
2024.01.09 25일차 수업: HTML, CSS 기초(1)
2024.01.10 26일차 수업: HTML, CSS 기초(2)
Web
하이퍼텍스트는 웹 브라우저라 불리는 프로그램을 통해 웹 서버에서 "문서"나 웹 페이지 등의 정보 조각을 읽어들여 컴퓨터 모니터에 출력하는 형태로 보이게 된다. 그러고 나서 사용자는 각 페이지에 있는 하이퍼링크를 따라 다른 문서로 이동하거나 그 페이지를 서비스하고 있는 서버로 일련의 정보를 보낼 수도 있다. 하이퍼링크를 따라 이동하는 행위를 흔히 웹 서핑(web surfing) 또는 웹 브라우징(web browsing) 이라 한다. 그리고 관련된 내용들이 모여있는 웹 페이지들의 집합을 웹 사이트라 한다.

- Protocol:
네트워크 상에서 약속한 통신규약(http, FTP, SMTP, POP, DHCP) - IP:
네트워크 상에서 컴퓨터를 식별할 수 있는 주소(e.g. 211.168.0.1) - DNS:
IP주소를 인간이 쉽게 외우도록 맵핑한 문자열(www.naver.com) - Port:
IP주소가 컴퓨터를 식별할 수 있게 해준다면, 포트번호는 해당 컴퓨터의 구동되고 있는 프로그램을 구분할 수 있는 번호(e.g. :8080)

HTML
HTML은 하이퍼텍스트 마크업 언어(HyperText Markup Language)라는 의미의 웹 페이지를 위한 지배적인 마크업 언어다. HTML은 제목, 단락, 목록 등과 같은 본문을 위한 구조적 의미를 나타내는 것 뿐만 아니라 링크, 인용과 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법을 제공한다. 그리고 이미지와 객체를 내장하고 대화형 양식을 생성하는데 사용될 수 있다.
CSS
캐스캐이딩 스타일 시트(Cascading Style Sheets, CSS)는 마크업 언어가 실제 표시되는 방법을 기술하는 언어로, W3C의 표준이며, 레이아웃과 스타일을 정의할 때의 자유도가 높다. 마크업 언어가 웹사이트의 몸체를 담당한다면 CSS는 옷과 액세서리같은 꾸미는 역할을 담당한다고 할 수 있다. 즉, HTML 구조는 그대로 두고 CSS 파일만 변경해도 전혀 다른 웹사이트처럼 꾸밀 수 있다.
HTML(HyperText Markup Language)
태그
HTML 요소로서 HTML 문서에서 사용되는 태그를 의미한다. 이 태그는 문서의 제목을 의미하는 태그와, 문서의 시작과 끝을 알리는 태그, 서식 태그 등이 있다.

HTML5 시작 태그
빈 html파일에서 ! + Enter 혹은 html:5 + Enter를 치면 기본적인 html 문법이 자동입력

기본 태그
문서를 표현하는 기본적인 태그들
- < h1 > 제목 heading
문서 본문의 헤드라인 요소 (h1, h2, ..., h6 으로 되어있고 글씨 크기에 차이가 있다) - < p > 문단 paragraph
- < br > 줄바꿈 break
- < a > 앵커 anchor
문서와 문서를 연결 e.g.) < a href="연결할 문서의 주소" > - < b >, < strong > 강조 bold, strong
텍스트 bold 처리 - < em >, < i > 강조 emphasis, idiomatic
텍스트 기울기 처리 - < u > 밑줄 underline
- < s > 취소선 strikethrough
- < small >
작은 텍스트 - < sup > super subscript
위 첨자 - < sub > subscript
아래 첨자 - < ins > inserted
공동 작업 문서에 새로운 내용 삽입 - < del > delete
공동 작업 문서에 기존 내용 삭제
리스트 태그
리스트를 표현하는 태그들
< ul >과 < ol >은 하나 이상의 < li >태그를 가져야하며, 마찬가지고 < li > 태그 상위에 < ul > 혹은 < ol > 태그가 있어야함
- < ul > unordered list
순서가 없는 목록 - < ol > ordered list
순서가 있는 목록 - < dl > description list
이미지 태그
웹 페이지에서 이미지를 출력해주는 태그입니다.
- < img >
→ src="이미지 경로" alt="이미지 대체 텍스트"절대 경로 : 서버상의 주소
상대 경로 :- 현재 문서 기준으로 연결한 소스, 삽입할 이미지, 동영상, 위치 설정
- 같은 위치: 파일명.확장자
현재위치=./ - 상위 디렉토리 위치: ../파일명.확장자
- 하위 디렉토리 위치: 폴더명/파일명.확장자
표를 표현하는 태그
표형식의 레이아웃을 만드는 태그 (예전에는 웹사이트의 전체적인 레이아웃을 만들었으나 현재는 사용 빈도 감소함)
- < table >
- < caption > 테이블의 제목
- < thead > 표 중 제목 table head
- < tbody > 표 중 내용 table body
- < tfoot > 표 중 요약 table foot
- < th > 테이블의 열 table head
- < tr > 테이블의 행 table row
- < td > 테이블의 행 table data
td 속성: rowspan(행 합치기), colspan(열 합치기)
오디오 태그
웹페이지에서 오디오를 출력해주는 태그
- < audio >
비디오 태그
웹페이지에서 동영상을 출력해주는 태그
- < video >
폼 태그
텍스트 입력, 선택, 라디오 버튼, 체크 박스 등의 양식을 만들 수 있는 태그
- < form >
그룹 태그
의미없는 그룹을 만들 때 사용하는 태그
- < div > division
block 속성 - < span >
inline 속성
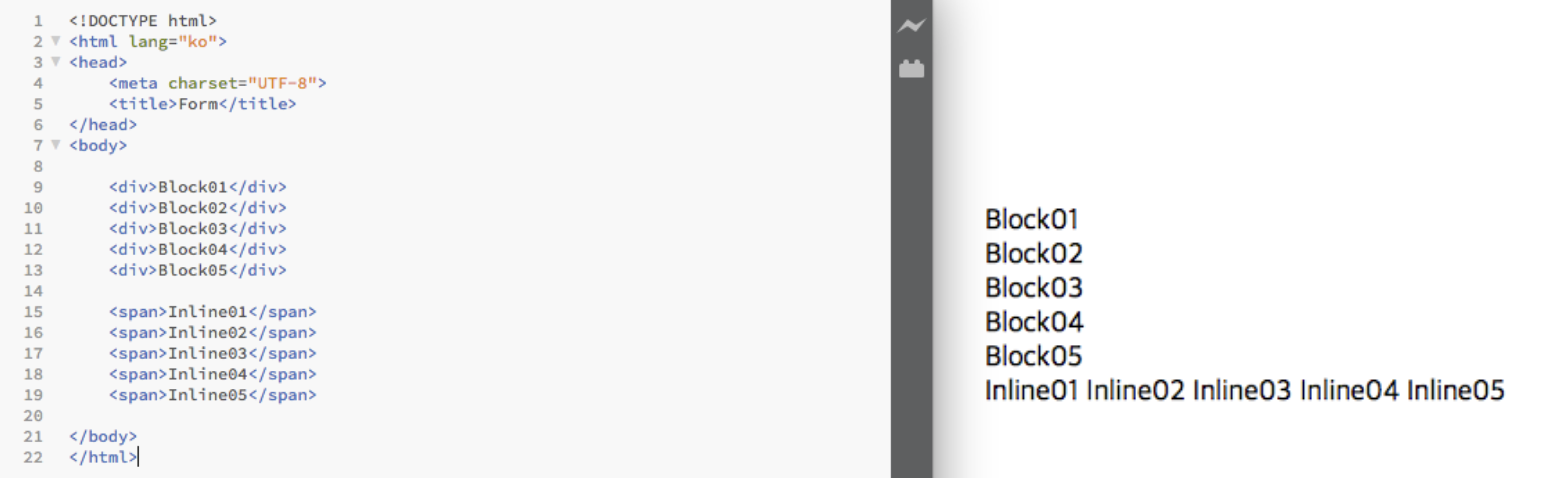
Inline 태그 VS Block 태그
-
Inline 요소
e.g.) < span >, < a >, < strong >, < em > 등
✏︎ 콘텐츠의 흐름 안에 끼워져서, 콘텐츠의 일부분으로 간주
✏︎ 너비와 높이 속성이 설정되어도 효과가 없으며, 좌우 마진과 패딩은 적용되지 않음. 오직 콘텐츠의 크기만큼만 영향을 미친다!!!
✏︎ 인라인 요소는 한 줄에 여러 개를 나란히 배치 가능 -
Block 요소
e.g.) < div >, < p >, < h1 > ~ < h6 >, < ul >, < li > 등
✏︎ 전체 너비를 차지하며, 새로운 줄에서 시작
✏︎ 너비, 높이, 여백 등 다양한 스타일 속성이 적용
✏︎ 인라인 요소와 달리, 한 줄에 하나의 블록 요소만 배치

Semantic 태그
의미 있는 Semantic 태그
- < header > 헤더 영역
- < nav > 네비게이션바 영역
- < section > 콘텐츠 영역
- < article > 독립적인 콘텐츠
다른 페이지에 떼어서 가져갔을 때 독립적으로 쓸 수 있는 애들만 이 태그 사용 - < footer > 푸터 영역
- < aside > 사이드바 영역
주 내용과 무관한 내용(광고, 배너 등)
축약형(?)
$는 번호 매기고 싶을 때 씀
ul>li*3>a{문서}
<ul>
<li><a href="">문서</a></li>
<li><a href="">문서</a></li>
<li><a href="">문서</a></li>
</ul>
ul>li*3>a{문서$}
<ul>
<li><a href="">문서1</a></li>
<li><a href="">문서2</a></li>
<li><a href="">문서3</a></li>
</ul>
텍스트: {}, 속성: [], $: 오름차순 숫자
div[class="box$"]*4
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>CSS(Cascading Style Sheets)
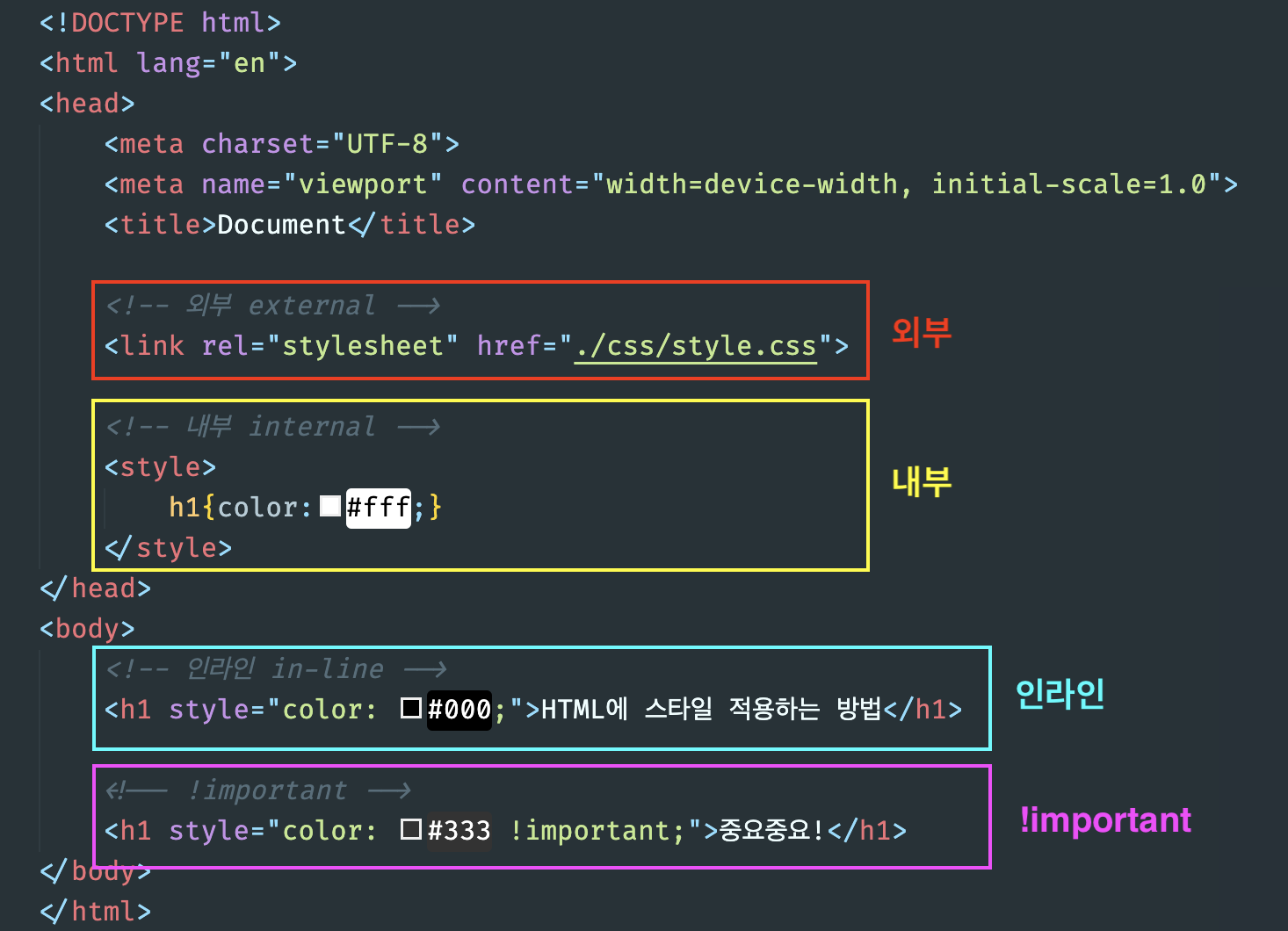
HTML 문서에 스타일을 적용하는 방법
- 인라인(in-line)
- 내부(internal)
- 외부(external)
- !important

스타일의 우선 순위
- !important > 인라인 > 내부 > 외부
- 작성된 순서에서 마지막 것 적용
- 같은 값이 겹쳤을 때:
id > class > tag - 경로 있는 것 > 경로 없는 것
스타일 구성
스타일은 선택자, 속성, 속성값으로 구성되며, 속성들은 ' ; '으로 닫은 후에 계속 붙여서 사용 가능

기본 속성
- 문자
- 마진
- 패딩
- 백그라운드
- 외곽선
- 테이블
- 레이아웃
- flex
- grid
- float
- position
선택자 Selector
선택자는 특정 구성 요소를 선택하여, 해당 요소의 속성을 컨트롤하는 목적으로 사용됨

전체 선택자 * Selector
전체라는 의미의 * 를 사용하면 문서 전체 요소에 적용할 수 있음
id 선택자 VS class 선택자
- class는 여러 class를 공백을 통해 지정해줄 수 있지만 id는 하나만 지정 가능
- class는 여러 태그에 같은 클래스 이름 지정 가능, id는 하나에만 지정 가능
- 우선순위: id 선택자 > class 선택자
- 사용 방법: #id명{~}, .class명{~}
문자
- color 색상명:
hex, rgb, rgba - font-size 폰트 사이즈:
px, em, rem, vw, vh - letter-spacing 자간:
px - word-spacing 행간:
px - line-height
1, 1.5, 2 / px - font-style:
normal/italic - text-indent:
px - word-break:
break-all 철자별/keep-all 단어별 - text-decoration:
underline/none - font-family:
"서체명" - text-align: justify(양끝정렬), right, left
아이디 클래스명: 영문소문자, 영문소문자+숫자 가능
외곽선 border
- border-style
solid/dashed/dotted/double ... - border-color 색상코드
hex/rgb/rgba - border-width
px - 축약속성 border(style, color, width 축약해서 사용)
1px solid #000; - border-top
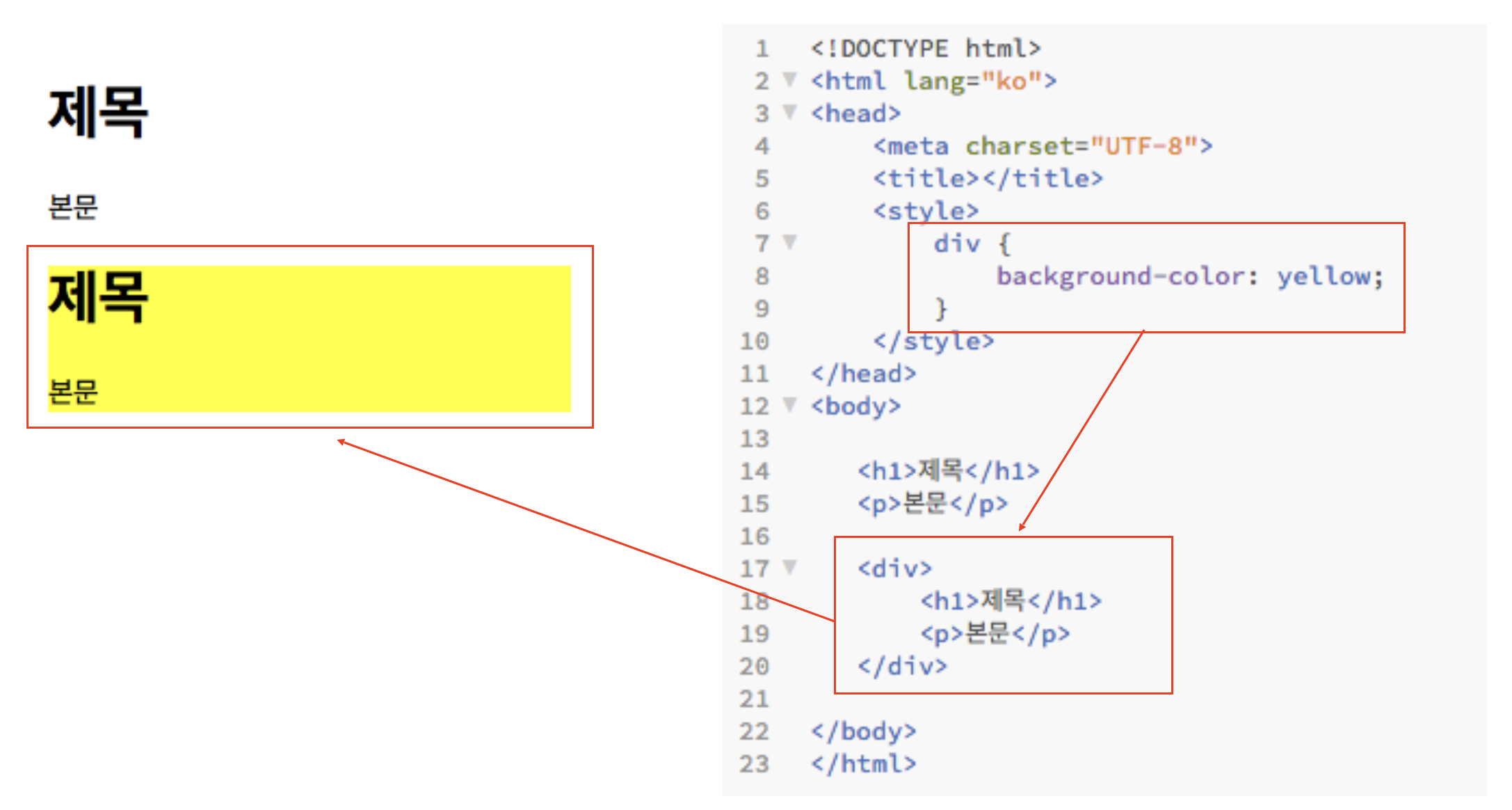
백그라운드 backgroud
- background-color
- background-image:
url(배경 이미지 경로) - background-repeat:
no-repeat/repeat-x/repeat-y - background-attachment:
scroll/fixed - background-position:
left/right/top/bottom/px/% - background-size:
cover/contain/px/% - background-clip (배경이 보이는 영역 지정):
content-box/padding-box/border-box(기본) - background-origin (배경이 시작되는 기준 지정):
content-box/padding-box(기본)/border-box
축약속성
- background
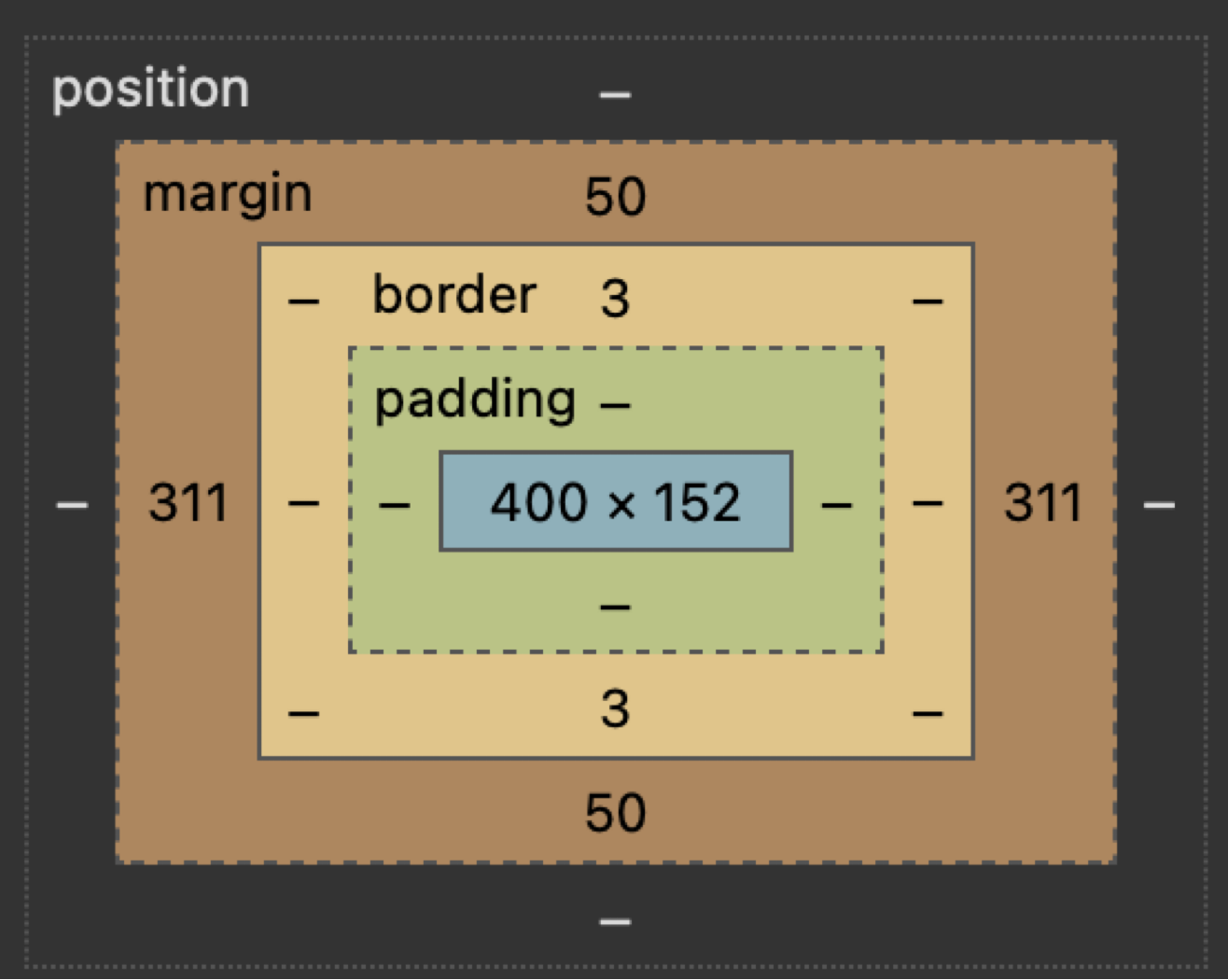
margin, padding
margin: border 바깥
padding: border 안쪽

*{margin: 0; padding: 0;} 하는 이유!!!🚨 css 코드 처음 짤 때 위와 같은 코드를 넣는데 왜 margin과 padding을 0으로 설정해야할까?
브라우저의 기본 스타일에 의한 여백과 간격을 제거하거나 조절하기 위해 사용함.
사용자마다 쓰는 브라우저가 다르기 때문에 브라우저의 기본 스타일이나 사용자 에이전트의 스타일에 의해 추가적인 여백이나 패딩이 적용되지 않게 하는 것!! 이는 디자인의 일관성을 유지하고, 레이아웃을 미리 예측 가능하게 만드는 데 도움이 된다고 합니당~~
🚨 주의 !!
padding을 안쪽 여백이라고 말하긴 하지만 사실은 콘텐츠 < 패딩 < 보더 < 마진 순이다.
그렇기 때문에 스타일 지정 시 height와 width를 정해준다면 그건 "콘텐츠"에 대한 높이와 너비이기 때문에 패딩을 추가하면 바깥쪽으로 늘어나게 된다!!!
