<td className={classes.contentStyle}
dangerouslySetInnerHTML={{ __html: fetchData.noti_content }} />와 같이 태그를 단일태그로 바꾼 후, dangerouslySetInnerHTML를 넣어준 후, {{__html: "넣어줄 내용"}} 을 작성하면

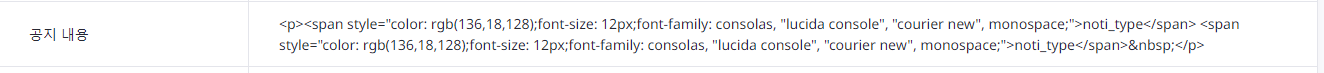
이렇게 나오던 게

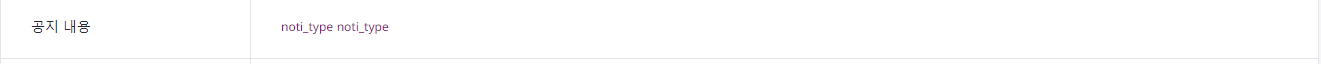
이렇게 잘 나옴
<td className={classes.contentStyle}
dangerouslySetInnerHTML={{ __html: fetchData.noti_content }} />와 같이 태그를 단일태그로 바꾼 후, dangerouslySetInnerHTML를 넣어준 후, {{__html: "넣어줄 내용"}} 을 작성하면

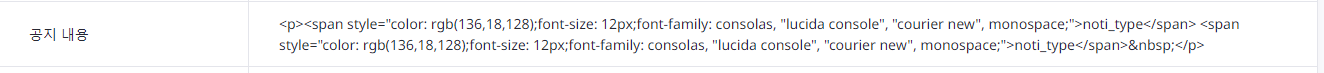
이렇게 나오던 게

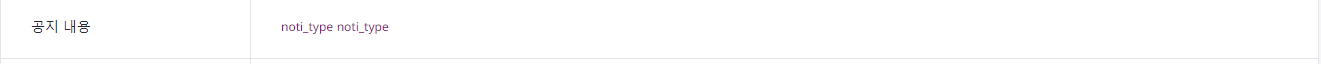
이렇게 잘 나옴