
2024.01.16 30일차 수업: HTML, CSS 기초(6)
2024.01.17 31일차 수업: HTML, CSS 기초(7)
- transform을 이용한 변환은 좌표 평면 상에서 각 축의 값을 변경해 이루어지는 비교적 단순한 형태
- transition을 이용하면 요소에 지정된 스타일을 완전히 다른 스타일로 변화시키고 그 변화에 애니메이션 효과를 줄 수 있다.
Transform
transform(변환 속성): 한 요소의 회전, 크기조절, 기울기, 이동 등의 변형을 적용할 수 있다. 이때, 크기나 위치는 요소의 x축과 y축을 기준으로 바꿀 수 있다.
translate(x, y)
translate(바꾸기/옮기기): 지정한 크기만큼 x축, y축 방향으로 이동합니다.
scale(x, y)
scale(확대/축소 비율): 지정한 크기만큼 x축, y축으로 확대 및 축소합니다.
skew(x, y) (각도의 단위 deg)
skew(왜곡): 지정한 각도만큼 x축, y축으로 비틀어 왜곡합니다.
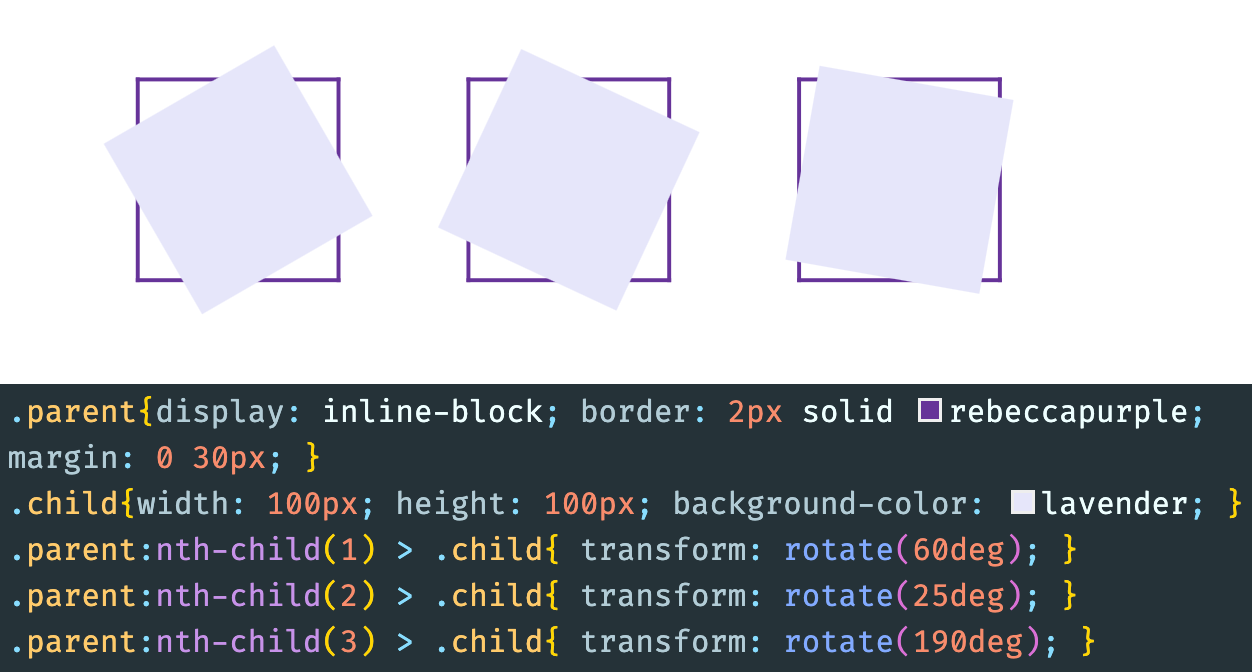
rotate(deg)
rotate(회전): 지정한 각도만큼 회전합니다.
Transition
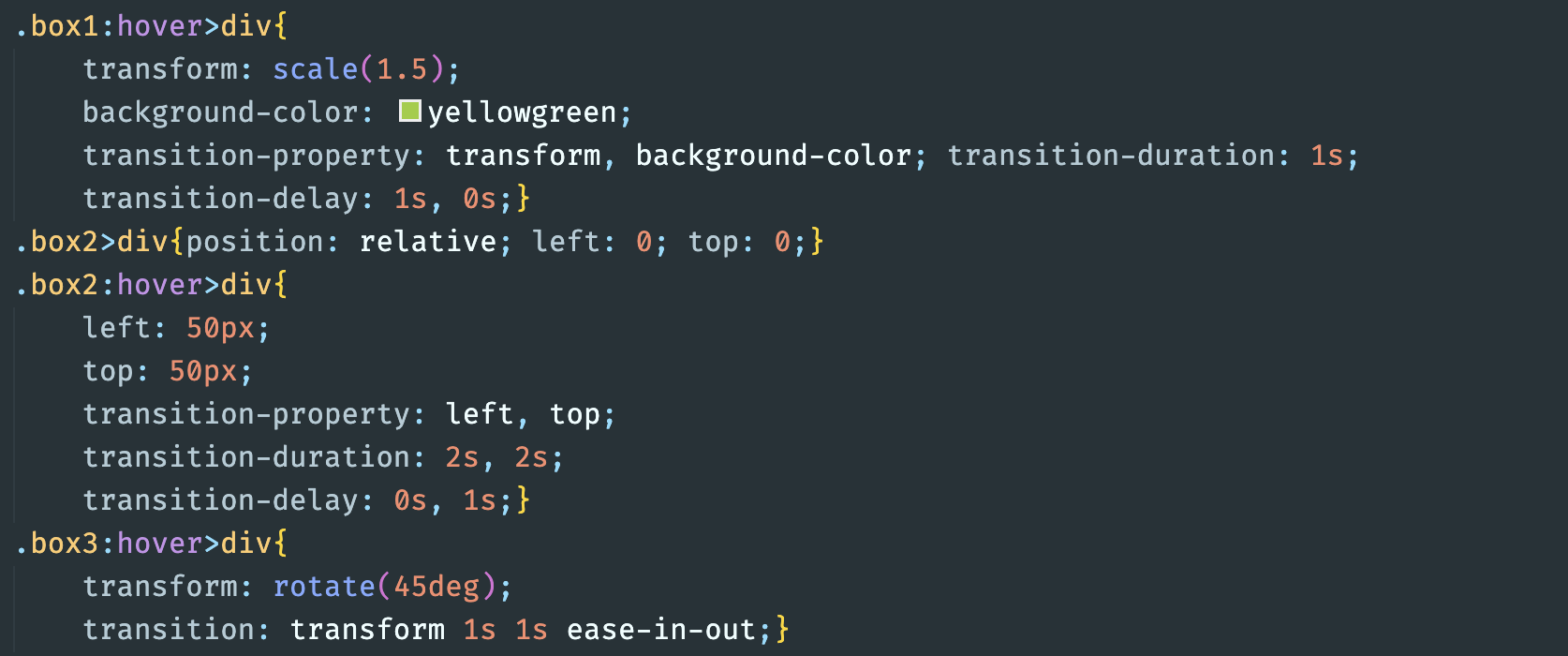
transition(변환 속성): 요소에 지정되어 있는 스타일 속성을 완전히 다른 스타일로 변화시킬 수 있으며, 스타일이 변화할 때의 시간이나 변화 속도 등을 추가로 지정할 수 있어 다양한 애니메이션 효과를 만들 수도 있다.
장면과 장면 사이의 중간 단계를 만듦.
즉, 하나의 요소에 css의 변화가 있을 때 그 중간 단계를 만들어서 부드럽게 표현함
transition-property
transition-property : 변화 대상 속성을 지정
변화 대상 속성이 여럿인 경우에는 쉼표(,)로 구분하여 여러 속성명을 나열
transition-property: transform, background-color;transition-duration
transition-duration : 변화가 실행될 시간을 지정
transition-duration: 2s;
transition-duration: 200ms;transition-delay
transition-delay : 변화 시작 전 지연 시간을 지정
transition-delay: 1s, 500ms;transition-timing-function
transition-timing-function : 변화 실행 시 실행 곡선 방식을 지정
- ease (default값)
: 점점 속도가 빨라지다가 끝날 때 다시 느려지는 방식 - linear
: 처음부터 끝까지 같은 속도로 진행 - ease-in
: 느리게 시작했다가 점점 빨라짐 - ease-out
: 빠르게 시작했다가 점점 느려짐 - ease-in-out
: 느리게 시작했다가 빨라지고, 끝날 때쯤 다시 느려짐
transition (축약속성)
transition : 단축 속성으로 변화 속성, 시간, 실행 곡선 등을 한 번에 지정
속성 적용 Time ~~
Animation
움직이지 않는 물체를 움직이는 것처럼 보이게 만드는, 웹페이지 상에 표시되는 콘텐츠가 TV 애니메이션과 같은 동적 움직임을 구현할 수 있도록 @keyframes 모듈과 animation 속성을 지원
@keyframes
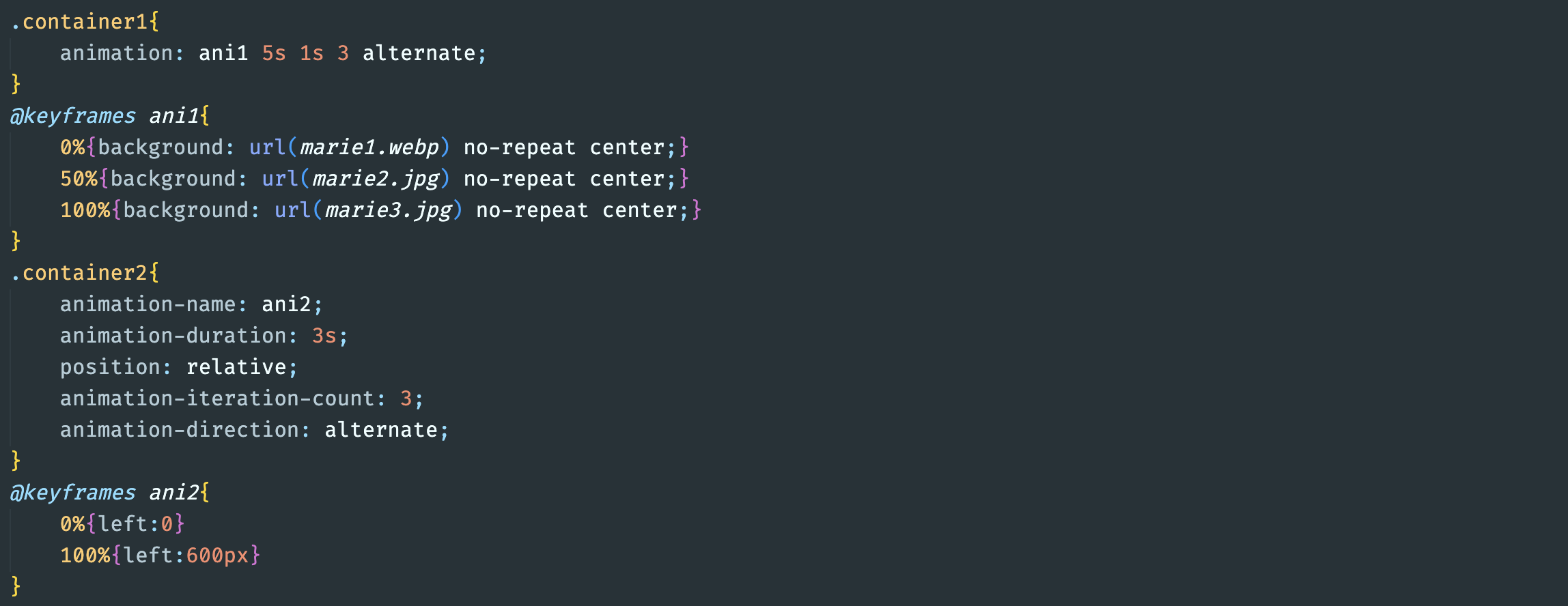
@keyframes 모듈을 이용한 애니메이션 정의
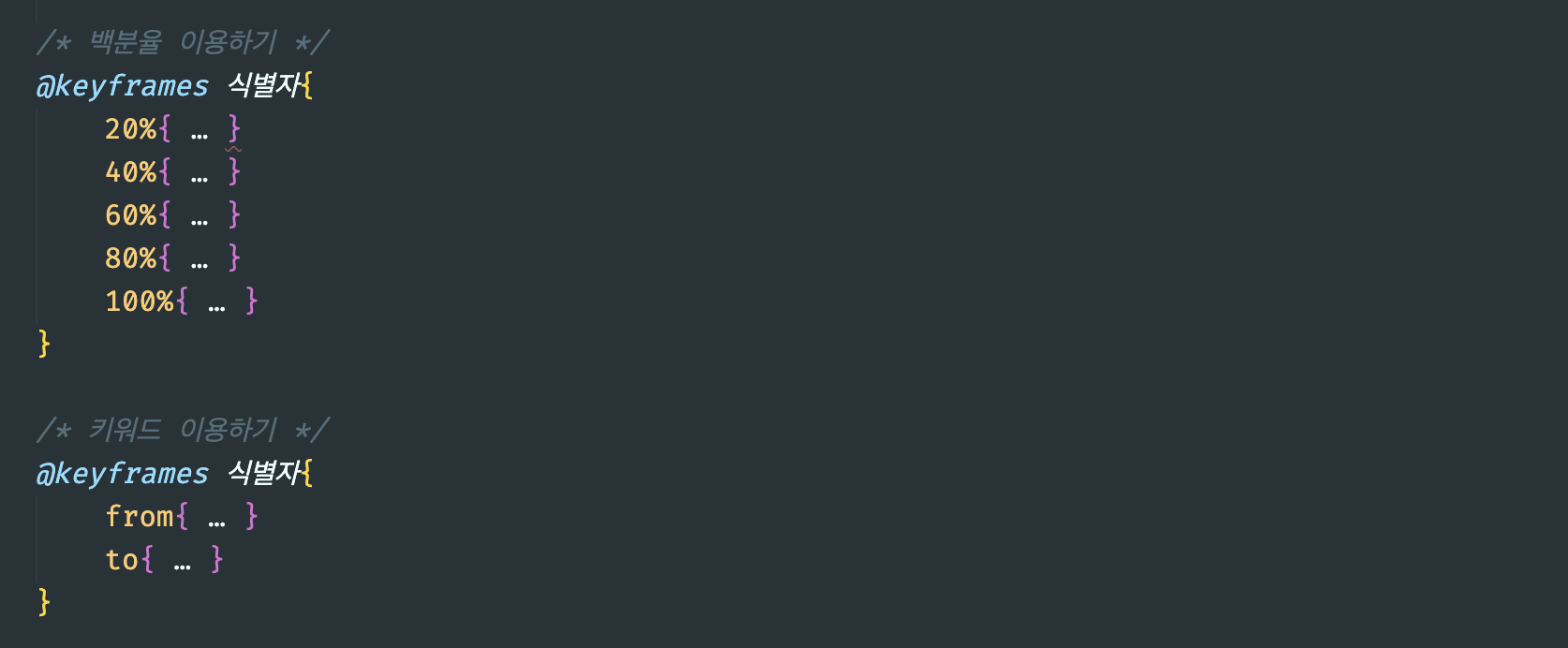
@keyframes은 스타일 속성 변화를 프레임 별로 구분해 정의하는 특별한 모듈로, 사용자는 @keyframes를 통해 정의한 애니메이션에 식별자를 추가하고 이를 원하는 요소에 적용할 수 있다. 애니메이션의 각 프레임을 구분하는 방법으로는 백분율을 이용하는 방법과 키워드를 이용하는 방법이 있다.

animation-name
animation-name : @keyframes로 정의한 애니메이션 식별자를 지정
animation-duration
animation-duration : 애니메이션 실행 시간을 지정
animation-delay
animation-delay : 애니메이션 실행 시작 전 지연 시간을 지정
animation-iteration-count
animation-iteration-count : 애니메이션 반복 횟수를 지정
animation-direction
animation-direction : 애니메이션 반복 실행 시 동작 진행 방향을 지정
animation-timing-function
animation-timing-function : 애니메이션 실행 시 속도 변화 방식을 지정
animation (축약속성)
animation : 애니메이션 관련 속성들을 한꺼번에 지정하는 단축 속성
속성 적용 Time ~~