1. 프로젝트 소개
프론트 엔드 부분을 배우고 진행한 1차 프로젝트에서 우리는 축구라는 주제와 연관을 지어 프로젝트를 만들어 보기로 해였다. 프론트 엔드적인 요소를 보여주기 위해서 축구의 역동적이고 화려한 모습이 이번 프로젝트와 잘 어울릴 것 같다는 생각이 들었다. 이 프로젝트는 축구를 좋아하는 사람이 자신이 좋아하는 구단의 팀 전술과 선수의 정보를 알 수 있고 멋진 선수들의 사진을 함께 볼수 있는 사이트이다
1-1. 진행기간
2023년 3월 18일 부터 진행하여 2023년 3월 25일에 마무리가 된 일주일 동안 진행된 프로젝트이다
1-2.팀구성
백엔드 성향을 가진 프론트 엔드 작업자: 3명
프론트 성향을 가진 프론트 엔드 작업자: 1명(이게 나다)
1-3.기술스택
html
css
js
bootstrap
framework
nodejs
1-4. 구현기능
백그라운드로 음악이 재생 되면 화려한 동영상이 재생되는 메인 페이지
상단의 원하는 사이트로 이동할수 있는 로고 배너
각 선수들의 정보와 사진들을 볼 수 있는 페이지 두개
팀의 전술과 움직이는 포메이션을 볼 수 있는 페이지
이달의 최고의 선수를 클릭 시 카드가 뒤집혀 지는 효과를 구현한 페이지
2. 프로젝드 진행 과정
1일차(토)
처음 만나는 사람들과 인사와 더불어 자기 소개와 백엔드 쪽인지 프론트 엔드 쪽인지에 대한 성향을 확인 하였다.
2,3일차(일,월)
프로젝트 주제와 어떤 방향으로 나아갈지에 대한 회의를 진행 하였고 백엔드쪽의 기능을 넣기보다 프론트 기능을 중점적으로 넣고 주제는 축구로 정하였다
4일차(화)
각자 집에서 어떤기능을 넣을지에 대한 조사를 마치고 각자 조사해온 기능들을 검토한 후 어떤 기능을 넣고 버릴지에 대한 회의를 하였고 페이지에 대한 전체적인 틀을 잡아가기 시작
5일차(수)
각자 맡을 페이지를 정하고 자신이 맡을 페이지에 자신이 구현하고 싶은 기능을 넣어보기로 함. 단 전체적인 디자인을 헤치지 않는 한에 대해서...
6일차(목)
asdasd
7일차(금)
asda
8일차(마지막날)
asd
3. 프로젝트 실행결과
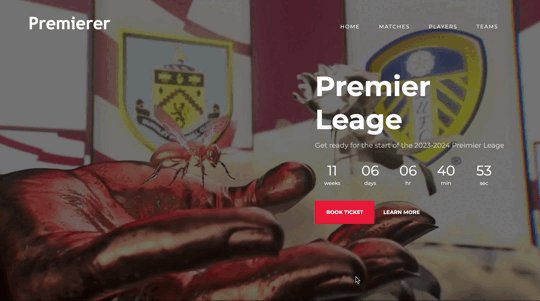
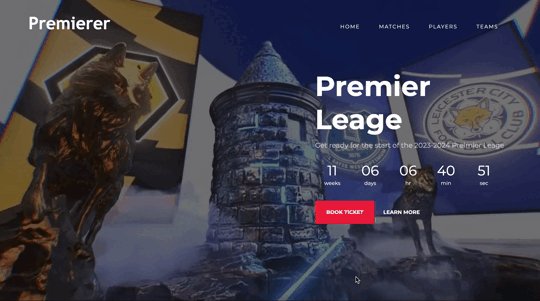
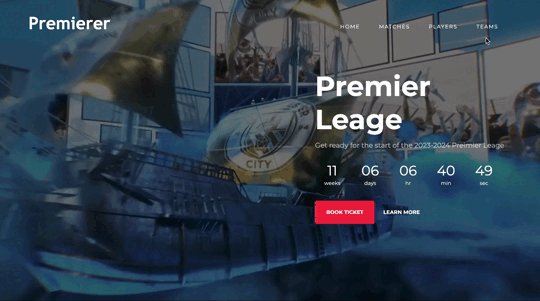
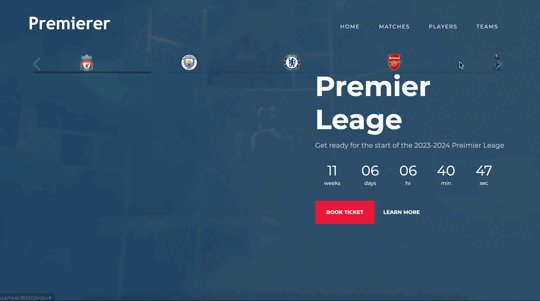
메인 페이지

메인 페이지이다.처음으로 보게 되는 화면이기 때문에 사람들의 시선을 확 잡아야 할 필요가 있다고 느껴 프리미어리그와 관련된 멋진 동영상을 찾아 배경으로 넣었고 이 영상과 잘 어울리는 오디오를 찾아 페이지 시작시 재생 되도록 구현 하였다. 중간에 카운트 다운 되는 기능은 Jquery를 이용하여 우리가 지정한 날짜로 부터 남은 날짜가 표시 되도록 구현 하였다.
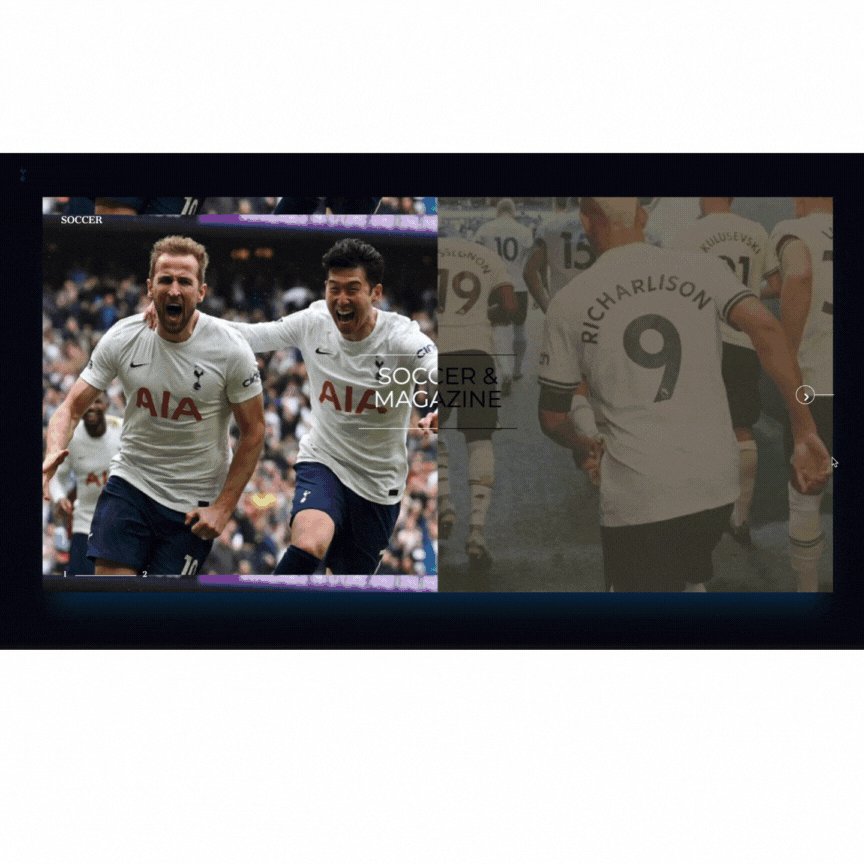
구단 페이지

이 페이지는 각 구단의 상세한 정보를 볼 수 있는 페이지로 구현을 해 보았다.
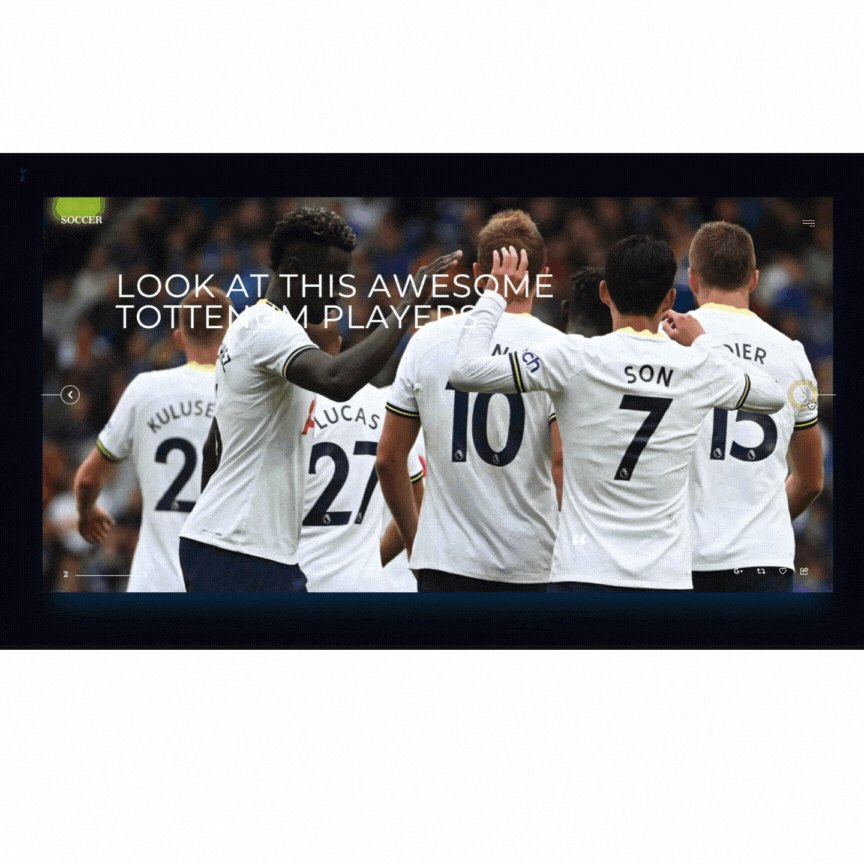
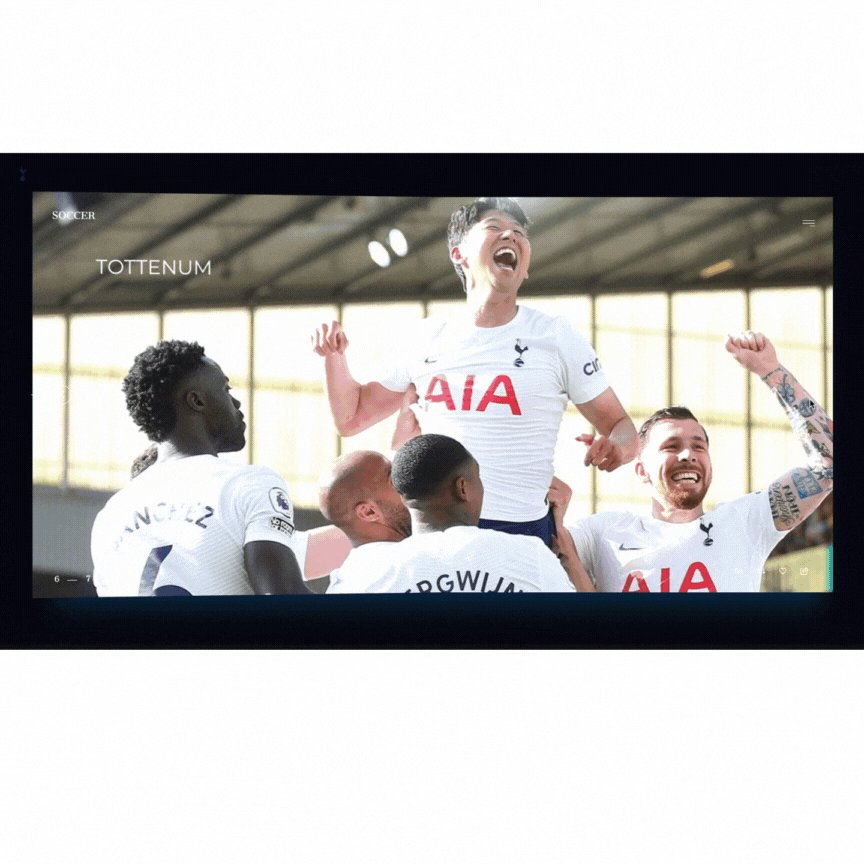
이 영역은 해당 페이지 구단의 선수들 사진이 잡지 처럼 넘어가는 효과를 다른 웹 사이트에 있던 부분을 클론 코딩을 해 보았다.
<!-- partial:index.partial.html -->
<div class="pages">
<input id="one" name="trigger" type="radio" />
<input id="two" name="trigger" type="radio" />
<input id="three" name="trigger" type="radio" />
<input id="four" name="trigger" type="radio" />
<div class="pages_page">
<div class="pages_page__inner">
<div class="logo">SOCCER</div>
<div class="pagenumber">1 2</div>
<div class="content">
<div class="content_center">
<h4>SOCCER & MAGAZINE</h4>
</div>
</div>
</div>
</div>
<div class="pages_page">
<div class="pages_page__inner">
<div class="content">
<div class="content_center right">
<h4>SOCCER & MAGAZINE</h4>
</div>
<div class="overlay_t"></div>
</div>
<div class="control next">
<label for="two"></label>
</div>
</div>
</div>
<div class="pages_page">
<div class="pages_page__inner">
<div class="logo">SOCCER</div>
<div class="pagenumber">2 3</div>
<div class="control">
<label for="one"></label>
</div>
<div class="content">
<div class="content_picture">
<img src="./images copy/spurs-blue-no-text-300x300.png" />
</div>
<div class="content_offset">
<h2></h2>
<p></p>
</div>
<h1>
<span>L</span>
<span>o</span>
<span>o</span>
<span>k</span>
<span> </span>
<span>a</span>
<span>t</span>
<span> </span>
<span>t</span>
<span>h</span>
<span>i</span>
<span>s</span>
<span> </span>
<span>a</span>
<span>w</span>
<span>e</span>
<span>s</span>
<span>o</span>
<span>m</span>
<span>e</span>
<br />
<span>T</span>
<span>O</span>
<span>T</span>
<span>T</span>
<span>E</span>
<span>N</span>
<span>U</span>
<span>M</span>
<span> </span>
<span>P</span>
<span>L</span>
<span>A</span>
<span>Y</span>
<span>E</span>
<span>R</span>
<span>S</span>
</h1>
</div>
</div>
</div>
<div class="pages_page">
<div class="pages_page__inner">
<div class="hamburger">
<div class="hamburger_part"></div>
<div class="hamburger_part"></div>
<div class="hamburger_part"></div>
</div>
<div class="control next">
<label for="three"></label>
</div>
<div class="bg"></div>
<div class="footer">
<i class="fab fa-google-plus-g"></i>
<i class="fas fa-retweet"></i>
<i class="far fa-heart"></i>
<i class="far fa-share-square"></i>
</div>
<div class="content">
<div class="content_quote">
<h5>
<span class="quo">
<i>"</i>
</span>
<span></span>
<span></span>
<span class="name"></span>
<span class="auth"></span>
<span class="quo"></span>
</h5>
</div>
<div class="content_picture">
<img src="./images copy/spurs-blue-no-text-300x300.png" />
</div>
<h1>
<span>L</span>
<span>o</span>
<span>o</span>
<span>k</span>
<span> </span>
<span>a</span>
<span>t</span>
<span> </span>
<span>t</span>
<span>h</span>
<span>i</span>
<span>s</span>
<span> </span>
<span>a</span>
<span>w</span>
<span>e</span>
<span>s</span>
<span>o</span>
<span>m</span>
<span>e</span>
<br />
<span>T</span>
<span>O</span>
<span>T</span>
<span>T</span>
<span>E</span>
<span>N</span>
<span>U</span>
<span>M</span>
<span> </span>
<span>P</span>
<span>L</span>
<span>A</span>
<span>Y</span>
<span>E</span>
<span>R</span>
<span>S</span>
</h1>
</div>
</div>
</div>
<div class="pages_page">
<div class="pages_page__inner">
<div class="logo">SOCCER</div>
<div class="pagenumber">4 5</div>
<div class="content">
<div class="content_center">
<h4></h4>
<h6></h6>
</div>
</div>
<div class="control">
<label for="two"></label>
</div>
</div>
</div>
<div class="pages_page">
<div class="pages_page__inner">
<div class="hamburger">
<div class="hamburger_part"></div>
<div class="hamburger_part"></div>
<div class="hamburger_part"></div>
</div>
<div class="control next">
<label for="four"></label>
</div>
<div class="bg"></div>
<div class="content_centerimage">
<img
src="https://p4.wallpaperbetter.com/wallpaper/301/271/762/soccer-tottenham-hotspur-f-c-logo-wallpaper-preview.jpg"
/>
</div>
<div class="content">
<div class="content_center right">
<h4></h4>
<h6></h6>
</div>
</div>
<div class="footer">
<i class="fab fa-google-plus-g"></i>
<i class="fas fa-retweet"></i>
<i class="far fa-heart"></i>
<i class="far fa-share-square"></i>
</div>
</div>
</div>
<div class="pages_page">
<div class="pages_page__inner">
<div class="logo">SOCCER</div>
<div class="pagenumber">6 7</div>
<div class="content">
<div class="content_section">
<h2>TOTTENUM</h2>
</div>
<div class="content_section">
<h2></h2>
</div>
<div class="content_section">
<h2></h2>
</div>
</div>
<div class="control">
<label for="three"></label>
</div>
</div>
</div>
<div class="pages_page">
<div class="pages_page__inner">
<div class="hamburger">
<div class="hamburger_part"></div>
<div class="hamburger_part"></div>
<div class="hamburger_part"></div>
</div>
<div class="bg"></div>
<div class="content"></div>
<div class="footer">
<i class="fab fa-google-plus-g"></i>
<i class="fas fa-retweet"></i>
<i class="far fa-heart"></i>
<i class="far fa-share-square"></i>
</div>
</div>
</div>
</div>
이 부분의 구조는 이런 식으로 구현해 보았다.

이 부분은 각 구단이 가지고 있는 팀을 알려주는 페이지다. 각 이미지에 마우스를 올려두면 그 소속의 팀명이 표시된다.
<div class="section-fluid-main">
<div class="section-row">
<div class="section-col">
<div class="section">
<div class="section-in">
<img
src="/static/images/wallpaperbetter.com_2880x1800.jpg"
alt=""
/>
</div>
</div>
</div>
<div class="hover-text">
<h2>MEN'S FIRST TEAM</h2>
</div>
<div class="section-col">
<div class="section">
<div class="section-in">
<img
src="/static/images/5ee06b92a9edbd5a69f01955d9eed570af5ceec5.jpeg"
alt=""
/>
</div>
</div>
</div>
<div class="hover-text">
<h2>WOMEN'S FIRST TEAM</h2>
</div>
<div class="section-col">
<div class="section">
<div class="section-in">
<img
src="/static/images/f585d5c79f7ce4ec07ef743554594b6089f769fc.jpeg"
alt=""
/>
</div>
</div>
</div>
<div class="hover-text">
<h2>UNDER21</h2>
</div>
<div class="section-col">
<div class="section">
<div class="section-in">
<img
src="/static/images/13f8ed1805bc54536e34e496370f73e78b7d10ed.jpeg"
alt=""
/>
</div>
</div>
</div>
<div class="hover-text">
<h2>UNDER 18</h2>
</div>
<a href="https://front.codes/" class="logo" target="_blank">
<img src="/static/images/spurs-blue-no-text-300x300.png" alt="" />
</a>
</div>이 부분의 구조는 이렇게 작성을 해보았다.


이후의 두 페이지는 각 구단의 경기 일정과 최고의 선수를 알 수 있는 페이지다. 경기 일정에 대한 부분은 현재 경기일정을 검색하여서 직접 입력하여 넣어 주었다.(다음에는 경기 일정에 대한 정보를 받아와서 실시간으로 업데이트 되는 기능으로 바꾸어 보고 싶었다...)