
오늘은 03장 컴포넌트 CSS 스타일링을 공부해 보겠다.
03 컴포넌트 CSS 스타일링
03-1 리액트 컴포넌트의 CSS 스타일링
먼저 새 리액트 프로젝트를 생성해 준다.

그리고 chance와 luxon 패키지를 설치하고,
.prettierrc.js 파일 등 기본적인 설정을 해준다.

그리고 CopyMe.tsx 파일을 복사하여 5개의 파일을 만들었다.

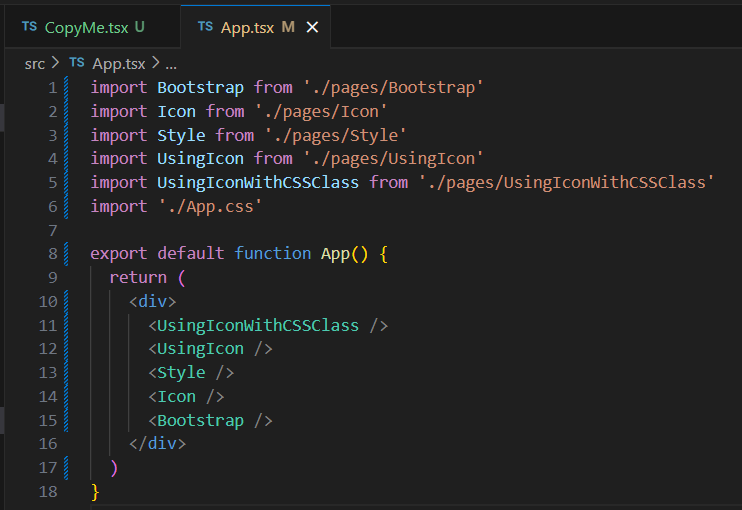
이제 App.tsx 파일에 실습할 컴포넌트를 나열한다.

리액트 개발에서 CSS 부분은 부트스트랩과 같은 CSS 프레임워크를 사용할 때가 많다.
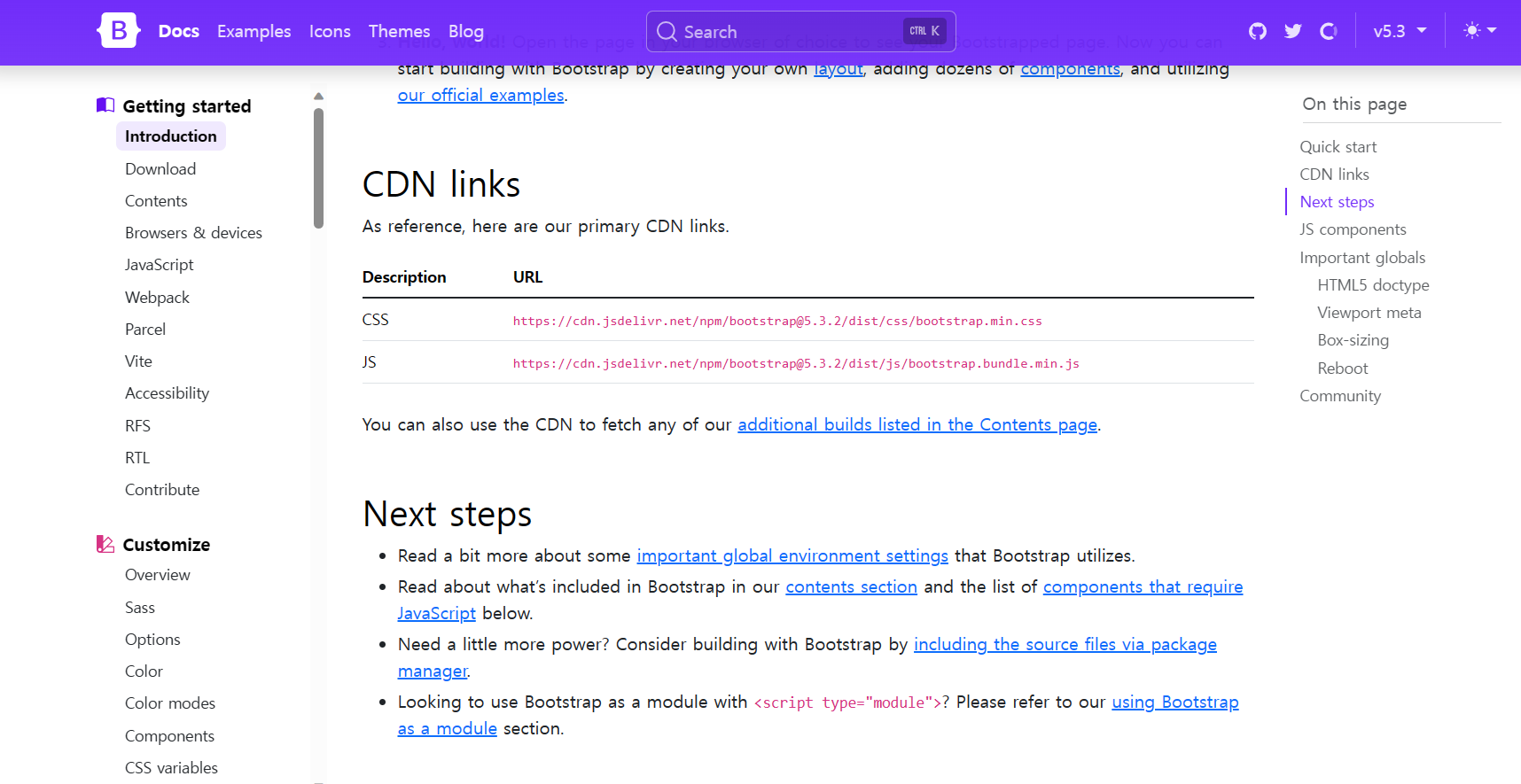
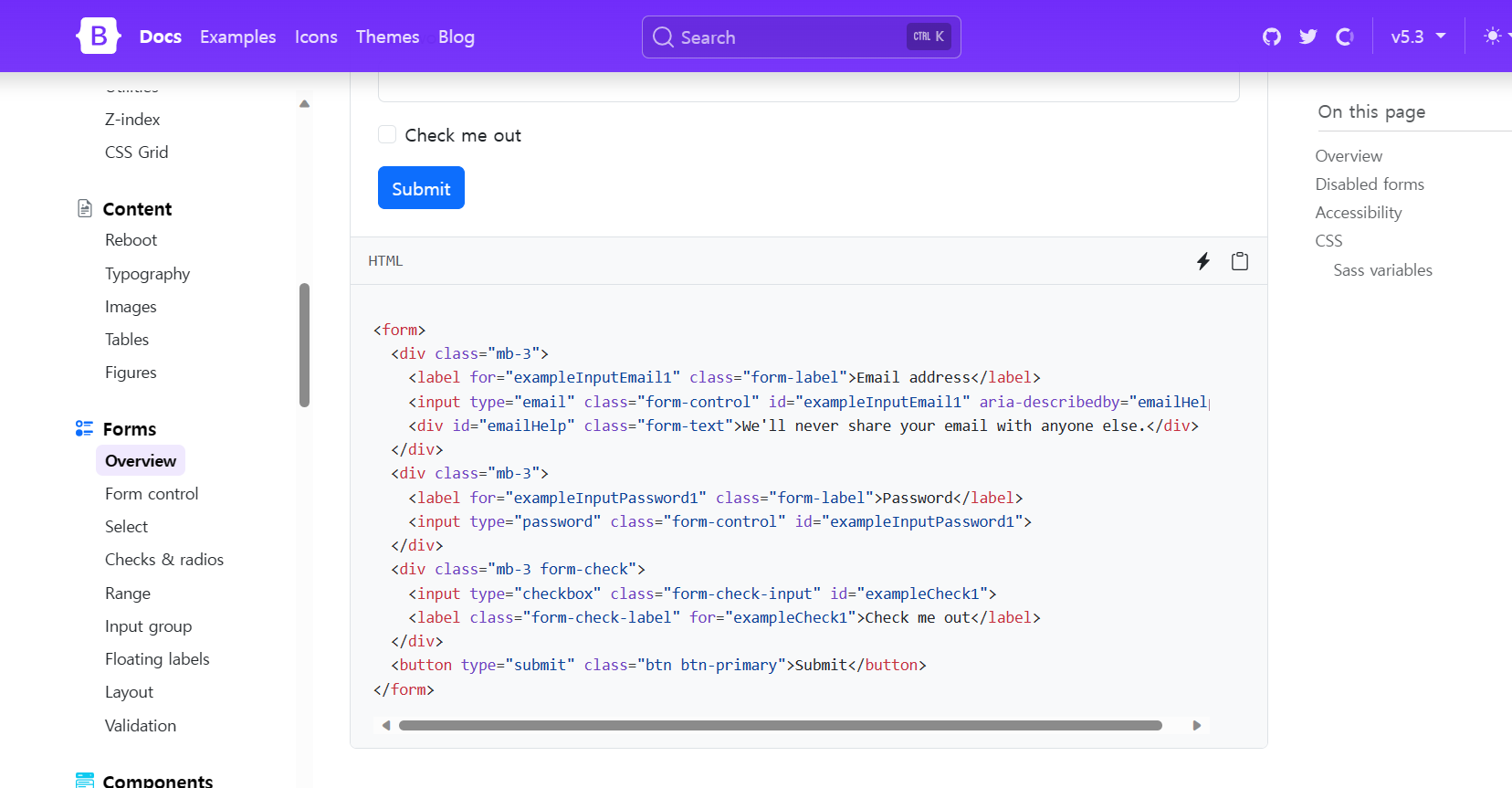
부트스트랩 웹사이트에서 CSS 경로를 복사해 준다.
이 복사한 경로는 index.html 에 추가해준다.

그리고 동일한 웹사이트에서 html 코드를 복사해 Bootstrap.tsx 파일에 복사해 준다.

복사한 그대로면 코드에 오류가 생긴다.
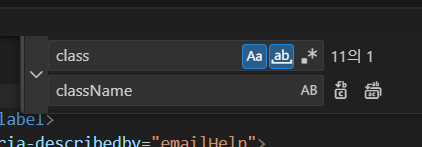
리액트에서는 class 대신 className,
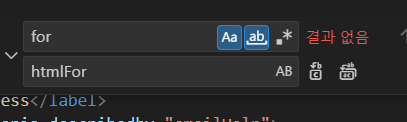
for 대신 htmlFor라는 속성명을 사용해야 한다.
Ctrl + H 를 눌러 바꾸기 대화상자를 이용해 이를 모두 바꿔준다.


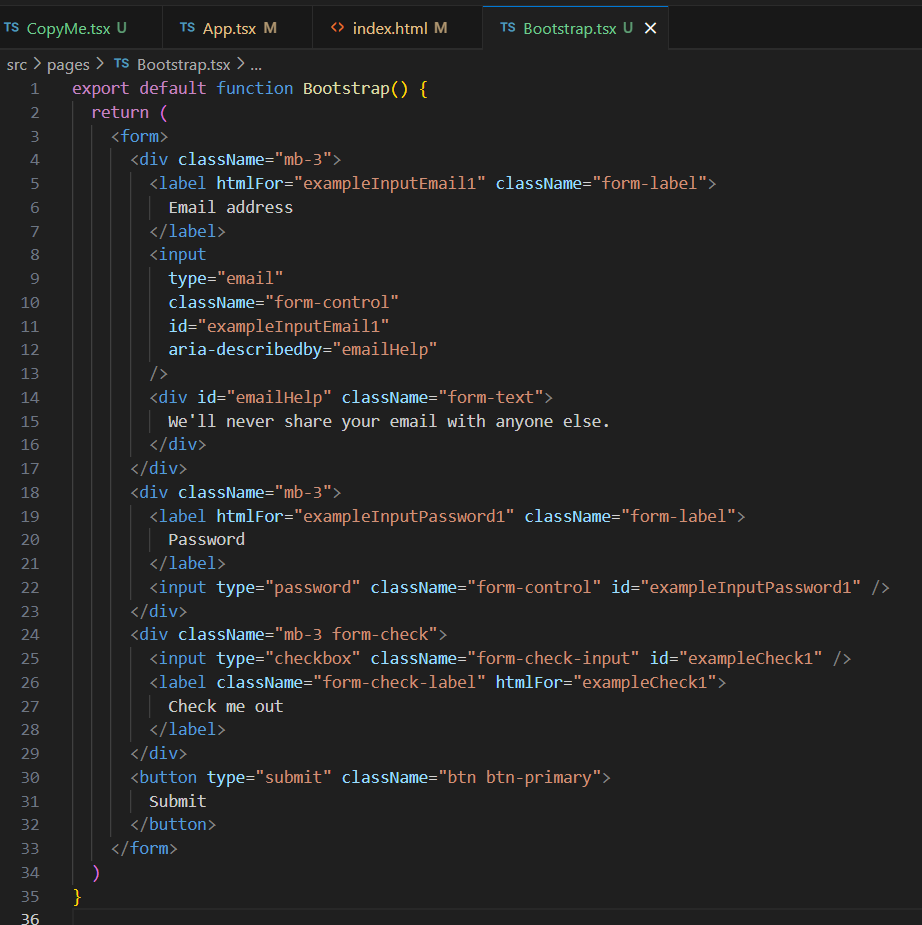
그리고 <input> 태그를 모두 스스로 닫는 태그로 수정한다.
완료된 전체 소스는 다음과 같다.

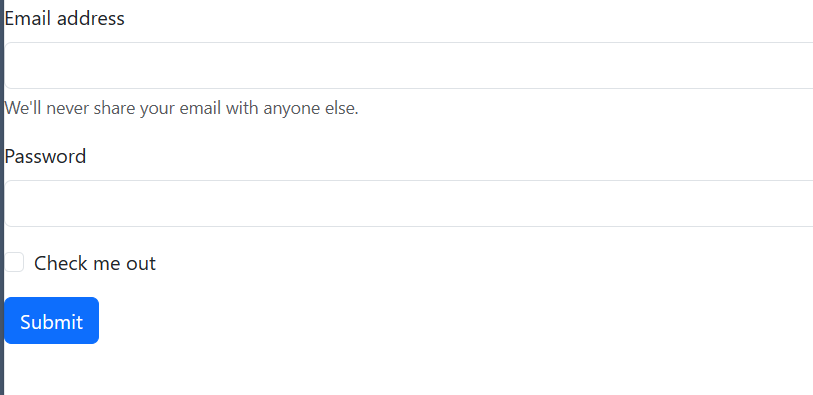
그러면 웹 브라우저에 다음과 같이 부트스트랩이 적용된 화면을 볼 수 있다.

CSS는 @import, @media 등 @ 로 시작하는 구문을 제공하는데, 이런 구문을 앳 규칙이라고 한다.
.css 파일에서 다른 .css 파일을 사용하고자 할 때 적용한다.
이를 이용해 여러 글꼴을 사용할 수 있다.

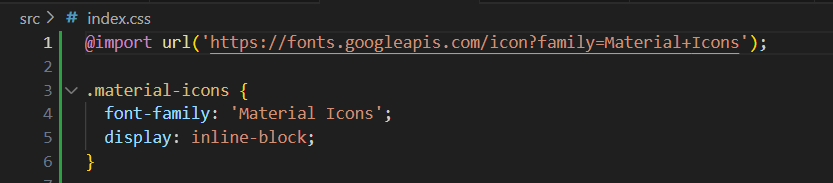
index.css 파일에 구글 머티리얼 아이콘을 설정해 주었다.
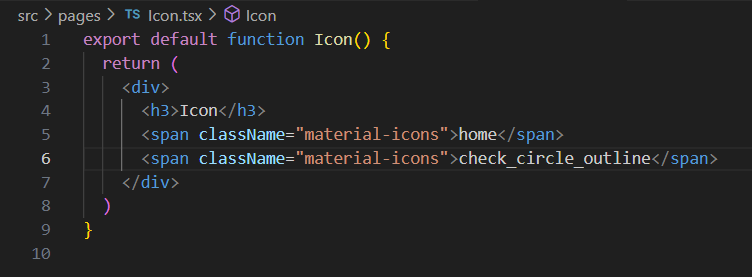
그리고 Icon.tsx 파일을 수정해 준다.

그러면 다음과 같이 실행 결과를 볼 수 있다.

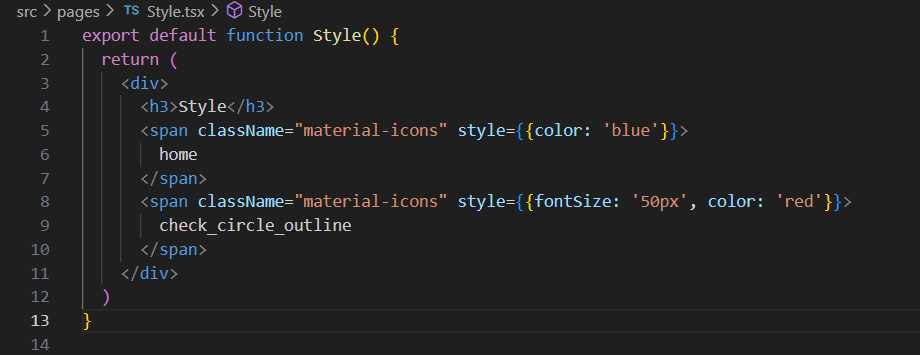
Style.tsx 는 인라인 방식을 사용하여 다음과 같이 코드를 작성한다.

그러면 다음과 같이 style 이 적용된 것을 볼 수 있다.

fontsource 는 구글 글꼴과 같은 오픈소스 웹 안전 글꼴을 패키지 형태로 설치해 준다.
다음과 같은 형식이다.
npm i @fontsource/스네이크-표기법-글꼴명

앞서 사용한 머티리얼을 Node.js 패키지 방식으로 설치하였다.
이제 index.css 에 있던 @import 규칙은 사용할 필요가 없다.
03-2 테일윈드CSS 리액트 프로젝트 만들기
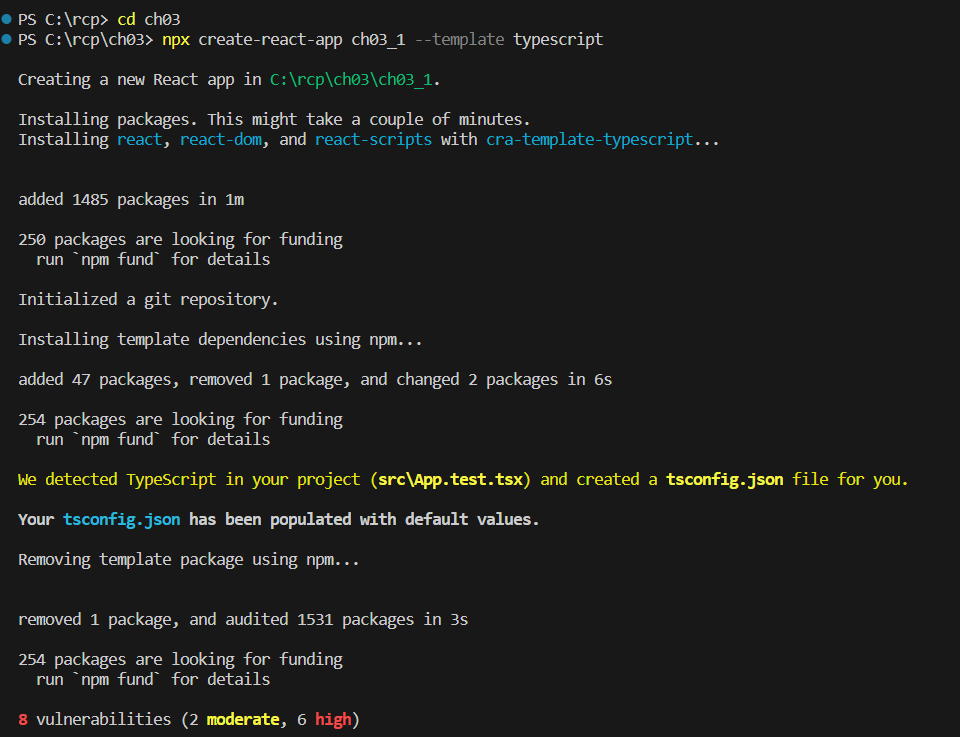
먼저 새 프로젝트를 생성해 준다.

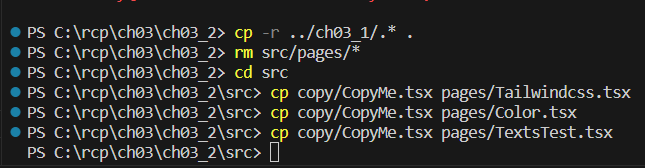
그리고 기본 세팅 후에 아래와 같이 실습할 파일들을 생성해 준다.

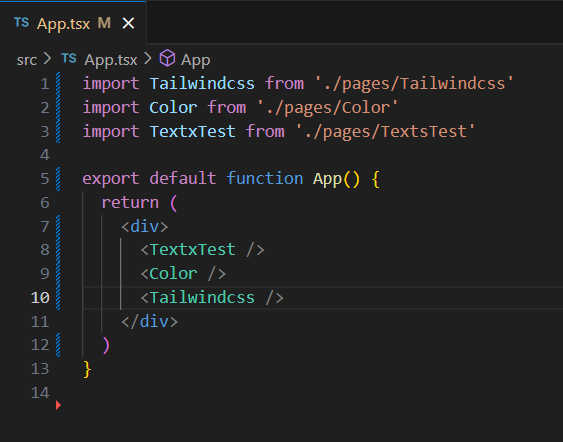
App.tsx 파일을 세팅해준다.

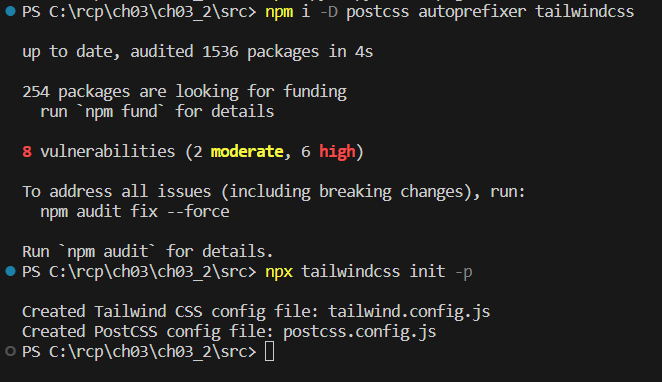
테일윈드 사용에 필요한 PostCSS, autoprefixer, tailwindcss 를 설치해 준다.
그리고 테일윈드를 플러그인으로 동작시키려면 postcss.config.js 파일이 있어야 한다.

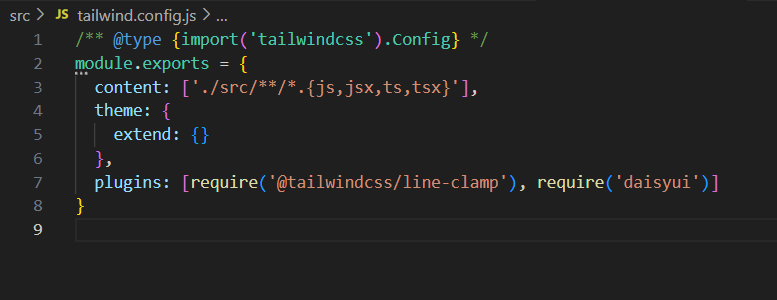
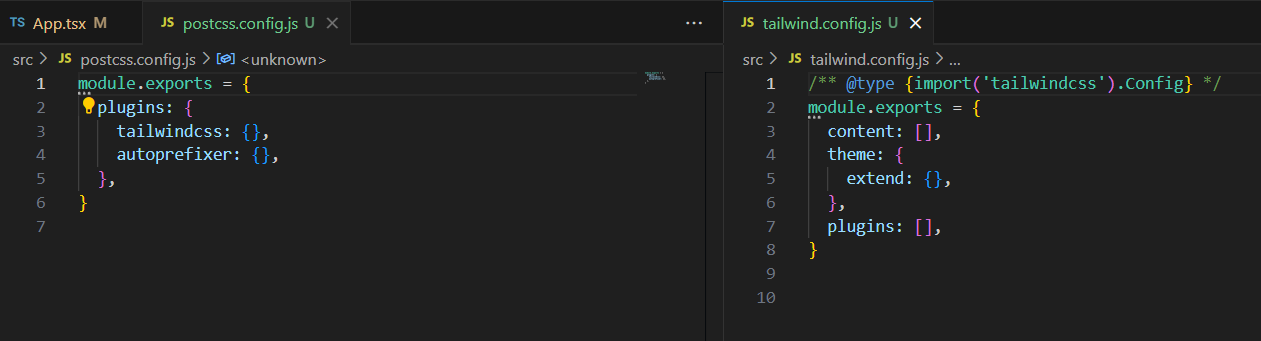
그러면 아래와 같이 postcss.config.js 파일과 tailwind.config.js 파일이 생성된다.

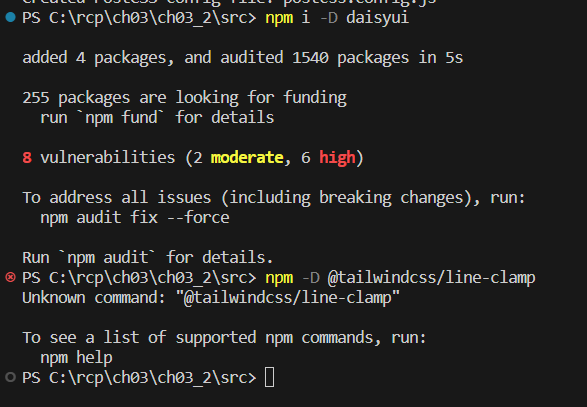
daisyui 패키지와 @tailwindcss/line-clamp 플러그인을 설치해 주었다.

테일윈드CSS 기능 가운데 사용하지 않는 기능은 npm run build 명령 때 제거해 CSS 크기를 최소화할 수 있게 해준다.
이 기능을 사용하기 위해 tailwindcss.config.js 파일을 아래와 같이 수정해준다.