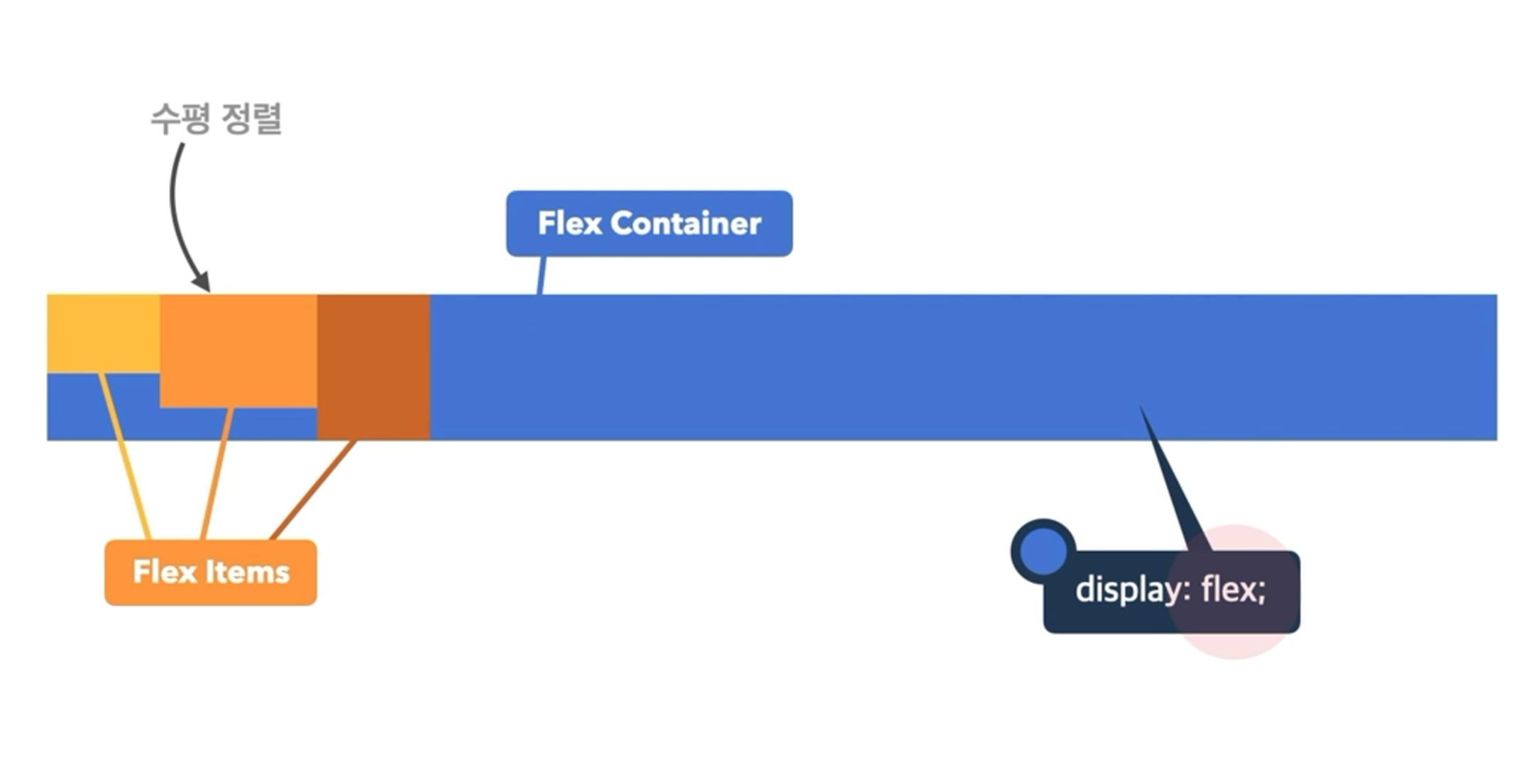
Flex 속성


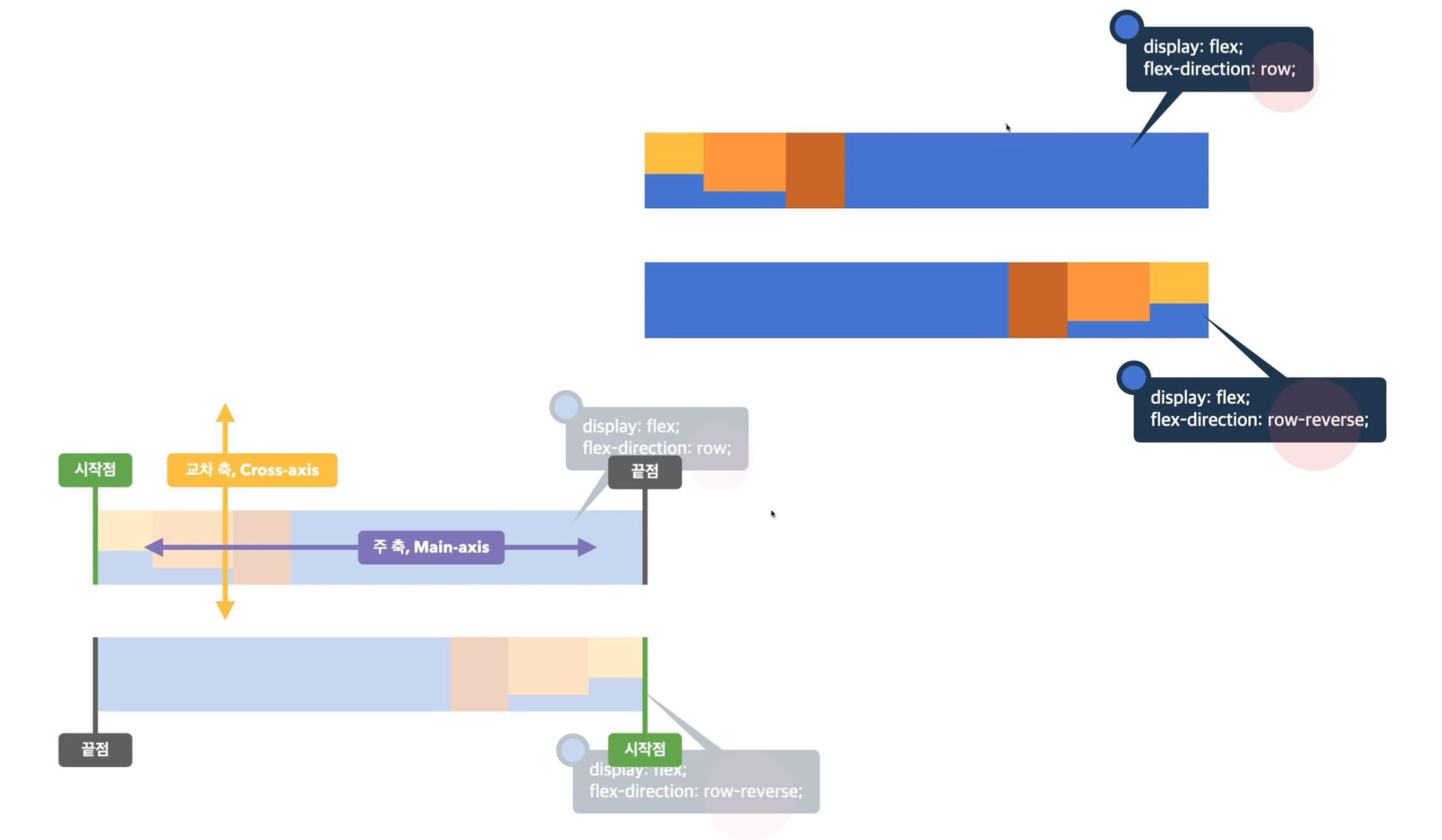
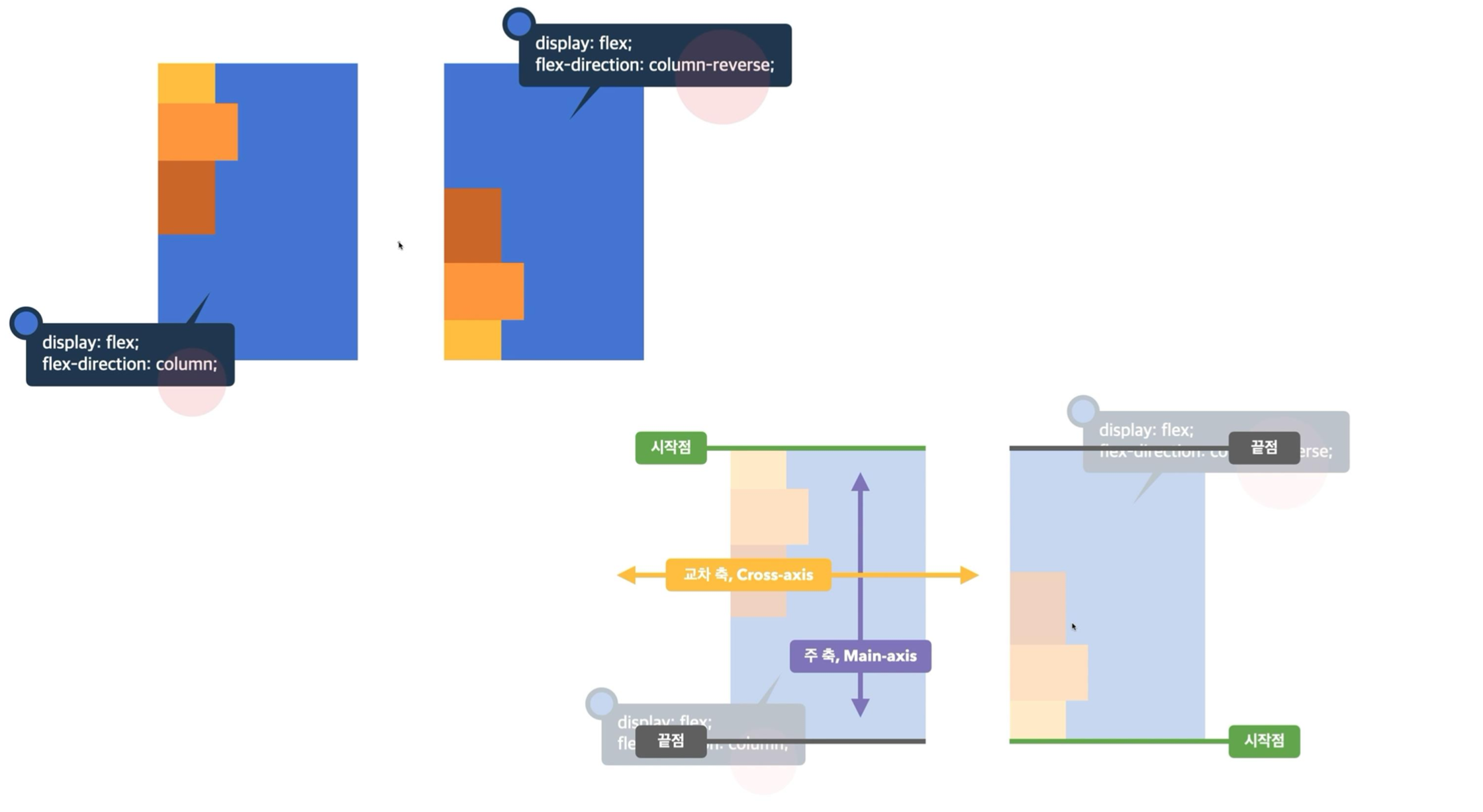
flex-direction
주축을 설정
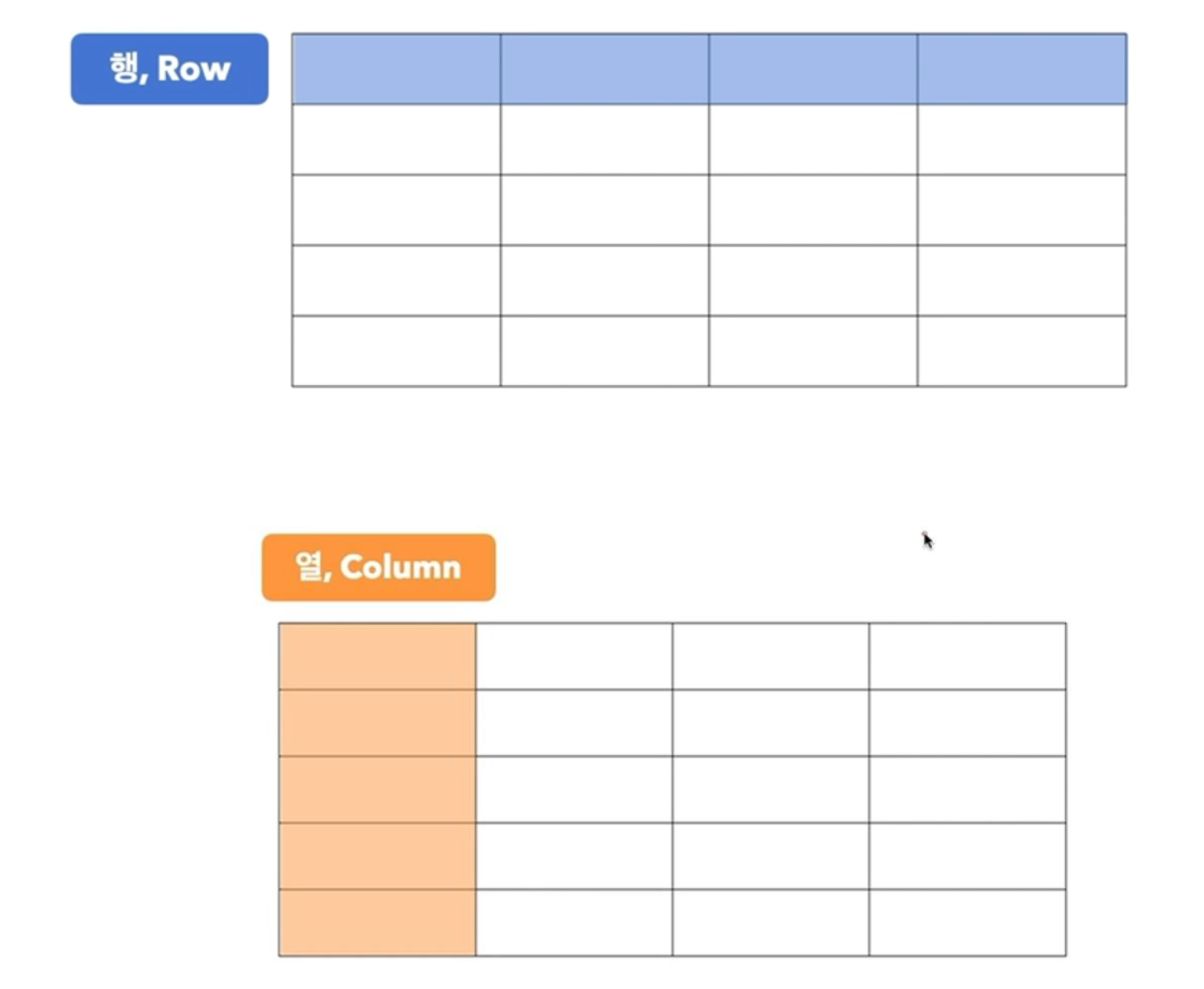
row:행 축(좌=>우)
row-reverse:행 축 (우 => 좌)
column: 열 축(위 => 아래)
cloumn-reverse: 열 축(아래 => 위)



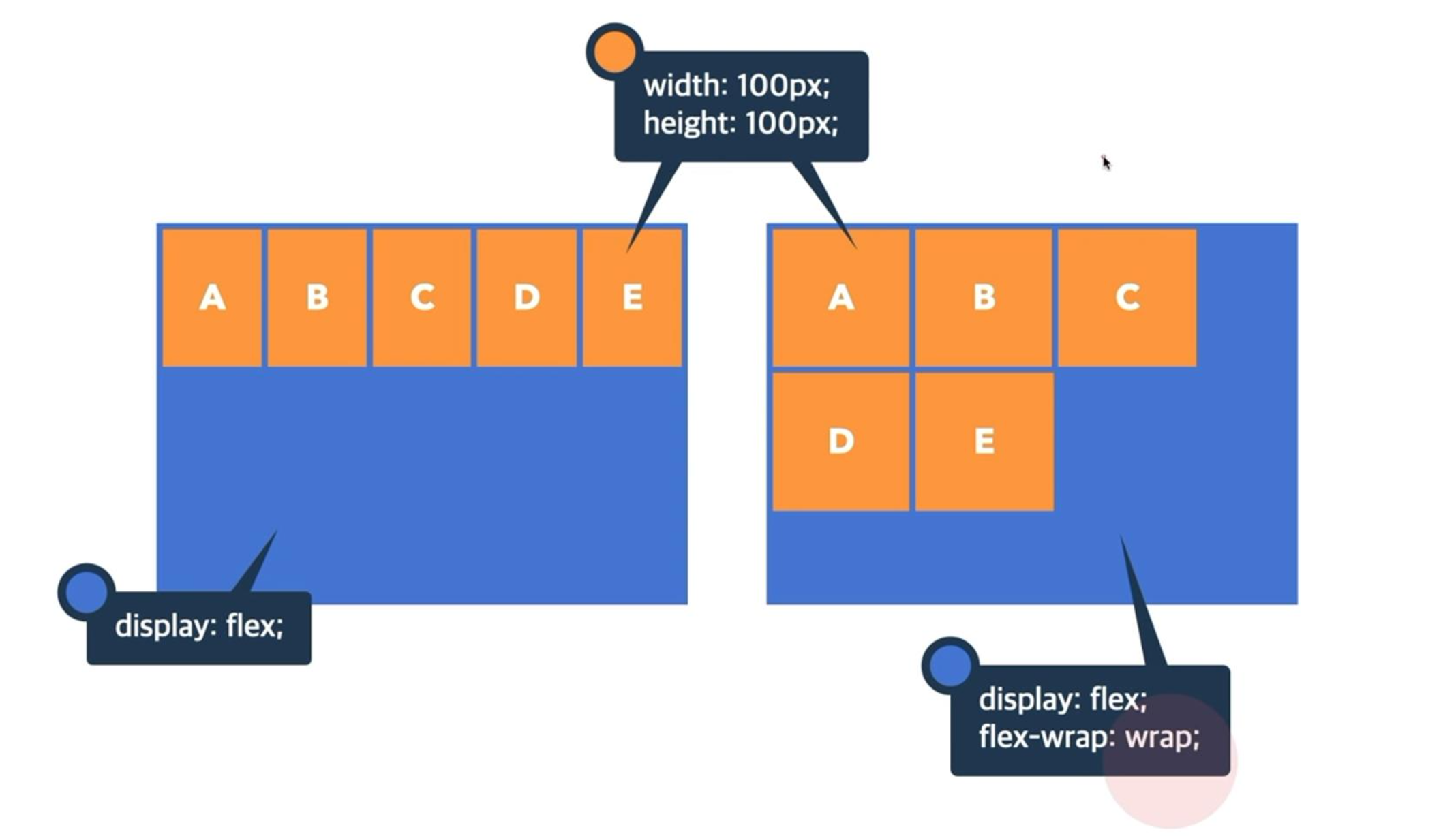
flex-wrap
Flex Items 묶음(줄 바꿈)여부
nowrap:묶음 (줄 바꿈) 없음
wrap: 여러 줄로 묶음
wrap-reverse: wrap의 반대 방향으로 묶음

justify-content
주 축의 정렬 방법
flex-start:flex items를 시작점으로 정렬
flex-end:flex items를 끝점으로 정렬
center:flex items를 가운데로 정렬
space-between:각flex items 사이를 균등하게 정렬
space-around:각 flex items 외부 여백을 균등하게 정렬


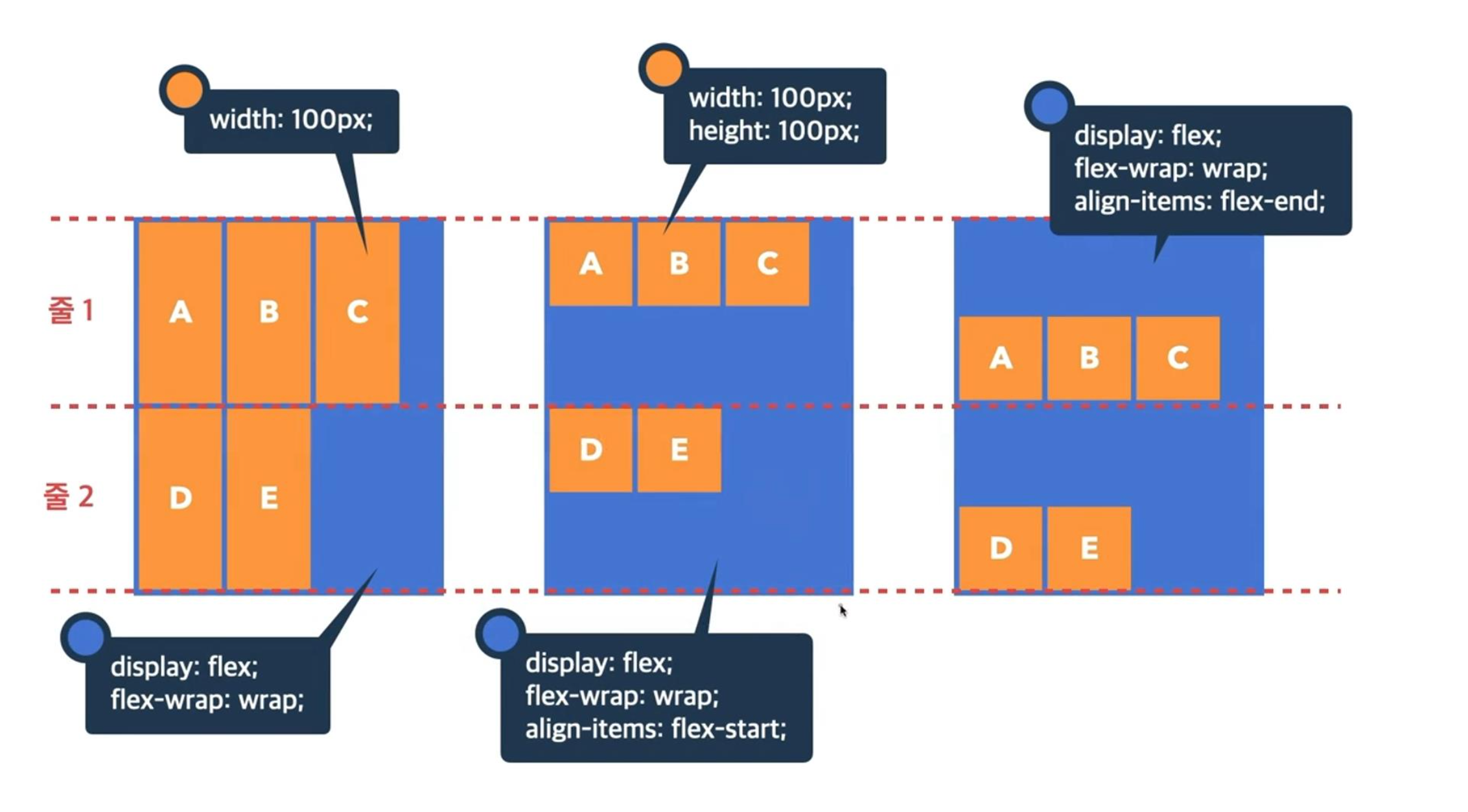
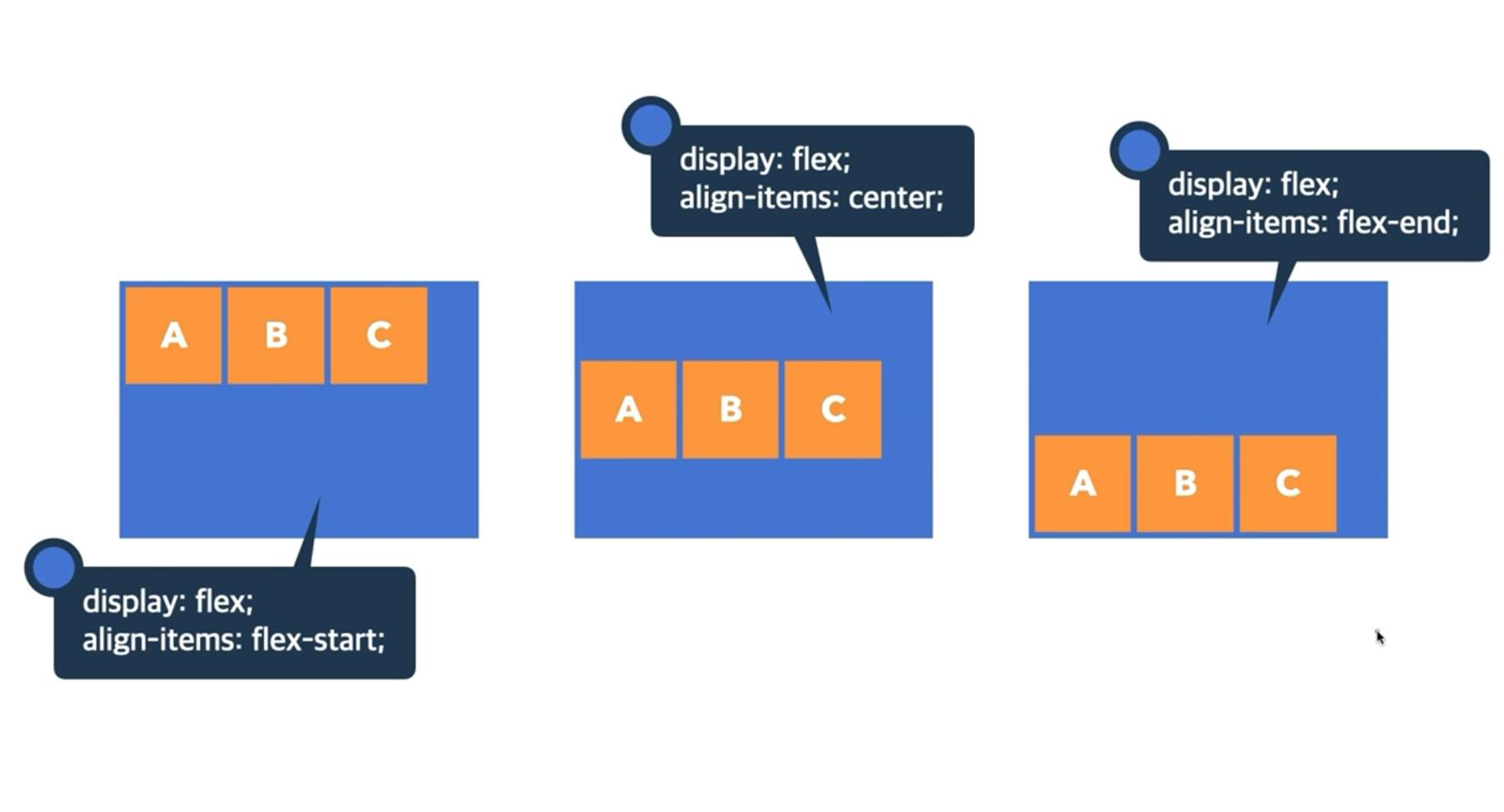
align-items
교차 축의 한줄 정렬 방법
strerch:flex items를 교차 축으로늘림
flex-start:flex items를 각 줄의 시작점으로 정렬
flex-end:flex items를 각 줄의 끝점으로 정렬
center:flex items를 각 줄의 가운데로 정렬
baseline:flex items를 각 줄의 문자기준으로 정렬


align-content
교차 축의 여러 줄 정렬 방법
strerch:flex items를 시작점으로 정렬
flex-start:flex items를 시작점으로 정렬
flex-end:flex items를 끝점으로 정렬
center:각 flex items 사이를 균등하게 정렬
baseline:각 flex items의 외부 여백을 균등하게 정렬
