를 작성하는 과정에서
✅ " 상품 별점과 최소 15자 이상의 리뷰를 작성해주세요 "
→ 어떤 부분에서 리뷰 작성 조건을 충족하지 못했는지 상세하게 안내하여 피드백
- 송금
송금하는 과정에서
✅ " 잔액이 ㅇㅇㅇ원이에요 ㅇㅇㅇ원으로 변경 "
→ 잔액이 부족한 경우 안내 & 계좌에 있는 돈 만큼만 보낼 것인지 조치할 수 있도록 함
❌ 송금 불가! 잔액이 부족합니다
→ 잔액이 얼마정도 있길래 돈을 보낼 수 없는 상황인지 알 수가 없음
5. 빈 페이지
상세하게 안내해도 복잡하지 않음
&
행동 유도의 역할이 큰 공간
빈 페이지 UX Writing
- 서비스 내에 내가 할 행동들에 대한 내역
빈 페이지 UX Writing의 역할
- 사용자들이 더욱 행동할 수 있게 동기 부여
- 앞으로 어떤 정보들이 쌓이는 것인지 가이드
UX Writing이 잘된 예시
롯데호텔 회원가입 페이지
https://www.lottehotel.com/global/ko.html

UX 심리학
UX 심리학의 법칙
1. 제이콥의 법칙
"사람들은 익숙한 방식을 더 잘 사용한다"
사람들은 자신들이 익숙한 경험을 통해 새로운 것에도 그와 비슷한 기대를 투영하게 된다. 이로 인해 새로운 방식에 적응하는데 스트레스를 느끼게 되고 거부감을 갖게 된다. 그래서 대부분의 사이트나 앱의 메인페이지에선 비슷한 위치에 비슷한 기능을 적용하게 되는 것들이 있다.
디자인이 사용자의 멘탈 모델과 일치하지 않으면, 사용자가 해당 제품이나 서비스를 인지하는 방식이나 이해하는 속도에 악영향을 미칠 수 있다. 이를 '멘탈 모델 부조화(Mental model discordance)'라고 한다.
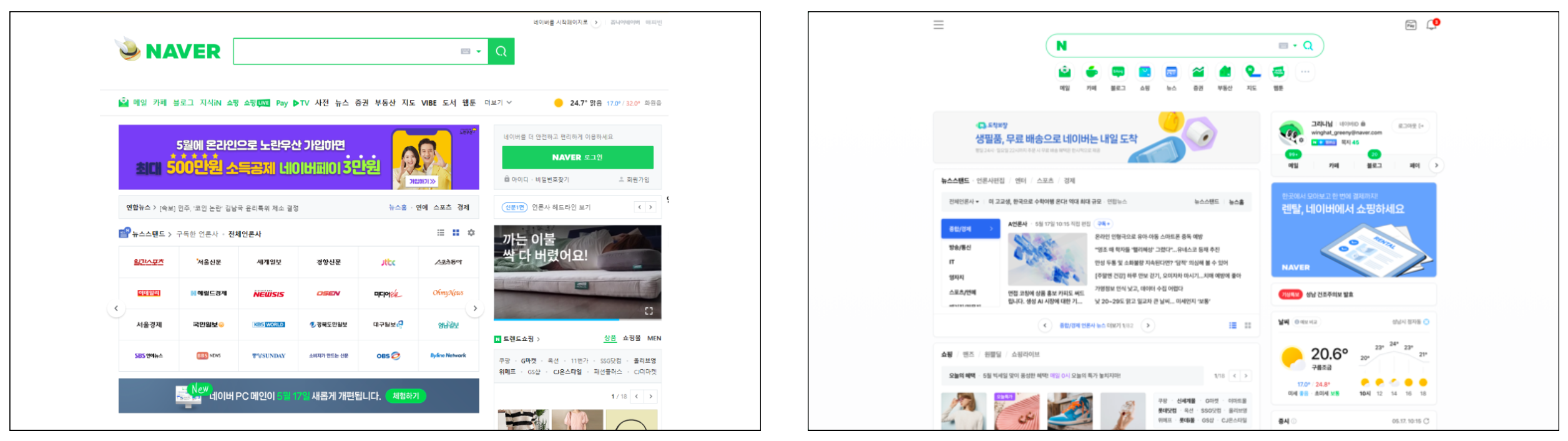
네이버
브랜드 컬러 유지
중요 메뉴 위치 고정
사용자들의 패턴 익숙(모바일 패턴과 똑같이 개편)(모바일 먼저 개편 → 어느정도 익숙해질 시간 제공 후 PC화면 개편)
2. 피츠의 법칙
"대상에 도달하는 시간은 거리가 가까울수록, 크기가 클수록 빨라진다"
회원가입을 해야 하거나 로그인을 해야 되는데 해당 버튼이 너무 밑에 있어서 크롤을 내려야 한다면 얼마나 시간이 오래 걸리고 불편할지 생각해보자.
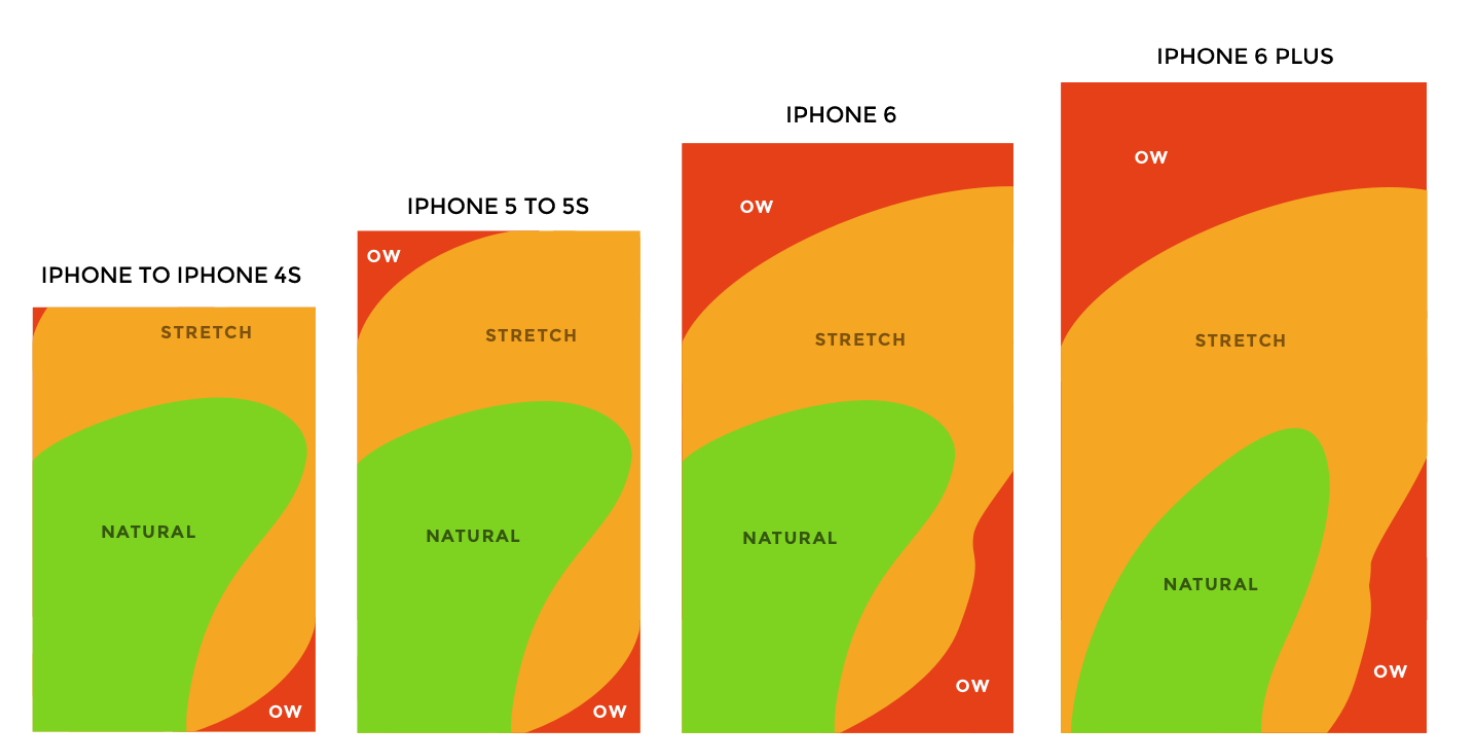
엄지 영역
아이폰의 최소 터치 영역: 44px
** 웹 콘텐츠 접근성 가이드라인 (WCAG)
3. 힉의 법칙
"의사 결정에 걸리는 시간은 선택지의 수와 복잡성에 비례한다"
의사 결정을 해야 할 선택지가 한 화면에 너무 많다면 그만큼 결정하는데 시간이 오래 걸린다는 의미이다. 그래서 선택지의 개수를 최소화하고 심플하게 만들어질수록 사용자는 선택하기 편해지고 시간도 줄일 수 있을 것이다.
선택지가 많으면 의사 결정 시간 증가 & 사용자의 이탈 가능성 증가
리모콘
원래의 다양한 메뉴의 리모콘과 애플티비 리모콘
4. 밀러의 법칙
"인간은 작업기억에 7(±2)개의 청크(Chunk, 덩어리, 묶음)밖에 저장하지 못한다"
조지 밀러가 실험을 통해 인간이 단기적으로 5~9개 항목밖에 기억하지 못한다는 것을 발견하여 그의 이름을 따서 붙여진 법칙으로, 가장 큰 예로 전화번호를 들 수 있다.
01234567890 보다, 012-3456-7890 이 더 잘 읽히고 기억에 더 쉽게 남는다.
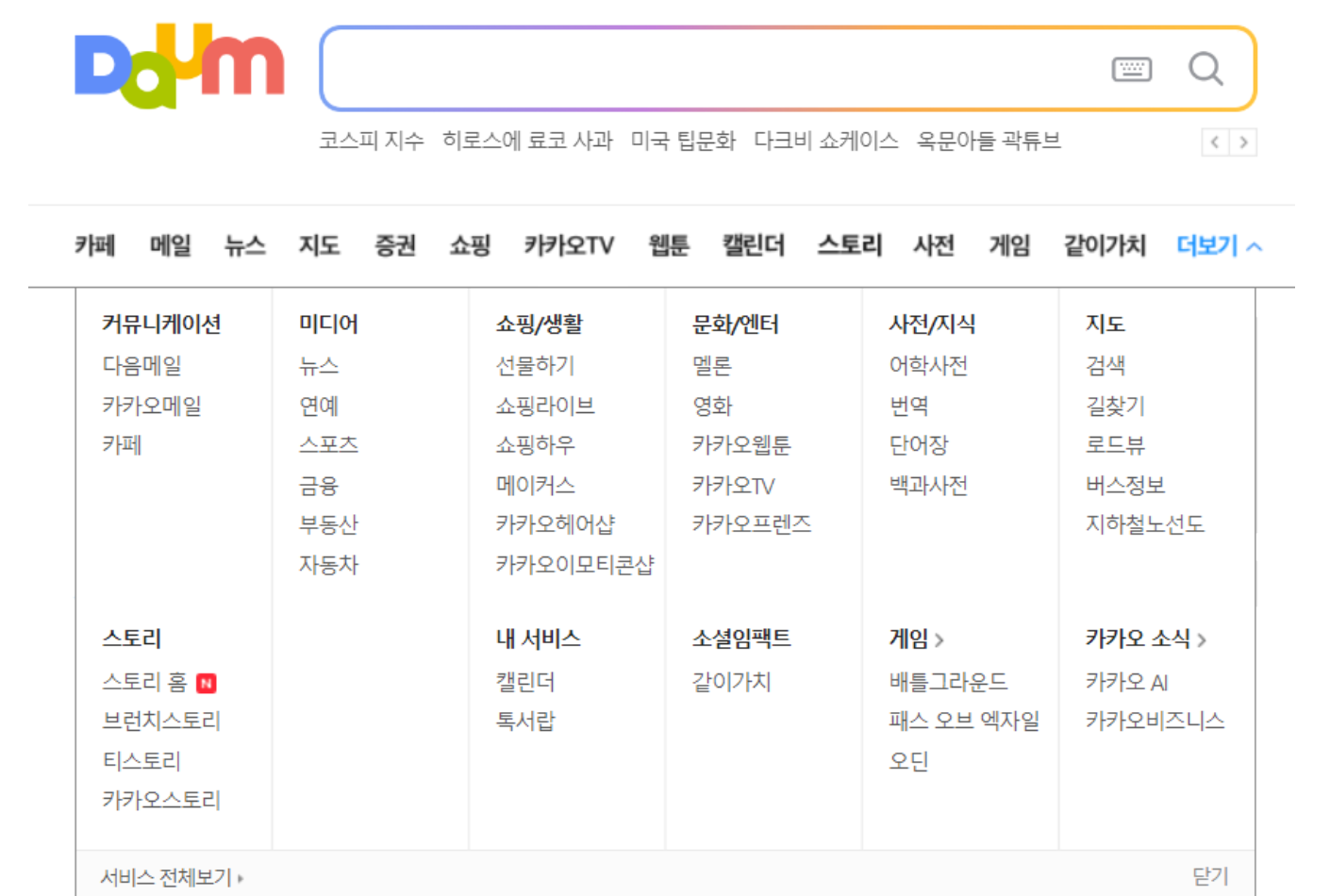
카테고리화된 메뉴
5. 포스텔의 법칙
"자신이 행하는 일은 엄격하게, 남의 것을 받아들일 땐 너그럽게"
"사용자는 우리가 생각하는대로 행동하지 않는다"
위의 전제 하에 사용자가 어떤 행동을 하고 동작을 하든지 실수를 해도 공감하는 태도로 유연하고 관대하게 대처해야 한다.
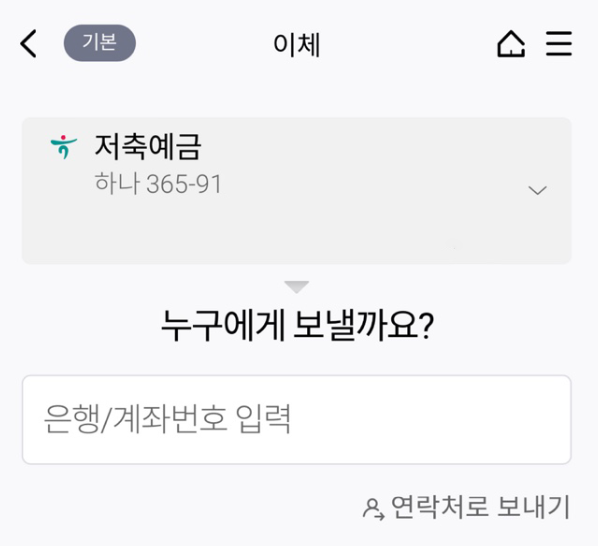
모바일뱅킹(은행 앱에서 송금 시)
계좌번호를 통한 송금 외에도 "연락처로 보내기" 기능
6. 피크엔드의 법칙
"모든 경험의 절정이나 마지막 순간에 느낀 감정이 주된 판단의 기준이 되는 것"
인간은 주로 경험을 하는 것에서 전체적인 합이나 평균으로 그 경험을 평가하는 것이 아닌 마지막 순간에 느끼는 감정을 통해 전체의 경험을 판단하는 경향이 있다. 그래서 마지막 순간의 경험을 가장 세심하게 신경써야 한다.
7. 심미적 사용성 효과
"사용자는 보기 좋은 디자인을, 사용성이 더 뛰어난 디자인으로 인식한다"
UI를 UX 못지 않게 중요하게 생각하는 이유다. 심미적으로 아름답고 멋지면 고객은 이를 실제적인 UX 관점으로 봤을 때 불편하더라도 오히려 더 사용성이 뛰어나다고 착각을 할 때도 있다는 것이다.
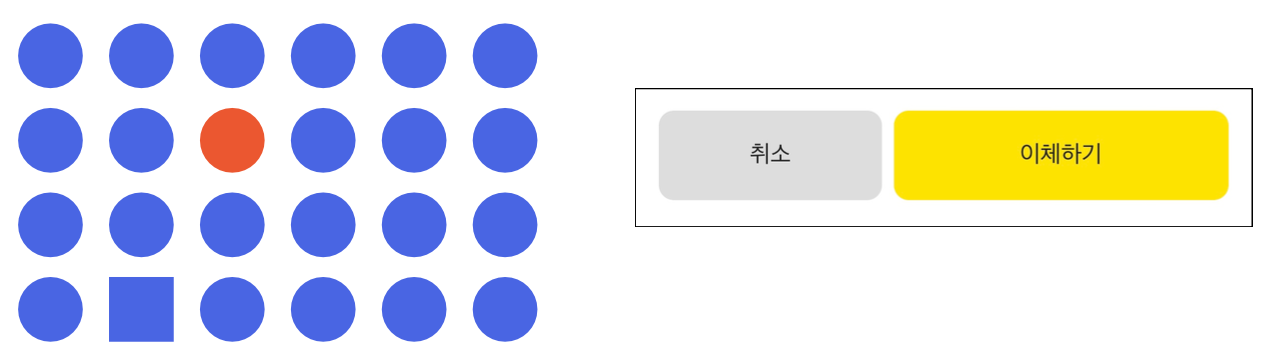
8. 본 레스토프 효과
"비슷한 사물이 여러개 있으면, 그 중에서 가장 차이나는 한 가지만 기억할 가능성이 크다"
중요한 정보나 핵심 동작은 시각적으로 눈에 띄게 하고 우선 순위 기능을 강조하거나 유도하기 위해 하이라이트 처리하는 효과를 의미한다. 사람들은 뚜렷하게 구분되는 항목들을 가장 잘 기억하기 때문이다.

9. 테슬러의 법칙
"어떤 시스템이건, 더 이상 줄일 수 없는 필수적인 복잡성이 존재한다"
일례로 이메일에서 받는 사람과 보내는 사람, 내용이라는 정보가 '필수적인 복잡성'이라는 것이다. 필수적인 복잡성을 제외한 나머지를 최소화하여 보다 편리한 디자인을 만들 수 있고, 훌륭한 고객 경험을 줄 수 있는 것이 테슬러의 법칙이다.
≓ 5. 포스텔의 법칙과 비슷하다고도 볼 수 있다..
10. 도허티 임계
"컴퓨터와 사용자가 서로 기다리지 않아도 되는 속도인 0.4초 이하로 인터렉션한다면 생산성은 극도록 높아진다"
즉, 사용자는 0.4초 이내에 어떤 화면으로 넘어가지 않으면 이탈 확률이 높아진다는 의미이기도 하다. 그래서 각각의 서비스들은 정확하지 않아도 진행 상황을 보여주게 되면 사용자는 그 상황을 보면서 대기 시간에 관대해진다.