
오늘은 이 책의 02장 리액트 동작 원리에 대해서 공부해 보겠다.
02 리액트 동작 원리
02-1 가상 DOM 이해하기
리액트 프레임워크를 구성하는 기본 3요소는 가상 DOM과 JSX 구문, 그리고 컴포넌트이다.
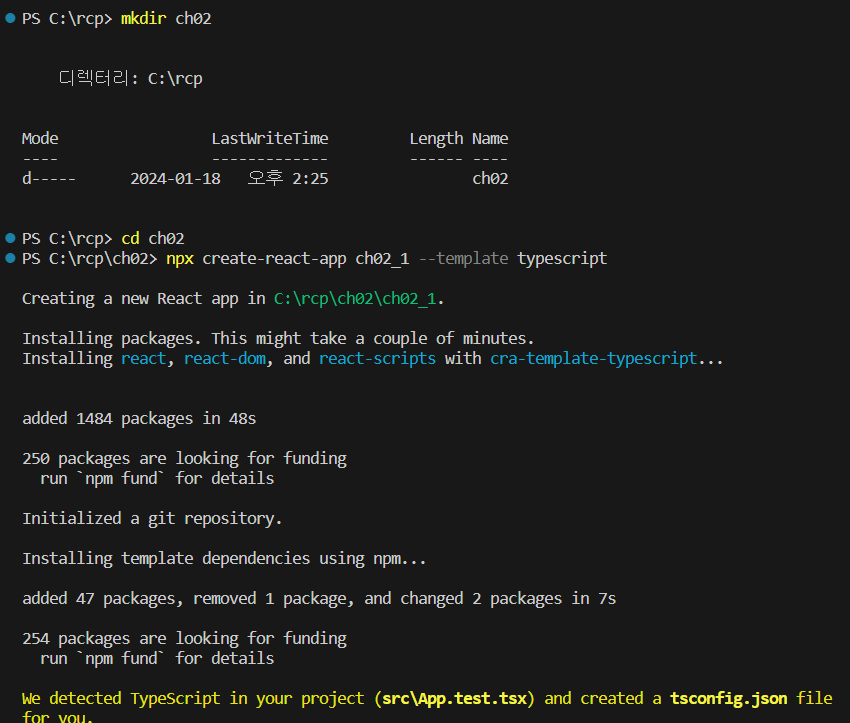
먼저 새로운 리액트 프로젝트를 생성한다.

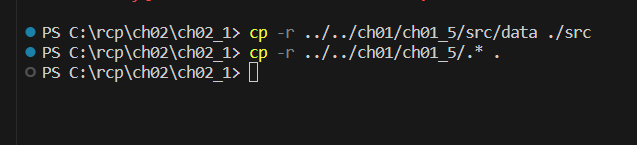
그리고 이전에 사용한 .prettierrc.js 파일을 복사해 온다.

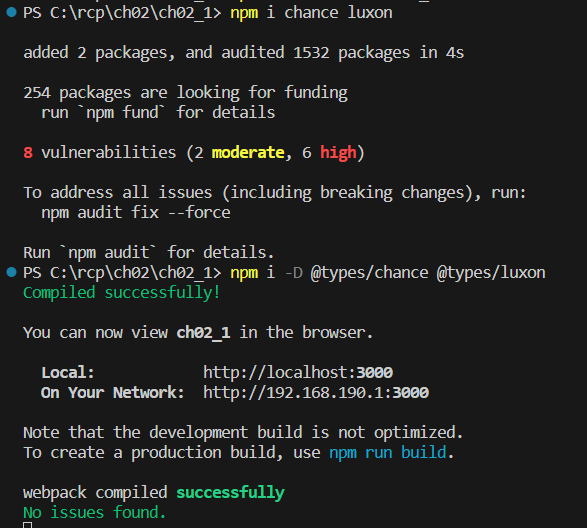
마지막으로 chance와 luxon 패키지를 설치한 뒤 npm start 명령을 실행한다.

App은 리액트 프레임워크에서 컴포넌트라고 한다.
React.StrictMode는 코드가 잘못되었는지 판단하여 적절한 오류 메세지를 보여 주는 컴포넌트이다.
reportWepVitals은 앱의 성능을 측정하는 기능으로, 리액트 개발과는 직접 관련이 없다.
리액트 프로젝트는 항상 react와 react-dom 패키지가 필요하다.
리액트 패키지 구조에는 CSR 방식으로 동작하는ㄴ 앱은 react와 react-dom/client 패키지 조합,
SSR 방식으로 동작하는 앱은 react와 react-dom/server 조합,
모바일 앱은 react와 react-native 조합으로 만든다.
오래전부터 사람들은 쉽게 작성할 수 있고 컴퓨터도 그 의미를 쉽게 파악할 수 있는 특수한 형식의 텍스트를 고안했는데, 이를 마크업 언어라고 한다.
XML 문서 규약을 사용한다.
02-2 JSX 구문 이해하기
JSX = JavaScript + XML 이다.
XML 규약은 홑화살괄호 <>로 감싼 태그를 만들고 끝 태그를 붙인 형태가 기본이다.
그리고 시작 태그에는 id, style과 같은 속성을 함께 기술할 수 있으며, 속성값은 항상 '' 이나 "" 따옴표로 감싸줘야 한다.
스스로 닫는 태그도 있다.
JSX 구문에서 중괄호 안의 자바스크립트 코드는 반스시 return 키워드 없이 값만을 반환해야 한다.
이러한 것을 표현식이라고 한다.
표현식와 대비되는 개념은 실행문이다.
switch~case 문이나 for문 또한 JSX 코드 안에서 사용할 수 없다.
02-3 컴포넌트 이해하기
컴포넌트는 두 종류로 클래스 컴포넌트와 함수 컴포넌트가 있다.
리액트에서 컴포넌트라는 용어는 리액트 컴포넌트와 사용자 컴포넌트라는 2가지 의미를 포함한다.
리액트 컴포넌트의 이름은 글자를 소문자로 시작하는 반면,
사용자 컴포넌트의 이름은 카멜 표기법을 따른다.
클래스 컴포넌트는 반드시 react 패키지가 제공하는 Component 클래스를 상속해야 한다.
객체지향 프로그래밍에서 속성은 클래스의 멤버 변수를 의미한다.
리액트에서 객체지향 관점의 속성은 상태라고 한다.
즉, 리액트 컴포넌트 관점에서 속성은 객체지향 프로그래밍의 속성 + 재렌더링을 의미하는 객체 타입 변수이다.
02-4 key와 children 속성 이해하기
모든 리액트 컴포넌트는 key와 ref라는 속성을 포함하고 있다.
그리고 children이라는 속성을 선택적으로 포함하고 있다.
key 속성에는 문자열이나 숫자를 설정해야 한다.
map 메서드를 이용하여 아이템의 인덱스 값을 key값으로 설정하는 방식을 사용할 수도 있다.
children 은 <div> 처럼 자식 요소를 포함할 수 있는 컴포넌트에서만 사용할 수 있다.
PropsWithChildren 제네릭 타입으로 P 컴포넌트에 children 속성을 제공한다.
02-5 이벤트 속성 이해하기
새 리액트 프로젝트를 생성한다.

.prettierrc.js 파일을 복사한 후
chance와 luxon 패키지를 설치한다.

CopyMe.tsx 파일을 생성한다.

그리고 파일에 아래의 간단한 메서드를 작성한다.

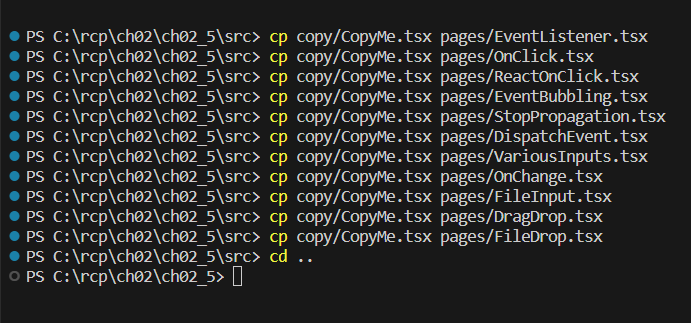
이번에는 src 디렉터리에 pages라는 디렉터리를 만들고 위에서 만든 CopyMe.tsx 파일을 복사하여 11개의 파일을 pages 디렉터리에 만든다.

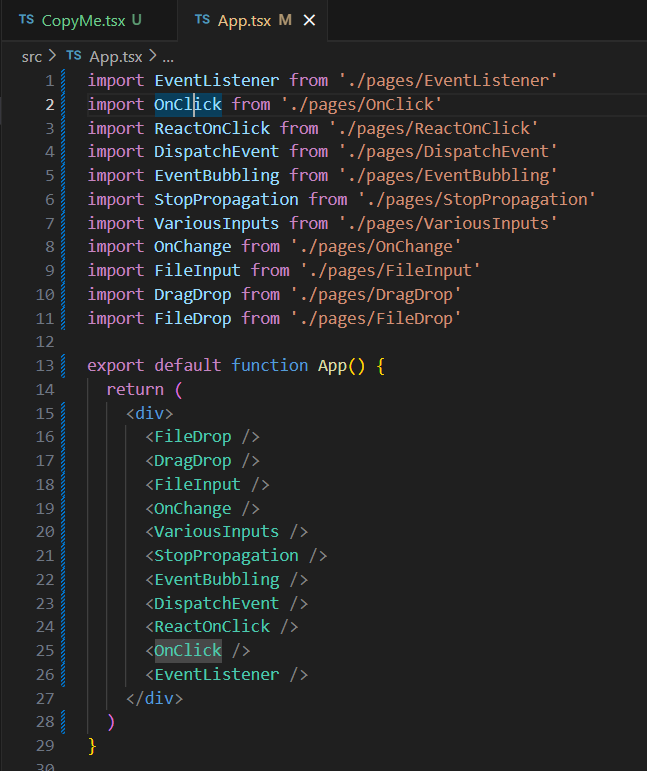
그리고 App.tsx 파일에 다음과 같이 작성한다.

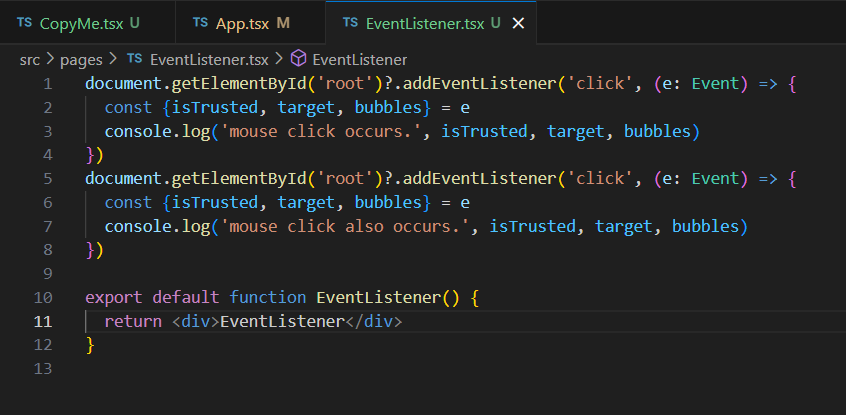
EventListener.tsx 파일에 다음과 같이 작성한다.

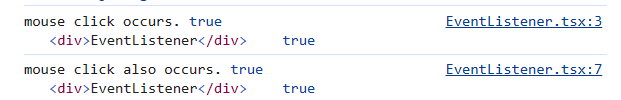
앱을 실행해 클릭하면 콘솔창에 다음과 같이 나타난다.

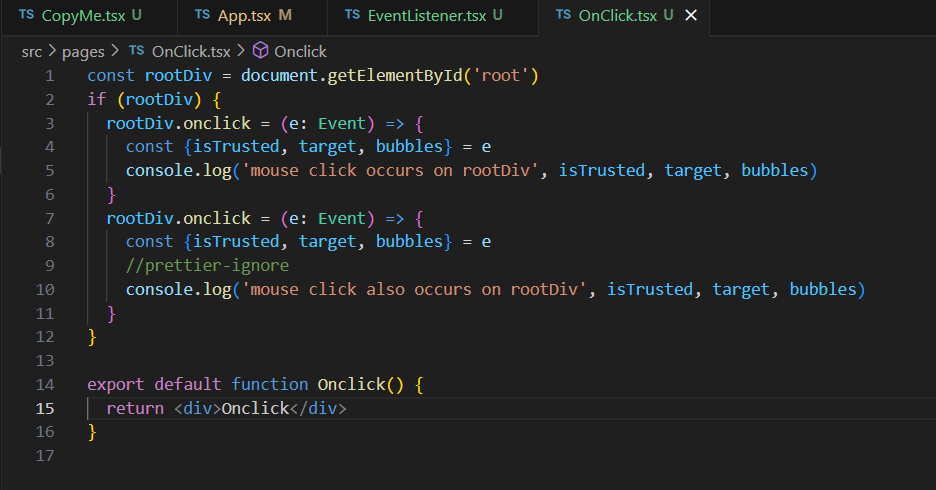
Onclick.tsx 파일에 다음과 같이 코드를 작성한다.

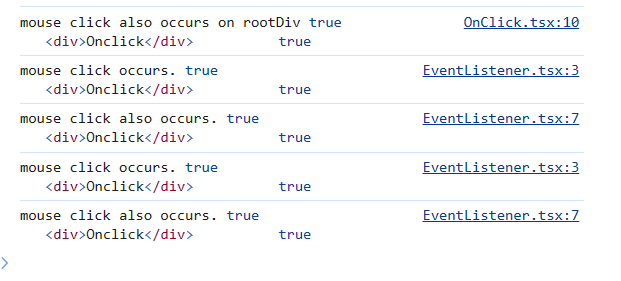
그러면 다음과 같이 10행의 내용은 나타나지만 5행의 내용은 보이지 않는다.

이는 addEventListener과 달리 onClick은 가장 마지막에 설정된 콜백 함수를 호출한다는 것을 의미한다.
리액트 프레임워크의 이벤트 속성
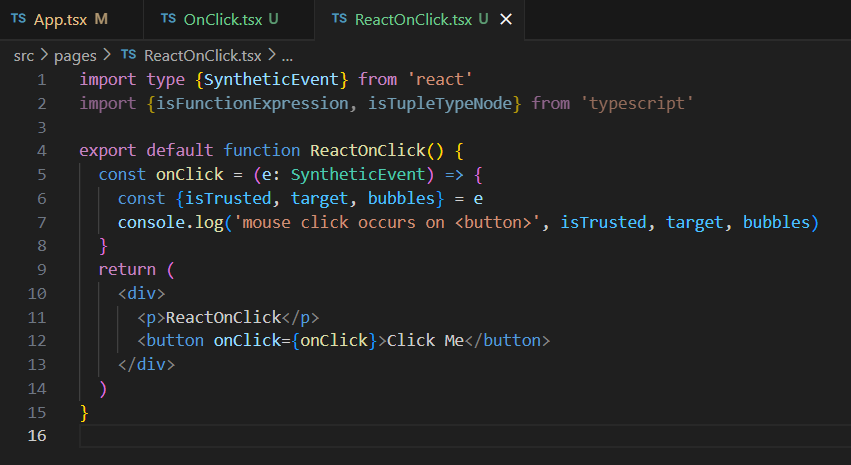
ReactOnClick.tsx 파일에 다음과 같이 작성한다.

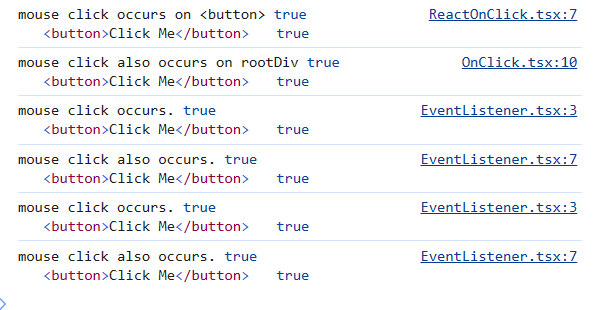
그러면 콘솔창에서 이벤트 내용이 출력된다.

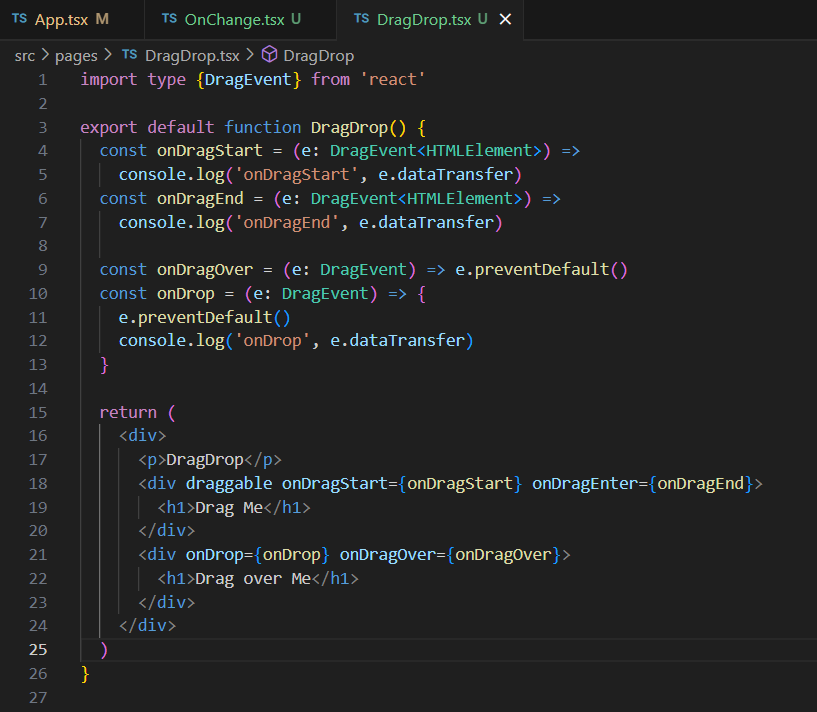
이번에는 DragDrop.tsx 파일을 작성해 보았다.

웹 브라우저에 다음과 같은 화면이 나타났다.

드래그를 실행해 보면 콘솔창에 이벤트가 확인되는 것을 볼 수 있다.

