
https://nomadcoders.co/javascript-for-beginners/lectures/2901
오늘부터 JavaScript를 이용하여 실제로 웹 페이지를 만들어 보기 시작할 것이다.

우선 기본적으로 app.js, style.css, index.html 파일을 만들어 주었다.
LOGIN
먼저 로그인 페이지를 만들 것이다.
목표는 사용자의 username을 입력 받아서 인사를 건내는 화면을 띄워주는 것이다.
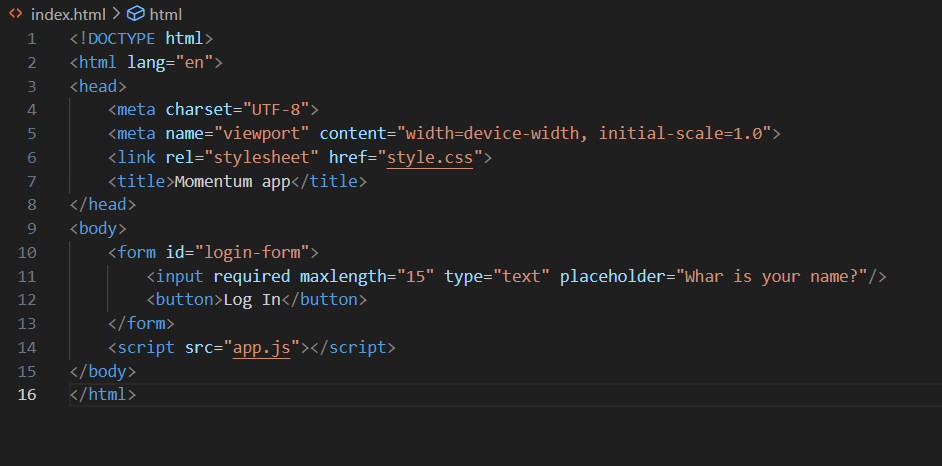
FORM 만들기
로그인을 하려면 기본적으로 username을 받아야 한다.

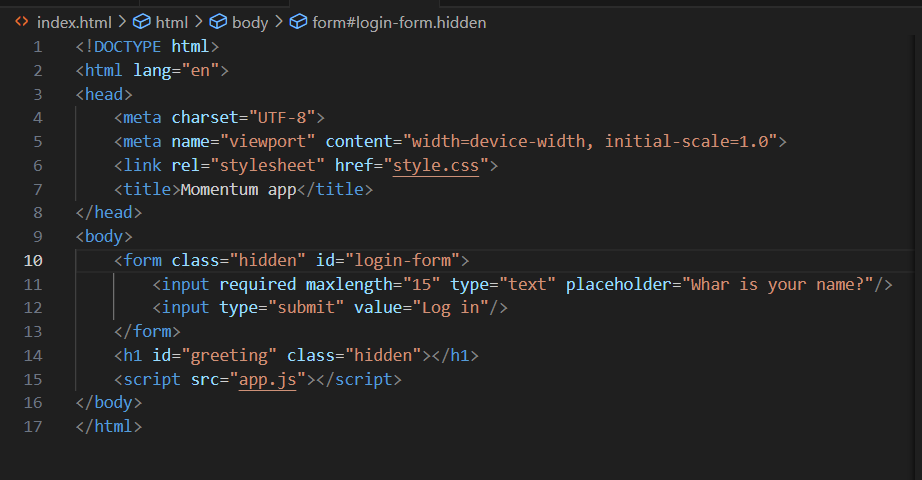
username을 받아올 수 있는 칸을 input 태그를 이용하여 생성하였다.
또한 로그인 작업을 수행할 button 도 추가해 주었다.
이 때 div 태그로 코드를 둘러싸지 않았다.
사용자가 입력한 username은 전송이 되어야 하는 정보이기 때문에, form 태그로 이를 둘러쌌다.
이 때 form의 id를 "login-form"이라고 설정해 주었다.
JS에서 CONST 선언하기

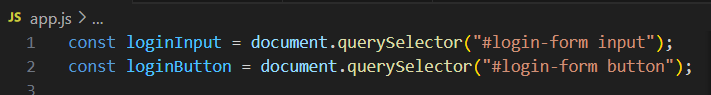
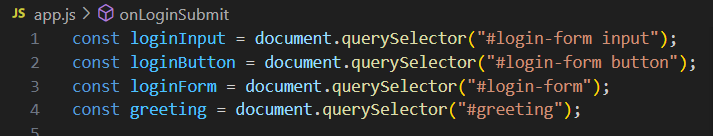
js 코드에서, 위에서 설정한 id를 사용하여 loginInput과 loginButton을 정의해 주었다.

greeting 을 위해 필요한 const들도 정의해 주었다.
HIDDEN 클래스 사용하기
또한 화면에 요소들이 보였다 안보였다 하는 것을 제어하기 위해 hidden class를 만들어 주었다.

위에서 form 태그 부분은 username을 입력 받고, submit 하는 부분의 코드이다.
h1 태그 부분은 greeting을 해줄 부분이다.
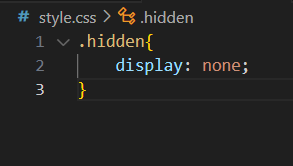
hidden class는 css에서 다음과 같이 정의해 주었다.

단순히 보이지 않게 만들어 준다.
그게 끝이다.
그러면 이제 hidden 속성과 username을 쉽게 사용할 수 있도록 이또한 상수로 만들어 주었다.

js에서 string은 오타가 나더라도 지적해 주지 않지만, 이렇게 const로 선언해 놓는다면 오타가 발생했을 때 js에서 이를 지적해 줄 것이다.
따라서 오타가 나면 안 되는 string을 사용할 때는 이처럼 변수로 고정시켜 놓는 것이 좋다.
SUBMIT 함수 만들기 - Local storage

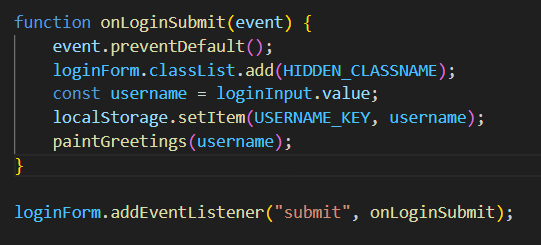
이제 login을 했을 때 작업을 수행해주는 함수를 작성하였다.
loginForm.classList.add(HIDDEN_CLASSNAME);이 부분은 우리가 username을 제출했을 때 원래 있었던 username을 받는 부분을 화면에서 안 보이게 해주는 것이다.
loginForm에 "hidden" 이라는 클래스명을 추가해 준다.
const username = loginInput.value;여기서 우리는 username이라는 변수를 사용자가 입력한 username으로 받도록 정의하였다.
또한 우리는 LOGIN 화면을 만들면서, Local storage를 이용할 것이다.
이는 저장소와 같은 역할을 한다.
localStorage.setItem(USERNAME_KEY, username);위 코드에서는, 이러한 저장소에 사용자의 username을 저장하도록 해준다.
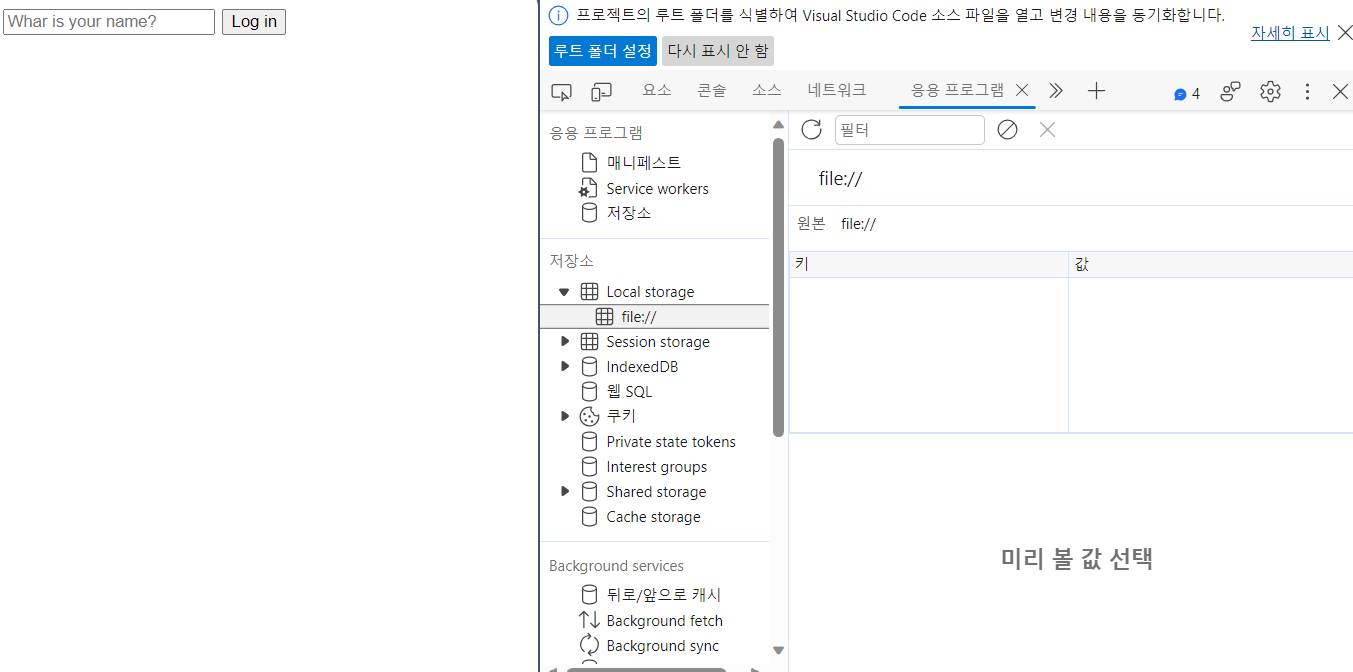
local storage가 어떻게 변화하는지 살펴보겠다.

처음에 아무것도 입력하지 않았을 때, local storage의 키와 값은 비어 있다.
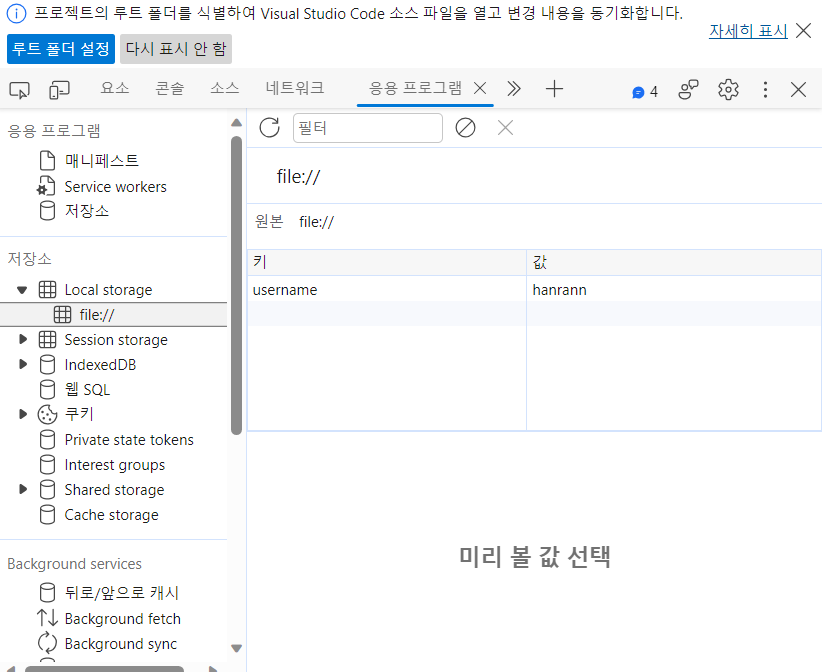
username에 무언가를 입력해보자.

local storage에 내가 입력한 username이 hanrann으로 입력된 것을 볼 수 있다.
다시 js 코드로 돌아가서
paintGreetings(username);
function paintGreetings(username){
greeting.innerText = `Hello ${username}`;
greeting.classList.remove(HIDDEN_CLASSNAME);
}여러 번 사용되는 문장을 함수로 정의해 주었다.
이는 greeting 변수에 "Hello + username"을 띄워주고,
greeting에서 "hidden" 변수를 없앰으로서 greeting이 화면에 나타나도록 해주는 함수이다.
여기서
greeting.innerText = `Hello ${username}`;
greeting.innerText = "Hello " + username;이 둘은 같은 의미를 지닌 코드이다.
내가 사용하기 더 편리한 코드로 사용하면 된다.
IF문으로 동작 처리하기
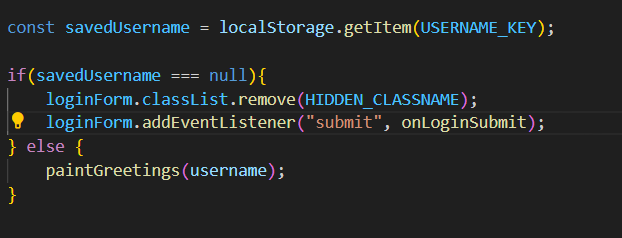
이제 마지막 js 코드를 살펴보자

먼저 savedUsername 이라는 변수를 local Storage에서 item을 받아오는 변수로 사용하였다.
코드에서는 if문을 사용하였는데,
첫 번째 if 문에서 만약 local storage item이 비어있다면 (null 이라면)
아이디가 아직 입력되지 않았다는 뜻이므로
아이디를 받는 form을 띄워준다.("hidden" 클래스를 remove 해줌으로써)
그리고 사용자가 입력하는 username을 받는다.
두 번째 else 문에서는 만약 그렇지 않다면 (local storage에 값이 있다면 = 사용자의 아이디가 존재한다면)
paintGreetings(username); 함수를 실행시킨다. (greeting한다)
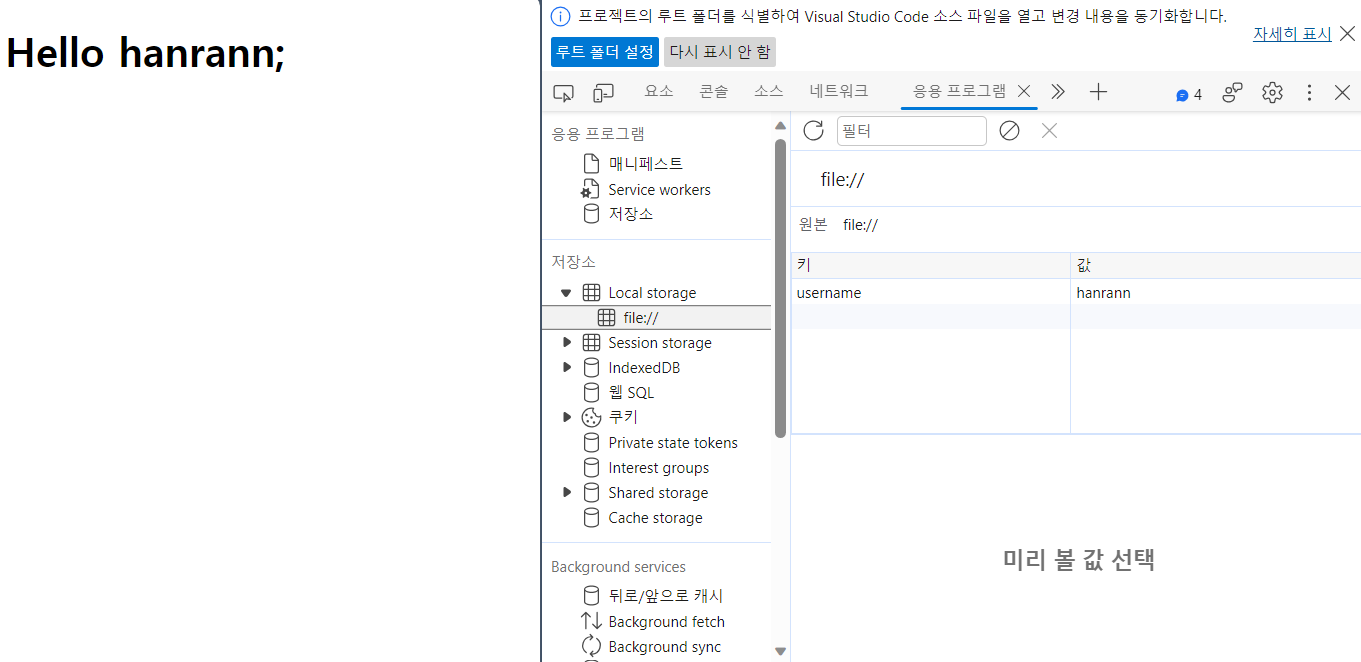
이제 최종 결과를 살펴보자.

local storage에는 나의 username이 저장이 되었고,
화면에서 form 파트는 "hidden" 클래스를 얻어 보이지 않게 되었다.
또한 greeting 부분은 "hidden" 클래스를 remove 하여 Hello hanrann 이라는 인사를 건내고 있다.
이렇게 login 화면을 마치도록 하겠다.