CSS의 기본 속성(4)
Transform(전환)
요소의 변환효과
transform: 변환함수1 변환함수2 변환함수3...;
transform: 원근법 이동 크기 회전 기울임;
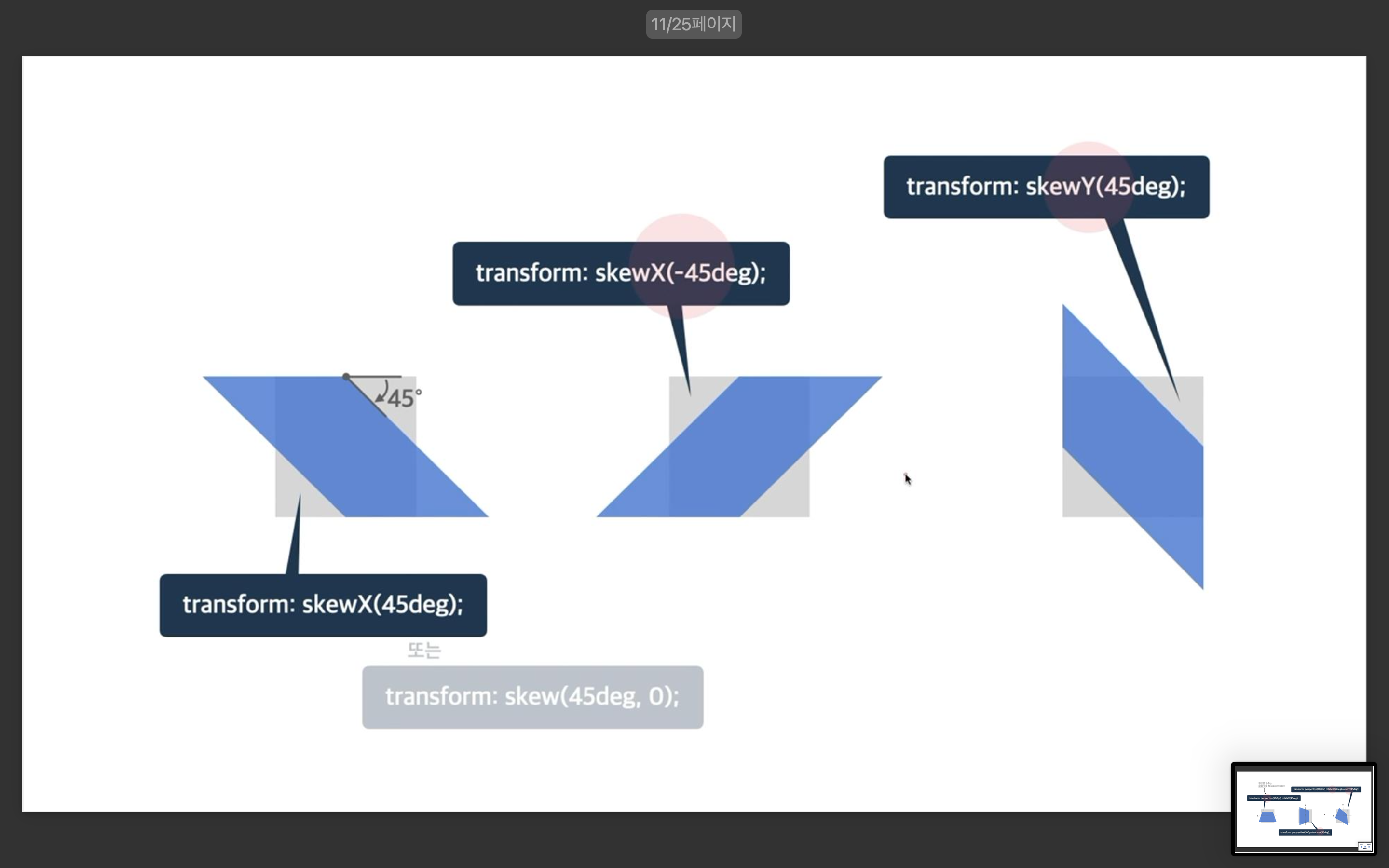
2D 변환 함수

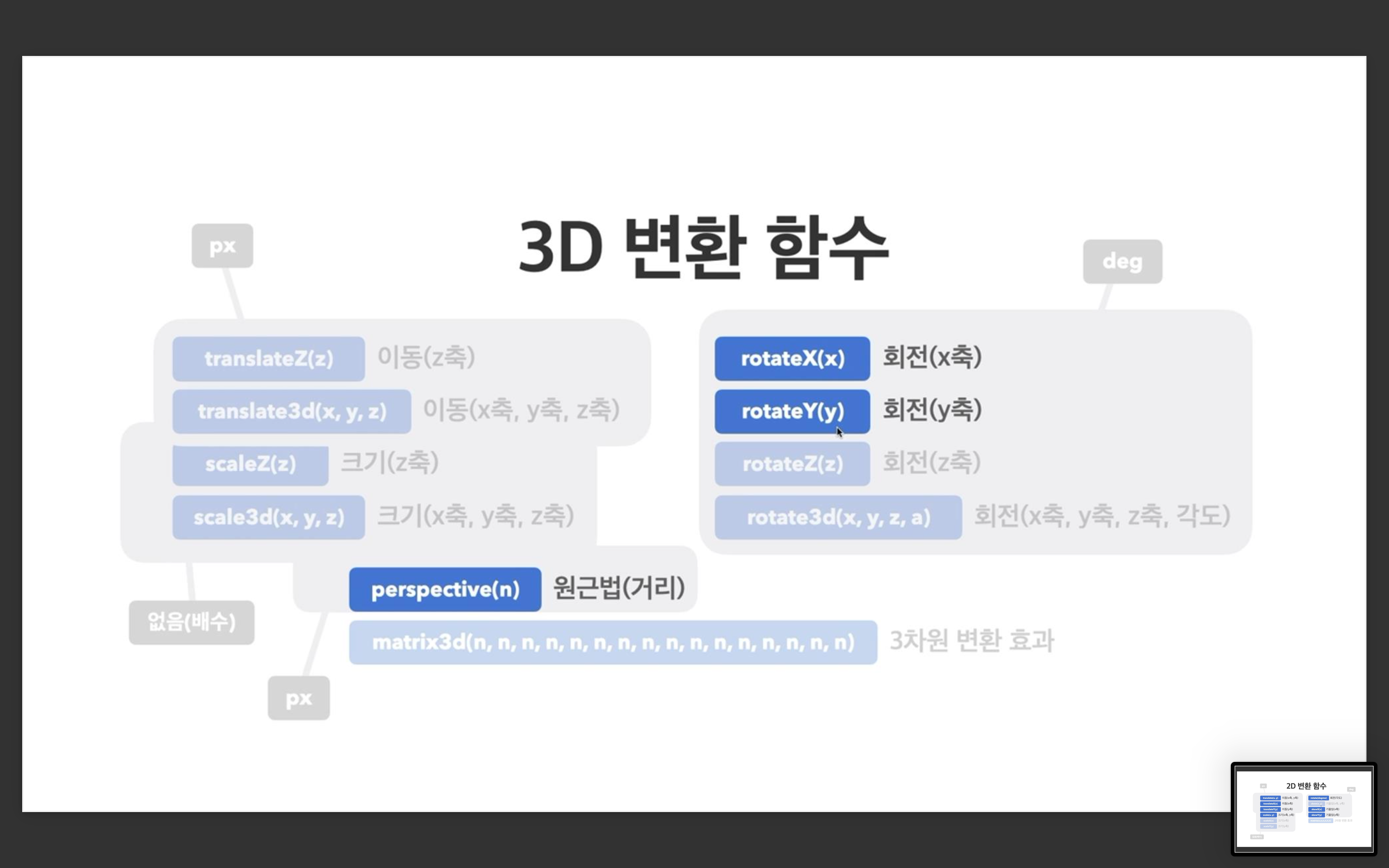
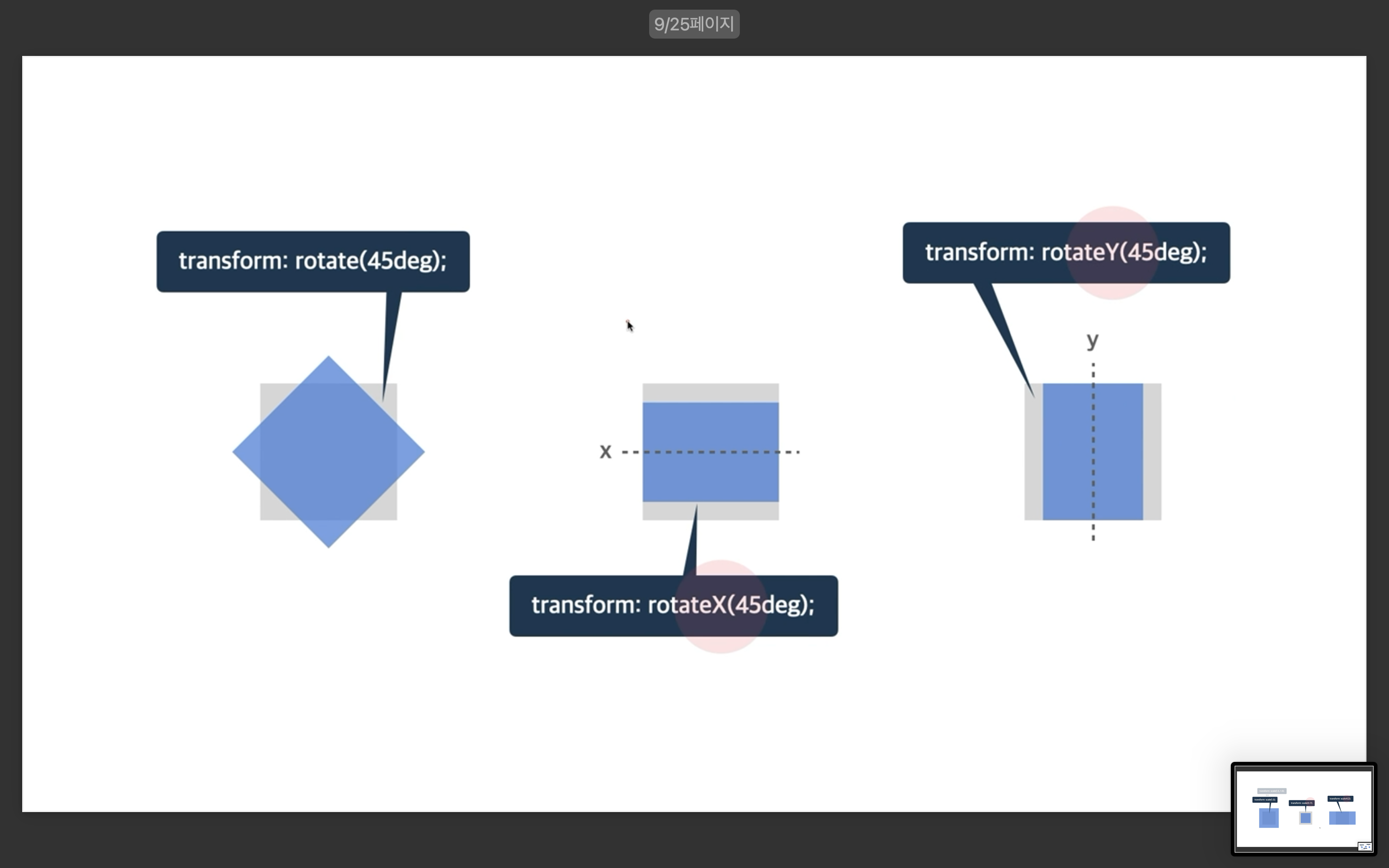
3D 변환 함수






perspective
하위 요소를 관찰하는 원근거리를 지정
단위: px등 단위로 지정
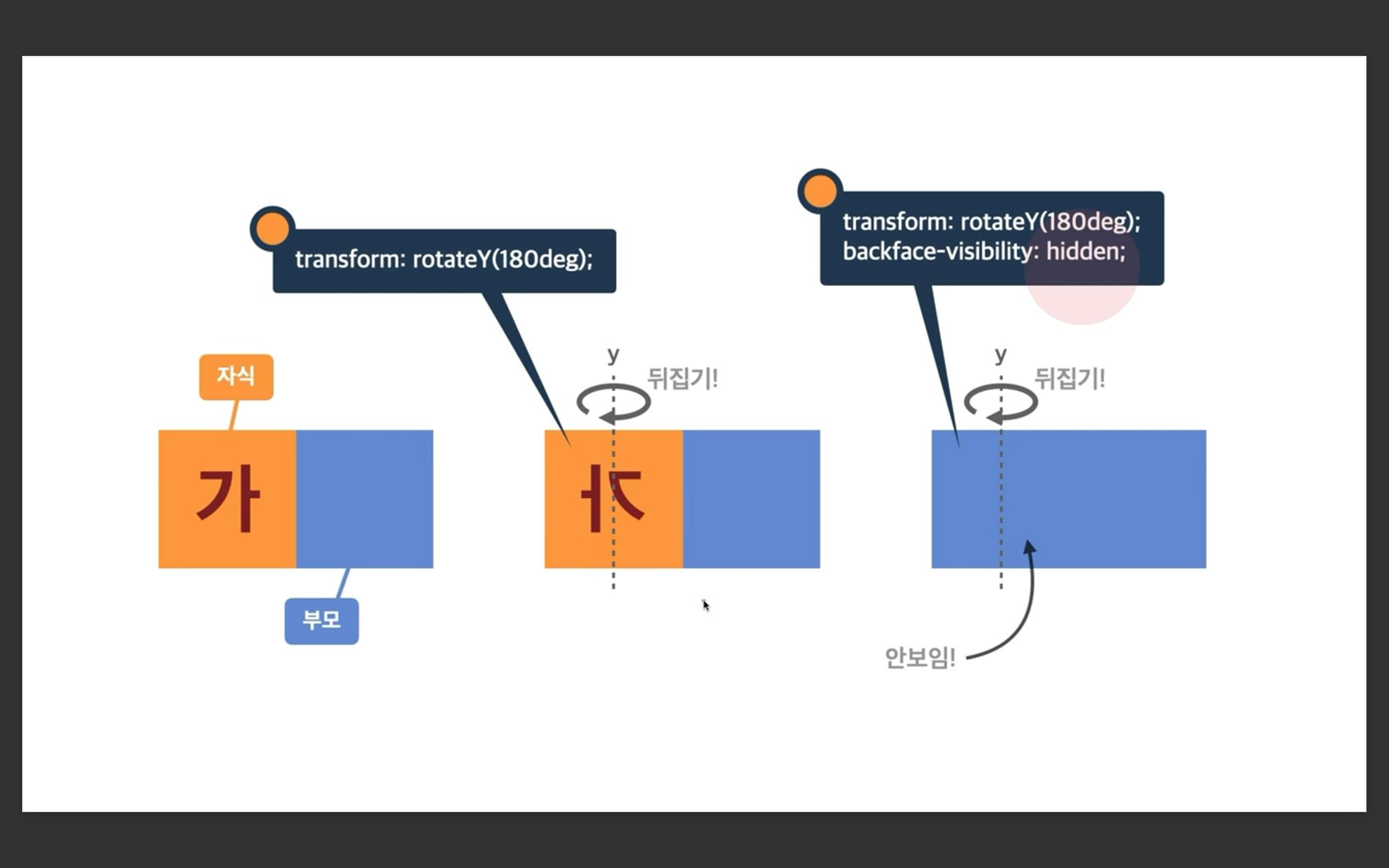
backface-visibility
3D 변환으로 회전된 요소의 뒷면 숨김 여부
visible: 뒷면 보임
hidden: 뒷면 숨김

Transition(전환)
속성명 지속시간 타이밍 함수 대기시간;
요소의 전환(시작과 끝)효과를 지정하는 단축 속성
transition-property
전환 효과를 사용할 속성 이름을 지정
all: 모든 속성에 적용
속성 이름: 전환 효과를 사용할 속성 이름 명시
transition-duration
전화 효과의 지속시간을 지정
os: 전환 효과 없음
시간: 지속시간(s)을 지정
transition-timing-function
전환 효과 타이밍을 함수로 지정
ease:느리게 - 빠르게 - 느리게
linear: 일정하게
ease-in: 느리게 - 빠르게
ease-out:빠르게 - 느리게
ease-in-out:느리게 - 빠르게 - 느리게
cubic-bezier(n,n,n,n):자신만의 값을 정의
steps(n):n번 분활된 애니메이션
