
https://nomadcoders.co/javascript-for-beginners/lectures/2873
지난번에 js를 이용하여 사용자의 username을 받아 greeting 하는 화면을 완성하였다.
이번에는 페이지에 clock을 추가하고, 인용문, 배경 사진을 추가하는 작업을 해보도록 하겠다.
JS로 CLOCK 만들기
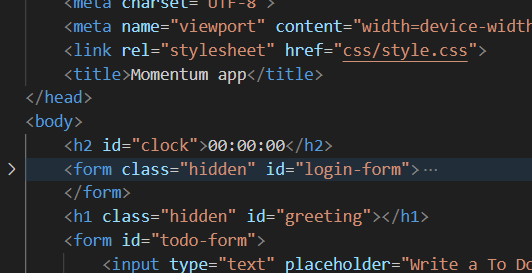
기본적인 CLOCK 모양을 넣기 위해 HTML에 h2를 이용해 00:00을 띄워 주었다.

id는 clock이다.
저번 시간에 만들었던 greeting.js와 별개로 clock.js를 따로 만들어 주었다.
이후에도 기능별로 별개의 js 파일을 만들어줄 예정이다.

이게 clock의 js 코드이다.
먼저 quearySelector 을 이용하여 id clock을 clock이라는 변수에 저장하였다.
그리고 getClock() 함수를 호출하고 있는데, 이 함수는 현재 시간을 정의하는 함수이다.
const date = new Date();js에 기본적으로 내장되어있는 Date() 를 이용하여 오늘의 날짜를 date라는 변수에 저장하였다.
그리고 이후에는 hours, minutes, seconds 변수로 시, 분 초를 각각 저장하고 있다.
뒤에 복잡해보이는 코드가 따라붙은 이유는 시계의 형식을 00:00으로 맞추기 위해서이다.
위 형식을 지정하지 않으면 12:7:10 과 같이 일의 자리 수의 경우에는 한 자리로 나타나게 된다.
padStart() 함수를 사용하였는데, 앞의 2는 총 두 자리로 만들겠다는 의미이고
뒤의 "0"은 2자리가 아닐 경우 "0"으로 채우겠다는 의미이다.
마지막으로 완성된 시계를 innerText 함수를 이용하여 clock에 넣어 주었다.

웹페이지에 보이는 시계의 모습이다.
setInterval(getClock, 1000);이 코드는 getClock 함수를 1초마다 가져오도록 하는 함수이다. 단위는 ms 이기 때문에 1000이 1초이다.
JS로 BACKGROUND 만들기
이번에는 웹페이지에 배경을 삽입해 볼 것이다.
img 태그를 따로 삽입할 것이기 때무에 html파일은 건들 필요가 없다.
배경으로 사용할 이미지 파일들을 img 폴더에 넣어두었다.

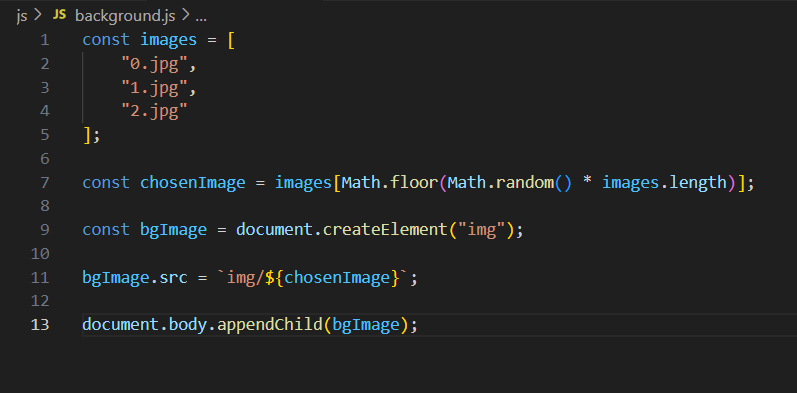
그리고 배경 작업을 위한 background.js 파일을 만들었다.

images에서는 위에 img 폴더에 넣어주었던 이미지 파일들의 이름을 적어두었다.
chosenImage 변수는 위 3가지 이미지 중에 랜덤한 이미지를 Math 모듈의 random() 함수를 이용해 불러온다.
bgImage 변수는 <img> 태그를 불러오는 역할을 해줄 것이다.
그리고 bgImage의 src로 아까 저장한 랜덤 이미지를 지정해준다.
document.body.appendChild(bgImage);이 코드에서는 html의 body 부분에 appendChild() 함수를 사용하여 삽입하는 것이다.

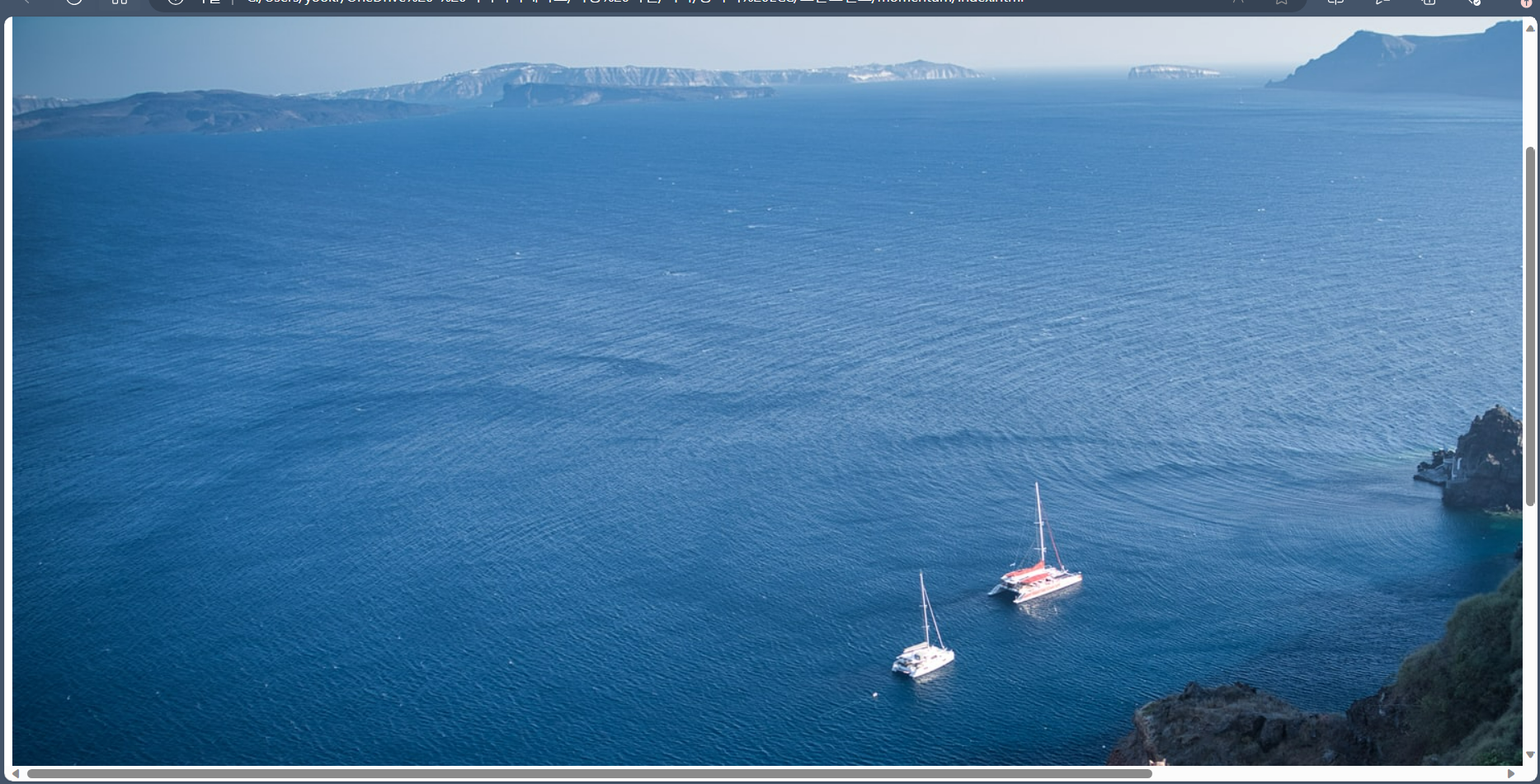
이제 웹 페이지의 화면이 생겼다.
JS로 QUOTES 만들기
이번에는 웹 페이지에 명언을 띄워줄 것이다.
10개의 명언 중에 랜덤으로 띄워줄 것이기 때문에, 위에서 만든 랜덤 이미지 생성 형식과 유사하다.

HTML 파일에서 div 태그에 quote 아이디를 생성해 주었다.
그리고 span 태그도 2개 생성하였다.

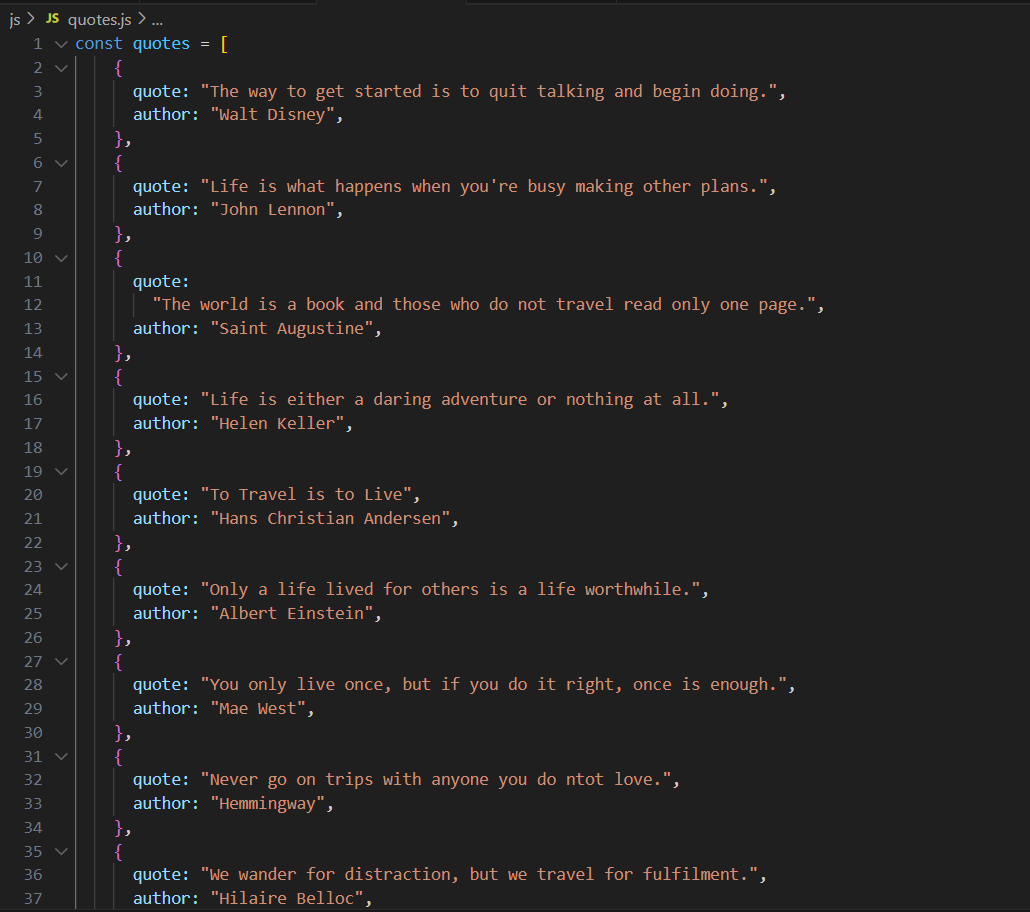
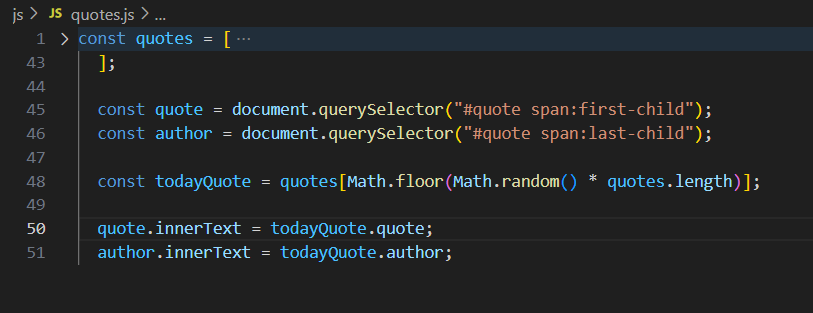
quotes.js 파일에는 위와 같은 식으로 명언 10개를 저장해 놓았다.
각 명언은 쉼표 , 로 구분되어 있다.
각각은 명언 quote와 저자 author로 이루어져 있다.

html 코드에 span 태그가 두 개 있었는데, first-child 와 list-child 를 이용해서 각각을 quote 와 author 변수로 querySelector을 이용해 저장하였다.
todatQuote 변수는 위에서 이미지 파일을 랜덤으로 생성한 방법과 똑같이 Math 모듈을 사용하였다.
마찬가지로 innerText 함수를 이용하여 quote에는 명언을, author에는 저자를 넣어주었다.

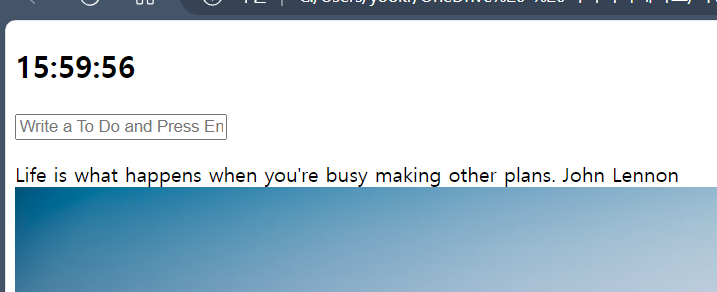
웹 페이지를 들어가보면 위와 같이 잘 나오고 있다.
